Windows10開発-クイックガイド
このチュートリアルは、Windows10アプリケーションの開発方法を学びたい人を対象としています。このチュートリアルでは、次のことを学びます。
- Windows10アプリケーション開発
- Microsoftがリリースした新しいOSのアップデート
- アップデートにおける開発者向けの新機能
最初のリリースでは利用できなかった、多くの興味深いアプリシナリオが可能になりました。Microsoftは新しいAPIを追加しただけでなく、既存のAPIも拡張しました。
ユニバーサルWindowsアプリ
ユニバーサルWindowsアプリは、ユニバーサルアプリケーションプラットフォーム上に構築されたWindowsランタイムとしてWindows8で最初に導入されました。
現在、Windows 10では、ユニバーサルアプリケーションプラットフォームの名前がユニバーサルWindowsプラットフォーム(UWP)に変更されています。PC、タブレット、電話など、Windowsストア用のWindows 10デバイスをターゲットにすることで、最新の完全に没入型のアプリを構築できます。

Windows 10では、Windows10でサポートされているすべてのデバイスにアクセスするためのアプリケーションを簡単に開発できます。
- 1つのAPIセット
- 1つのアプリパッケージ
- そして1店舗
ユニバーサルWindowsプラットフォームは、タッチパッド、マウスとキーボード、ゲームコントローラー、ペンなど、さまざまな画面サイズとさまざまなインタラクションモデルもサポートしています。
UWPアプリの特徴
ユニバーサルWindowsアプリの特徴のいくつかを次に示します。これにより、Windows10よりも優れています。
Windows 8.1のようなOSではなく、デバイスファミリをターゲットにすることができます。
アプリは、を使用してパッケージ化および配布されます .AppX パッケージ形式。アプリをシームレスにデプロイおよび更新できるようにします。
アプリケーションをWindowsストアに送信すると、すべてのデバイスファミリ、または選択したデバイスでのみ利用できるようになります。Windowsデバイス用のすべてのアプリを1か所で簡単に管理できます。
アプリケーションの可用性を特定のデバイスファミリに制限できます。
ユニバーサルWindowsプラットフォーム(UWP)のコアAPIは、すべてのWindowsデバイスファミリで同じです。そのため、コアAPIのみを使用している場合、アプリはすべてのWindows10デバイスで実行できます。
Extension SDKを使用すると、特定のデバイス用にアプリケーションを明るくすることができます。
開発の選択
ユニバーサルWindowsアプリケーションは、次の言語のいずれかで作成できます-
- C#またはVisual Basic with XAML
- HTMLを使用したJavaScript
- DirectXおよび/またはXAMLを使用したC ++
コンポーネントを1つの言語で記述し、別の言語で開発されたアプリケーションで使用することもできます。
Windowsランタイム(WinRT)は、プラットフォームに準拠したアプリケーションアーキテクチャであり、C ++ / CX、C#、VB.NET、およびJavaScriptでの開発をサポートします。WinRTアプリケーションは、x86アーキテクチャとARMアーキテクチャの両方をネイティブにサポートします。いくつかの重要な機能があります。
これは、2012年9月にWindows Server2012で最初に導入されました。
WinRT APIは、JavaScript、C#、Visual Basic、およびC ++を使用してすべてのコアプラットフォーム機能へのアクセスを提供します。
WinRTコンポーネントは、ネイティブ言語、マネージ言語、スクリプト言語などの複数の言語とAPIをサポートします。
ユニバーサルWindowsプラットフォーム(UWP)
ユニバーサルWindowsアプリは、Windows8でWindowsランタイムとして最初に導入されたユニバーサルWindowsプラットフォーム(UWP)に基づいて構築されています。Windows 10では、ユニバーサルWindowsプラットフォーム(UWP)が導入され、Windowsランタイム(WinRT)モデルがさらに進化しました。
Windows 8.1では、WinRTが初めてWindows Phone8.1アプリケーションとWindows8.1アプリケーションの間で調整され、ユニバーサルWindows 8アプリを使用して、共有コードベースを使用してWindowsPhoneとWindowsアプリケーションの両方をターゲットにしました。
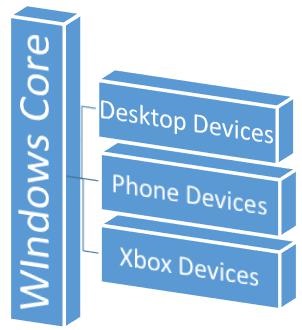
現在WindowsCoreとして知られているWindows10 Unified Coreは、UWPが、Windows10で実行されるすべてのデバイスで利用できる共通のアプリプラットフォームを提供するようになりました。

UWPは、すべてのデバイスに共通のWinRT APIだけでなく、アプリが実行されているデバイスファミリに固有のAPI(Win32および.NET APIを含む)も呼び出すことができます。
Windows10でサポートされているデバイス
Windows8.1およびWindowsPhone8.1アプリはOSを対象としています。WindowsまたはWindowsPhoneのいずれか。Windows 10アプリケーションはOSを対象としませんが、1つ以上のデバイスファミリーを対象とします。
デバイスファミリには独自のAPIもあり、特定のデバイスファミリに機能を追加します。Windowsストアからアプリケーションをインストールして実行できるデバイスファミリ内のすべてのデバイスを簡単に特定できます。これは、デバイスファミリの階層表現です。

UWPの利点
ユニバーサルWindowsプラットフォーム(UWP)は、開発者にいくつかの機能を提供します。彼らは-
- すべてのデバイスに1つのオペレーティングシステムと1つのユニファイドコア。
- すべてのファミリでアプリケーションを実行するための1つのアプリプラットフォーム。
- アプリケーションとダッシュボードを送信するための1つの開発センター。
- すべてのデバイスに1つのストア。
UWP開発のセットアップ
Windows 10用の独自のユニバーサルWindowsプラットフォーム(UWP)アプリの作成を開始するには、次の手順に従う必要があります。
Windows 10 OS− UWPアプリを開発するには、最新バージョンのWindowsが必要です。Windows 8.1でUWPアプリケーションを開発することもできますが、UIデザイナーウィンドウはサポートされていません。
Windows 10 developer tools− Visual Studio 2015では、UWPアプリを設計、コーディング、テスト、およびデバッグできます。無料のMicrosoftVisual Studio Community2015をダウンロードしてインストールできます。https://dev.windows.com/en-us/downloads
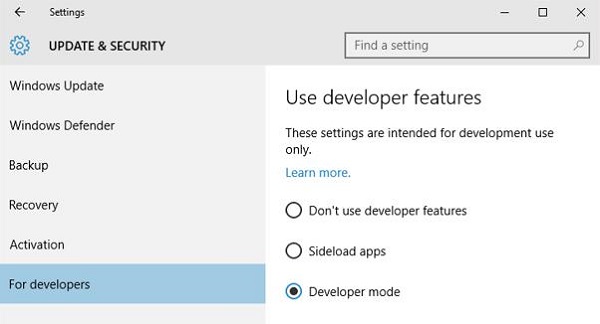
Enable development mode for Windows 10 −
に移動 Start > Settings。
選択する Update & security。
次に、 "For developers"。
クリックしてください Developer mode
UWPアプリの場合、デバイスでアプリケーションをテストすることが重要です。

Register as an app developer−アプリの開発を開始できますが、アプリをストアに送信するには、開発者アカウントが必要です。ここで開発者アカウントを作成できますhttps://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
上記の手順を実行すると、ユニバーサルWindowsプラットフォーム(UWP)アプリケーションの開発を開始する準備が整います。
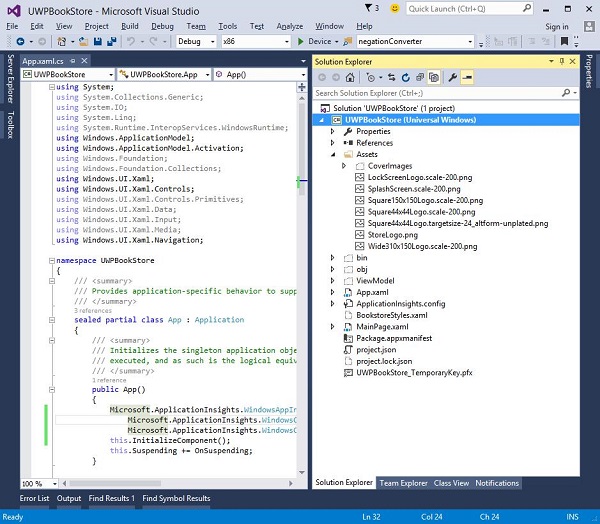
この章では、最初の簡単なアプリケーションを作成します "Hello world" Windows 10でXAMLとC#を使用するユニバーサルWindowsプラットフォーム(UWP)で。VisualStudioで作成された単一のUWPアプリケーションを任意のWindows10デバイスで実行および実行する方法を示します。
以下の手順でアプリの作成を始めましょう。
Visual Studio2015を起動します。
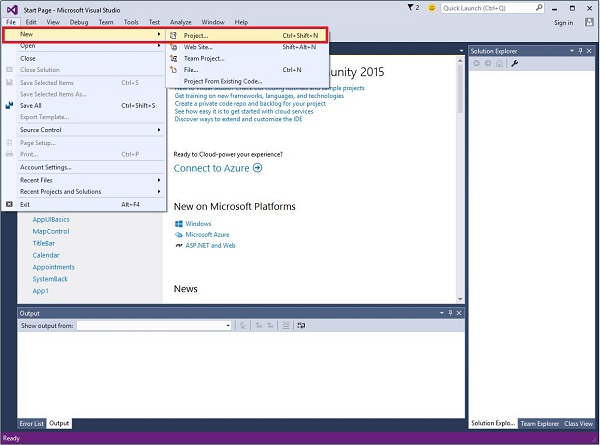
クリックしてください File メニューと選択 New > Project。

