Google AMP - Tarih Seçici
AMP Datepicker, kullanıcının tarihleri seçebileceği sayfada takvimi görüntüleyen bir amp bileşenidir. AMP tarih seçici, statik bir takvim gibi veya tek bir düğmenin tıklanmasıyla giriş seçimine dayalı olarak görüntülenebilir.
Amp-date-picker'ın çalışmasını sağlamak için sayfaya aşağıdaki komut dosyasını eklememiz gerekir -
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>Amp-date-picker Etiketi
Amp-date-picker etiketi aşağıdaki gibi görünür -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>Desteklenen Özellikler
Aşağıdaki özellikler amp-date-picker için desteklenir -
| Sr.No | Öznitelik ve Açıklama |
|---|---|
| 1 | mode Mevcut seçenekler statik ve kaplamadır. Statik için takvim varsayılan olarak sayfada açılacaktır. Kaplama için takvim etkileşim üzerine açılacaktır. |
| 2 | mode Mevcut seçenekler tek ve aralıklıdır. Tek ile takvimde yalnızca bir tarih seçebilirsiniz. Aralık ile, birden fazla tarih ancak sürekli bir aralıkta seçebilirsiniz. |
| 3 | input-selector Bu, tarih girişi için bir sorgu seçici olabilir. Örneğin, id, sınıf için #nameoftheid'dir. sınıfın adı. Kimliğin atandığı etiket için tarih güncellenecektir. |
| 4 | start-input-selector Bu, tarih girişi için bir sorgu seçici olabilir. Örneğin, id için sınıf için #nameoftheid, .nameoftheclass'dır. Kimliğin atandığı etiket için tarih güncellenecektir. |
| 5 | end-input-selector Bu, tarih girişi için bir sorgu seçici olabilir. Örneğin id için sınıf için #nameoftheid, .nameoftheclass'dır. Kimliğin atandığı etiket için tarih güncellenecektir. |
| 6 | min Kullanıcının seçebileceği en erken tarih. Bu, ISO 8601 tarihi olarak biçimlendirilmelidir. Min özelliği yoksa, geçerli tarih minimum tarih olacaktır. |
| 7 | max Kullanıcının seçebileceği en son tarih. Bu, ISO 8601 tarihi olarak biçimlendirilmelidir. Maksimum özellik yoksa, tarih seçicide maksimum tarih olmaz. |
| 8 | month-format Seçtiğiniz tarihi görüntülemeniz gereken ay biçimi. Varsayılan olarak değerler "MMMM YYYY" şeklindedir. |
| 9 | format Tarihin giriş kutusunda veya seçicisi kullanılan herhangi bir html öğesinde görüntülenmesini istediğiniz format. Varsayılan olarak "YYYY-AA-GG" şeklindedir |
| 10 | week-day-format Haftanın gününü görüntülemek için biçimlendirin. |
| 11 | locale Takvim görünümünü görüntülemek için yerel ayar. Varsayılan olarak en. |
| 12 | minimum-nights Bir tarih aralığında kullanıcının seçmesi gereken gece sayısı. Varsayılan "1" dir. "0" değeri, kullanıcıların başlangıç ve bitiş tarihleri için aynı tarihi seçmesine olanak tanır. |
| 13 | number-of-months Takvim görünümünde tek seferde görüntülenecek ay sayısı. Varsayılan "1" dir. |
| 14 | first-day-of-week Haftanın ilk günü (0-6) olarak belirlenecek gün. Varsayılan değer "0" dır (Pazar). |
| 15 | day-size Takvim görünümü tablosundaki tarih hücrelerinin piksel cinsinden boyutu. Varsayılan 39'dur. |
Ana özellikler type ve mode. İçinmode, sahibiz static ve overlaytakvimler yazın. İçintype Sahip olabiliriz single ve rangeseçenekler. İletype = ”single” takvimden yalnızca bir tarih seçebiliriz ve type = ”range” bir aralıkta birden fazla veri seçebiliriz.
Şimdi, statik ve yer paylaşımlı takvimler için amp-date-picker'ı bazı çalışma örnekleri aracılığıyla anlayalım.
AMP Statik tarih seçici
Statik tip tarih seçici için aşağıdaki örnekte gösterildiği gibi mod = statik belirtmemiz gerekir.
Misal
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
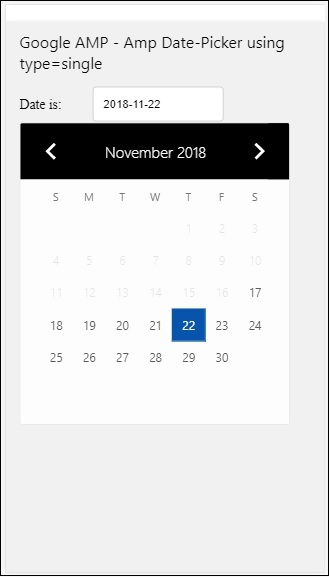
</html>Bu örnekte, ekranda varsayılan olarak takvim yani tarih seçici görüntülediğimizi gözlemleyin.
Kullanıcı tarafından seçilen tarih, aşağıda gösterilen demo ekranında gösterildiği gibi metin alanında gösterilir -
Çıktı

