Google AMP - Html Sayfasından Amp Sayfasına
Bu bölümde, normal bir html sayfasını bir amp sayfasına nasıl dönüştürebileceğimizi anlayacağız. Ayrıca sayfayı amp için doğrulayacağız ve en son çıktıyı kontrol edeceğiz.
Başlangıç olarak, aşağıda gösterildiği gibi normal html sayfasını alalım -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>İçinde style.css kullandığımızı ve css dosyasının ayrıntılarının burada verildiği gibi olduğunu unutmayın -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Yukarıda listelenen .html'de jquery.js dosyasını da kullandığımızı unutmayın.
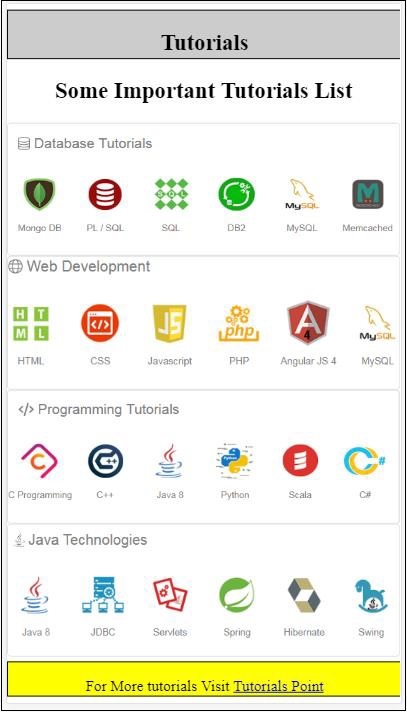
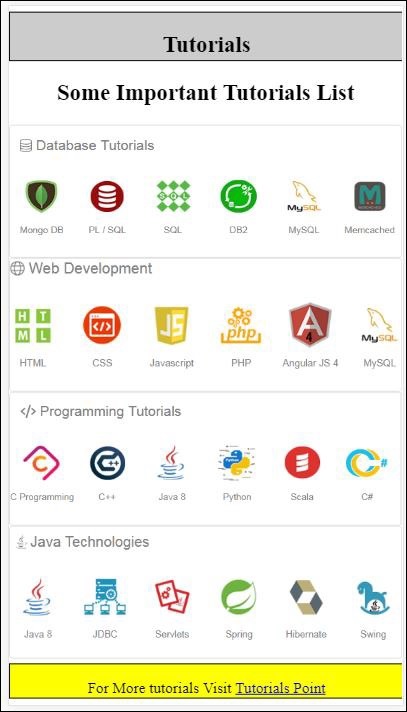
Şimdi, test.html'yi yerel olarak barındırın ve burada verilen bağlantıda görülen çıktıya bakın -
http://localhost:8080/googleamp/test.html

Şimdi yukarıdaki test.html dosyasını test_amp.html dosyası olarak değiştirmek için adım adım gidelim.
Öncelikle test.html'yi test_amp.html olarak kaydetmeli ve aşağıda verilen adımları izlemeliyiz.
Step 1 - Amfi kitaplığını aşağıda gösterildiği gibi head bölümüne ekleyin -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Örneğin, test_amp.html'ye eklendiğinde, aşağıdaki gibi olacaktır -
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>Şimdi tarayıcıda test_amp.html sayfasını çalıştırın ve tarayıcı konsolunu açın. Konsol mesajını aşağıda gösterildiği gibi gösterecektir -

