Google AMP - Übersicht
Google Accelerated Mobile Pages(Google-AMP) ist Googles neues Open-Source-Projekt, das speziell für die Erstellung leichter Webseiten mit amp html entwickelt wurde. Das Hauptziel dieses Projekts ist es sicherzustellen, dass der Amp-Code einwandfrei funktioniert und schnell auf alle möglichen Geräte wie Smartphones, Tablets usw. geladen wird.
Was ist AMP?
Accerated Mobile Pages (AMP) ist das Open-Source-Projekt von Google, das speziell entwickelt wurde, um die Webseiten mobilfreundlich zu gestalten, indem Inhalte in jedem Browser schneller, flüssiger und reaktionsschneller dargestellt werden.
Die offizielle Seite von Google Amp ist - https://www.ampproject.org/

WARUM AMP?
Jeder Benutzer erwartet, dass Websites den Inhalt sehr schnell laden. Dies ist jedoch möglicherweise nicht der Fall, wenn die Seiten fast mit Bildern, Videos, Animationen und sozialen Widgets überflutet sind, was die Seite sehr schwer macht und somit die Ladezeit verlängert. Ein solches Szenario kann langfristig zum Verlust von Benutzern auf der Website führen.
Google AMP wurde entwickelt, um dieses Problem zu lösen. AMP bietet eine spezielle Möglichkeit, Bilder, Iframes, Javascripts, Anzeigen, Videos, Animationen, CSS, geladene Schriftarten usw. zu verwalten. Der Inhalt von AMP-Seiten wird am Google-Ende zwischengespeichert, sodass der Benutzer jedes Mal auf die Suchergebnisse klickt Der Inhalt wird aus dem Cache bereitgestellt. Die Cache-Version wird ebenfalls rechtzeitig aktualisiert, sodass der Benutzer immer eine neue aktualisierte Seite erhält.
Warum AMP wählen?
In diesem Abschnitt erfahren Sie, warum Sie sich für AMP für Ihre Website entscheiden müssen.
Priorisiert in der Google-Suche
Wenn Sie heute etwas bei Google suchen, wird oben ein Google-Karussell mit Seiten angezeigt, gefolgt von der Liste der Seiten als Antwort auf Ihre Suche. Das angezeigte Nachrichtenkarussell ist eine gültige AMP-Site. Dies bedeutet, dass Google Amp-Seiten Vorrang einräumt und sie gemäß dem Ranking im Nachrichtenkarussell anzeigt.
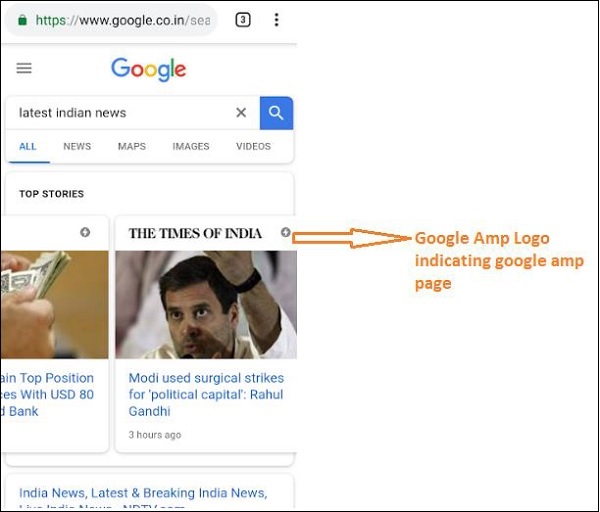
Ein Beispiel für eine Suche in Google mit dem Schlüsselwort „latest indian news”Ist hier gegeben -

Alle hochrangigen Seiten, bei denen es sich um AMP-Seiten handelt, werden zu Beginn im Google-Karussell angezeigt (siehe Abbildung oben).
Eine Google AMP-Seite sieht wie folgt aus, wenn Nutzer in der Google-Suche nach etwas suchen. Beachten Sie, dass sich auf den AMP-Seiten ein Google AMP-Logo befindet.

