Google AMP - Giriş
Google Accelerated Mobile Pages(Google-AMP), Google'ın amp html kullanarak hafif web sayfaları oluşturmak için özel olarak tasarlanmış yeni açık kaynaklı projesidir. Bu projenin temel amacı, AMP kodunun akıllı telefonlar ve tabletler gibi olası tüm cihazlarda iyi çalıştığından ve hızlı yüklenmesini sağlamaktır.
AMP, standart HTML'nin yalnızca bir uzantısıdır. Birkaç HTML etiketi değişti ve AMP, kullanımlarına kısıtlama ekledi. Bu bölümde, değiştirilen html etiketlerini ve bunlara eklenen kısıtlamaları listeleyeceğiz. Örneğin resimler, css, js, form gönderme, video, ses vb. Gibi harici kaynakların yüklenmesiyle ilgili etiketler değiştirilir.
Ayrıca amp'e eklenen pek çok yeni özellik vardır; örneğin, amp-date-picker, amp-facebook, amp-ad, amp-analytics, amp-ad, amp-lightbox ve daha fazlası, doğrudan html sayfalarında kullanılabilir. Diğerleri olduğu gibi sergilenmek için kullanılır.
Tüm bu değişiklikler ve yeni özelliklerle AMP, canlı ortamda kullanıldığında sayfalar için daha hızlı yükleme ve daha iyi performans sunmayı vaat ediyor.
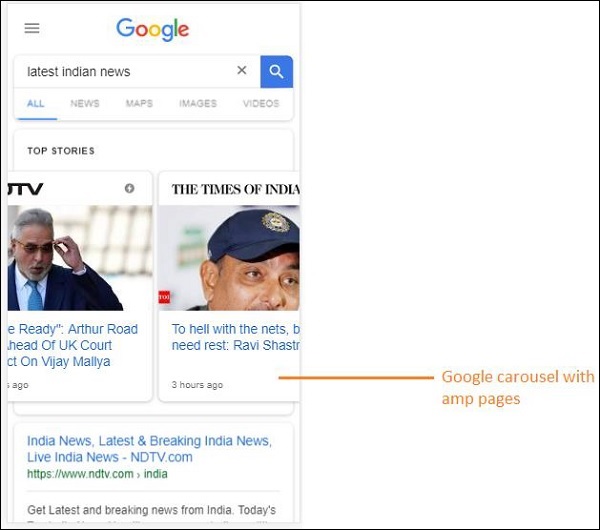
Mobil cihazınızda Google aramada herhangi bir şey aradığınızda, en üstteki google karuselinde görülen ekran çoğunlukla aşağıda gösterildiği gibi amp sayfalarıdır -

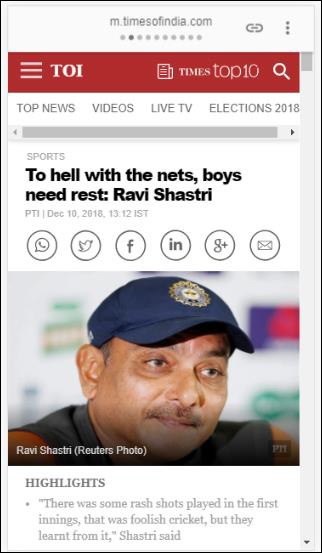
AMP sayfasını tıkladığınızda, adres çubuğuna girdiğiniz URL aşağıdaki gibidir -
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
URL doğrudan yayıncıdan gelmez, ancak Google bunu, önbelleğe alınmış bir sürüm olan ve içeriğin amp olmayan bir sayfaya kıyasla daha hızlı oluşturulmasına yardımcı olan Google sunucusundaki kendi kopyasına yönlendirir. Bu yalnızca cihazlarda veya Google emülatör modunda gerçekleşir.
Örnek Amp Sayfası
Aşağıda bir amp sayfası örneği gösterilmektedir -
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>AMP Sayfasında Yapılması ve Yapılmaması Gerekenler
Bir programcının bir AMP sayfasında izlemesi gereken bazı yapılması ve yapılmaması gerekenleri anlayalım.
