Google AMP - Benutzerdefiniertes Javascript
In den vorherigen Kapiteln haben wir viele Verstärkerkomponenten untersucht. Wir haben auch gesehen, dass wir für jede Komponente eine Javascript-Datei hinzufügen müssen, damit sie funktioniert.
Für amp-iframe wurde beispielsweise das folgende Skript hinzugefügt:
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>Wir haben asynczum Skript-Tag hinzugefügt. Dies ist der Standard für Verstärker, da alle Javascript-Dateien asynchron geladen werden. Da ist eincustom-element Attribut hinzugefügt, das den Namen der Komponente enthält, für die es verwendet wird.
Um eine Amp-Komponente zu verwenden, die nicht Teil der Javascript-Kerndatei des Amp ist, muss das Skript wie oben gezeigt hinzugefügt werden.
Wir sind meistens daran gewöhnt, viel Javascript-Code in Seiten zu schreiben und enthalten auch Javascript-Dateien mit Script-Tags.
Wie können wir das in Amp machen? Aus diesem Grund erlaubt AMP nicht, dass Skriptcode geschrieben oder Skript-Tags extern geladen werden.
Amp hat eine eigene Komponente, die sich um die Arbeit kümmert, die vermutlich von dem zusätzlichen Skript ausgeführt wird, das auf der Seite hinzugefügt wird. Dies geschieht im Wesentlichen aus Leistungsgründen, um den Seiteninhalt schneller zu laden und ohne dass Javascript das Rendern verzögert oder Änderungen am DOM vornimmt.
Dies ist die Spezifikation, die AMP auf seiner offiziellen Website für Skript-Tags angegeben hat -
Verboten, es sei denn, der Typ ist application / ld + json. (Andere nicht ausführbare Werte können nach Bedarf hinzugefügt werden.) Ausnahme ist das obligatorische Skript-Tag zum Laden der AMP-Laufzeit und die Skript-Tags zum Laden erweiterter Komponenten.
Ein Arbeitsbeispiel, das wir verwenden können application/ld+jsonHier finden Sie unsere Amp-Seiten. Beachten Sie, dass wir das Skript-Tag mit dem Typ = "application / ld + json" für die Amp-Analytics-Komponente verwenden, um den Tracker auszulösen.
Ebenso können wir Skript-Tags mit dem Typ = "application / ld + json" für andere Amp-Komponenten verwenden, wo immer dies erforderlich ist.
Beispiel
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
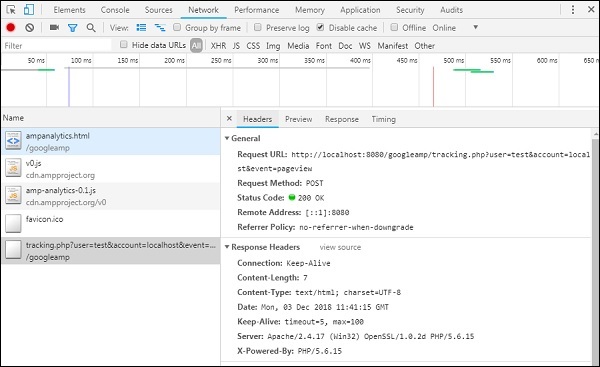
</html>Wenn die Seite im Browser aufgerufen wird, wird der Tracker für den Seitenaufruf ausgelöst. Es kann auf der Registerkarte "Google-Netzwerk" angezeigt werden (siehe unten).