Google AMP - Dynamische CSS-Klassen
Die amp-dynamic-css-Klassen fügen dem Body-Tag dynamische Klassen hinzu. In diesem Kapitel erfahren Sie mehr über die Details dieses Tags.
Um mit amp-dynamic-css-Klassen zu arbeiten, müssen wir folgendes Skript hinzufügen -
<script asynccustom-element="amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>Es gibt zwei wichtige Klassen, die von amp-dynamic-css-Klassen betreut werden -
- amp-referrer-*
- amp-viewer
Lassen Sie uns jeden von ihnen im Detail besprechen.
Amp-Referrer- *
Diese Klassen werden abhängig davon festgelegt, wie die Benutzer kommen. Wenn der Nutzer von Google kommt, wird die auf Google bezogene Referrer-Klasse festgelegt. Gleiches gilt für Twitter und Pinterest.
Die Klassen sind basierend auf dem Typ des Referrers verfügbar.
Für Google werden beispielsweise die folgenden Klassen hinzugefügt, wenn der Nutzer in der Google-Suchmaschine auf Amp-Seiten klickt.
- amp-referrer-www-google-com
- amp-referrer-google-com
- amp-referrer-com
Ebenso gibt es Kurse für Twitter, Pinterest, Linkedin usw.
Amp-Viewer
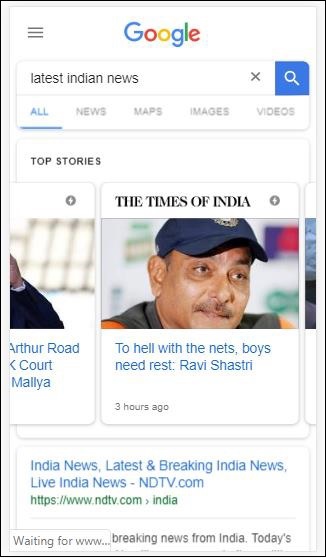
Amp Viewer wird im Grunde die Amp-URL ändern, um die Details aus dem Google-Cache abzurufen. Wenn Sie in der Google-Suche etwas suchen, enthält das angezeigte Karussell alle Amp-Seiten.
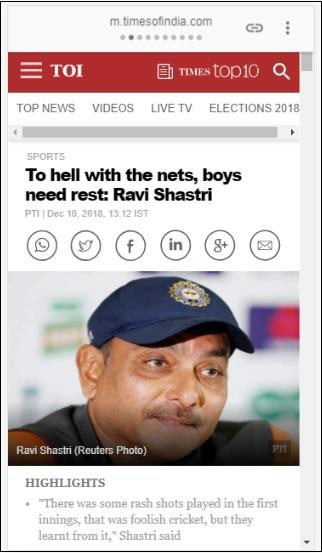
Wenn Sie darauf klicken, werden sie zur URL mit der Google-URL als Präfix umgeleitet. Die Amp-Viewer-Klasse wird festgelegt, wenn die Seite vom Benutzer im Amp-Viewer angezeigt wird und dynamische Klassen verwendet werden.

Wenn Sie auf die Amp-Seite klicken, lautet die URL in der Adressleiste wie folgt:
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms
Beispiel
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Dynamic Css Classes</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-element = "amp-dynamic-css-classes"
src = "https://cdn.ampproject.org/v0/amp-dynamic-css-classes-0.1.js">
</script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<style amp-custom>
body:not(.amp-referrer-pinterest-com) .if-pinterest,
body:not(.amp-referrer-ampbyexample-com) .if-ampbyexample,
body:not(.amp-referrer-google-com) .if-google,
body:not(.amp-referrer-twitter-com) .if-twitter,
body:not(.amp-referrer-linkedin-com) .if-linkedin,
body:not(.amp-referrer-localhost) .if-localhost {
display: none;
}
body:not(.amp-viewer) .if-viewer,
body.amp-viewer .if-not-viewer {
display: none;
}
p {
padding: 1rem;
font-size:25px;
}
</style>
</head>
<body>
<h3>Google AMP - Dynamic Css Classes</h3>
<div>
<p class = "if-pinterest">You were referred here or embedded by Pinterest!</p>
<p class = "if-twitter">You were referred here or embedded by Twitter!</p>
<p class = "if-google">You were referred here or embedded by Google!</p>
<p class = "if-ampbyexample">You came here directly! Cool :)</p>
< class = "if-localhost">You came here directly! Cool :)</p>
</div>
<div>
<p class = "if-not-viewer">Hey! You are not coming from amp viewer</p>
<p class = "if-viewer">Hey! From amp viewer.</p>
<div>
</body>
</html>Ausgabe