Zorunlu Etiketler
Aşağıda verildiği gibi bir amp sayfasına dahil edilmesi gereken bazı zorunlu etiketler vardır -
Aşağıda gösterildiği gibi html etiketine amp veya ⚡ eklendiğinden emin olmalıyız -
<html amp>
OR
<html ⚡><head> ve <body> etiketleri html sayfasına eklenmelidir.
Aşağıdaki zorunlu meta etiketler sayfanın baş bölümüne eklenmelidir; aksi takdirde amp doğrulaması için başarısız olur
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">Head etiketi içine eklenecek rel = "canonical" bağlantısı
<link rel = "canonical" href = "./regular-html-version.html">Amp-boilerplate içeren stil etiketi -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Amp-boilerplate içeren Noscript etiketi -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>Aşağıda gösterildiği gibi eşzamansız eklenmiş amp komut dosyası etiketi çok önemlidir -
<script async src = "https://cdn.ampproject.org/v0.js"> </script>Sayfaya özel CSS eklemek istemeniz durumunda, lütfen buraya not alın, amp sayfalarında harici stil sayfası diyemeyiz. Özel CSS eklemek için, tüm CSS'niz gösterildiği gibi buraya gitmelidir -
<style amp-custom>
//all your styles here
</style>Stil etiketine amp-custom özelliği eklenmelidir.
AMP bileşenleri için komut dosyaları
Src ve type = ”text / javascript” içeren komut dosyalarına amp sayfasında kesinlikle izin verilmediğini unutmayın. Head bölümüne yalnızca eşzamansız ve amp-bileşenleri ile ilgili komut dosyası etiketlerinin eklenmesine izin verilir.
Bu bölümde, aşağıda verildiği gibi amp bileşenleri için kullanılan birkaç komut dosyası listelenmektedir -
amp-ad
<script async custom-element = "amp-ad"
src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>amp-iframe
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Komut dosyasının, yüklenecek amp bileşeninin adıyla eşzamansız ve özel öğe özniteliğine sahip olduğuna dikkat edin. Amp, kod etiketlerini zaman uyumsuz ve özel öğe özelliğine göre doğrular ve başka hiçbir komut dosyasının yüklenmesine izin vermez. Alırtype=application/json aşağıda gösterildiği gibi örnek dosyaya eklediğimiz
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>Yukarıdaki komut dosyası, gerekirse diğer amp bileşenleriyle birlikte kullanılabilir, örneğin amp-analytics için.
HTML Etiketleri
Şimdiye kadar amp sayfasında gerekli olan zorunlu etiketleri gördük. Şimdi izin verilen / verilmeyen HTML öğelerini ve bunlara uygulanan kısıtlamaları tartışacağız.
İzin verilen / verilmeyen HTML etiketlerinin listesi aşağıdadır -
| Sr.No | HTML Etiketi ve Açıklama |
|---|---|
| 1 | img Bu etiket, amp-img ile değiştirilmiştir. AMP sayfasında doğrudan img etiketi kullanımına izin verilmez |
| 2 | video Amp-video ile değiştirildi |
| 3 | audio Amp-audio ile değiştirildi |
| 4 | iframe Amp-iframe ile değiştirildi |
| 5 | object İzin verilmedi |
| 6 | embed İzin verilmedi |
| 7 | form <form> olarak kullanılabilir. Bir AMP sayfasında formla çalışmak için komut dosyasını eklememiz gerekiyor. Example − |
| 8 | Input elements |
| 9 | <fieldset> İzin veriliyor |
| 10 | <label> İzin veriliyor |
| 11 | P, div, header,footer,section İzin veriliyor |
| 12 | button İzin veriliyor |
| 13 | a <a> etiketine aşağıdaki koşulda izin verilir, href javascript ile başlamamalıdır. Varsa, hedef özellik değeri _blank olmalıdır. |
| 14 | svg İzin verilmedi |
| 15 | meta İzin veriliyor |
| 16 | Link İzin verilir. Ancak harici stil sayfasının yüklenmesine izin vermez. |
| 17 | style İzin verilir. Amp-boilerplate veya amp-custom özelliğine sahip olması gerekir. |
| 18 | base İzin verilmedi |
| 19 | noscript İzin verilird |
Yorumlar
Koşullu html yorumlarına izin verilmez. Örneğin -
<!--[if Chrome]>
This browser is chrome (any version)
<![endif]-->HTML Etkinlikleri
Onclick, onmouseover gibi html sayfalarında kullandığımız etkinliklere AMP sayfasında izin verilmez.
