Google AMP - İç çerçeveler
Google amp-iframesayfadaki iframe'leri göstermek için kullanılır. amp-iframe'e eklenecek bazı koşullar vardır ve bu nedenle sayfada normal iframe'leri kullanamayız. Bu bölüm bunun hakkında daha fazla tartışıyor.
İFrame'ler için İzlenecek Koşullar
AMP sayfalarında iframe kullanılırken dikkat edilecek koşullar aşağıdaki gibidir -
Bir iframe üzerinde kullanılan url, bir https isteği veya data-URI olmalı ya da srcdoc özniteliğini kullanmalıdır .
amp-iframe varsayılan olarak korumalı alan özelliğine sahip olacaktır. Korumalı alan özelliği boş olarak ayarlanacak. Korumalı alana boş bir değer, iframe'inmaximum sandboxed(iframe'de ekstra kısıtlama). Aşağıda bir örnek yardımıyla tartışacağımız sandbox'a değerler ekleyebiliriz.
Bir amp-iframe, sayfanın üst kısmında görüntülenemez; en üste kaydırıldığında, üstten neredeyse 600 piksel uzaklıkta veya görüntü alanının ilk% 75'i içinde olmalıdır. Başlangıçta iframe görüntülemeniz gerektiğinde, öğreticinin sonraki bölümlerinde örneklerin yardımıyla tartışacağımız iframe'e yer tutucu eklemeniz gerekir.
amp-iframe, kapsayıcıyla aynı kökene sahip olmamalıdır. Örneğin, ana siteniz www.xyz.com üzerindeyse, iframe src’ye sahip olamazsınız.www.xyz.com/urlname. .Xyz.com, example.xyz.com vb. Diğerlerini alabilir.
İç çerçevelerle çalışmak için aşağıdaki komut dosyasını eklememiz gerekir -
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Amp-iframe biçimi aşağıdaki gibidir -
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>Bunu, Google haritalarını aşağıda verildiği gibi görüntülemek için iframe kullanacak bir çalışma örneği yardımıyla anlayalım.
Misal
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
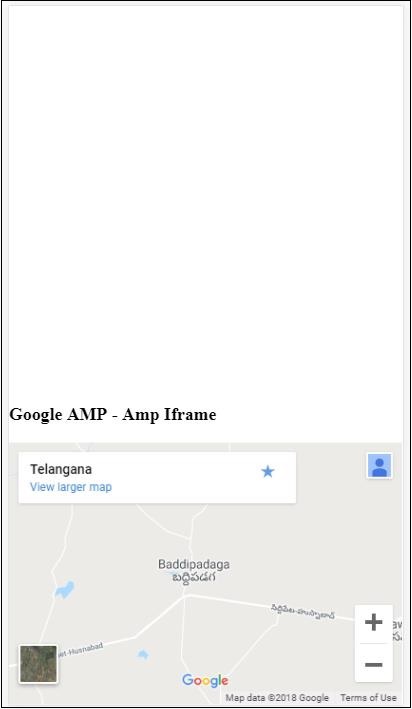
</html>Çıktı

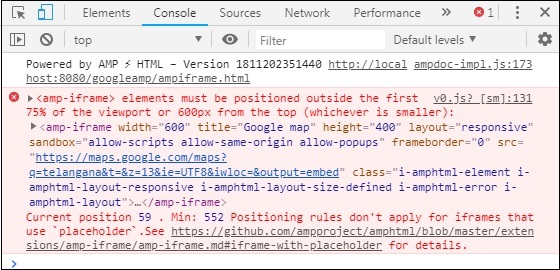
İç çerçeveyi üstten 600 pikselden fazla yerleştirdiğimizi gözlemleyin. Aşağıda gösterildiği gibi bir hata veriyor -

Yukarıdaki örnekte, aşağıda verilen değerlere sahip korumalı alanı kullandık -
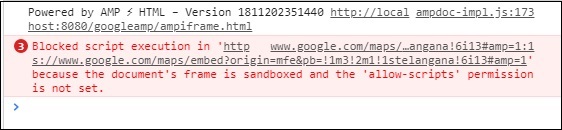
sandbox = "allow-scripts allow-same-origin allow-popups"Sandbox özelliği, iframe içine yüklenecek içeriğe bir izin gibi davranır. Burada, Google haritaları bağlantılarından gelen tüm komut dosyalarının yüklenmesine izin veriyoruz. Korumalı alan niteliği vermediğimiz durumlarda, iframe'e yüklenecek içeriğin bloke edildiği görüntülenen hatadır -

Korumalı alana doğru izni vermemiz gerektiğini unutmayın. Sandbox'a verilecek tüm izinlerin detaylarını burada bulabilirsiniz -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
600 pikselden fazla koşuldan kurtulmak için bir amp-iframe içinde yer tutucu özelliğini kullanabiliriz.
Aynısı için çalışan bir örnek aşağıda verilmiştir -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Aşağıdaki gibi bir yer tutucu olarak amp-img kullandık -
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
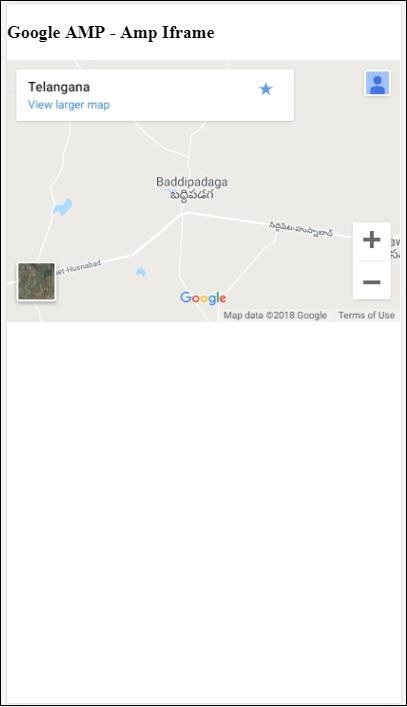
</amp-iframe>Bu durumda,% 75 görüntü alanında 600px ve amp-iframe kısıtlaması dikkate alınmaz. Resimde gösterilen bir yükleme göstergesi (üç nokta), temelde amp-iframe src için olan yer tutucu olarak kullanılır. İframe içerikleri yüklendikten sonra, resim kaldırılır ve iframe içeriği aşağıda gösterilen çıktıda görüntülendiği gibi gösterilir -
Çıktı