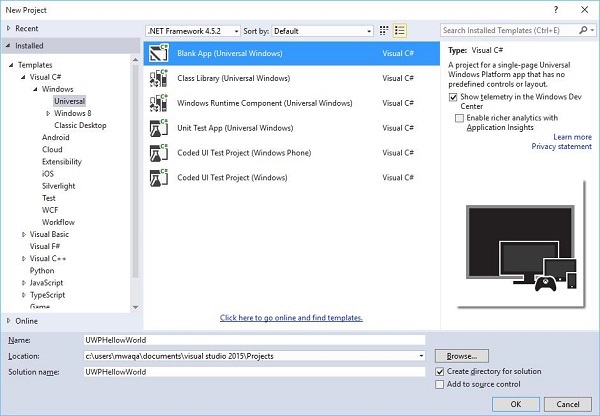
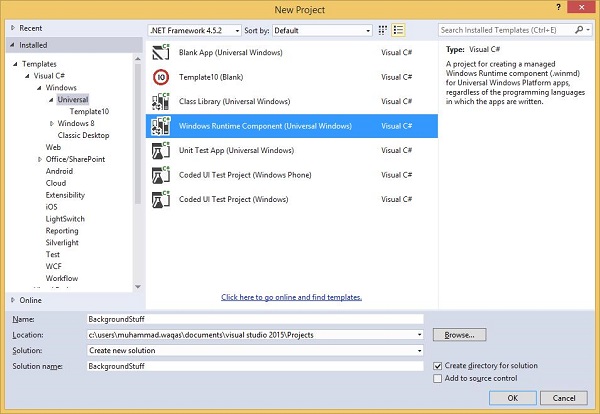
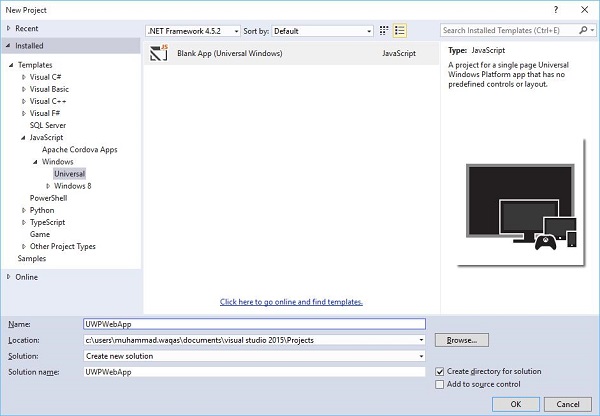
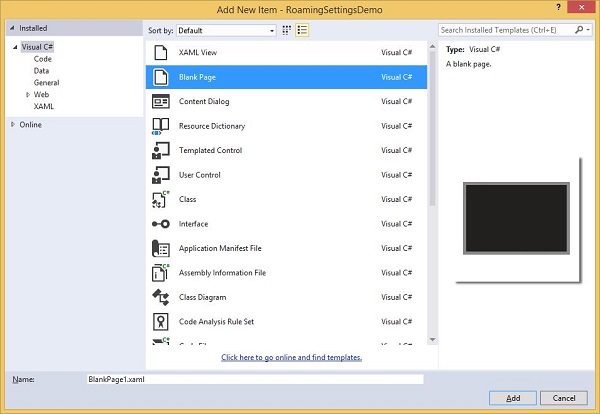
以下 New Projectダイアログウィンドウが表示されます。ダイアログボックスの左側のペインに、さまざまな種類のテンプレートが表示されます。

左側のペインに、ツリービューが表示されます。選択するUniversal template から Templates > Visual C# > Windows。
中央のペインから、 Blank App (Universal Windows) テンプレート
書いてプロジェクトに名前を付けます UWPHelloWorld の中に Name field。
クリック OK 新しいUWPプロジェクトを作成します。

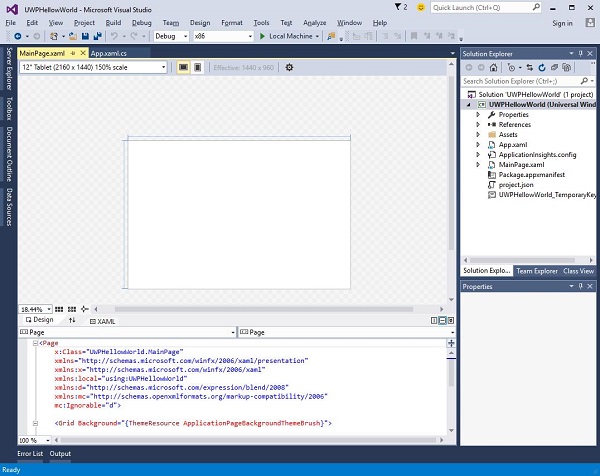
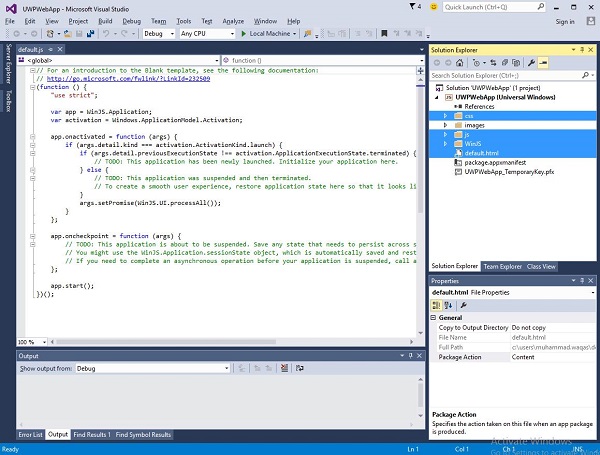
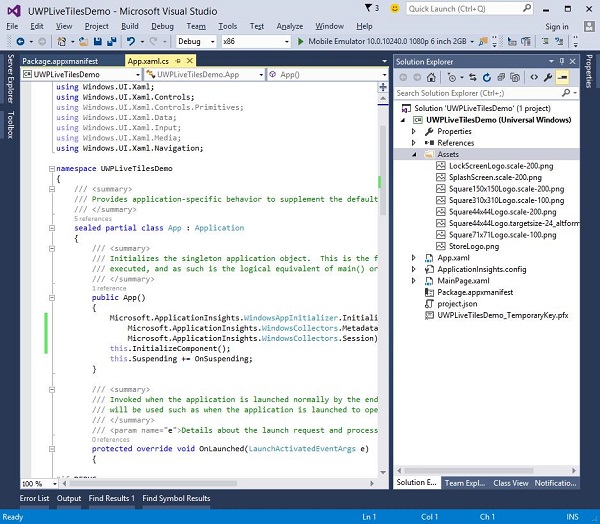
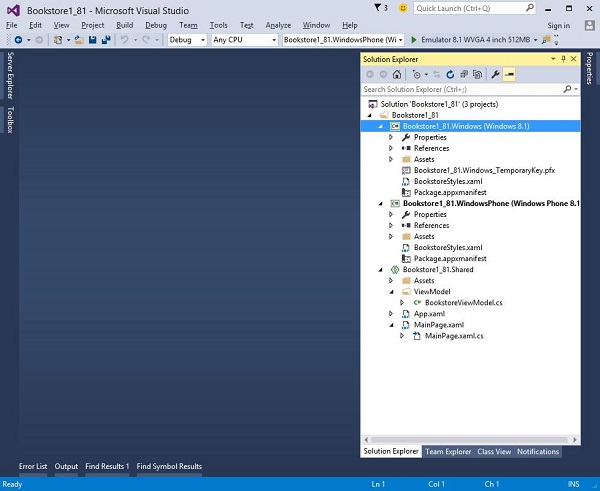
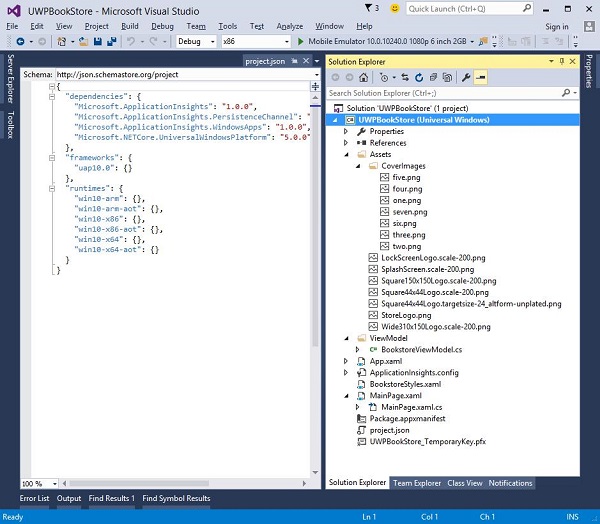
新しく作成されたプロジェクトは、 Solution Explorer。
これは空白のアプリですが、多くのファイルが含まれています。これは、UWPアプリケーションの最小要件です。
MainPage.xaml そして MainPage.xaml.cs アプリケーションを実行するときに実行します。
デフォルトでは、 MainPage.xaml ファイルには次の情報が含まれています。
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>以下に示すのは、で利用可能なデフォルト情報です。 MainPage.xaml.cs。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}以下のXAMLコードに示すように、いくつかのテキストブロック、テキストボックス、およびボタンを追加しましょう。
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- 以下に示すのは、C#のクリックイベントボタンです。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
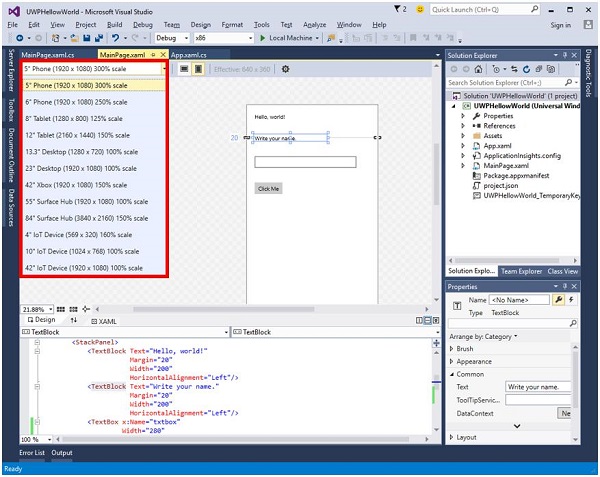
}UWPプロジェクトでは、 device preview オプションはで利用可能です Design Window、レイアウトを簡単に変更できるため、アプリケーションの対象となるデバイスファミリ内のすべてのデバイスの画面サイズに合わせることができます。