Html dosyanızın geçerli bir amp olup olmadığını öğrenmek için, aşağıda gösterildiği gibi html sayfanızın url'sine # development = 1 ekleyin -
http://localhost:8080/googleamp/test_amp.html#development=1Tarayıcıda ve Google Chrome konsolunda yukarıdaki url'ye basın. Amperin, amp özelliği açısından geçersiz olduğunu düşündüğü hataları listeleyecektir.
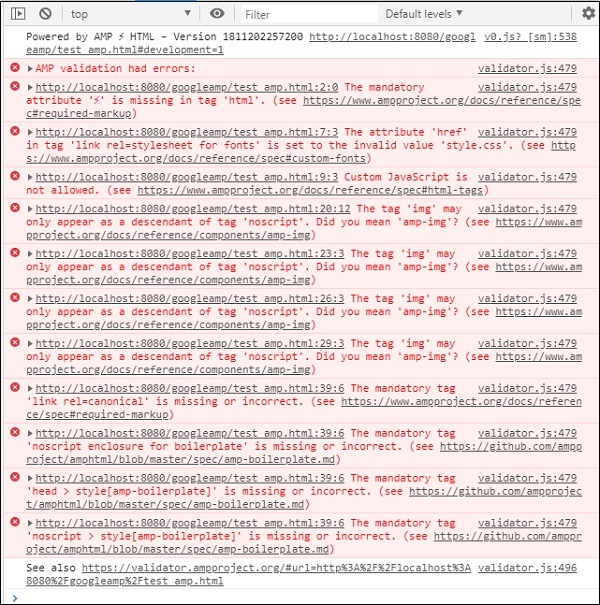
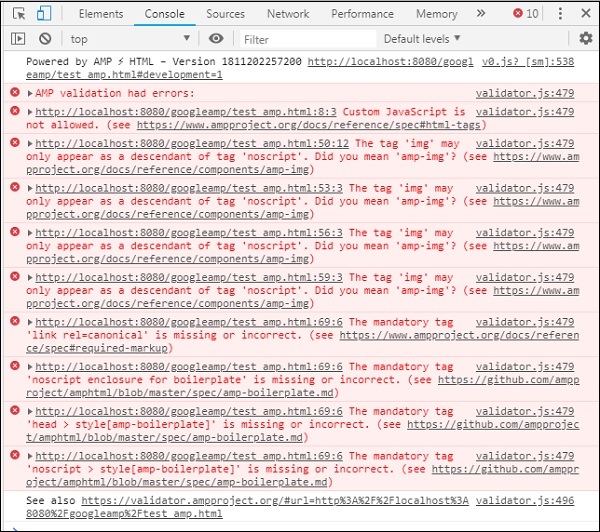
Test_amp.html için aldığımız hatalar burada gösterilmektedir -

Şimdi başarılı bir mesaj alana kadar bunları tek tek düzeltelim.
Step 2 - Konsolda şu hatayı görebiliriz -

Bunu html etiketi için ⚡ veya amp ekleyerek düzeltebiliriz. Aşağıda gösterildiği gibi html etiketine amp ekleyeceğiz -
<html amp>Step 3 - Lütfen aşağıda gösterildiği gibi head etiketinde karakter kümesi ve name = ”viewport” içeren meta etiketinizin bulunduğundan emin olun -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>Step 4 - Karşılaştığımız bir sonraki hata burada gösterilmektedir -

Link rel = stylesheet'te href yazıyor, yani aşağıdaki bağlantı hata veriyor. Bunun nedeni, amp'in href ile bağlantı kullanan harici stil sayfalarının sayfaların içine yerleştirilmesine izin vermemesidir.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Bu nedenle, style.css'de bulunan css verilerinin amp-custom özelliği ile şık bir şekilde eklenmesi gerekir.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Stil etiketini amp sayfanıza ekleyin. Şimdi aynısını tarayıcıda yukarıdaki stil etiketiyle test edelim. Şu ana kadar test_amp.html'de yaptığımız değişiklikler burada gösterilmektedir -
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
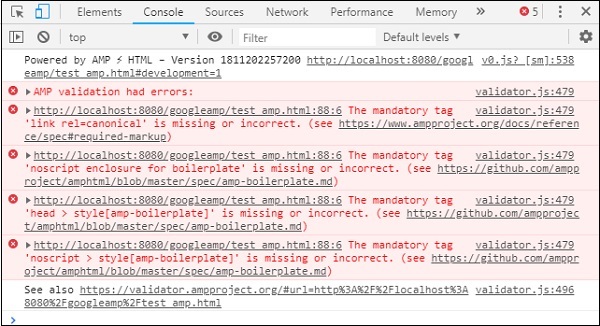
</html>Yukarıdaki sayfa için konsoldaki çıktı ve hataları görelim. Aşağıdaki ekran görüntüsüne bakın -

Konsolda gösterilen hata aşağıdaki gibidir -

Şimdi, amp için bazı hatalarda stilin kaldırıldığını görebilirsiniz. Şimdi kalan hataları düzeltelim.
Step 5 - Listede gördüğümüz bir sonraki hata şu şekildedir -

Jquery dosyasını çağıran betik etiketini ekledik. Amp sayfalarının sayfada herhangi bir özel javascript'e izin vermediğini unutmayın. Onu kaldırmamız ve mevcut olan amp-bileşenini kullandığımızdan emin olmamız gerekecek.
Örneğin, herhangi bir animasyon gerekliyse amp-animation var, amp-analytics ise sayfaya google analytics kodunu eklemek istiyoruz. Benzer şekilde, sayfada gösterilecek reklamları görüntülemek için amp-ad bileşenimiz var. Ayrıca, src'yi aynı kaynağa yönlendirebileceğimiz ve gerekirse amp-iframe'de herhangi bir özel javascript çağırabileceğimiz bir amp-iframe bileşeni de vardır.
Şimdi, script etiketini sayfadan kaldıralım.
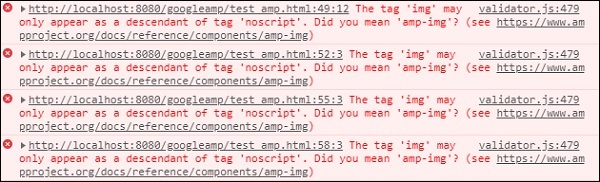
Step 6 - Görüntülenen sonraki hata burada gösterilir -

