Windows10開発-XAMLコントロール
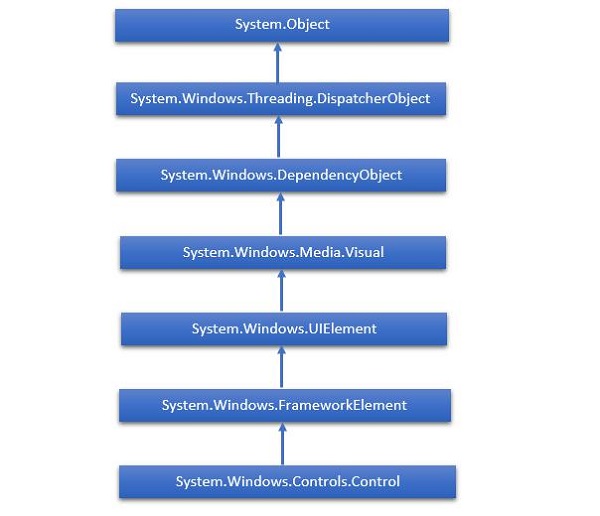
XAMLは、Extensible Application MarkupLanguageの略です。これはユーザーインターフェイスフレームワークであり、WindowsのUI開発をサポートするコントロールの広範なライブラリを提供します。それらのいくつかは、ボタン、テキストボックス、テキストブロックなどの視覚的表現を持っています。他のコントロールは、画像などの他のコントロールまたはコンテンツのコンテナーとして使用されます。すべてのXAMLコントロールはから継承されます。“System.Windows.Controls.Control”。
XAMLエマージングストーリー
XAMLは、Windows Presentation Foundation(WPF)、Silverlight、そして現在のWindowsアプリなど、多くの重要なMicrosoftプラットフォームで使用されています。現在、Microsoft Office2016はUWPアプリのファミリーでもあります。XAMLは豊富なプラットフォームであり、UWPアプリケーションで使用できる非常に優れた機能とコントロールを提供します。
コントロールの完全な継承階層を以下に示します。