Olayları şu şekilde kullanabiliriz -
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"İşte giriş öğesinde kullanılan bir olay örneği -
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">Kullanılan olay girdiye göre belirlenir.
Sınıflar
Sayfalarınızda şu ön eke sahip sınıflar olamaz: -amp- or i-amp-. Ayrıca, sınıf adını ihtiyacınıza göre kullanabilirsiniz.
Kimlikler
Html öğelerinizin önüne -amp veya i-amp- eklenmiş kimlikleriniz olamaz. Ayrıca, html öğenize kimliklerini ihtiyacınıza göre kullanabilirsiniz.
Bağlantılar
Amp sayfalarında JavaScript'in href'e sahip olmasına izin verilmez.
Example
<a href = "javascript:callfunc();">click me</a>Stil Sayfaları
AMP sayfasında harici stil sayfalarına izin verilmez. İçerideki sayfa için gerekli stilleri eklemek mümkündür -
<style amp-custom>
//all your styles here
</style>Stil etiketinde olmalıdır amp-custom öznitelik eklendi.
@ -kurallar
Aşağıdaki @ kurallarına stil sayfalarında izin verilir -
@ font-face, @keyframes, @media, @page, @ destekler. @ içe aktarmaya izin verilmeyecektir. Aynı destek gelecekte eklenecektir.
@keyframes'in <style içinde kullanılmasına izin veriliramp-custom> . Çok fazla @keyframe varsa, <style oluşturmak iyi oluramp-keyframes> etiketleyin ve bu etiketi amp belgesinin sonunda çağırın.
Sınıf adları, kimlikleri, etiket adları ve özniteliklerinin önüne -amp- ve i-amp- amp kodunda dahili olarak kullanıldıklarından, sayfada da çalışma zamanında tanımlanırsa çakışmalara neden olabilir.
!important amp, gerektiğinde öğe boyutlandırmasını kontrol etmek istediğinden, stil içinde özelliğe izin verilmez.
Özel yazı tipleri
AMP sayfalarında özel yazı tipleri için stil sayfasına izin verilir.
Example
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">Yazı tipleri, AMP sayfalarında kullanılabilen aşağıdaki kaynaklardan beyaz listeye alınır.
Fonts.com - https://fast.fonts.net
Google Yazı Tipleri - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (kitId'yi uygun şekilde değiştirin)
Note - @ font-face özel yazı tiplerine amp sayfalarında izin verilir.
Example
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}AMP Çalışma Zamanı
Amp çalışma zamanı ortamı, amp core dosyası yüklendikten sonra kararlaştırılır -
<script async src = "https://cdn.ampproject.org/v0.js"></script>Çekirdek dosya, harici kaynakların yüklenmesiyle ilgilenir, bunların ne zaman yükleneceğine öncelik verir ve ayrıca amp URL'sine # development = 1 eklendiğinde amp belgesinin doğrulanmasına yardımcı olur.
Example
http://localhost:8080/googleamp/amppage.html#development=1Tarayıcıda çalıştırıldığında yukarıdaki URL, amp doğrulaması için başarısız olursa hataları listeler veya hata yoksa amp doğrulaması başarılı mesajını görüntüler.
AMP Bileşenleri
Amp'de birçok amp bileşeni eklenmiştir. Temel olarak kaynağın yüklenmesini verimli bir şekilde idare etmek için kullanılırlar. Ayrıca animasyon, görüntüleme verileri, reklamların görüntülenmesi, sosyal gereçler vb. İle ilgilenen bileşenler içerir.
AMP'de 2 tür bileşen vardır.
- Built-in
- External
Note- <amp-img> yerleşik bir bileşendir ve çekirdek amp js dosyası eklenirse kullanılabilir. <amp-ad>, <amp-facebook>, <amp-video> ve daha pek çok harici bileşen, eklenecek bileşenle ilgili ilgili js dosyasına ihtiyaç duyar.