Schnellere Ladezeit
Wenn Ihre Seite AMP-konvertiert ist, ist die Ladezeit im Vergleich zu einer Seite ohne Verstärker viel besser. Eine schnellere Ladezeit ist auch ein wichtiger Faktor für das Seitenranking in der Google-Suche.
Keine Popups
Die Verwendung von Google AMP bietet ein angenehmes Surferlebnis im Internet, da dem Nutzer keine unerwünschten Popups für mit Google AMP erstellte Seiten angezeigt werden.
Erzeugt Verkehr
Wenn die Laderate von Seiten schnell ist, erhöht sich automatisch die Anzahl der Betrachter und somit der Verkehr auf die Seite.
Wie funktioniert AMP?
Die wichtigsten Komponenten, die zum Erstellen einer Website verwendet werden, sind Javascript, Bilder, Videos, Schriftarten, CSS usw. Das AMP-Seitendesign wird durchgeführt, indem all diese Faktoren auf einzigartige Weise berücksichtigt werden. Lassen Sie uns in diesem Abschnitt kurz erläutern, was genau AMP tut, um die Seiten schneller zu machen.
Asynchrones JavaScript
Javascript spielt eine wichtige Rolle auf der Seite, da es dazu beiträgt, der Seite Interaktivität in Form von Animationen, DOM-Änderungen usw. hinzuzufügen. Es fügt der Seite auch Langsamkeit hinzu und kann das Rendern anderer Inhalte auf der Seite blockieren.
Wie geht AMP mit JavaScript um?
AMP lädt JavaScript asynchron. Benutzerdefiniertes JavaScript ist in einer AMP-Seite strengstens nicht zulässig. Beachten Sie, dass AMP viele Komponenten hinzugefügt hat. Einige davon sind ein Ersatz für die vorhandenen HTML-Tags. Zum Beispiel Amp-Img, Amp-Iframe, Amp-Video, Amp-Lightbox, Amp-Animationen usw.
Für jede dieser Komponenten muss eine JavaScript-Datei geladen werden, deren Attribut async zum Skript-Tag hinzugefügt wurde. Auf der Seite sind nur JavaScript-Dateien zulässig, die sich auf die Amp-Komponenten beziehen, und jedes andere JavaScript in einer AMP-Seite oder einer Javascript-Datei eines Drittanbieters ist nicht zulässig. Da AMP den Google AMP-Cache verwendet, werden die Dateien aus dem Cache vorinstalliert, wodurch das Laden beschleunigt wird.
Größen für HTML-Tags
Es ist obligatorisch, die Größe für die Bild-, Iframe- und Video-Tags anzugeben, damit die Amp-Seite den Platz auf der Seite finden kann, ohne die Ressource laden zu müssen. Die zu ladenden Ressourcen werden von der Amp-Seite priorisiert. Der Inhalt hat mehr Priorität als die zu ladenden Ressourcen.
Soziale Widgets / ADs
Amp bietet spezielle Komponenten, nämlich Amp-Facebook, Amp-Twitter, Amp-Ad und Amp-Sticky, um soziale Widgets zu verwalten, die auf der Seite angezeigt werden. Die AMP-Anzeigenkomponente wird verwendet, um Anzeigen auf der Seite zu schalten. AMP achtet besonders auf den Umgang mit den Komponenten und lädt den Inhalt mit einer Priorität, die auf den Anforderungen basiert.
CSS
Externes CSS ist auf AMP-Seiten nicht zulässig. Benutzerdefiniertes CSS, falls vorhanden, kann innerhalb des Style-Tags mithilfe des Attributs amp-custom hinzugefügt werden. Inline-CSS ist ebenfalls zulässig. AMP reduziert http-Anfragen auf alle möglichen Arten.
Schriftarten
Schriftarten sind auf Amp-Seiten zulässig, und die Priorität des Ladens der Schriftarten wird von AMP festgelegt.
Animation
AMP unterstützt Amp-Animationskomponenten und ermöglicht den Übergang, wie er von modernen Browsern unterstützt wird.
