Google AMP - Bağlantı
Amp içindeki Bağlantı etiketi, Google arama motoruna mevcut amfi ve amfi olmayan sayfalar hakkında bilgi vermek için kullanılır. Bu bölümde, Link etiketiyle ilgili yönleri ve Google'ın amp-page ve non amp-page hakkında nasıl karar verdiğini ayrıntılı olarak tartışalım.
AMP Sayfa Keşfi
Www.mypage.com adında bir siteniz olduğunu düşünün. Haber makalesi sayfaya bağlantılıdır - www.mypage.com/news/myfirstnews.html.
Bir kullanıcı Google arama motorunda arama yaptığında ve amp-olmayan sayfayı aldığında, amp sayfasına da referans almak için, aşağıda gösterildiği gibi link etiketini kullanarak amp url'sini belirtmemiz gerekir -
Misal
Page-url for Non amp-page
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Burada rel = ”amphtml” amp olmayan bir sayfanın amp sürümüne işaret etmesi için belirtilmiştir, böylece Google platforma göre doğru olanı gösterir
Page-url for amp-page
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Burada rel = ”canonical” , amp sayfasında html'nin standart sürümünü işaret edecek şekilde belirtilmiştir, böylece Google platforma dayalı olarak doğru sürümü gösterir.
Sitenizde bir amp sayfası olan tek bir sayfa varsa, kendisine işaret edecek olan rel = ”canonical” ifadesini eklemeyi unutmamalısınız -
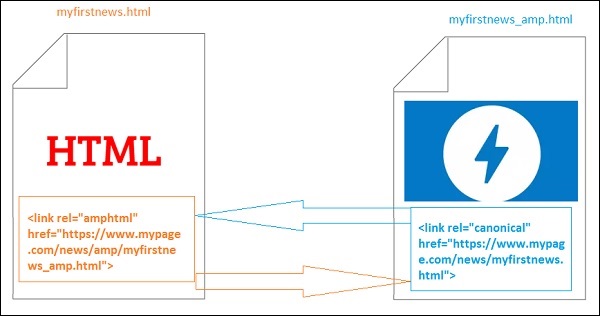
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Aşağıdaki diyagram, amp sayfasına işaret eden rel = ”amphtml” ve standart html sayfasına işaret eden rel = ”canonical” referansını göstermektedir.

Bağlantı Kullanan Yazı Tipleri
Yazı tipleri, aşağıda gösterildiği gibi bağlantı kullanılarak harici olarak yüklenebilir -
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">Yalnızca beyaz listedeki kaynaklara izin verildiğini unutmayın. Yazı tiplerini alabileceğimiz beyaz listeye alınan kaynak listesi burada gösterildiği gibidir -
Fonts.com - https://fast.fonts.net
Google Yazı Tipleri - https://fonts.googleapis.com
Font Awesome - https://maxcdn.bootstrapcdn.com
Typekit - https://use.typekit.net/kitId.css (kitId'yi uygun şekilde değiştirin)
Rel = ”canonical” ve rel = ”stil sayfası” kullanan bir çalışma örneği aşağıda gösterilmektedir -
Misal
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>Çıktı
Yukarıda gösterilen kodun çıktısı aşağıda gösterildiği gibidir -