レイアウトコントロール
コントロールのレイアウトは、アプリケーションの使いやすさにとって非常に重要で重要です。これは、アプリケーション内のGUI要素のグループを配置するために使用されます。レイアウトパネルを選択する際に考慮すべき重要なことがいくつかあります-
- 子要素の位置。
- 子要素のサイズ。
- 重なり合う子要素を互いに重ねます。
のリスト Layout Controls 以下に示します-
| S.No. | コントロールと説明 |
|---|---|
| 1 | StackPanel StackPanelXAMLのシンプルで便利なレイアウトパネルです。スタックパネルでは、子要素は、方向プロパティに基づいて、水平方向または垂直方向に1行に配置できます。 |
| 2 | WrapPanel に WrapPanel、子要素は、orientationプロパティに基づいて、左から右、または上から下に順番に配置されます。StackPanelとWrapPanelの唯一の違いは、すべての子要素を1行にスタックするのではなく、スペースが残っていない場合は残りの要素を別の行に折り返すことです。 |
| 3 | DockPanel DockPanel子要素を相互に水平または垂直に配置する領域を定義します。DockPanelを使用すると、Dockプロパティを使用して、子要素を上、下、右、左、中央に簡単にドッキングできます。 と LastChildFill プロパティでは、最後の子要素は、その要素に設定されている他のドック値に関係なく、残りのスペースを埋めます。 |
| 4 | Canvas Canvasは、左、右、上、下などの任意の辺を基準にした座標を使用して子要素を明示的に配置できる基本的なレイアウトパネルです。通常、Canvasは2Dグラフィック要素(楕円、長方形など)に使用されますが、絶対座標を指定するとXAMLアプリケーションでのサイズ変更、ローカライズ、またはスケーリングで問題が発生するため、UI要素には使用されません。 |
| 5 | Grid Grid行と列で構成される柔軟な領域を提供します。グリッドでは、子要素を表形式で配置できます。要素は、を使用して特定の行と列に追加できます。Grid.Row そして Grid.Column プロパティ。 |
| 6 | SplitView SplitView2つのビューを持つコンテナを表します。メインコンテンツ用の1つのビューと、ナビゲーションコマンドに通常使用される別のビュー。 |
| 7 | RelativePanel RelativePanel 子オブジェクトを相互に、または親パネルに対して配置および整列できる領域を定義します。 |
| 8 | ViewBox ViewBox 利用可能なスペースを埋めるために1人の子をストレッチおよびスケーリングできるコンテンツデコレータを定義します。 |
| 9 | FlipView FlipView 一度に1つのアイテムを表示し、アイテムのコレクションをトラバースするための「フリップ」動作を有効にするアイテムのコントロールを表します。 |
| 10 | GridView GridView 行と列にアイテムのコレクションを表示し、水平方向にスクロールできるコントロールです。 |
UIコントロール
エンドユーザーに表示されるUIコントロールのリストは次のとおりです。
| S.No. | UIコントロールと説明 |
|---|---|
| 1 | Button ユーザー入力に応答するコントロール |
| 2 | Calendar ユーザーが視覚的なカレンダー表示を使用して日付を選択できるようにするコントロールを表します。 |
| 3 | CheckBox ユーザーが選択またはクリアできるコントロール。 |
| 4 | ComboBox ユーザーが選択できるアイテムのドロップダウンリスト。 |
| 5 | ContextMenu この要素内からユーザーインターフェイス(UI)を介してコンテキストメニューが要求されるたびに表示されるコンテキストメニュー要素を取得または設定します。 |
| 6 | DataGrid カスタマイズ可能なグリッドにデータを表示するコントロールを表します。 |
| 7 | DatePicker ユーザーが日付を選択できるようにするコントロール。 |
| 8 | Dialogs アプリケーションは、ユーザーが重要な情報を収集または表示するための追加のウィンドウを表示する場合もあります。 |
| 9 | Flyout 情報であるか、ユーザーの操作が必要な軽量UIを表示するコントロールを表します。ダイアログとは異なり、フライアウトは、その外側をクリックまたはタップするか、デバイスの戻るボタンを押すか、「Esc」キーを押すことで、軽く閉じることができます。 |
| 10 | Image 画像を表示するコントロール。 |
| 11 | ListBox ユーザーが選択できるアイテムのインラインリストを表示するコントロール。 |
| 12 | Menus コマンドおよびイベントハンドラーに関連付けられた要素を階層的に整理できるようにするWindowsメニューコントロールを表します。 |
| 13 | MenuFlyout コマンドのメニューを表示するフライアウトを表します。 |
| 14 | PasswordBox パスワードを入力するためのコントロール。 |
| 15 | Popup アプリケーションウィンドウの範囲内で、既存のコンテンツの上にコンテンツを表示します。 |
| 16 | ProgressBar バーを表示して進行状況を示すコントロール。 |
| 17 | ProgressRing リングを表示することにより、不確定な進行状況を示すコントロール。 |
| 18 | RadioButton ユーザーがオプションのグループから単一のオプションを選択できるようにするコントロール。 |
| 19 | RichEditBox ユーザーがフォーマットされたテキスト、ハイパーリンク、画像などのコンテンツを含むリッチテキストドキュメントを編集できるようにするコントロール。 |
| 20 | ScrollViewer ユーザーがコンテンツをパンおよびズームできるようにするコンテナーコントロール。 |
| 21 | SearchBox ユーザーが検索クエリを入力できるようにするコントロール。 |
| 22 | Slider ユーザーがThumbコントロールをトラックに沿って移動することにより、値の範囲から選択できるようにするコントロール。 |
| 23 | TextBlock テキストを表示するコントロール。 |
| 24 | TimePicker ユーザーが時間値を設定できるようにするコントロール。 |
| 25 | ToggleButton 2つの状態を切り替えることができるボタン。 |
| 26 | ToolTip 要素の情報を表示するポップアップウィンドウ。 |
| 27 | Window 最小化/最大化オプション、タイトルバー、境界線、および閉じるボタンを提供するルートウィンドウ。 |
以下に示す例は、さまざまなタイプのコントロールを含みます。 SplitView。XAMLファイルでは、いくつかのプロパティとイベントを使用してさまざまなコントロールが作成されます。
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>以下は Events C#での実装。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
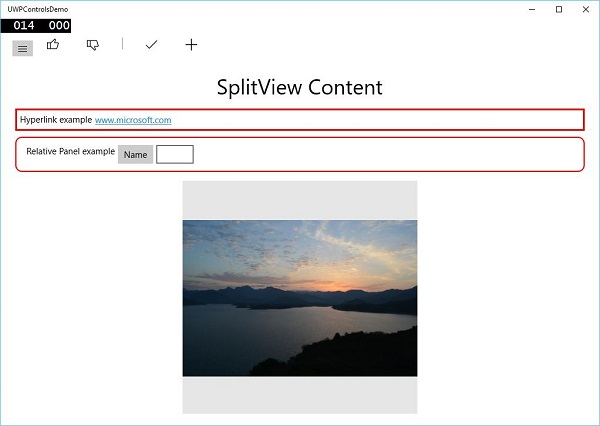
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます-

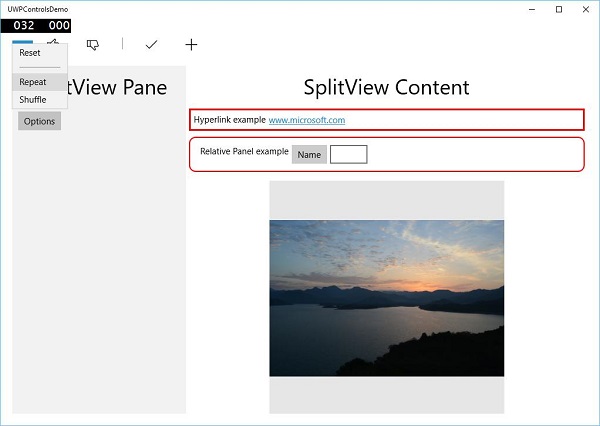
左上のハンバーガーボタンをクリックすると、 SplitView ペイン。

の中に SplitView ペイン、あなたは見ることができます Flyout、 MenuFlyout そして FlipView コントロール。
の中に SplitViewコンテンツには、ハイパーリンク、相対パネル、ビューボックス、その他のボタンおよびテキストボックスコントロールが表示されます。