Windows10開発-ライブタイル
この章では、タイルを介したユーザーとの対話について説明します。これはWindows10の象徴的な部分です。タイルはStart Screen だけでなく、 Start Menu。つまり、これはアプリケーションアイコンアセットであり、Windows10オペレーティングシステム全体でさまざまな形式で表示されます。これらは、ユニバーサルWindowsプラットフォーム(UWP)アプリのテレホンカードです。
タイルの構造
タイルには3つの状態があります。
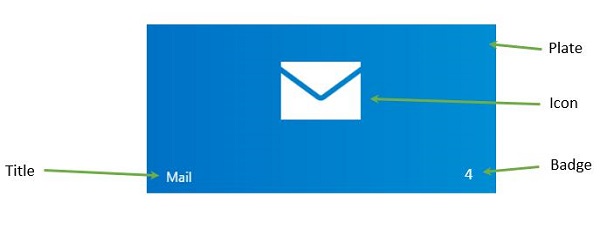
Basic State −スタートタイルの基本コンポーネントは、バックプレート、アイコン、アプリタイトルで構成されます。

Semi-Live state −基本タイルと同じですが、数字であるバッジが0から99までの数字を表示できる点が異なります。

Live State −このタイルには、セミライブ状態のタイルのすべての要素が含まれ、写真やテキストなど、必要なものを配置できる追加のコンテンツプレートも表示されます。
タイルの更新
タイルを更新する方法は4つあります。
Scheduled −テンプレートと時間を設定できます ScheduledTileNotification。
Periodic− URIから情報を取得し、その期間の後に情報をプルする時間を指定できる場合(30分、1時間、6時間など)。等
Local−ローカルのものはアプリケーションから更新できます。フォアグラウンドまたはバックグラウンドアプリから。
Push −サーバーからの情報をプッシュすることにより、サーバーから更新されます。
タイルを作成するには、指定されたコードに従います。
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge 単なる数字であり、以下に示すようにバッジの値を設定できるため、非常に単純です。
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
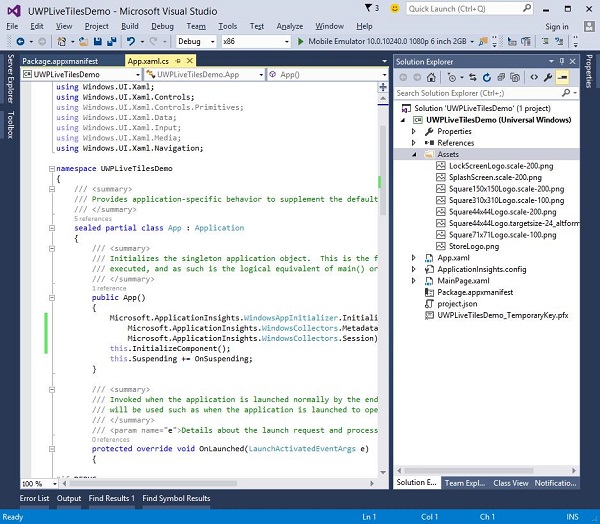
updator.Update(notification);VisualStudioで新しいUWPプロジェクトを作成しましょう。
下にさまざまなpngファイルが表示されます Assets のフォルダ Solution Explorer。

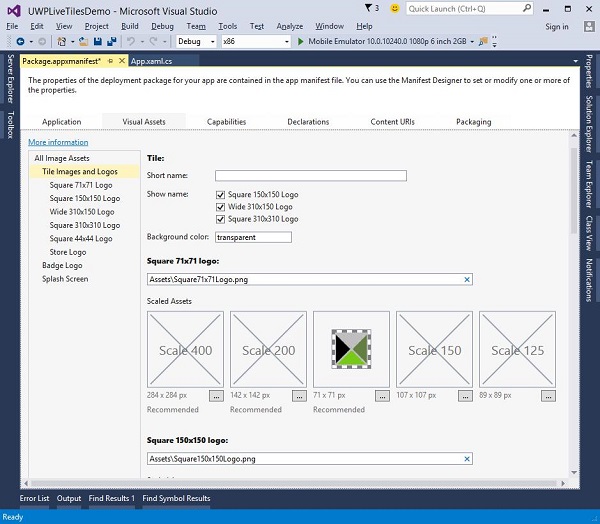
パッケージマニフェストでデフォルトのタイルとその画像を定義しましょう。
をダブルクリックします package.appxmanifest。これにより、マニフェストエディタウィンドウが開きます。
選択する Visual Assets タブ。

指定した任意のサイズのアプリケーションタイルの画像とアイコンを選択できます。下Tile Images and Logos、デフォルトの画像は、次のようなすべてのロゴに提供されます。
- スクエア71x71ロゴ
- 正方形150x150ロゴ
- 正方形310x310ロゴ
- ストアのロゴ
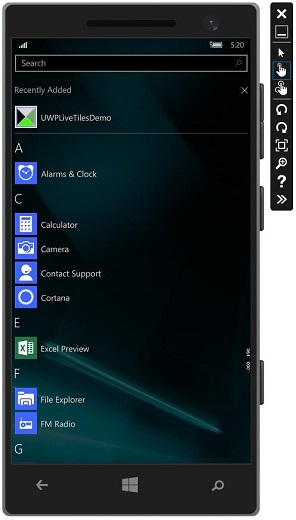
アプリケーションを実行してからスタート画面に移動すると、アプリケーションのタイルが表示されます。