Windows10開発-アダプティブコード
この章では、Windows 10でサポートされているさまざまなデバイスへのアプリケーションの採用について説明します。UIの採用と、UWPアプリケーションで使用されるすべてのトリック、テクニック、およびコントロールについてはすでに学習しました。
ここで、コードの採用について学習します。
アプリケーションコードは、すべてのデバイスで同じではありません。
特にXboxで使用されるAPIは、モバイルデバイスでは使用できません。同じことがHoloLensなどにも当てはまります。

Adaptive コードは、特定のデバイスファミリや特定のバージョンのプラットフォーム/拡張APIで実行されている場合にのみ、アプリケーションを条件付きで明るくし、コードを実行できます。
コードを書く
Windows 10では、C ++、C#、Visual Basic、またはJavaScriptのいずれかを使用して、VisualStudioにUWPアプリケーションを実装できます。
C#とVisual Basicを使用すると、UIデザインにXAMLを使用できます。
C ++では、XAMLを使用する代わりにDirectXを使用できます。
JavaScriptの場合、クロスプラットフォームのWeb標準であるプレゼンテーション層にHTMLを使用できます。
Windows Core APIは、すべてのデバイスで同じように実行されます。これらのデバイスには、コードとUIに必要な機能のほとんどが含まれています。ただし、特定のデバイスファミリ用に調整されたコードとUIの場合は、アダプティブコードとアダプティブUIを使用する必要があります。
Calling an API that is NOT implemented by the target device family −
UIはさまざまな画面に簡単に適応できますが、デバイスファミリが異なれば、画面サイズも異なるだけでなく、それだけではありません。
たとえば、携帯電話には[戻る]や[カメラ]などのハードウェアボタンがいくつかありますが、PCなどの他のデバイスでは使用できない場合があります。
デフォルトでは、コアAPIにはほとんどの機能が含まれており、すべてのデバイスで機能しますが、デバイス固有の機能は、外部アセンブリと同じようにUWPアプリケーションで拡張SDKを参照することで使用できます。
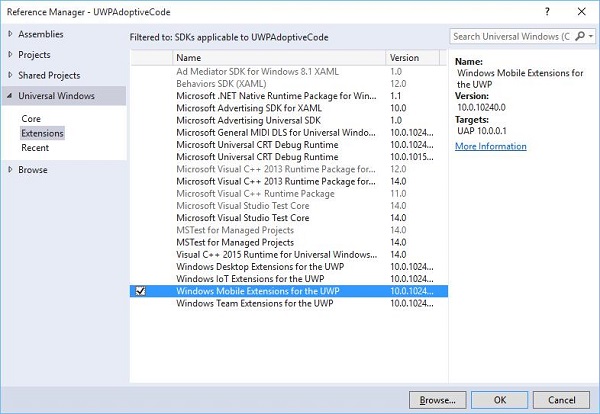
アプリケーションで必要な特定の拡張SDKを追加するには、以下の手順に従います。
を右クリックします References。
選択する “Add References..”。次のダイアログが開きます。