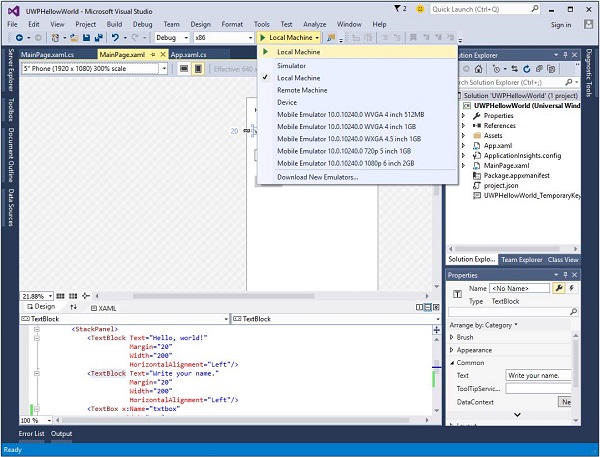
アプリは、ローカルマシン、シミュレーター、エミュレーター、またはリモートデバイスのいずれかで実行およびテストできます。以下に示すように、以下のメニューから対象機器を選択できます。

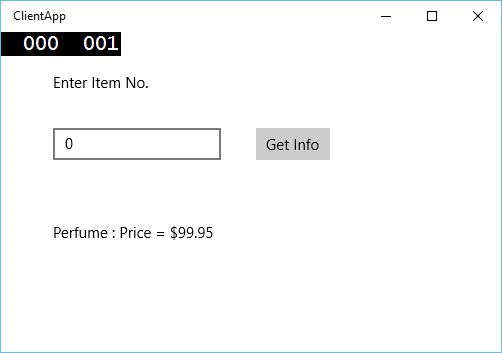
上記のコードをローカルマシンで実行すると、次のウィンドウが表示されます。次に、テキストボックスに任意の名前を入力して、ボタンをクリックしますClick Me。

これで、エミュレーターでアプリをテストする場合は、メニューから特定のエミュレーターを選択して、アプリケーションを実行できます。次のエミュレータが表示されます-

上記のアプリケーションは、さまざまなデバイスで実行することをお勧めします。
開発者にとってのWindowsストアの利点は、アプリケーションを販売できることです。すべてのデバイスファミリに対して単一のアプリケーションを送信できます。
Windows 10ストアは、ユーザーがアプリケーションを見つけることができるように、アプリケーションが送信される場所です。
Windows 8では、ストアはアプリケーションのみに制限されており、MicrosoftはXbox Music Store、Xbox GameStoreなどの多くのストアを提供しています。

Windows 8では、これらはすべて異なるストアでしたが、Windows 10では、Windowsストアと呼ばれます。これは、ユーザーがすべてのWindows 10デバイスのすべてのアプリ、ゲーム、曲、映画、ソフトウェア、およびサービスを1か所で見つけることができるように設計されています。

収益化
収益化とは、デスクトップ、モバイル、タブレット、その他のデバイスでアプリを販売することを意味します。Windowsストアでアプリケーションやサービスを販売してお金を稼ぐにはさまざまな方法があります。
次のいずれかの方法を選択できます-
最も簡単な方法は、有料のダウンロードオプションを使用してアプリをストアに送信することです。
Trailsオプション。ユーザーは、機能が制限されたアプリケーションを購入する前に、アプリケーションを試すことができます。
MicrosoftAdvertisingを使用してアプリに広告を追加します。
Microsoft Advertising
アプリケーションに広告を追加し、ユーザーがその特定の広告をクリックすると、広告主があなたにお金を支払います。Microsoft Advertisingを使用すると、開発者はMicrosoft AdvertisingNetworkから広告を受け取ることができます。
ユニバーサルWindowsアプリ用のMicrosoftAdvertising SDKは、Visual Studio2015によってインストールされるライブラリに含まれています。
visualstudiogalleryからインストールすることもできます
これで、動画広告とバナー広告をアプリに簡単に統合できます。
XAMLの簡単な例を見てみましょう。これを使用して、アプリケーションにバナー広告を追加します。 AdControl。
名前で新しいUniversalWindowsブランクアプリプロジェクトを作成します UWPBannerAd。
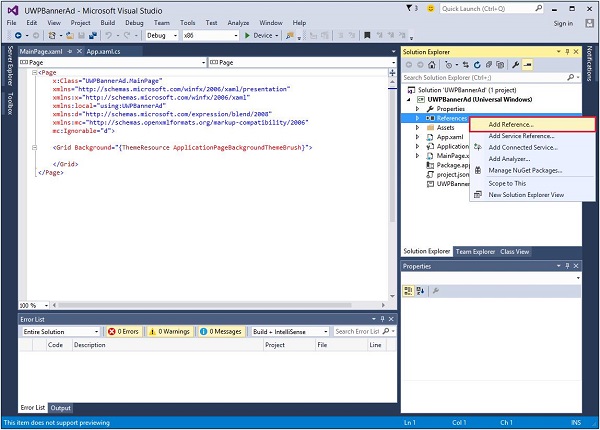
の中に Solution Explorer、右クリック References

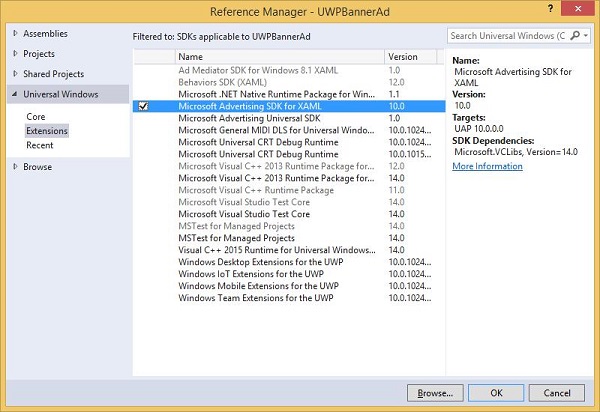
選択する Add References、を開きます Reference Manager ダイアログ。
左側のペインから、 Extensions ユニバーサルウィンドウオプションの下で、 Microsoft Advertising SDK for XAML。

クリック OK 続ける。
以下に示すのは、XAMLコードです。 AdControl いくつかのプロパティが追加されています。
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
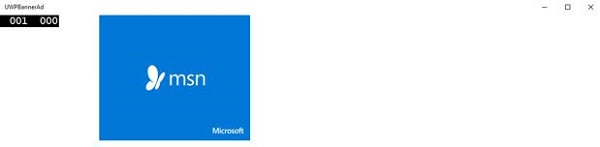
</Page>上記のコードをコンパイルしてローカルマシンで実行すると、MSNバナーが表示された次のウィンドウが表示されます。このバナーをクリックすると、MSNサイトが開きます。

追加することもできます video bannerアプリケーションで。別の例を考えてみましょう。Show ad ボタンをクリックすると、XboxOneの動画広告が再生されます。
以下に示すのは、いくつかのプロパティとイベントを使用してボタンを追加する方法を示すXAMLコードです。
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>以下に示すのは、C#でのクリックイベントの実装です。
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}上記のコードをコンパイルしてローカルマシンで実行すると、次のウィンドウが表示されます。 Show Ad ボタン。

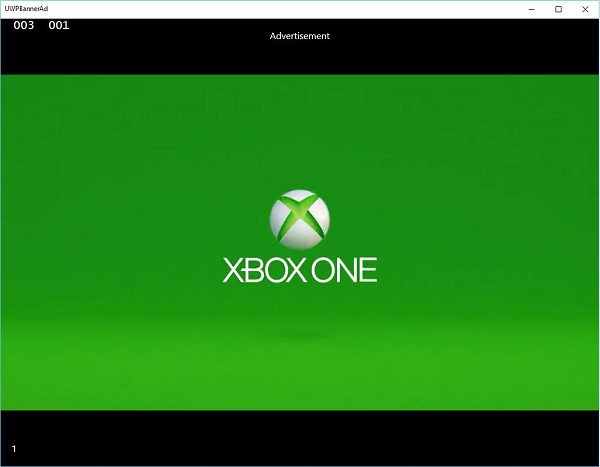
さて、あなたがクリックすると Show Ad ボタンをクリックすると、アプリでビデオが再生されます。