Amp-date-picker'dan seçilen tarih nasıl alınır?
Yukarıdaki örneğe bakarsanız, adında bir öznitelik vardır input-selectormetin alanının kimliği verilir. Kullanıcı tarihi seçtiğinde, giriş alanında gösterilir.
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>Ayrıca input-selector özniteliğine aşağıdaki gibi name özelliğini de verebilirsiniz -
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>Bu durumda, input-selector verilmezse amp-date-picker gizli bir giriş alanı oluşturur ve ona bir ad verir date or ${id}-date amp-date seçicinin kimliğini kullanarak.
Tarih seçici ile kullanılabilen farklı niteliklere sahip birkaç örnek daha tartışacağız. Yukarıda bahsettiğimiz gibi tek tarihi seçebiliriztype=”single”ve statik olarak mod. Türünü şu şekilde vererek tarih aralığını da seçebiliriz:type=”range”.
Misal
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
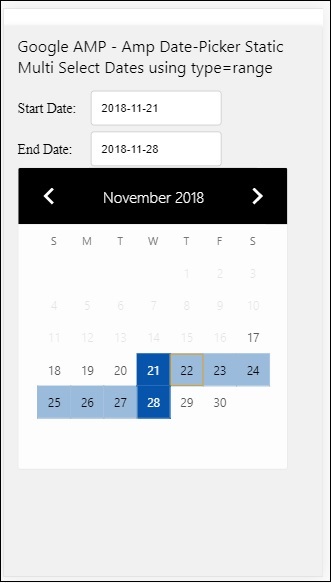
</html>Çıktı
Yukarıda gösterilen kodun çıktısı aşağıdaki gibidir -

