Windows10Dev-アプリ通信
アプリ間通信とは、アプリケーションが同じデバイスにインストールされている別のアプリケーションと通信または通信できることを意味します。これはユニバーサルWindowsプラットフォーム(UWP)アプリケーションの新機能ではなく、Windows8.1でも利用できました。
Windows 10では、同じデバイス上のアプリケーション間で簡単に通信するために、いくつかの新しい改善された方法が導入されています。2つのアプリ間の通信は次のようになります-
- あるアプリケーションがデータを使用して別のアプリを起動します。
- アプリは、何も起動せずにデータを交換するだけです。
アプリ間の通信の主な利点は、アプリケーションを小さなチャンクに分割できることです。これにより、メンテナンス、更新、消費が簡単になります。
アプリの準備
以下の手順に従うと、他のアプリケーションがアプリケーションを起動できます。
アプリケーションパッケージマニフェストにプロトコル宣言を追加します。
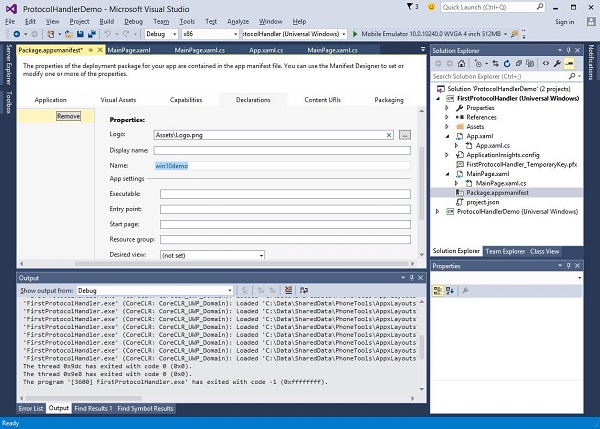
をダブルクリックします Package.appxmanifest 以下に示すように、ソリューションエクスプローラーで利用できるファイル。
に移動します Declaration タブをクリックし、以下に示すようにプロトコルの名前を書き込みます。

次のステップは、を追加することです activation コード。これにより、アプリは他のアプリケーションによって起動されたときに適切に応答できます。
プロトコルのアクティブ化に応答するには、をオーバーライドする必要があります OnActivatedアクティベーションクラスのメソッド。したがって、次のコードをに追加しますApp.xaml.cs ファイル。
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}アプリケーションを起動するには、単に使用することができます Launcher.LaunchUriAsync メソッド。このメソッドで指定されたプロトコルでアプリケーションを起動します。
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));これを、2つのUWPアプリケーションがある簡単な例で理解しましょう。 ProtocolHandlerDemo そして FirstProtocolHandler。
この例では、 ProtocolHandlerDemo アプリケーションには1つのボタンが含まれており、ボタンをクリックすると、 FirstProtocolHandler 応用。
1つのボタンを含むProtocolHandlerDemoアプリケーションのXAMLコードを以下に示します。
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>以下に示すのは、ボタンクリックイベントが実装されているC#コードです。
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}それでは、 FirstProtocolHandlerアプリケーションテーブル。以下に示すのは、いくつかのプロパティを使用してテキストブロックが作成されるXAMLコードです。
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>のC#実装 App.xaml.cs ファイル OnActicatedオーバーライドされるのは以下のとおりです。次のコードをAppクラス内に追加します。App.xaml.cs ファイル。
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}コンパイルして実行すると ProtocolHandlerDemo エミュレータ上のアプリケーションでは、次のウィンドウが表示されます。

これで、ボタンをクリックすると、 FirstProtocolHandler 以下に示すようなアプリケーション。