Windows10開発-SQLiteデータベース
多くのアプリケーションでは、特定の種類のデータがあり、それらは互いに何らかの関係を持っています。ファイルに保存するのが難しいこれらのタイプのデータは、データベースに保存できます。
SQLサーバーや任意のアプリケーションのOracleデータベースなど、データベースの種類に精通している場合は、非常に簡単に理解できます。 SQLite database。
SQLiteとは何ですか?
SQLiteは、自己完結型のサーバーレスのゼロ構成のトランザクションSQLデータベースエンジンを実装するソフトウェアライブラリです。
重要な機能は次のとおりです。
SQLiteは、世界で最も広く展開されているデータベースエンジンです。
SQLiteのソースコードはオープンソースです。
移植性とフットプリントが小さいため、ゲームやモバイルアプリケーションの開発に大きな影響を与えています。
SQLiteの利点
SQLiteの利点は次のとおりです-
- 非常に軽量なデータベースです。
- プラットフォームに依存せず、すべてのプラットフォームで動作します。
- メモリフットプリントが小さい。
- 信頼できます。
- セットアップやインストールは必要ありません。
- 依存関係はありません。
使用するには SQLite ユニバーサルWindowsプラットフォーム(UWP)アプリケーションでは、以下の手順に従う必要があります。
名前で新しいユニバーサルWindowsブランクアプリを作成します UWPSQLiteDemo。
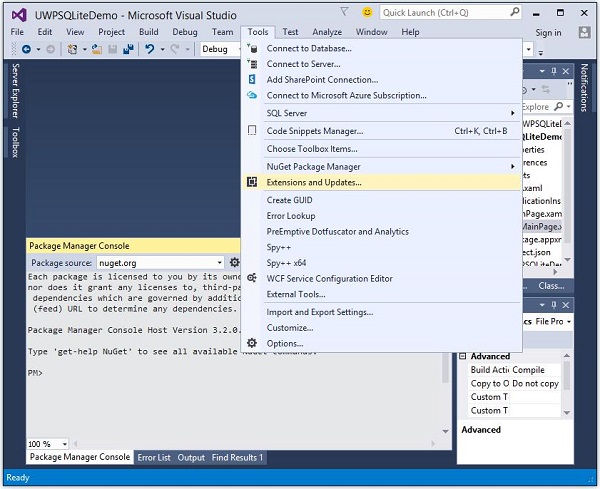
に移動します Toolsメニューをクリックし、[拡張機能と更新]を選択します。次のダイアログが開きます。

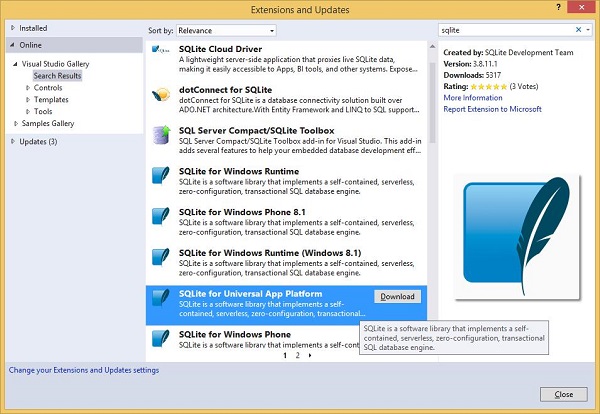
- 拡張機能と更新を選択すると、次のウィンドウが開きます。

次に、 Online オプションを選択し、左側のペインからSQLiteを検索します。
SQLite for Universal AppPlatformをダウンロードしてインストールします。
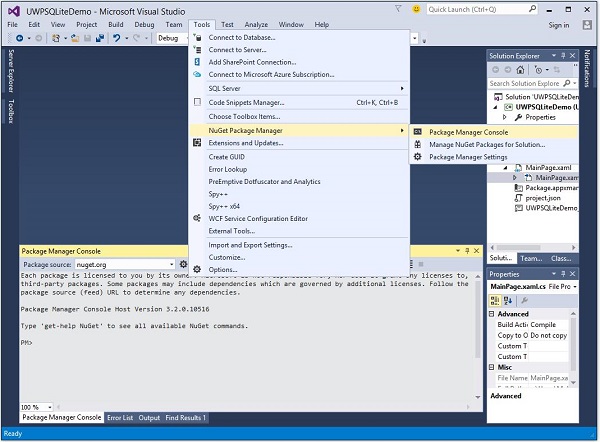
次に、もう一度[ツール]メニューに移動して、[ NuGet Package Manager > Package Manager Console 以下に示すメニューオプション。