Ortak Özellikler
Genişlik, yükseklik, düzen, yer tutucu ve yedek gibi özellikler, neredeyse tüm AMP bileşenleri için kullanılabilir olacaktır. Bu öznitelikler, bileşenin AMP sayfasında görüntülenmesine karar verdiği için herhangi bir AMP bileşeni için çok önemlidir.
AMP için listelenen yukarıdaki tüm özellikler, bu eğiticinin sonraki bölümlerinde ayrıntılı olarak tartışılmaktadır.
Bu eğiticideki tüm örneklerin cihazlar için test edildiğini ve Google Mobile Emulator modunu kullandığını unutmayın. Şimdi bunu detaylı olarak öğrenelim.
Google Mobile Emulator
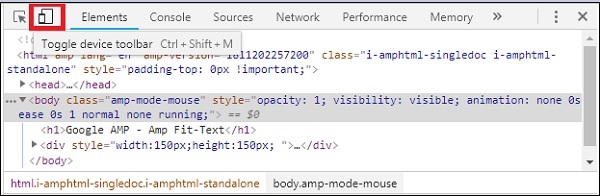
Google mobil emülatörünü kullanmak için Chrome tarayıcısını açın, sağ tıklayın ve aşağıda gösterildiği gibi geliştirici konsolunu açın -

Yukarıda gösterildiği gibi Chrome için geliştirici aracını görebiliriz. Tarayıcıda test etmek istediğiniz bağlantıya tıklayın. Sayfanın Masaüstü modunda görüntülendiğini gözlemleyin.

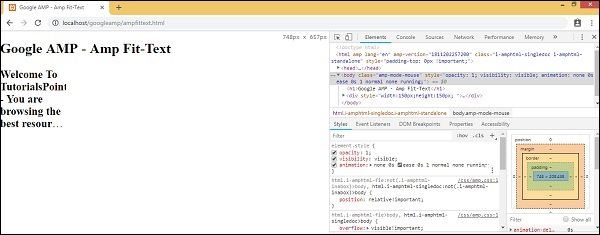
Cihazları test etmek üzere yukarıdaki sayfayı almak için, aşağıda gösterildiği gibi Cihaz değiştirme araç çubuğunu tıklayın -

Ctrl + shift + M kısayol tuşunu da kullanabilirsiniz. Bu, masaüstü modunu aşağıda gösterildiği gibi cihaz moduna değiştirecektir -

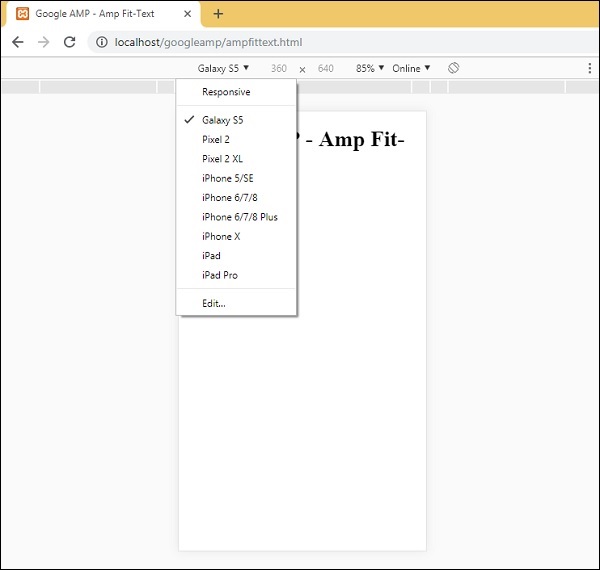
Aşağıda gösterildiği gibi cihazların bir listesi görülebilir -

Sayfayı test etmek istediğiniz cihazı seçebilirsiniz. Lütfen bu eğiticilerdeki tüm sayfaların yukarıda gösterildiği gibi Google Mobil Öykünücüsü üzerinde test edildiğini unutmayın. Aynı özellik Firefox ve son Internet Explorer tarayıcıları için de mevcuttur.