In Anbetracht aller oben aufgeführten Punkte achtet AMP besonders auf HTTP-Anfragen nach zu schaltenden Schriftarten, Bildern, Iframes, Anzeigen usw. Die über der Seitenfalte verfügbaren Ressourcen werden zuerst gerendert, und später werden Ressourcen bevorzugt, die unter der Falz verfügbar sind .
Andere Punkte
Der Google AMP-Cache ist ein weiterer wichtiger Faktor, mit dessen Hilfe der Inhalt schneller gerendert werden kann, wenn der Inhalt aus dem Cache abgerufen wird.
Der Publisher muss zwei Seiten mit Ampere- und Nicht-Ampere-Seiten verwalten. Angenommen, die Site hat die Adresse -https://www.mypage.com. Dann werden die Seiten intern für Nicht-Verstärker, die auf dem Desktop bereitgestellt werden sollen, angezeigthttps://www.mypage.com/news. Für Geräte oder AMP gilt Folgendes:https://www.mypage/com/news/amp/
Wie identifiziert Google AMP- und Nicht-AMP-Seiten?
Lassen Sie uns nun verstehen, wie Google AMP- und Nicht-AMP-Seiten identifiziert.
Wenn die Google-Suche die Seite crawlt und Amp in HTML oder <HTML Amp> oder <HTML ⚡> erhält, weiß sie, dass es sich um eine AMP-Seite handelt.
Wenn Google auf eine Nicht-Amp-Seite stößt, müssen Sie zunächst die folgenden Link-Tags im Kopfbereich der HTML-Seite für Amp- und Nicht-Amp-Seiten hinzufügen, um Informationen zur Amp-Seite zu erhalten.
Seiten-URL für Nicht-Amp-Seite
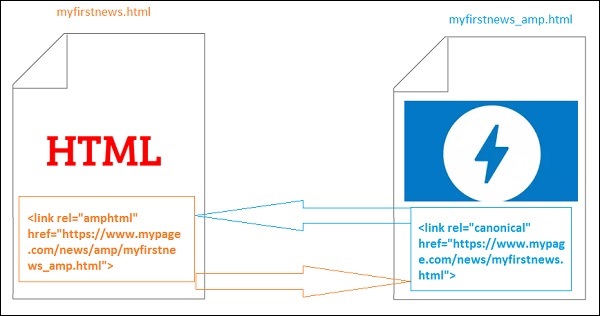
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Hier wird rel = "amphtml" für eine Nicht-Amp-Seite angegeben, die auf die Amp-Version verweist , sodass Google basierend auf der Plattform die richtige anzeigt.
Seiten-URL für Amp-Seite
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">Hier wird rel = "canonical" auf der Amp-Seite angegeben, um auf die Standardversion von HTML zu verweisen, sodass Google basierend auf der Plattform die richtige Version anzeigt.
Wenn Ihre Site nur eine Amp-Seite hat, sollten Sie dennoch nicht vergessen, das rel = "canonical" hinzuzufügen, das auf sich selbst verweist -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">Das folgende Diagramm zeigt den Verweis auf rel = "amphtml", der auf die Amp-Seite zeigt, und rel = "canonical", das auf die Standard-HTML-Seite zeigt.

Funktionen von Google AMP
Lassen Sie uns in diesem Abschnitt die wichtigen Funktionen von Google AMP erläutern.
Amp Caching
Google Amp Caching ist eine der Kernfunktionen von Amp. Es bietet ein Proxy-basiertes Content Delivery-Netzwerk für reine Amp-Seiten. Der Amp-Cache ist standardmäßig für alle gültigen Amp-Seiten verfügbar. Es hilft dabei, die Seiten im Vergleich zu Nicht-Amp-Seiten schneller zu rendern. Derzeit gibt es 2 Amp-Cache-Anbieter von Google AMP-Cache und Cloudflare AMP-Cache. Wenn der Benutzer auf klickt und zur Amp-Seite weitergeleitet wird, wird der Inhalt aus dem Google-Cache bereitgestellt.