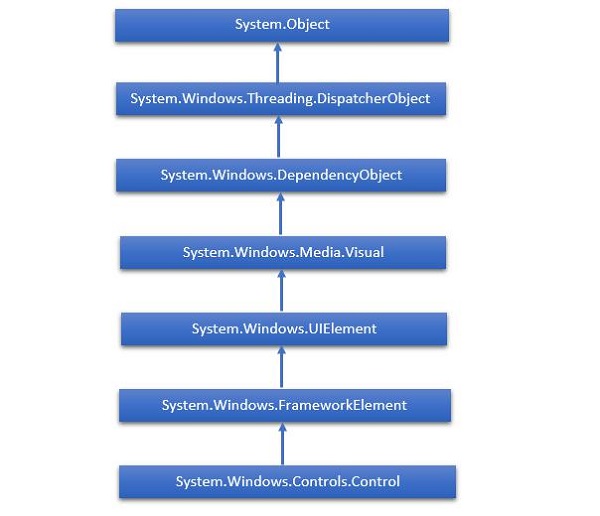
XAMLは、Extensible Application MarkupLanguageの略です。これはユーザーインターフェイスフレームワークであり、WindowsのUI開発をサポートするコントロールの広範なライブラリを提供します。それらのいくつかは、ボタン、テキストボックス、テキストブロックなどの視覚的表現を持っています。他のコントロールは、画像などの他のコントロールまたはコンテンツのコンテナーとして使用されます。すべてのXAMLコントロールはから継承されます。“System.Windows.Controls.Control”。
XAMLエマージングストーリー
XAMLは、Windows Presentation Foundation(WPF)、Silverlight、そして現在のWindowsアプリなど、多くの重要なMicrosoftプラットフォームで使用されています。現在、Microsoft Office2016はUWPアプリのファミリーでもあります。XAMLは豊富なプラットフォームであり、UWPアプリケーションで使用できる非常に優れた機能とコントロールを提供します。
コントロールの完全な継承階層を以下に示します。

レイアウトコントロール
コントロールのレイアウトは、アプリケーションの使いやすさにとって非常に重要で重要です。これは、アプリケーション内のGUI要素のグループを配置するために使用されます。レイアウトパネルを選択する際に考慮すべき重要なことがいくつかあります-
- 子要素の位置。
- 子要素のサイズ。
- 重なり合う子要素を互いに重ねます。
のリスト Layout Controls 以下に示します-
| S.No. | コントロールと説明 |
|---|---|
| 1 | StackPanel StackPanelXAMLのシンプルで便利なレイアウトパネルです。スタックパネルでは、子要素は、方向プロパティに基づいて、水平方向または垂直方向に1行に配置できます。 |
| 2 | WrapPanel に WrapPanel、子要素は、orientationプロパティに基づいて、左から右、または上から下に順番に配置されます。StackPanelとWrapPanelの唯一の違いは、すべての子要素を1行にスタックするのではなく、スペースが残っていない場合は残りの要素を別の行に折り返すことです。 |
| 3 | DockPanel DockPanel子要素を水平方向または垂直方向に相互に配置するための領域を定義します。DockPanelを使用すると、Dockプロパティを使用して、子要素を上、下、右、左、中央に簡単にドッキングできます。 と LastChildFill プロパティでは、最後の子要素は、その要素に設定されている他のドック値に関係なく、残りのスペースを埋めます。 |
| 4 | Canvas Canvasは、左、右、上、下などの任意の辺を基準にした座標を使用して子要素を明示的に配置できる基本的なレイアウトパネルです。通常、Canvasは2Dグラフィック要素(Ellipse、Rectangleなど)に使用されますが、絶対座標を指定するとXAMLアプリケーションでのサイズ変更、ローカライズ、またはスケーリングで問題が発生するため、UI要素には使用されません。 |
| 5 | Grid Grid行と列で構成される柔軟な領域を提供します。グリッドでは、子要素を表形式で配置できます。要素は、を使用して特定の行と列に追加できます。Grid.Row そして Grid.Column プロパティ。 |
| 6 | SplitView SplitView2つのビューを持つコンテナを表します。メインコンテンツ用の1つのビューと、ナビゲーションコマンドに通常使用される別のビュー。 |
| 7 | RelativePanel RelativePanel 子オブジェクトを相互に、または親パネルに対して配置および整列できる領域を定義します。 |
| 8 | ViewBox ViewBox 利用可能なスペースを埋めるために1人の子をストレッチおよびスケーリングできるコンテンツデコレータを定義します。 |
| 9 | FlipView FlipView 一度に1つのアイテムを表示し、アイテムのコレクションをトラバースするための「フリップ」動作を有効にするアイテムのコントロールを表します。 |
| 10 | GridView GridView 行と列にアイテムのコレクションを表示し、水平方向にスクロールできるコントロールです。 |
UIコントロール
エンドユーザーに表示されるUIコントロールのリストは次のとおりです。
| S.No. | UIコントロールと説明 |
|---|---|
| 1 | Button ユーザー入力に応答するコントロール |
| 2 | Calendar ユーザーが視覚的なカレンダー表示を使用して日付を選択できるようにするコントロールを表します。 |
| 3 | CheckBox ユーザーが選択またはクリアできるコントロール。 |
| 4 | ComboBox ユーザーが選択できるアイテムのドロップダウンリスト。 |
| 5 | ContextMenu この要素内からユーザーインターフェイス(UI)を介してコンテキストメニューが要求されるたびに表示されるコンテキストメニュー要素を取得または設定します。 |
| 6 | DataGrid カスタマイズ可能なグリッドにデータを表示するコントロールを表します。 |
| 7 | DatePicker ユーザーが日付を選択できるようにするコントロール。 |
| 8 | Dialogs アプリケーションは、ユーザーが重要な情報を収集または表示するための追加のウィンドウを表示する場合もあります。 |
| 9 | Flyout 情報であるか、ユーザーの操作が必要な軽量UIを表示するコントロールを表します。ダイアログとは異なり、フライアウトは、その外側をクリックまたはタップするか、デバイスの戻るボタンを押すか、「Esc」キーを押すことで、軽く閉じることができます。 |
| 10 | Image 画像を表示するコントロール。 |
| 11 | ListBox ユーザーが選択できるアイテムのインラインリストを表示するコントロール。 |
| 12 | Menus コマンドおよびイベントハンドラーに関連付けられた要素を階層的に整理できるようにするWindowsメニューコントロールを表します。 |
| 13 | MenuFlyout コマンドのメニューを表示するフライアウトを表します。 |
| 14 | PasswordBox パスワードを入力するためのコントロール。 |
| 15 | Popup アプリケーションウィンドウの範囲内で、既存のコンテンツの上にコンテンツを表示します。 |
| 16 | ProgressBar バーを表示して進行状況を示すコントロール。 |
| 17 | ProgressRing リングを表示することにより、不確定な進行状況を示すコントロール。 |
| 18 | RadioButton ユーザーがオプションのグループから単一のオプションを選択できるようにするコントロール。 |
| 19 | RichEditBox ユーザーがフォーマットされたテキスト、ハイパーリンク、画像などのコンテンツを含むリッチテキストドキュメントを編集できるようにするコントロール。 |
| 20 | ScrollViewer ユーザーがコンテンツをパンおよびズームできるようにするコンテナーコントロール。 |
| 21 | SearchBox ユーザーが検索クエリを入力できるようにするコントロール。 |
| 22 | Slider ユーザーがThumbコントロールをトラックに沿って移動することにより、値の範囲から選択できるようにするコントロール。 |
| 23 | TextBlock テキストを表示するコントロール。 |
| 24 | TimePicker ユーザーが時間値を設定できるようにするコントロール。 |
| 25 | ToggleButton 2つの状態を切り替えることができるボタン。 |
| 26 | ToolTip 要素の情報を表示するポップアップウィンドウ。 |
| 27 | Window 最小化/最大化オプション、タイトルバー、境界線、および閉じるボタンを提供するルートウィンドウ。 |
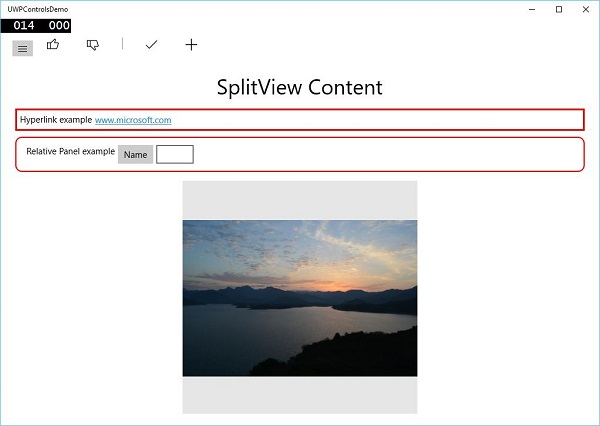
以下に示す例は、さまざまなタイプのコントロールを含みます。 SplitView。XAMLファイルでは、いくつかのプロパティとイベントを使用してさまざまなコントロールが作成されます。
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>以下は Events C#での実装。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます-

