Google AMP - Validierung
Mit Google AMP können die Webseiten schneller auf die Geräte geladen werden. Um mit Amp zu arbeiten, können wir HTML5, CSS und Amp-Komponenten verwenden.
Google Amp bietet viele Möglichkeiten, eine Amp-Seite zu validieren. Einige der wichtigsten, die wir in diesem Kapitel diskutieren werden, sind:
Verwenden von # development = 1
Amp Validator verwenden
Befehlszeile verwenden
Lassen Sie uns jeden von ihnen im Detail besprechen.
Verwenden von #development = 1
Sobald Sie wissen, dass Ihre Seite zur Validierung bereit ist, fügen Sie einfach # development = 1 am Ende der Seiten-URL hinzu und testen Sie diese in Chrome-Entwicklertools.
Du kannst hinzufügen #development=1 zu Ihrer HTML-Seiten-URL am Ende, wie im folgenden Beispiel gezeigt -
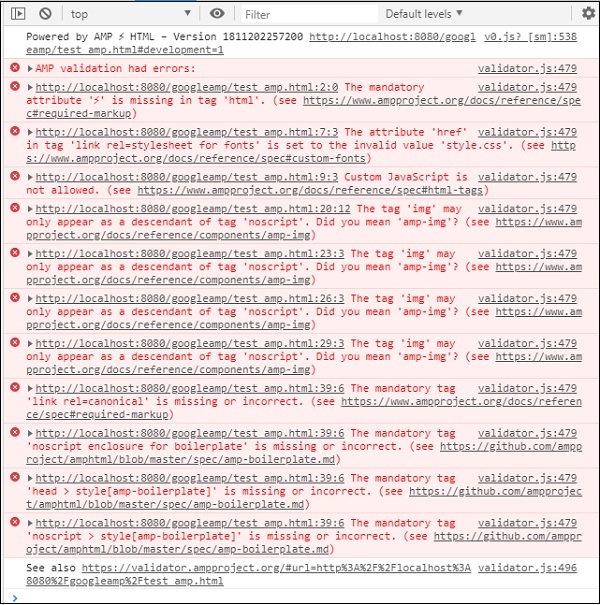
http://localhost:8080/googleamp/test_amp.html#development=1Klicken Sie im Browser und in der Google Chrome-Konsole auf die oben angegebene URL. Es werden die Fehler aufgelistet, die Amp aus Sicht der Amp-Spezifikation für ungültig hält.
Hier sind die Fehler, die wir für test_amp.html haben.

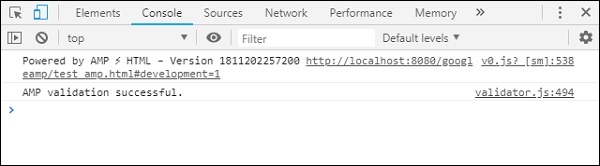
Sie können die angezeigten Fehler beheben. Sobald alle Fehler behoben sind, wird Folgendes angezeigt:

Amp Validator verwenden
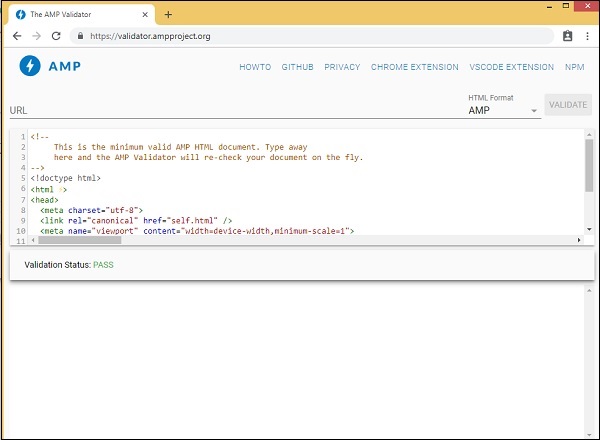
Amp verfügt über ein Validierungswerkzeug, mit dem wir den HTML-Inhalt eingeben können. Es zeigt den Status als PASS oder ERROR an und zeigt auch den Fehler auf der Seite an. Der Link ist -https://validator.ampproject.org/
Die Anzeige für das Amp Validator Tool ist wie folgt:

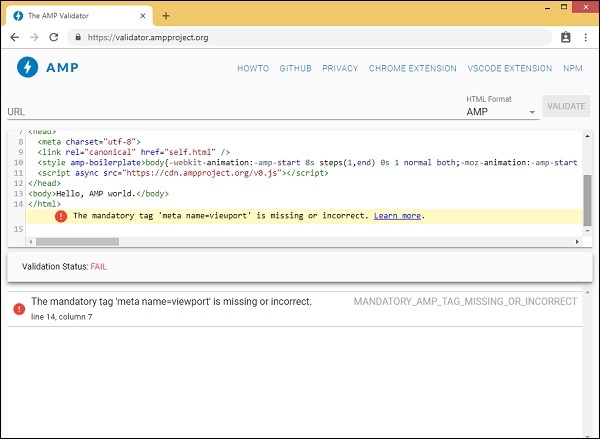
Das Beispiel eines Fehlers im Seiteninhalt ist unten dargestellt -

Befehlszeile verwenden
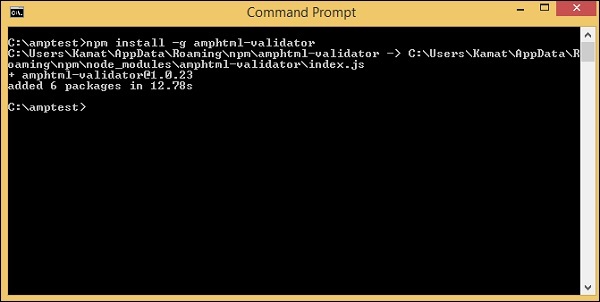
Sie können das npm-Paket mit dem folgenden Befehl installieren:
npm install -g amphtml-validator
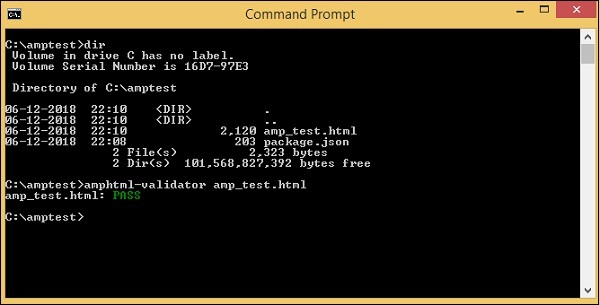
Wir haben einen Ordner amptest / erstellt und die Datei amp_test.html in diesem Ordner gespeichert. Lassen Sie uns amp_test.html mit dem folgenden Befehl in der Befehlszeile validieren.
amphtml-validator youramppage.html
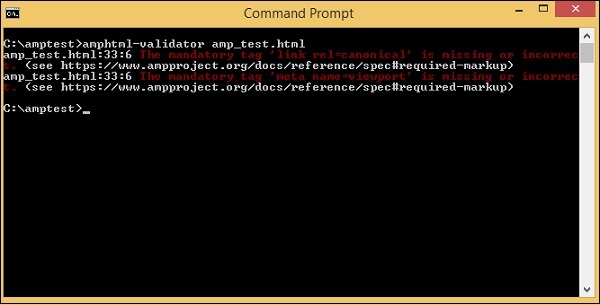
Lassen Sie uns einige Tags von der Seite entfernen, um festzustellen, ob der Fehler angezeigt wird.

Der angezeigte Fehler kann behoben werden, bis wir den Status PASS erhalten.