Google AMP - Iframes
Google amp-iframewird verwendet, um Iframes auf der Seite anzuzeigen. Es gibt einige Bedingungen, die zu Amp-Iframe hinzugefügt werden müssen, und daher können wir keine normalen Iframes auf der Seite verwenden. In diesem Kapitel wird mehr darüber besprochen.
Zu beachtende Bedingungen für iFrames
Die Bedingungen für die Verwendung von iframe auf AMP-Seiten sind wie folgt:
Die in einem Iframe verwendete URL muss eine https- Anforderung oder ein Daten-URI sein oder das srcdoc- Attribut verwenden.
Bei amp-iframe wird standardmäßig ein Sandbox-Attribut hinzugefügt. Das Sandbox-Attribut wird auf leer gesetzt. Ein leerer Wert für die Sandbox bedeutet, dass der Iframe istmaximum sandboxed(zusätzliche Einschränkung für Iframe). Wir können der Sandbox Werte hinzufügen, die anhand eines Beispiels unten erläutert werden.
Ein Amp-Iframe kann nicht oben auf der Seite angezeigt werden. Er sollte fast 600 Pixel vom oberen Rand entfernt oder innerhalb der ersten 75% des Ansichtsfensters liegen, wenn Sie oben scrollen. Wenn Sie zu Beginn den Iframe anzeigen müssen, müssen Sie dem Iframe einen Platzhalter hinzufügen, den wir später im Lernprogramm anhand von Beispielen erläutern werden.
amp-iframe darf nicht denselben Ursprung wie der Container haben. Wenn sich Ihre Hauptseite beispielsweise auf www.xyz.com befindet, können Sie iframe src nicht als habenwww.xyz.com/urlname. Es kann andere wie.xyz.com, example.xyz.com usw. nehmen.
Um mit iframes arbeiten zu können, müssen wir das folgende Skript hinzufügen:
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>Das Amp-Iframe-Format lautet wie folgt:
<amp-iframe width = "600" title = "Google map"
height = "400" layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>Lassen Sie uns dies anhand eines Arbeitsbeispiels verstehen, in dem iframe verwendet wird, um Google Maps wie unten angegeben anzuzeigen.
Beispiel
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
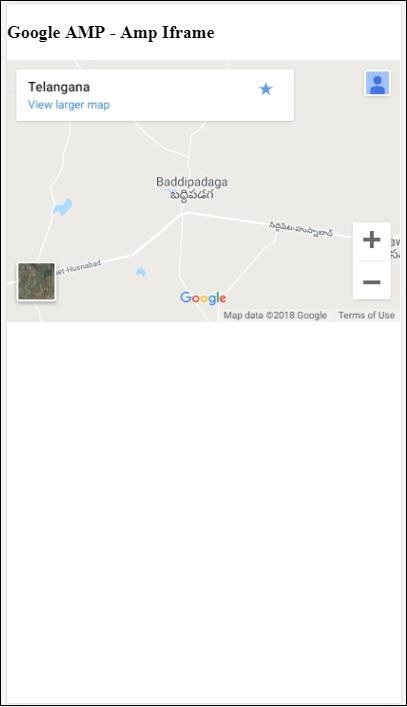
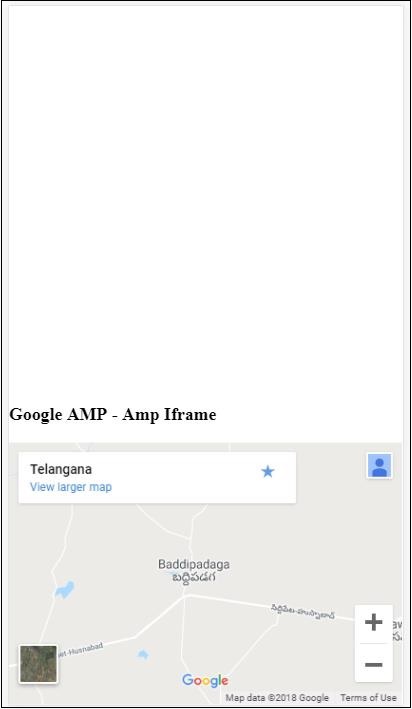
</html>Ausgabe

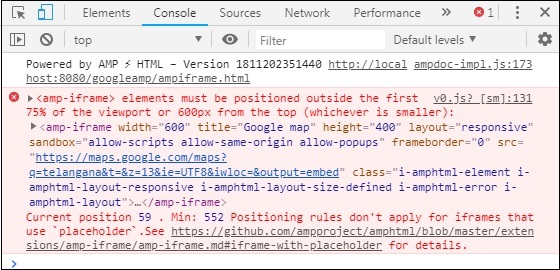
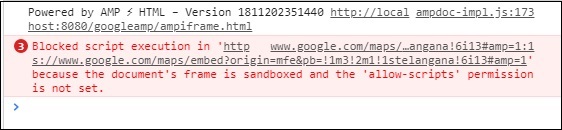
Beachten Sie, dass wir den Iframe auf mehr als 600 Pixel von oben platziert haben. Es gibt einen Fehler wie unten gezeigt -

Im obigen Beispiel haben wir eine Sandbox mit den unten angegebenen Werten verwendet -
sandbox = "allow-scripts allow-same-origin allow-popups"Das Sandbox-Attribut fungiert als Berechtigung für den Inhalt, der in iframe geladen werden soll. Hier können alle Skripte geladen werden, die von den Google Maps-Links stammen. Falls wir kein Sandbox-Attribut angeben, ist dies der angezeigte Fehler, der den Inhalt blockiert, der in den Iframe geladen werden soll.

Beachten Sie, dass wir der Sandbox die richtige Berechtigung erteilen müssen. Die Details aller Berechtigungen für die Sandbox finden Sie hier -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox.
Wir können das Platzhalterattribut in einem Amp-Iframe verwenden, um die Bedingung von mehr als 600 Pixel zu beseitigen.
Ein Arbeitsbeispiel dafür ist unten angegeben -
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>Wir haben amp-img wie folgt als Platzhalter verwendet:
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>In diesem Fall wird die Einschränkung von 600px und Amp-Iframe im 75% -Ansichtsfenster nicht berücksichtigt. Eine Ladeanzeige (drei Punkte) auf dem Bild wird als Platzhalter verwendet, der im Wesentlichen für den Amp-Iframe-src gilt. Sobald der Iframe-Inhalt geladen ist, wird das Bild entfernt und der Iframe-Inhalt wird angezeigt, wie in der unten gezeigten Ausgabe angezeigt -
Ausgabe