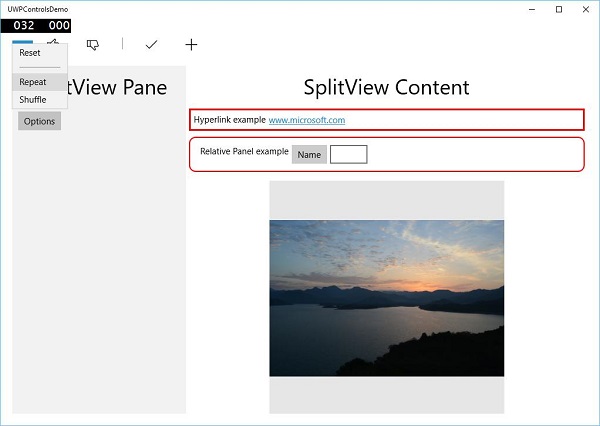
左上のハンバーガーボタンをクリックすると、 SplitView ペイン。

の中に SplitView ペイン、あなたは見ることができます Flyout、 MenuFlyout そして FlipView コントロール。
の中に SplitView コンテンツには、ハイパーリンク、相対パネル、ビューボックス、その他のボタンおよびテキストボックスコントロールが表示されます。
データバインディングはXAMLアプリケーションのメカニズムであり、部分クラスを使用してWindowsランタイムアプリがデータを表示および操作するためのシンプルで簡単な方法を提供します。データの管理は、このメカニズムでのデータの表示方法から完全に分離されています。
データバインディングにより、UI要素とユーザーインターフェイス上のデータオブジェクト間のデータフローが可能になります。バインディングが確立され、データまたはビジネスモデルが変更されると、更新がUI要素に自動的に反映されます。その逆も同様です。標準のデータソースではなく、ページ上の別の要素にバインドすることもできます。データバインディングは次のようになります-
- 一方向のデータバインディング
- 双方向のデータバインディング
- 要素のバインド
一方向のデータバインディング
一方向バインディングでは、データはソース(データを保持するオブジェクト)からターゲット(データを表示するオブジェクト)にバインドされます。
一方向のデータバインディングの簡単な例を見てみましょう。以下に示すのは、いくつかのプロパティを使用して4つのテキストブロックが作成されるXAMLコードです。
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>2つのテキストブロックのテキストプロパティは次のように設定されます “Name” そして “Title” 静的に、テキストブロックの他の2つのTextプロパティは、以下に示すように、Employeeクラスのクラス変数である「Name」と「Title」にバインドされます。
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}の中に Employee class、変数があります Name そして Title そして、1つの静的メソッド employee object初期化され、その従業員オブジェクトを返します。したがって、プロパティ、名前、およびタイトルにバインドしていますが、プロパティが属するオブジェクトはまだ選択されていません。簡単な方法は、オブジェクトをに割り当てることですDataContext、そのプロパティをバインドしています MainPage コンストラクタ。
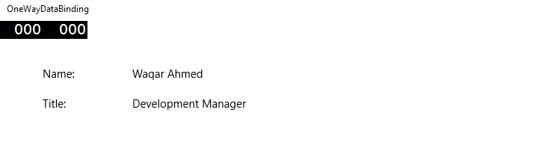
このアプリケーションを実行すると、すぐにあなたので見ることができます MainWindow そのEmployeeオブジェクトのNameとTitleに正常にバインドしたこと。

双方向データバインディング
双方向バインディングでは、ユーザーはユーザーインターフェイスを介してデータを変更し、そのデータをソースで更新することができます。たとえば、ユーザーがビューを見ているときにソースが変更された場合、ビューを更新する必要があります。
2つのラベル、2つのテキストボックス、および1つのボタンがいくつかのプロパティとイベントで作成されている以下の例を見てみましょう。
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>以下を観察することができます-
両方のテキストボックスのテキストプロパティは、 "Name" そして "Age" のクラス変数です Person class 以下に示すように。
に Person class、NameとAgeの2つの変数があり、そのオブジェクトはで初期化されます。 MainWindow クラス。
XAMLコードでは、プロパティにバインドしています- Name そして Age、ただし、プロパティが属するオブジェクトは選択していません。
より簡単な方法は、オブジェクトをに割り当てることです。 DataContext、以下に示すように、C#コードでプロパティをバインドします。 MainWindowconstructor。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。クリックDisplay ボタン。

名前と年齢を変更して、 Display もう一度ボタンを押します。

あなたはクリックボタンでそれを見ることができます ‘Display’、テキストボックスのテキストは、上のデータを表示するために使用されません TextBlock ただし、クラス変数が使用されます。
理解を深めるために、両方のケースで上記のコードを実行することをお勧めします。
要素のバインド
標準のデータソースではなく、ページ上の別の要素にバインドすることもできます。というアプリケーションを作成しましょうElementBindingスライダーと長方形が作成され、スライダーを使用して、長方形の幅と高さがバインドされます。以下に、XAMLのコードを示します。
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

スライダーを使用すると、以下に示すように長方形のサイズを変更できます。

アプリケーションが起動時に表示される速度や、次のコンテンツを表示するためにナビゲートする速度など、アプリケーションのパフォーマンスは非常に重要です。
アプリケーションのパフォーマンスは、アプリケーションにあるすべてのXAMLコードを解析するXAMLレンダリングエンジンの機能など、多くの影響を受ける可能性があります。XAMLは、UIを作成するための非常に強力なツールですが、Windows 10アプリケーションで利用できるようになった新しい手法を使用することで、より堅牢にすることができます。
たとえば、アプリケーションには、ページが読み込まれたときに表示したいものがあり、後でそれを必要としません。起動時にすべてのUI要素をロードする必要がない場合もあります。
Windows 10アプリでは、XAMLにいくつかの新機能が追加され、XAMLのパフォーマンスが向上しました。
ユニバーサルWindowsアプリケーションのパフォーマンスは、次の手法で改善できます。
- プログレッシブレンダリング
- 遅延読み込み
プログレッシブレンダリング
Windows 10では、2つの非常に優れた機能がXAMLに導入されています。彼らは-
x:バインド
これは、バインディングに使用されるXAMLで導入された新しい構文であり、 Binding 構文はありません。 x:Bind2つの重要な違いがあります。コンパイル時の構文検証とパフォーマンスの向上を提供します。
X:フェーズ
データテンプレート内のXAMLコントロールのレンダリングに優先順位を付ける機能を提供します。各UI要素には、1つのフェーズのみを指定できます。その場合、それは要素のすべてのバインディングに適用されます。フェーズが指定されていない場合、フェーズ0が想定されます。
ユニバーサルWindowsプラットフォーム(UWP)アプリケーションでは、これら2つの新機能によりパフォーマンスが向上します。また、Windows10に移行する既存のWindows8.xアプリケーションでも使用できます。
以下に示すのは、従業員オブジェクトがバインドされている例です。 GridView を使用して x:Bind キーワード。
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>上記のXAMLコードでは、 x:Phase = "1"Titleで定義されます。したがって、最初のフェーズでは、Name レンダリングされてから Title レンダリングされます。
以下は Employee class C#での実装。
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
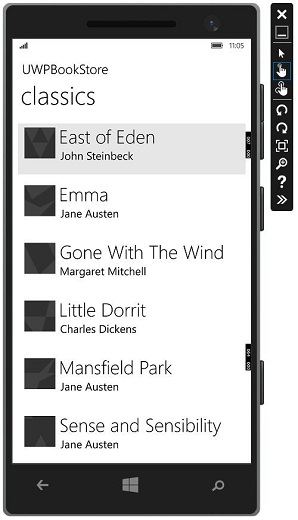
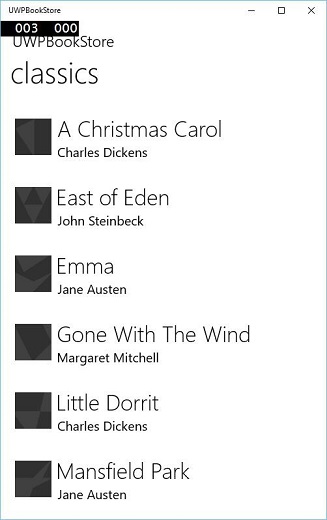
}上記のコードを実行すると、次のウィンドウが表示されます。

ザ・ X:Phase と x:Bind レンダリングに使用されます ListView そして GridView アイテムを段階的に増やし、パンのエクスペリエンスを向上させます。
遅延読み込み
遅延読み込みは、アプリケーションの起動時にXAML UI要素の数を減らすことで、起動時の読み込み時間を最小限に抑えるために使用できる手法です。アプリケーションに30個のUI要素が含まれていて、ユーザーが起動時にこれらすべての要素を必要としない場合、不要なこれらすべての要素を延期することで、読み込み時間を節約できます。
x:DeferLoadStrategy = "Lazy" 要素とその子の作成を遅らせます。これにより、起動時間が短縮されますが、メモリ使用量がわずかに増加します。
延期された要素は、を呼び出すことによって実現/作成できます FindName 要素に定義された名前で。
据え置き要素が作成されると、いくつかのことが起こります-
要素のLoadedイベントが発生します。
要素のバインディングが評価されます。
延期された要素を含むプロパティのプロパティ変更通知を受信するようにアプリケーションが登録されている場合、通知が発生します。
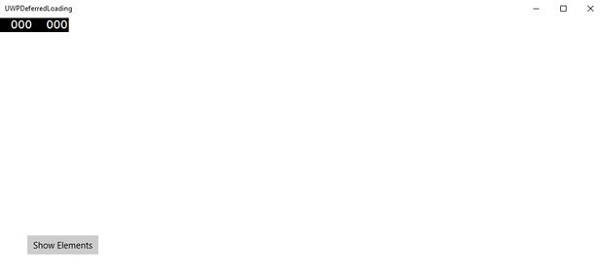
以下に示す例は、 x:DeferLoadStrategy = "Lazy" 4つのテキストブロックを含むグリッドに使用され、アプリケーションの起動時に、ロードするまでロードされません。
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>次のプログラムはクリックイベントの実装であり、グリッドはアプリケーションのメインページに読み込まれます。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}上記のコードをコンパイルして実行すると、ボタンのみが表示されます。ザ・Textblocks 起動時にロードされません。

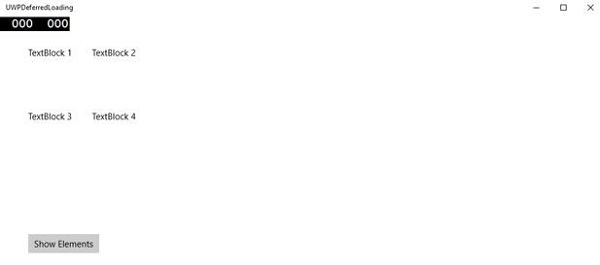
今クリックすると Show Elements ボタンをクリックすると、テキストブロックが読み込まれ、アプリケーションの起動パフォーマンスが向上します。