Amp-Komponenten
Amp hat eine große Liste von Komponenten, die für verschiedene Zwecke entwickelt wurden. Einige von ihnen sind unten aufgeführt -
amp-img - Dient zum Anzeigen von Bildern auf Amp-Seiten.
amp-iframe- Wird verwendet, um Iframe mit externem Inhalt anzuzeigen, der auf den Seiten angezeigt werden soll. Bitte beachten Sie, dass der verwendete Iframe in einer Sandbox gespeichert ist. Dies bedeutet, dass die Berechtigung zum Anzeigen von Daten auf der Amp-Seite erforderlich ist. Daher müssen die Cross-Origin-Details für das Sandbox-Attribut angegeben werden.
amp-video - Um das Video auf der Seite anzuzeigen.
amp-audio - Um Audio auf der Seite anzuzeigen.
amp-datepicker- Wird verwendet, um Datums-Widgets auf der Seite anzuzeigen. Sie müssen sich nicht für Datepicker von Drittanbietern entscheiden, da derselbe Amp direkt verfügbar ist.
amp-story - Ein Medium, um Ihre Geschichten auf der Seite anzuzeigen.
amp-selector- Ist eine Verstärkerkomponente, die ein Optionsmenü anzeigt und der Benutzer kann zwischen den Optionen wählen. Die angezeigten Optionen können Text, Bilder oder andere Verstärkerkomponenten sein.
amp-list - Ist eine Amp-Komponente, die einen CORS-JSON-Endpunkt aufruft und die Daten aus der JSON-Datei in einer Vorlage angezeigt werden.
Werbung
Werbung ist für Publisher sehr wichtig, da ihre Einnahmen vollständig von den auf der Seite geschalteten Anzeigen abhängen. Amp erlaubt nicht das Hinzufügen von externem Javascript auf der Seite, verfügt jedoch über eine spezielle Amp-Komponente namens Amp-Ad, die die Schaltung von Anzeigen auf der Seite übernimmt.
Das Adnetzwerk, das der Publisher auf seiner Seite bereitstellen möchte, muss durch Amp-Ad unterstützt werden. Um beispielsweise Doppelklick-Anzeigen auf der Seite zu schalten, muss ein Doppelklick Anzeigen unterstützen, die mithilfe der Amp-Ad-Komponente geschaltet werden. Der folgende Code zeigt ein Amp-Ad-Tag mit Doppelklick.
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>Amp unterstützt auch Amphtmlads, reine Ampads, die aus AMP-Komponenten und HTML entwickelt wurden. Amp unterstützt auch Amp-Sticky-Anzeigen, eine Fußzeilenanzeige, die am Ende der Seite angezeigt wird. Die Details der Anzeigen in Amp werden im Kapitel Amp-Anzeigen erläutert.
Soziale Widgets
Soziale Widgets wie Facebook, Twitter, Instagram sind sehr wichtig geworden, um auf der Publisher-Seite angezeigt zu werden, damit die Seiten in sozialen Medien geteilt werden. AMP hat seine Unterstützung auf alle wichtigen Social-Media-Widgets ausgedehnt, die auf der Seite verwendet werden sollen, indem AMP-Komponenten wie Amp-Facebook, Amp-Twitter, Amp-Instagram, Amp-Pinterest usw. entwickelt wurden.
Amp Media
Eine weitere wichtige Komponente auf Seiten sind Medien, mit denen Videos angezeigt und Anzeigen zwischen den Videos als Midroll-Anzeigen geschaltet werden. AMP bietet ein Medium, um dies mit amp-jwplayer, amp-youtube usw. zu tun. Sie müssen keine zusätzlichen Dateien von Drittanbietern laden, damit jwplayer, youtube auf Ihrer Seite angezeigt wird.
Amp Analytics
Amp Analytics ist eine AMP-Komponente, mit der Daten auf einer bestimmten Seite verfolgt werden. Die gesamte Benutzerinteraktion auf der Seite kann aufgezeichnet und gespeichert werden, um die Daten für weitere Verbesserungen oder Geschäftszwecke zu analysieren.
