Google AMP - Cors
Bu bölümde, AMP'deki CORS'u anlamaya çalışacağız. Ayrıntılara daha derinlemesine girmeden önce, CORS'un temellerini ve nasıl yararlı olduğunu anlayalım.
CORS nedir?
CORS, Çapraz Kaynak Paylaşımı anlamına gelir. CORS, tarayıcıya, örneğin xyz.com orijininde çalışan web sayfasının url'ye yaptığı isteğin , istenen url'den verilere erişim izni verilip verilmeyeceğini bildirmek için fazladan HTTP başlık verisine ihtiyaç duyan bir işlemdir . Web sayfasından birçok http talebinde bulunuyoruz ve bunun için gerekli verileri almak için CORS'a sahip olmamız gerekiyor.
Ana bilgisayardan farklı bir sunucuya http talebinde bulunduğumuzda, bunu çapraz kaynak talebi olarak adlandırırız, bu da ya etki alanı, protokol ve bağlantı noktasının ana bilgisayar kaynağından farklı olduğu anlamına gelir. Böyle bir durumda verilere erişim için talep edilen url'den izin alınmalıdır; GET / PUT / POST / DELETE talebinin yapıldığı anlamına gelir.
Bu ek veriler, yapılan http talebi çağrısı için tarayıcı başlığında mevcuttur. Bu izin adımı temelde güvenlik nedeniyle gereklidir, böylece hiçbir web sayfası gerekli izin olmadan başka bir etki alanından veri alamaz veya alamaz.
Tarayıcının başlığı aşağıdaki gibi ayrıntılara sahip olmalıdır: Access-Control-Allow-Origin aşağıda gösterildiği gibi değerlere sahip olabilir -
Access-Control-Allow-Origin : *İstek URL başlığında * değerinin olması, tarayıcılara kaynağa erişmek için herhangi bir kaynaktan veri talep edilmesine izin vermesini söylemesi anlamına gelir.
Access-Control-Allow-Origin: https://www.example.comYukarıdaki gibi bir değere sahip olmak, tarayıcıya www.example.com web sayfasından yapılan isteğin yalnızca istenen url için verileri almasına izin verileceğini söyler .
CORS için sunucu yapılandırması, paylaşılan verilerin nasıl kullanılacağı akılda tutularak yapılmalıdır. Buna bağlı olarak, gerekli başlıkların sunucu tarafında ayarlanması gerekir.
Artık CORS'un ne olduğunu bildiğimize göre, bir adım daha ilerleyelim. Amp durumunda, verileri dinamik olarak yüklemek için http uç noktalarını kullanan amp-form, amp-list gibi bileşenlerimiz var.
Amp sayfalarında, http isteği aynı kaynaktan yapılsa bile, CORS ayarına sahip olmamız gerekir. Burada sorular ortaya çıkıyor - istek ve yanıt aynı kaynaktan gelse bile neden CORS'u etkinleştirmeliyiz? Teknik olarak böyle bir durumda CORS'un etkinleştirilmesine ihtiyacımız yok çünkü aynı alan, kaynak vb. İçin veri talep ediyor ve görüntülüyoruz.
Amp, verileri sayfaya gelen kullanıcıya daha hızlı ulaştırmak için eklenen, önbelleğe alma adı verilen bir özelliğe sahiptir. Kullanıcının sayfayı daha önce ziyaret etmiş olması durumunda, veriler google cdn'de önbelleğe alınacak ve bir sonraki kullanıcı önbellekten sunulan verileri alacaktır.
Veriler, artık farklı bir etki alanına sahip olan amp sonunda depolanır. Kullanıcı yeni verileri almak için herhangi bir düğmeyi tıkladığında, amp cache url'si yeni verileri almak için web sayfası alanıyla karşılaştırılır. Şimdi burada, CORS, amp önbelleğe alınmış url ve web sayfası etki alanıyla ilgilendiğinden etkin değilse, istek geçerli olmayacak ve CORS izni için başarısız olacaktır. Amfi sayfalarında aynı kaynak için bile CORS'u etkinleştirmemizin nedeni budur.
CORS'nin etkin olduğu formlarla çalışmanın çalışan bir örneği burada gösterilmektedir -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form
method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input
type = "text"
name = "name"
placeholder = "Enter Name" required>
<br/>
<br/>
<input
type = "email"
name = "email"
placeholder = "Enter Email"
required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>submitform.php
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") .
"://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers:
AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
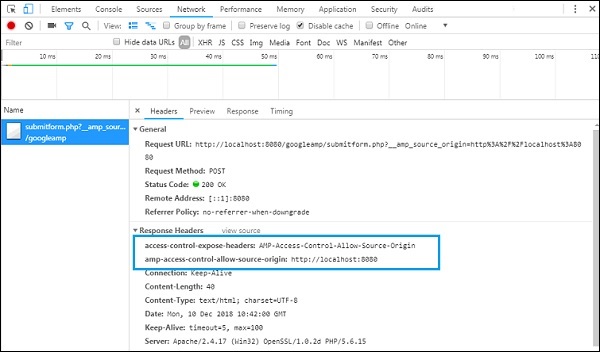
?>Çıktı

Submitform.php'ye eklenen yanıt başlıklarının ayrıntıları -

Formun çalışması için, AMP-Access-Control-Allow-Source-Origin ve amp-access-control-allow-source-origin değerine sahip access-control-expose-headers gibi başlıklar eklememiz gerekir - http://localhost:8080.
Burada php dosyası kullanıyoruz ve apache, kullanılan sunucudur. Php dosyasında, aşağıda gösterildiği gibi gerekli başlıkları ekledik -
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") .
"://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers:
AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>Gerekli başlıklar eklendiğinde, kaynak http://localhost:8080 etkileşime girmesine ve verileri geri almasına izin verilecek.,