Windows 10では、ユニバーサルWindowsプラットフォーム(UWP)アプリケーションは、次のような多くのデバイスファミリで実行されるようになります。
Desktop device family −タブレット、ラップトップ、PC
Mobile device family − Windows Phone、ファブレット
IoT device family −ウェアラブルや家電製品などのコンパクトなデバイス
Team device family −サーフェスハブ
各デバイスファミリには、独自の画面とウィンドウサイズがあります。では、画面サイズと入力方法が劇的に異なる複数のデバイスで優れたユーザーエクスペリエンスを提供するアプリを設計するにはどうすればよいでしょうか。
複数のデバイスファミリ向けにアプリケーションを設計するには、追加の検討、計画、および設計が必要です。Windows 10 UWPは、一連の組み込み機能とユニバーサルビルディングブロックを提供します。これにより、複数のデバイスの設計がはるかに簡単になり、プラットフォームコントロールでサポートされているさまざまな画面とウィンドウサイズに自動的にスケーリングできます。
新しい組み込み機能
以下は、開発者がUWPアプリケーションの作成中に使用できる新機能です。これらの機能は自動で無料です。
効果的なピクセルとプラットフォームのスケーリング
UWPアプリケーションがWindows10でサポートされているデバイスで実行されている場合、-
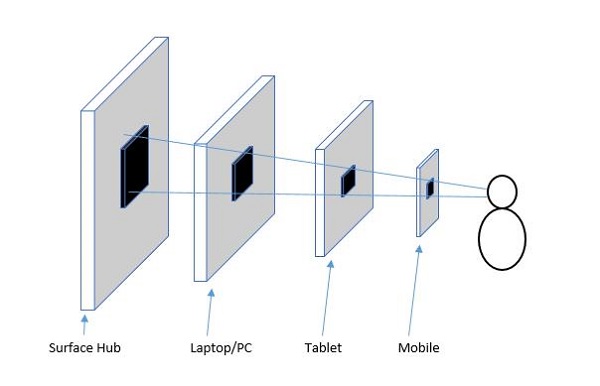
システムはアルゴリズムを使用して、コントロール、フォント、およびその他のUI要素が現在実行されているデバイスの画面に表示される方法を正規化します。
スケーリングアルゴリズムは、表示距離と画面密度(1インチあたりのピクセル数)を制御して、(物理的なサイズではなく)想定されるサイズに最適化します。
スケーリングアルゴリズムにより、10フィート離れたSurfaceHubの36pxフォントは、数インチ離れた5インチ電話の36pxフォントと同じようにユーザーが読みやすくなります。

ユニバーサル入力とスマートインタラクション
ユニバーサルWindowsプラットフォームには、すべてのデバイスの入力を理解するスマートインタラクション入力システムが組み込まれています。たとえば、アプリケーションでクリックインタラクションを設計する場合、クリックが実際のマウスクリックによるものなのか、指のタップによるものなのかを知る必要はありません。システムが自動的にそれを行います。
ユニバーサルビルディングブロック
ユニバーサルWindowsプラットフォーム(UWP)で複数のデバイスファミリのアプリケーションを簡単に設計できるようにする、いくつかの貴重な構成要素があります。
ユニバーサルコントロール
UWPは、すべてのWindows10デバイスで正常に動作することが保証されているユニバーサルコントロールのセットを提供します。
この「ユニバーサルコントロール」リストには、ラジオボタン、コンボボックス、テキストボックスなどの一般的なコントロールが含まれています。
また、次のような高度なコントロールも含まれています grid view そして list view データのストリームとテンプレートからアイテムのリストを生成できます。
ユニバーサルスタイル
UWPアプリは、これらの機能を提供するデフォルトのスタイルセットを自動的に取得します-
アプリに明るいテーマまたは暗いテーマを自動的に与えるスタイルのセット。
インタラクションのデフォルトのアニメーション。
高コントラストモードの自動サポート。
他の言語の自動サポート。デフォルトのスタイルでは、Windowsがサポートするすべての言語に適したフォントが自動的に選択されます。同じアプリで複数の言語を使用することもでき、それらは正しく表示されます。
ユニバーサルWindowsプラットフォーム(UWP)アプリケーションは、さまざまなデバイスで実行でき、各デバイスには、独自の形式の入力、画面解像度、DPI密度、およびその他の固有の特性があります。
Windows 10では、新しいユニバーサルコントロール、レイアウトパネル、およびツールを使用して、アプリケーションを実行する可能性のあるデバイスにUIを簡単に適合させることができます。たとえば、UWPアプリケーションがデスクトップコンピューター、モバイルデバイス、またはタブレットのいずれかで実行されている場合、さまざまな画面解像度、画面サイズ、およびDPI密度を利用するようにUIを調整できます。
Windows 10では、次の機能を使用してUIを複数のデバイスに簡単にターゲティングできます-
ユニバーサルコントロールとレイアウトパネルを使用して、さまざまな画面解像度と画面サイズに合わせてUIを拡張できます。
一般的な入力処理では、タッチパッド、ペン、マウス、キーボード、またはMicrosoftXboxコントローラーなどのコントローラーを介して入力を受け取ることができます。
ツールを使用すると、さまざまな画面解像度に適応できるアプリケーションUIを設計できます。
アダプティブスケーリングは、デバイス間の解像度とDPIの違いに合わせて調整されます。
Windows 10では、アプリケーションを好きなように簡単に配置、サイズ変更、配置できます。また、ユーザーがアプリケーションを好きなように使用できるように、ある種の柔軟性をユーザーに提供します。Windows 10では、UWPアプリケーションにレスポンシブ手法を実装するさまざまな方法があるため、画面やウィンドウのサイズに関係なく見栄えがします。
VisualStateManager
Windows 10では、 VisualStateManagerクラスには2つの新しいメカニズムがあり、UWPアプリケーションにレスポンシブデザインを実装できます。新しいVisualState.StateTriggers 開発者は、ウィンドウの高さやウィンドウの幅などの特定の条件を確認してから、 VisualState.Setters APIは、これらの特定の条件に応じて視覚的な状態を定義します。
スタックパネルにいくつかのコントロールが追加されている以下の例を見てみましょう。
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
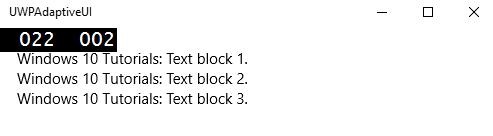
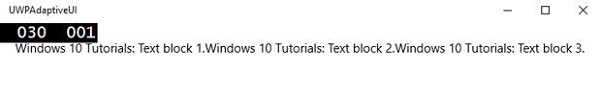
</Page>今 VisualStateManager、ウィンドウの幅に基づいてスタックパネルの方向を調整します。幅が720以上の場合、方向は水平になり、そうでない場合は垂直のままになります。上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。このウィンドウには、垂直方向に3つのテキストブロックが含まれています。

上記のウィンドウの幅のサイズを変更すると、次のウィンドウが表示されます-

これで、テキストブロックが水平方向に並んでいることがわかります。
相対パネル
RelativePanel要素間の空間的関係を表現することにより、UI要素をレイアウトするために使用できます。相対パネルにいくつかの長方形が作成される例を見てみましょう。
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
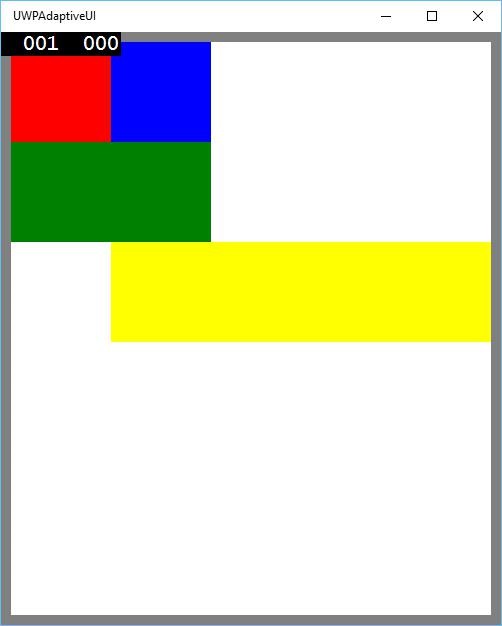
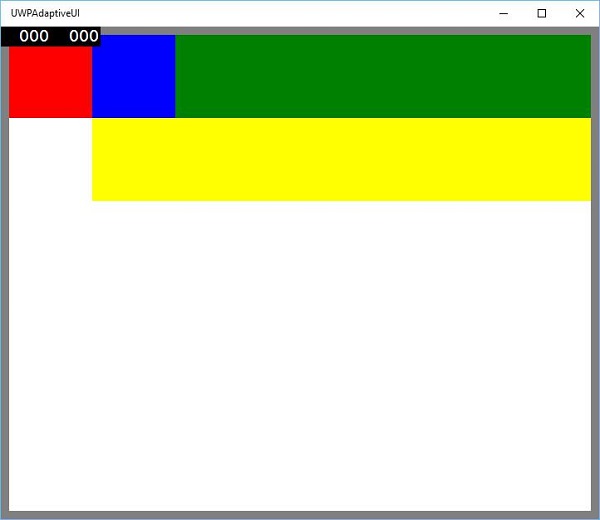
</Page>上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

上記のウィンドウのサイズを変更すると、下に示すように、緑色の長方形が青色の長方形の左側の一番上の行で調整されていることがわかります。

この章では、Windows 10でサポートされているさまざまなデバイスへのアプリケーションの採用について説明します。UIの採用と、UWPアプリケーションで使用されるすべてのトリック、テクニック、およびコントロールについてはすでに学習しました。
ここで、コードの採用について学習します。
アプリケーションコードは、すべてのデバイスで同じではありません。
特にXboxで使用されるAPIは、モバイルデバイスでは使用できません。同じことがHoloLensなどにも当てはまります。

