Google AMP - HTML-Seite zu Amp-Seite
In diesem Kapitel erfahren Sie, wie Sie eine normale HTML-Seite in eine Amp-Seite konvertieren. Wir werden auch die Seite für Amp validieren und die Ausgabe zuletzt überprüfen.
Lassen Sie uns zunächst die normale HTML-Seite wie unten gezeigt verwenden -
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>Beachten Sie, dass wir style.css verwenden und die Details der CSS-Datei wie hier angegeben sind -
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}Beachten Sie, dass wir auch die Datei jquery.js in der oben aufgeführten HTML-Datei verwendet haben.
Hosten Sie nun test.html lokal und sehen Sie die Ausgabe unter dem hier angegebenen Link -
http://localhost:8080/googleamp/test.html

Lassen Sie uns nun Schritt für Schritt die obige Datei test.html in die Datei test_amp.html ändern.
Zuerst müssen wir test.html als test_amp.html speichern und die folgenden Schritte ausführen.
Step 1 - Fügen Sie die Amp-Bibliothek wie unten gezeigt in den Kopfbereich ein. -
<script async src = "https://cdn.ampproject.org/v0.js">
</script>Nach dem Hinzufügen zu test_amp.html sieht es beispielsweise wie folgt aus:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>Führen Sie nun die Seite test_amp.html im Browser aus und öffnen Sie die Browserkonsole. Es wird die Konsolenmeldung wie unten gezeigt angezeigt -

Um zu wissen, ob Ihre HTML-Datei ein gültiger Verstärker ist, fügen Sie am Ende # development = 1 zu Ihrer HTML-Seiten-URL hinzu, wie unten gezeigt -
http://localhost:8080/googleamp/test_amp.html#development=1Klicken Sie im Browser und in der Google Chrome-Konsole auf die oben angegebene URL. Es werden Fehler aufgelistet, die der Amp aus Sicht der Amp-Spezifikation für ungültig hält.
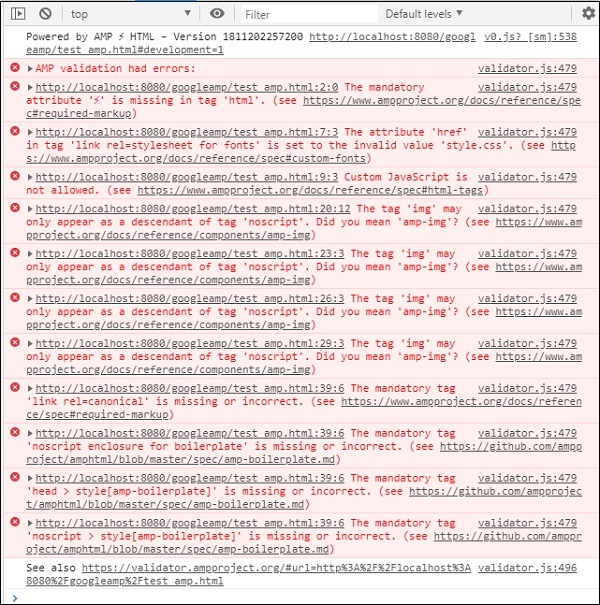
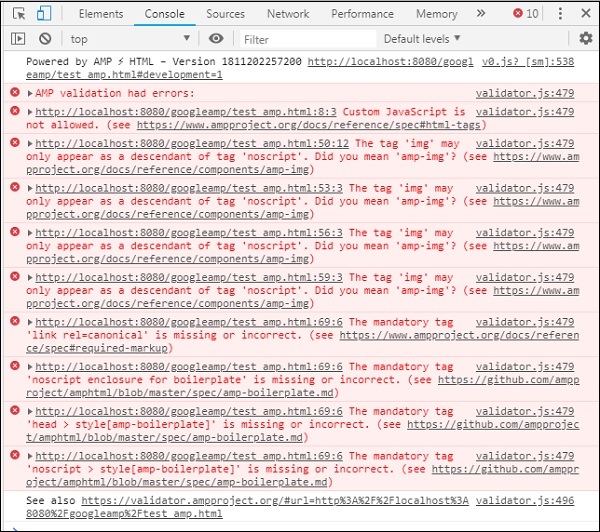
Die Fehler, die wir für test_amp.html haben, werden hier angezeigt -