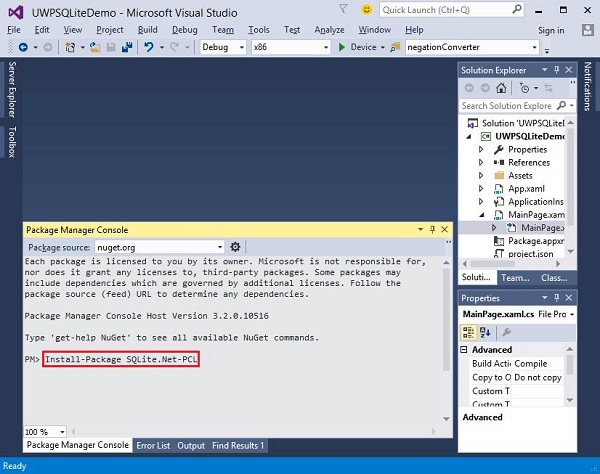
パッケージマネージャーコンソールで次のコマンドを記述し、Enterキーを押してこのコマンドを実行します-
Install-Package SQLite.Net-PCL
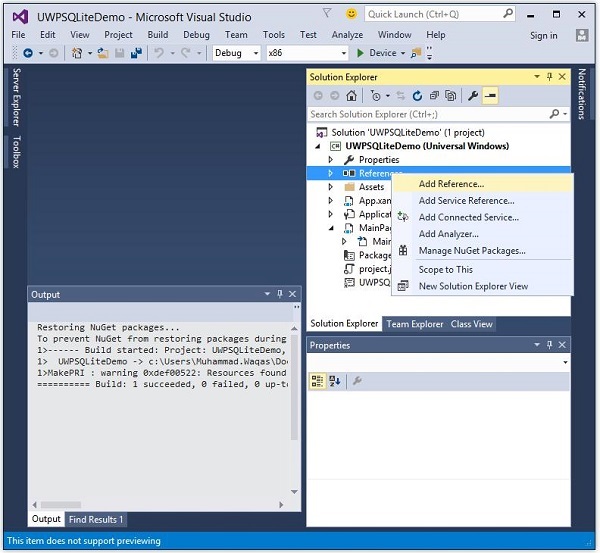
今すぐ右クリック References ソリューションエクスプローラーで選択します Add References。

- 次のダイアログが開きます。

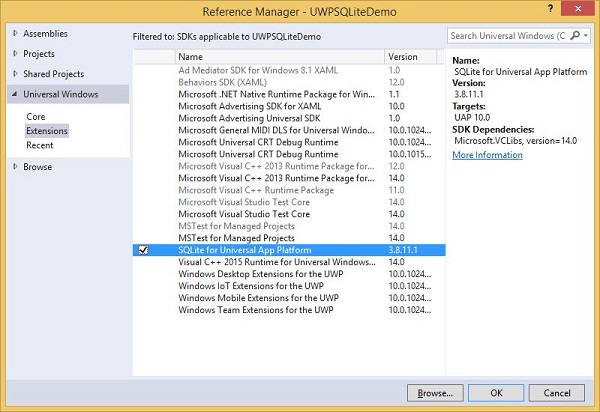
選択する Extensions 下の左ペインから Universal Windows、中央のペインでユニバーサルアプリプラットフォームのSQLiteを確認し、[OK]をクリックします。
これで、UWPアプリケーションでSQLiteを使用する準備が整いました。
次のコードを使用してデータベースを作成できます。
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);テーブルを作成するには、を呼び出す必要があります CreateTable テーブル名オブジェクトを持つメソッド。
conn.CreateTable<Customer>();次のコードを使用して、データをテーブルに挿入できます。
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});以下に、テーブルからデータを取得するためのコードを示します。
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}簡単な例を使用して、データベース、テーブルを作成する方法、およびデータベースからデータを挿入および取得する方法を理解しましょう。名前と年齢を追加してから、テーブルから同じデータを取得します。以下に示すのは、さまざまなコントロールが追加されたXAMLコードです。
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>以下に示すのは、イベントとのC#実装です。 SQLite database。
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
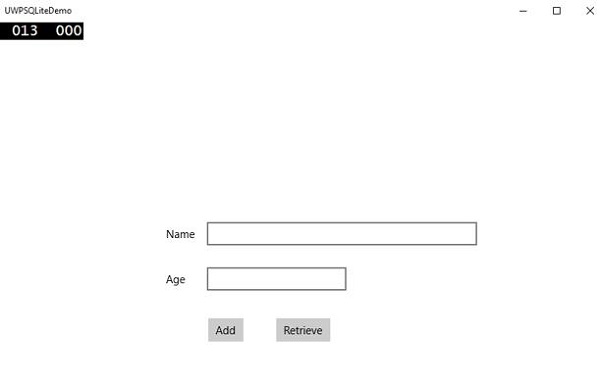
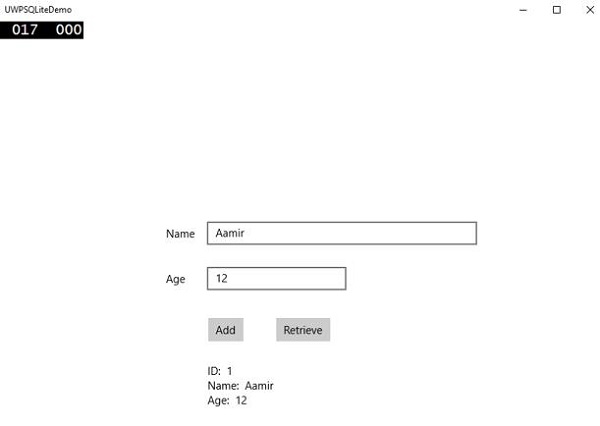
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

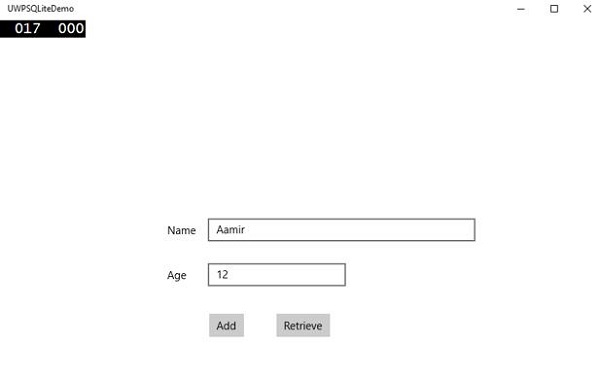
入力します Name そして Age をクリックします Add ボタン。

次に、をクリックします Retrieveボタン。次のデータが表示されます。Text Block。

IDフィールドは、Customerクラスで指定されているPrimary Key and AutoIncrementフィールドです。
[PrimaryKey, AutoIncrement]
public int Id { get; set; }