Adaptive コードは、特定のデバイスファミリおよび/またはプラットフォーム/拡張APIの特定のバージョンで実行されている場合にのみ、アプリケーションを条件付きで照らし、コードを実行できます。
コードを書く
Windows 10では、C ++、C#、Visual Basic、またはJavaScriptのいずれかを使用して、VisualStudioにUWPアプリケーションを実装できます。
C#とVisual Basicを使用すると、UIデザインにXAMLを使用できます。
C ++では、XAMLを使用する代わりにDirectXを使用できます。
JavaScriptの場合、クロスプラットフォームのWeb標準であるプレゼンテーション層にHTMLを使用できます。
Windows Core APIは、すべてのデバイスで同じように実行されます。これらのデバイスには、コードとUIに必要な機能のほとんどが含まれています。ただし、特定のデバイスファミリ用に調整されたコードとUIの場合は、アダプティブコードとアダプティブUIを使用する必要があります。
Calling an API that is NOT implemented by the target device family −
UIはさまざまな画面に簡単に適応できますが、デバイスファミリが異なれば、画面サイズも異なるだけでなく、それだけではありません。
たとえば、携帯電話には[戻る]や[カメラ]などのハードウェアボタンがいくつかありますが、PCなどの他のデバイスでは使用できない場合があります。
デフォルトでは、コアAPIにはすべてのデバイスで機能するほとんどの機能が含まれていますが、デバイス固有の機能は、外部アセンブリと同じようにUWPアプリケーションで拡張SDKを参照することで使用できます。
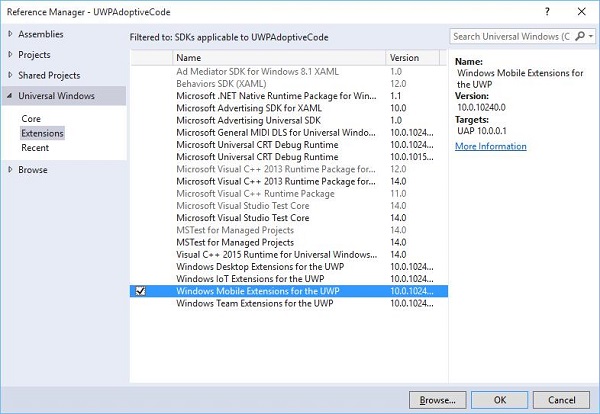
アプリケーションで必要な特定の拡張SDKを追加するには、以下の手順に従います。
を右クリックします References。
選択する “Add References..”。次のダイアログが開きます。

拡張機能の追加は、プロジェクト参照を追加するのと同じくらい簡単です。
これで、デスクトップ拡張機能、IoT拡張機能、モバイル拡張機能などを含む拡張機能SDKをリストから追加できます。
デスクトップ拡張機能とモバイル拡張機能は、最も一般的な2つのプラットフォーム拡張機能SDKです。たとえば、モバイル拡張機能は、ハードウェアカメラボタンの使用に必要なAPIを有効にします。
を使用してデバイスの機能を確認できます Windows.Foundation.Metadata.ApiInformationクラスメソッド。現在のデバイスでタイプがサポートされている場合、ブール出力を返します。たとえば、Windowsアプリが次のようなコードで[カメラ]ボタンを使用できるようにすることができます-
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}電話カメラのボタンコードは、デバイスでMobile ExtensionSDKが有効になっている場合にのみ実行されます。同様に、を使用して、現在のAPIバージョンの特定のイベント、メソッド、またはプロパティを確認することもできます。IsEventPresent、 IsMethodPresent、 IsPropertyPresent、 の代わりに IsTypePresent 以下に示すように。
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");UWPのWin32API
C ++ / CXで記述されたユニバーサルウィドウズプラットフォーム(UWP)アプリケーションまたはWindowsランタイムコンポーネントは、現在UWPの一部でもあるWin32APIにアクセスできます。すべてのWindows10デバイスファミリは、アプリケーションをとリンクすることにより、Win32APIを実装できます。Windowsapp.lib。
Windowsapp.libは、UWPAPIのエクスポートを提供する「アンブレラ」ライブラリです。へのリンクWindowsapp.lib に依存関係をアプリに追加します dlls すべてのWindows10デバイスファミリに存在します。
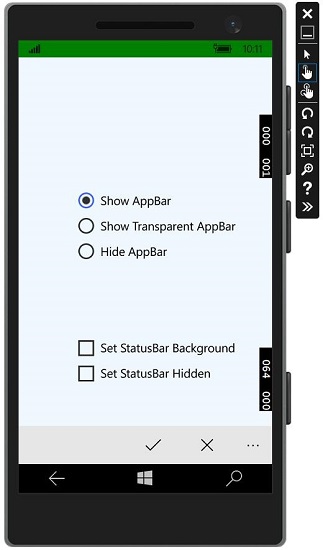
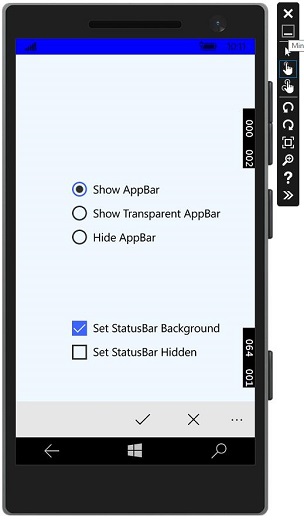
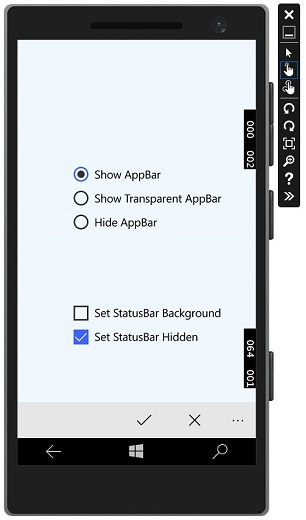
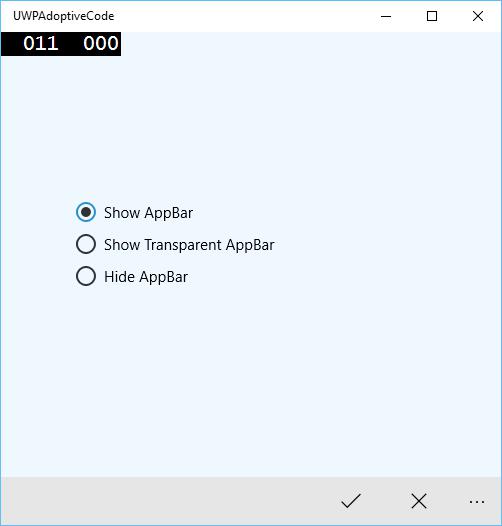
アプリケーションがデスクトップと電話の両方をターゲットにしている簡単な例を見てみましょう。したがって、アプリケーションをデスクトップで実行するとステータスバーは表示されませんが、同じアプリケーションを電話で実行するとステータスバーが表示されます。
以下に示すのは、さまざまなコントロールが追加されたXAMLコードです。
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>以下に示すのは、さまざまなイベントのC#実装です。
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
}上記のコードをモバイルでコンパイルして実行すると、次のウィンドウが表示されます。

画像に示すように、チェックボックスを使用してステータスバーの背景色を変更できます。

ステータスバーを非表示にすることもできます。

これで、デスクトップデバイスで同じアプリケーションを実行すると、ステータスバーとステータスバーに固有のチェックボックスが表示されていない次のウィンドウが表示されます。

どのアプリケーションでも、最も重要なことの1つはデータです。あなたがいる場合.net 開発者は、分離されたストレージについて知っているかもしれません。同じ概念がユニバーサルWindowsプラットフォーム(UWP)アプリケーションにも適用されます。
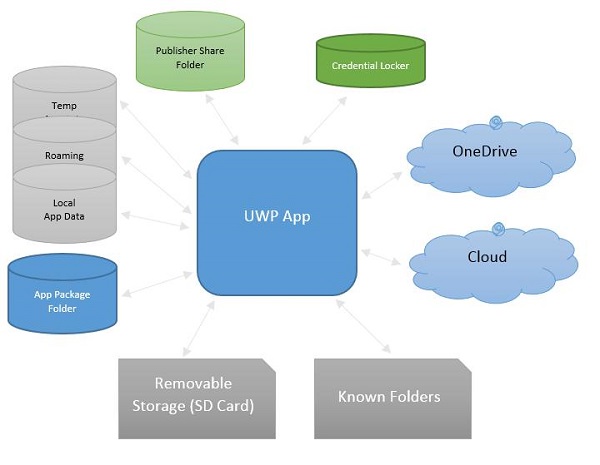
ファイルの場所
これらは、アプリケーションがデータにアクセスできる領域です。アプリケーションには、その特定のアプリケーション専用で他のアプリケーションからはアクセスできない領域が含まれていますが、データをファイル内に保存および保存できる領域は他にもたくさんあります。