Amp Animationen
Amp-Animation ist eine Amp-Komponente, die Animationen definiert, die für andere Amp-Komponenten verwendet werden sollen. Die IT unterstützt die Animation, den Übergang, der mit modernen Browsern gut funktioniert. Sie müssen keine externe CSS-Bibliothek verwenden, um die Animation auszuführen, und können die Amp-Animationskomponente verwenden.
Amp Layouts
AMP-Layout ist eine der wichtigsten Funktionen von Google Amp. Das Amp-Layout stellt sicher, dass die Amp-Komponenten beim Laden der Seite ordnungsgemäß gerendert werden, ohne dass es zu Flimmern oder Scrollen kommt.
Google AMP stellt sicher, dass das Layout-Rendering auf der Seite erfolgt, bevor andere Remote-Ressourcen wie http-Anforderungen für Bilder oder Datenanrufe ausgeführt werden. Die für das Layout verfügbaren Attribute sind Breite / Höhe für alle Verstärkerkomponenten, Layoutattribut mit Werten wie "Ansprechen", "Füllen", "Fest" usw., Platzhalterattribut, das angezeigt wird, wenn die Ressource Zeit zum Laden benötigt oder einen Fehler aufweist, Fallback-Attribut, das angezeigt wird, wenn Die Ressource hat einen Fehler.
Amp Display Layouts
Amp unterstützt viele Komponenten, die zum Anzeigen von Inhalten auf der Seite verwendet werden, ohne dass eine Bibliothek eines Drittanbieters erforderlich ist oder ohne dass umfangreiches CSS auf der Seite erstellt werden muss. Die Liste enthält
Accordion- Amp-Akkordeon ist eine Amp-Komponente, mit der der Inhalt im Expand-Collapse-Format angezeigt wird. Benutzer können es problemlos auf Mobilgeräten anzeigen, wo sie den Abschnitt nach ihrer Wahl aus dem Akkordeon auswählen können.
Carousel - Das Amp-Karussell ist eine Amp-Komponente, die eine Reihe ähnlicher Inhalte auf dem Bildschirm anzeigt und mit den Pfeilen zwischen den Inhalten wechselt.
Lightbox - Amp-Lightbox ist eine Amp-Komponente, die das gesamte Ansichtsfenster einnimmt und wie ein Overlay angezeigt wird.
Slider - Amp-Image-Slider ist eine Amp-Komponente, mit der zwei Bilder verglichen werden, indem ein Schieberegler hinzugefügt wird, wenn sie vertikal über das Bild bewegt werden.
Sidebar - Die Amp-Seitenleiste ist eine Amp-Komponente, mit der Inhalte angezeigt werden, die auf Knopfdruck von den Seiten des Fensters verschoben werden.
Vorteile von AMP
AMP-Seiten sind leicht und werden schneller geladen
Google räumt AMP-Seiten bei der Google-Suche Vorrang ein. AMP-Seiten werden im Karussellformat oben auf der Seite aufgelistet. Um einen höheren Rang zu erreichen, ist es ein guter Vorteil, Ihre Seiten in AMP zu haben.
AMP-Seiten sind mobilfreundlich, da der Inhalt reagiert und sich in allen Browsern gut anpasst, ohne dass ein zusätzliches Styling erforderlich ist.
Die Zufriedenheit der Benutzer mit AMP-Seiten steigt, da die Laderate der Seiten im Vergleich zu Seiten ohne Verstärker schneller ist, wodurch Bandbreite und mobiler Akku gespart werden.
Nachteile von AMP
Amp hat folgende Nachteile:
Der Publisher muss zwei Versionen für seine Seiten Amp und Nicht-Amp pflegen.
Der Benutzer muss zusätzliche Anstrengungen unternehmen, um die Nicht-Amp-Seiten in Amp zu konvertieren. Da amp kein benutzerdefiniertes Javascript oder Laden von externem Javascript unterstützt, muss dasselbe mit allem erreicht werden, was mit amp verfügbar ist.