拡張機能の追加は、プロジェクト参照を追加するのと同じくらい簡単です。
これで、デスクトップ拡張機能、IoT拡張機能、モバイル拡張機能などを含む拡張機能SDKをリストから追加できます。
デスクトップ拡張機能とモバイル拡張機能は、最も一般的な2つのプラットフォーム拡張機能SDKです。たとえば、モバイル拡張機能は、ハードウェアカメラボタンの使用に必要なAPIを有効にします。
を使用してデバイスの機能を確認できます Windows.Foundation.Metadata.ApiInformationクラスメソッド。現在のデバイスでタイプがサポートされている場合、ブール出力を返します。たとえば、Windowsアプリが次のようなコードで[カメラ]ボタンを使用できるようにすることができます-
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}電話カメラのボタンコードは、デバイスでMobile ExtensionSDKが有効になっている場合にのみ実行されます。同様に、を使用して、現在のAPIバージョンの特定のイベント、メソッド、またはプロパティを確認することもできます。IsEventPresent、 IsMethodPresent、 IsPropertyPresent、 の代わりに IsTypePresent 以下に示すように。
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");UWPのWin32API
C ++ / CXで記述されたユニバーサルウィドウズプラットフォーム(UWP)アプリケーションまたはWindowsランタイムコンポーネントは、現在UWPの一部でもあるWin32APIにアクセスできます。すべてのWindows10デバイスファミリは、アプリケーションをとリンクすることにより、Win32APIを実装できます。Windowsapp.lib。
Windowsapp.libは、UWPAPIのエクスポートを提供する「アンブレラ」ライブラリです。へのリンクWindowsapp.lib に依存関係をアプリに追加します dlls すべてのWindows10デバイスファミリーに存在します。
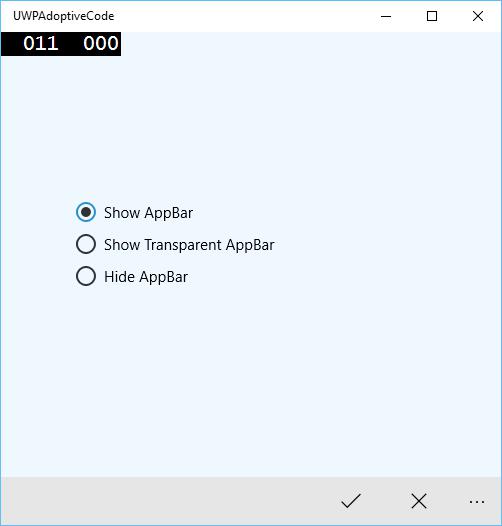
アプリケーションがデスクトップと電話の両方をターゲットにしている簡単な例を見てみましょう。したがって、アプリケーションをデスクトップで実行するとステータスバーは表示されませんが、同じアプリケーションを電話で実行するとステータスバーが表示されます。
以下に示すのは、さまざまなコントロールが追加されたXAMLコードです。
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>以下に示すのは、さまざまなイベントのC#実装です。
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
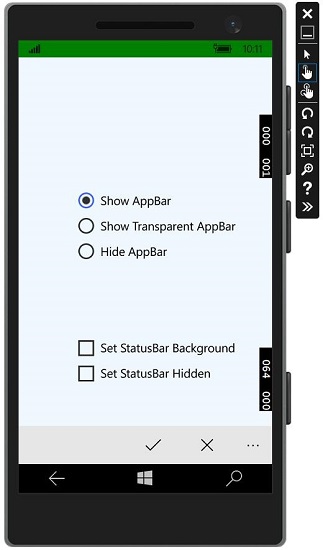
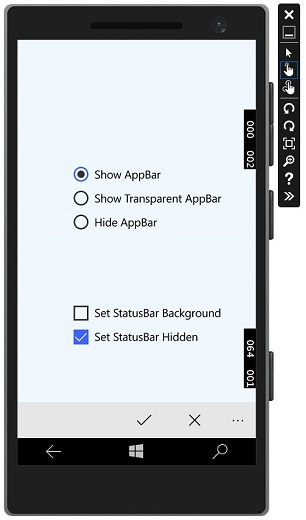
}上記のコードをモバイルでコンパイルして実行すると、次のウィンドウが表示されます。

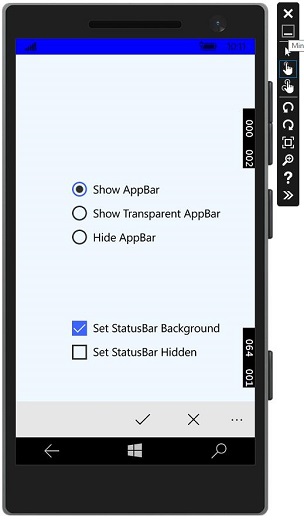
画像に示すように、チェックボックスを使用してステータスバーの背景色を変更できます。

ステータスバーを非表示にすることもできます。

これで、デスクトップデバイスで同じアプリケーションを実行すると、ステータスバーとステータスバーに固有のチェックボックスが表示されていない次のウィンドウが表示されます。