Yukarıdaki hatalar, sayfada kullandığımız resim etiketine işaret ediyor. Amp, sayfanın içinde <img src = ”” /> etiketlerinin kullanılmasına izin vermez. Bunun yerine amp-img etiketi kullanmamız gerektiğini unutmayın.
<img> etiketini burada gösterildiği gibi <amp-img> ile değiştirelim -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Yukarıda gösterildiği gibi tüm <img> etiketini <amp-img> olarak değiştirdik. Şimdi, çıktıyı ve hataları görmek için sayfayı tarayıcıda çalıştıralım -

Hatalar

Şimdi hataların azaldığını gözlemleyin.
Step 7 - Konsolda görüntülenen bir sonraki hata aşağıdaki gibidir -

Head bölümüne link rel = canonical etiketi eklememiz gerekiyor. Lütfen bunun zorunlu bir etiket olduğunu ve her zaman başlığa aşağıdaki gibi eklenmesi gerektiğini unutmayın -
<link rel = "canonical" href =
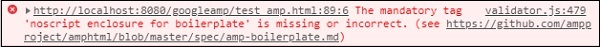
"http://example.ampproject.org/article-metadata.html">Step 8 - Eksik olarak görüntülenen sonraki hata noscript tag burada gösterildiği gibi konsolda -

Head bölümünde amp-boilerplate içine alınmış <noscript> etiketini aşağıdaki gibi eklememiz gerekir -
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
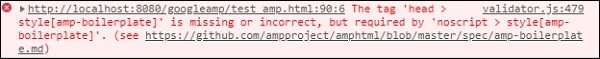
</noscript>Step 9 - Görüntülenen bir sonraki hata aşağıda verilmiştir -

Diğer bir zorunlu etiket, amp-boilerplate içeren stil etiketidir ve noscript etiketinin önüne yerleştirilmelidir. Amp-boilerplate içeren stil etiketi burada gösterilmektedir -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Yukarıdaki stil etiketini test_amp.html sayfasına ekleyin.
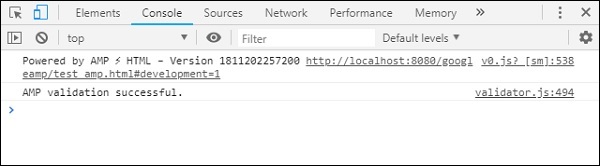
Tamamlandıktan sonra çıktıyı ve konsolu görmek için sayfayı tarayıcıda test edin -

Konsol ayrıntıları burada gösterilmektedir -

Böylece, nihayet tüm hataları çözdük ve şimdi test_amp.html sayfası geçerli bir amp sayfası.
Üstbilgi ve altbilgi kesilirken eklenecek bazı stiller var, eklediğimiz özel stilde aynısını güncelleyebiliriz. Böylece genişliği kaldırdık: üstbilgi ve altbilgiden% 100.
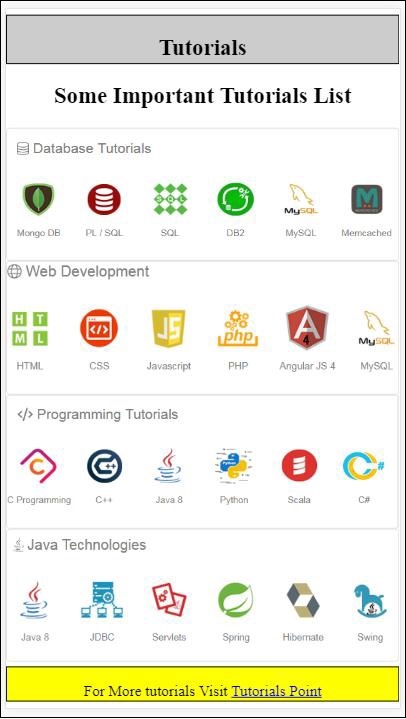
İşte nihai çıktı -

Son test_amp.html dosyası
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>Böylece, nihayet normal bir html dosyasını amp'e dönüştürmeyi bitirdik.