Lassen Sie uns sie jetzt einzeln beheben, bis wir eine erfolgreiche Nachricht erhalten.
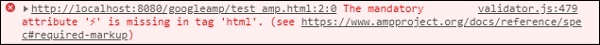
Step 2 - Wir können den folgenden Fehler in der Konsole sehen -

Wir können das beheben, indem wir ⚡ oder amp für das HTML-Tag hinzufügen. Wir werden Amp zum HTML-Tag hinzufügen, wie unten gezeigt -
<html amp>Step 3 - Bitte stellen Sie sicher, dass Sie das Meta-Tag mit Zeichensatz und Name = "Ansichtsfenster" im Kopf-Tag haben, wie unten gezeigt -
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
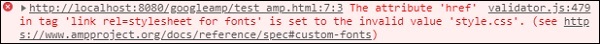
</head>Step 4 - Der nächste Fehler, den wir haben, wird hier gezeigt -

Es heißt href in link rel = stylesheet, dh der folgende Link löst einen Fehler aus. Dies liegt daran, dass amp nicht zulässt, dass externes Stylesheet mit Link mit href in Seiten eingefügt wird.
<link href = "style.css" rel = "stylesheet" />We can add the all the css in style.css as follows −<style amp-custom>
/*All styles from style.css please add here */
</style>Daher müssen die in style.css vorhandenen CSS-Daten stilvoll mit dem Attribut amp-custom hinzugefügt werden.
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>Fügen Sie das Style-Tag Ihrer Amp-Seite hinzu. Lassen Sie uns jetzt dasselbe mit dem obigen Style-Tag im Browser testen. Die Änderungen, die wir bisher an test_amp.html vorgenommen haben, werden hier angezeigt -
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
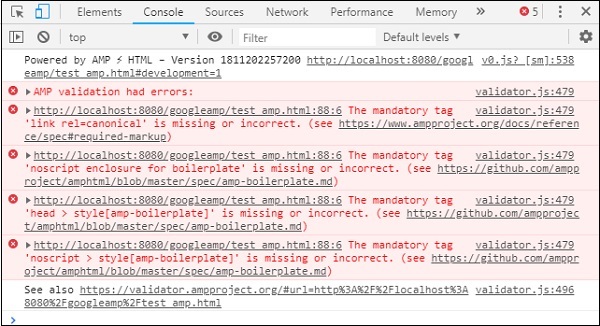
</html>Lassen Sie uns die Ausgabe und Fehler in der Konsole für die obige Seite sehen. Beachten Sie den folgenden Screenshot -

Der in der Konsole angezeigte Fehler lautet wie folgt:

Jetzt können Sie sehen, dass bei einigen Fehlern für den Verstärker der Stil entfernt wurde. Beheben wir jetzt die verbleibenden Fehler.
Step 5 - Der nächste Fehler, den wir in der Liste sehen, ist wie folgt:

