Google AMP - Doğrulama
Google AMP, web sayfalarının cihazlara daha hızlı yüklenmesini sağlamanın bir yoludur. Amp ile çalışmak için HTML5, CSS ve amp bileşenlerini kullanabiliriz.
Google Amp, bir amp sayfasını doğrulamak için birçok yol sağlar. Bu bölümde tartışacağımız önemli konulardan bazıları şunlardır:
# Development = 1 kullanma
Amp Doğrulayıcıyı Kullanma
Komut satırını kullanma
Her birini ayrıntılı olarak tartışalım.
#Development = 1 kullanma
Sayfanızın doğrulanmaya hazır olduğunu öğrendikten sonra, page-url'nin sonuna # development = 1 ekleyin ve aynısını chrome geliştirici araçlarında test edin.
Ekleyebilirsin #development=1 aşağıda verilen örnekte gösterildiği gibi sondaki html sayfanızın url'sine -
http://localhost:8080/googleamp/test_amp.html#development=1Tarayıcıda ve Google Chrome konsolunda yukarıdaki url'ye basın. Amp'in, amp özelliği açısından geçersiz olduğunu düşündüğü hataları listeleyecektir.
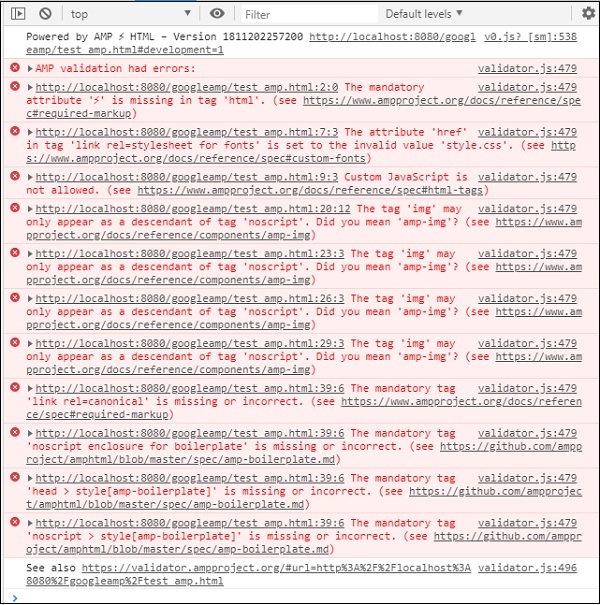
İşte test_amp.html için aldığımız hatalar.

Görüntülenen hataları düzeltebilirsiniz ve tüm hatalar giderildikten sonra aşağıdaki gibi görüntülenir -

Amp Doğrulayıcıyı Kullanma
Amp, HTML içeriğini girebileceğimiz bir doğrulama aracına sahiptir ve durumu GEÇTİ veya HATA olarak görüntüler ve ayrıca sayfada hatayı gösterir. Bağlantı -https://validator.ampproject.org/
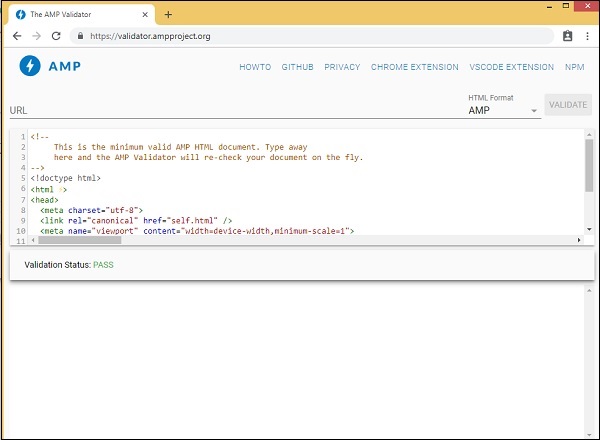
Amp doğrulayıcı aracı ekranı aşağıda gösterildiği gibidir -

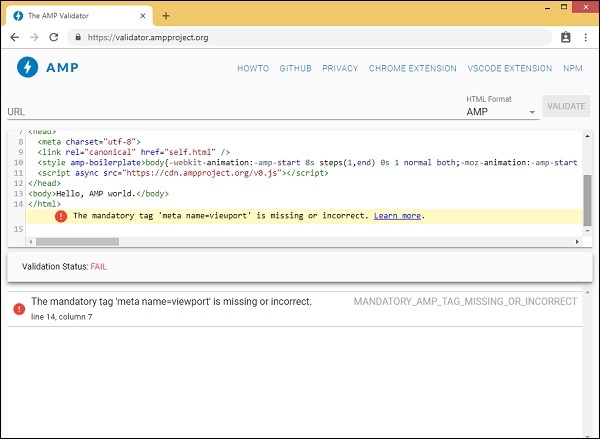
Sayfa içeriğindeki hata örneği aşağıda gösterilmiştir -

Komut Satırını Kullanma
Aşağıdaki komutu kullanarak npm paketini kurabilirsiniz -
npm install -g amphtml-validator
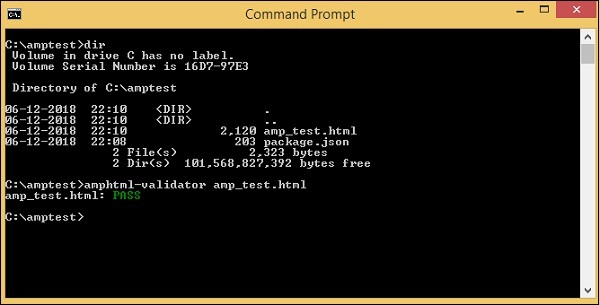
Bir amptest / klasörü oluşturduk ve amp_test.html dosyasını bu klasöre kaydettik. Komut satırında aşağıdaki komutu kullanarak amp_test.html'yi doğrulayalım.
amphtml-validator youramppage.html
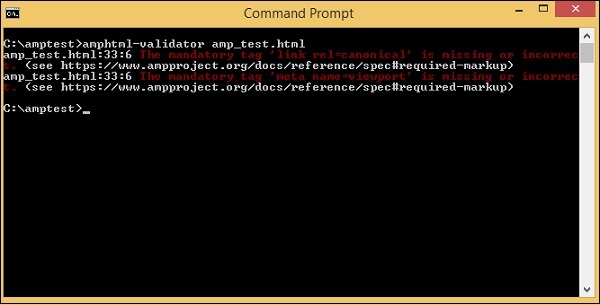
Hatayı gösterip göstermediğini görmek için sayfadan bazı etiketleri kaldıralım.

Durumu PASS olarak alana kadar görüntülenen hata düzeltilebilir.