How to get the start and end date using type= ”range” selected from amp-date-picker?
Başlangıç ve bitiş tarihini öğrenmek için amp-date-picker özelliğini kullandık start-input-selector ve end-input-selector.
Sözdiziminin ayrıntıları burada gösterilmektedir -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>Her iki seçicide de başlangıç ve bitiş tarihinin görüntülenmesini istediğimiz giriş alanı kimliği vardır. Burada tartışıldığı gibi giriş alanının adını da verebilirsiniz.
AMP Yer Paylaşımlı Tarih Seçici
Kaplama modu tarih seçici için takvim, giriş alanına yanıt olarak görüntülenir. Statik tarih seçicide gördüğümüz gibi type = "single" ve type = "range" ile bindirme yapabiliriz.
Şimdi Yer paylaşımlı tarih seçici için tarih aralığı seçmenin çalışan bir örneğini görelim.
Misal
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
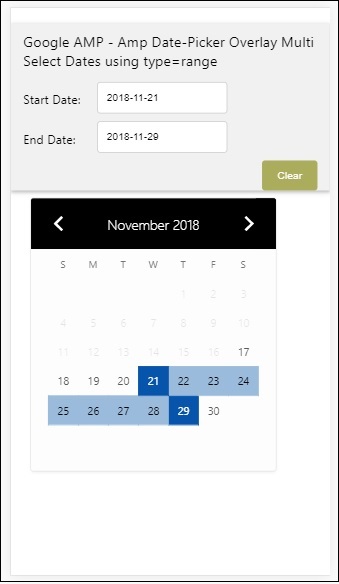
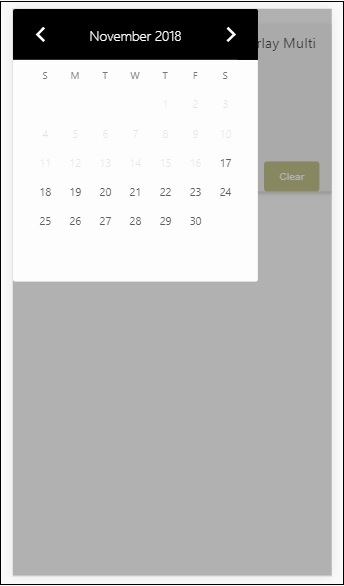
</html>Çıktı
Yukarıda gösterilen kodun çıktısı aşağıdaki gibidir -

Başlangıç ve bitiş tarihini nasıl alacağımızı zaten görmüştük. Burada bir özellik daha kullandığımızı gözlemleyinopen-after-select. Bu özellik, seçimden sonra kaplamayı açık tutacaktır. Tarih seçicinin dışına tıklarsanız, kapanacaktır. Clear adlı bir buton da eklendi. Temizle düğmesine tıklandığında, seçilen tarihler silinir. Bunu gerçekleştirmek için sözdizimi aşağıdaki gibidir -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>Etkinlik eklemek için kullanmalıyız onöznitelik. Olaylar hakkında daha fazla ayrıntı tartışılacaktır.EventsBu eğitimin bölümü. Etiket davranışını kullandık ve bunun için tarih seçicinin kimliği verildi ve olay seçildi, tarih aralığı seçildi.
Ardından, amp-date-picker'ı bir lightbox olarak nasıl kullanacağımızı görelim.
AMP Işık Kutusu Tarih Seçici
Tarih seçici, kalıcı bir pencere içinde kullanılabilir. Aynı şekilde ışık kutusu tarih seçiciyi de kullanabiliriz. Bunu çalışan bir örnek yardımıyla anlayalım.
Işık kutusu içinde tarih seçiciyi kullanmak için, ışık kutusu komut dosyasını aşağıda gösterildiği gibi eklememiz gerekir -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>Misal
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
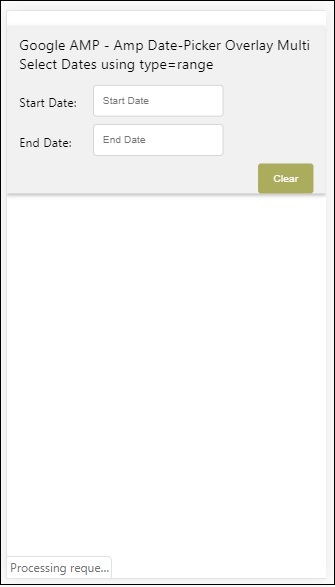
</html>Çıktı

Bir kullanıcı giriş alanını tıkladığında, aşağıda gösterildiği gibi ışık kutusu içinde tarih seçici açılır -

Bunu gerçekleştirmek için, giriş alanına aşağıda gösterildiği gibi bir olay eklenmiştir -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">Bunu not et “on” çağırdığı olaydır dokunun - lightbox.open ışık kutusunu açmak için açılır.
Burada ışık kutusu, aşağıda gösterildiği gibi amp-lightbox'a verilen kimliktir. Amp-date-picker, amp-lightbox içinde denir ve giriş alanlarına dokunulduğunda etkinleştirilir.
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>