Wir haben das Skript-Tag hinzugefügt, das die jquery-Datei aufruft. Beachten Sie, dass Amp-Seiten kein benutzerdefiniertes Javascript auf der Seite zulassen. Wir müssen es entfernen und sicherstellen, dass die verfügbare Verstärkerkomponente verwendet wird.
Zum Beispiel haben wir Amp-Animation, wenn eine Animation erforderlich ist, Amp-Analytics, falls wir der Seite Google Analytics-Code hinzufügen möchten. Ebenso haben wir eine Amp-Ad-Komponente, um Anzeigen anzuzeigen, die auf der Seite angezeigt werden sollen. Es gibt auch eine Amp-Iframe-Komponente, mit der wir den src auf denselben Ursprung verweisen und bei Bedarf im Amp-Iframe jedes benutzerdefinierte Javascript aufrufen können.
Lassen Sie uns nun das Skript-Tag von der Seite entfernen.
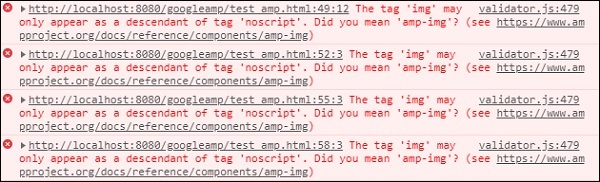
Step 6 - Der nächste angezeigte Fehler wird hier angezeigt -

Die obigen Fehler verweisen auf das Bild-Tag, das wir auf der Seite verwendet haben. Amp erlaubt nicht, dass <img src = ”” /> Tags innerhalb der Seite verwendet werden. Beachten Sie, dass wir stattdessen das amp-img-Tag verwenden müssen.
Ersetzen wir das <img> -Tag durch <amp-img>, wie hier gezeigt -
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>Wir haben das gesamte <img> -Tag wie oben gezeigt durch <amp-img> ersetzt. Lassen Sie uns nun die Seite im Browser ausführen, um Ausgaben und Fehler anzuzeigen.

Fehler

Beachten Sie, dass die Fehler jetzt weniger werden.
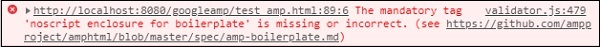
Step 7 - Der nächste in der Konsole angezeigte Fehler lautet wie folgt: -

Wir müssen den Link rel = canonical tag im Kopfbereich hinzufügen. Bitte beachten Sie, dass dies ein obligatorisches Tag ist und immer wie folgt in den Kopf eingefügt werden sollte:
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">Step 8 - Der nächste Fehler wird angezeigt, weil er fehlt noscript tag in der Konsole wie hier gezeigt -

Wir müssen das <noscript> -Tag, das mit der Amp-Boilerplate versehen ist, wie folgt in den Kopfbereich einfügen:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
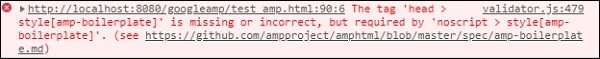
</noscript>Step 9 - Der nächste angezeigte Fehler ist unten angegeben -

Ein weiteres obligatorisches Tag ist das Style-Tag mit Amp-Boilerplate und muss vor dem Noscript-Tag platziert werden. Das Style-Tag mit Amp-Boilerplate wird hier gezeigt -
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>Fügen Sie der Seite test_amp.html das obige Style-Tag hinzu.
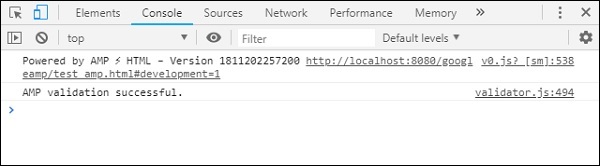
Sobald Sie fertig sind, testen Sie die Seite im Browser, um die Ausgabe und die Konsole zu sehen -

Die Konsolendetails werden hier angezeigt -

Damit haben wir endlich alle Fehler behoben und jetzt ist die Seite test_amp.html eine gültige Amp-Seite.
Es gibt einige Stile, die hinzugefügt werden müssen, da die Kopf- und Fußzeile abgeschnitten wird. Wir können sie in dem von uns hinzugefügten benutzerdefinierten Stil aktualisieren. Also haben wir die Breite entfernt: 100% von Kopf- und Fußzeile.
Hier ist die endgültige Ausgabe -

Endgültige Datei test_amp.html
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>Damit sind wir endlich mit der Konvertierung einer normalen HTML-Datei in Amp fertig.