以下に、各フォルダの簡単な説明を示します。
| S.No. | フォルダと説明 |
|---|---|
| 1 | App package folder パッケージマネージャーは、アプリのすべての関連ファイルをアプリパッケージフォルダーにインストールします。アプリは、このフォルダーからのみデータを読み取ることができます。 |
| 2 | Local folder アプリケーションは、ローカルデータをローカルフォルダに保存します。ストレージデバイスの制限までデータを保存できます。 |
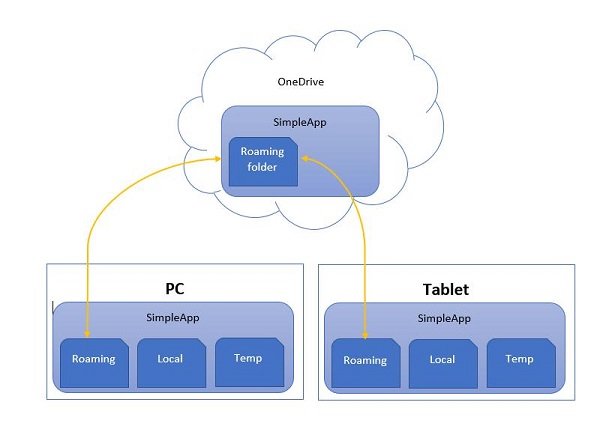
| 3 | Roaming folder アプリケーションに関連する設定とプロパティは、ローミングフォルダに保存されます。他のデバイスもこのフォルダーのデータにアクセスできます。アプリケーションごとに最大100KBのサイズに制限されています。 |
| 4 | Temp Folder 一時ストレージの使用。アプリケーションが再度実行されたときに引き続き使用できるという保証はありません。 |
| 5 | Publisher Share 同じパブリッシャーのすべてのアプリの共有ストレージ。アプリマニフェストで宣言されています。 |
| 6 | Credential Locker パスワード資格情報オブジェクトの安全な保管に使用されます。 |
| 7 | OneDrive OneDriveは、Microsoftアカウントに付属する無料のオンラインストレージです。 |
| 8 | Cloud データをクラウドに保存します。 |
| 9 | Known folders これらのフォルダは、マイピクチャー、ビデオ、ミュージックなどの既知のフォルダです。 |
| 10 | Removable storage USBストレージデバイスまたは外付けハードドライブなど。 |
ファイル処理API
Windows 8では、ファイル処理用に新しいAPIが導入されました。これらのAPIはにありますWindows.Storage そして Windows.Storage.Streams名前空間。代わりにこれらのAPIを使用できますSystem.IO.IsolatedStorage名前空間。これらのAPIを使用すると、Windows PhoneアプリをWindowsストアに簡単に移植でき、アプリケーションを将来のバージョンのWindowsに簡単にアップグレードできます。
ローカル、ローミング、または一時フォルダにアクセスするには、これらのAPIを呼び出す必要があります-
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder roamingFolder = ApplicationData.Current.RoamingFolder;
StorageFolder tempFolder = ApplicationData.Current.TemporaryFolder;ローカルフォルダに新しいファイルを作成するには、次のコードを使用します-
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);新しく作成されたファイルを開き、そのファイルにコンテンツを書き込むためのコードを次に示します。
using (IRandomAccessStream textStream = await textFile.OpenAsync(FileAccessMode.ReadWrite)) {
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}以下のコードに示すように、ローカルフォルダから同じファイルを再度開くことができます。
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()) {
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}データの読み取りと書き込みがどのように機能するかを理解するために、簡単な例を見てみましょう。以下に示すのは、さまざまなコントロールが追加されたXAMLコードです。
<Page
x:Class = "UWPFileHandling.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFileHandling"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "readFile" Content = "Read Data From File"
HorizontalAlignment = "Left" Margin = "62,518,0,0"
VerticalAlignment = "Top" Height = "37" Width = "174"
Click = "readFile_Click"/>
<TextBox x:FieldModifier = "public" x:Name = "textBox"
HorizontalAlignment = "Left" Margin = "58,145,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "276" Width = "245"/>.
<Button x:Name = "writeFile" Content = "Write Data to File"
HorizontalAlignment = "Left" Margin = "64,459,0,0"
VerticalAlignment = "Top" Click = "writeFile_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "386,149,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "266" Width = "250"
Foreground = "#FF6231CD"/>
</Grid>
</Page>以下に示すのは、さまざまなイベントのC#実装と、 FileHelper テキストファイルにデータを読み書きするためのクラス。
using System;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPFileHandling {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public partial class MainPage : Page {
const string TEXT_FILE_NAME = "SampleTextFile.txt";
public MainPage(){
this.InitializeComponent();
}
private async void readFile_Click(object sender, RoutedEventArgs e) {
string str = await FileHelper.ReadTextFile(TEXT_FILE_NAME);
textBlock.Text = str;
}
private async void writeFile_Click(object sender, RoutedEventArgs e) {
string textFilePath = await FileHelper.WriteTextFile(TEXT_FILE_NAME, textBox.Text);
}
}
public static class FileHelper {
// Write a text file to the app's local folder.
public static async Task<string>
WriteTextFile(string filename, string contents) {
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);
using (IRandomAccessStream textStream = await
textFile.OpenAsync(FileAccessMode.ReadWrite)){
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
return textFile.Path;
}
// Read the contents of a text file from the app's local folder.
public static async Task<string> ReadTextFile(string filename) {
string contents;
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.GetFileAsync(filename);
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()){
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
return contents;
}
}
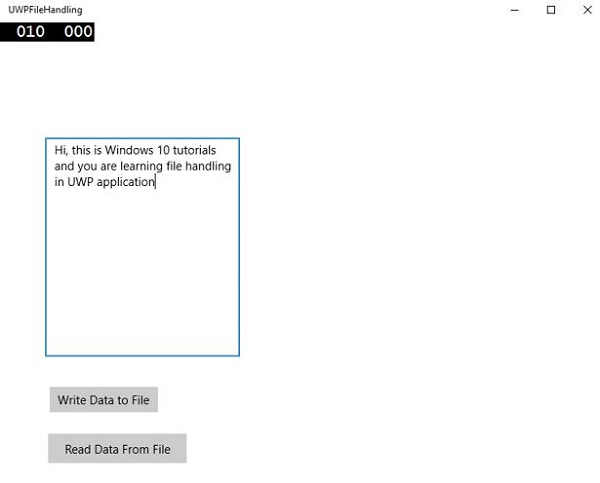
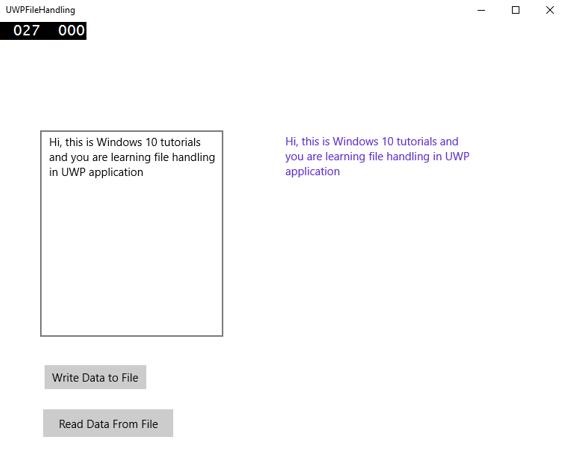
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

ここで、テキストボックスに何かを書き込んでクリックします “Write Data to File”ボタン。プログラムは、ローカルフォルダのテキストファイルにデータを書き込みます。クリックすると“Read Data from File” ボタンを押すと、プログラムはローカルフォルダにある同じテキストファイルからデータを読み取り、テキストブロックに表示します。

多くのアプリケーションでは、特定の種類のデータがあり、それらは互いに何らかの関係を持っています。ファイルに保存するのが難しいこれらのタイプのデータは、データベースに保存できます。
SQLサーバーや任意のアプリケーションのOracleデータベースなど、データベースの種類に精通している場合は、非常に簡単に理解できます。 SQLite database。
SQLiteとは何ですか?
SQLiteは、自己完結型のサーバーレスのゼロ構成のトランザクションSQLデータベースエンジンを実装するソフトウェアライブラリです。
重要な機能は次のとおりです。
SQLiteは、世界で最も広く展開されているデータベースエンジンです。
SQLiteのソースコードはオープンソースです。
移植性とフットプリントが小さいため、ゲームやモバイルアプリケーションの開発に大きな影響を与えています。
SQLiteの利点
SQLiteの利点は次のとおりです-
- 非常に軽量なデータベースです。
- プラットフォームに依存せず、すべてのプラットフォームで動作します。
- メモリーフットプリントが小さい。
- 信頼できます。
- セットアップやインストールは必要ありません。
- 依存関係はありません。
使用するには SQLite ユニバーサルWindowsプラットフォーム(UWP)アプリケーションでは、以下の手順に従う必要があります。
名前で新しいユニバーサルWindowsブランクアプリを作成します UWPSQLiteDemo。
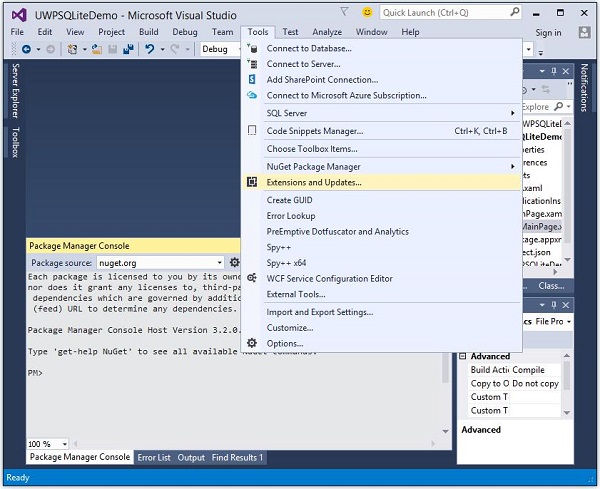
に移動します Toolsメニューをクリックし、[拡張機能と更新]を選択します。次のダイアログが開きます。

- 拡張機能と更新を選択すると、次のウィンドウが開きます。

次に、 Online オプションを選択し、左側のペインからSQLiteを検索します。
SQLite for Universal AppPlatformをダウンロードしてインストールします。
次に、もう一度[ツール]メニューに移動して、[ NuGet Package Manager > Package Manager Console 以下に示すメニューオプション。

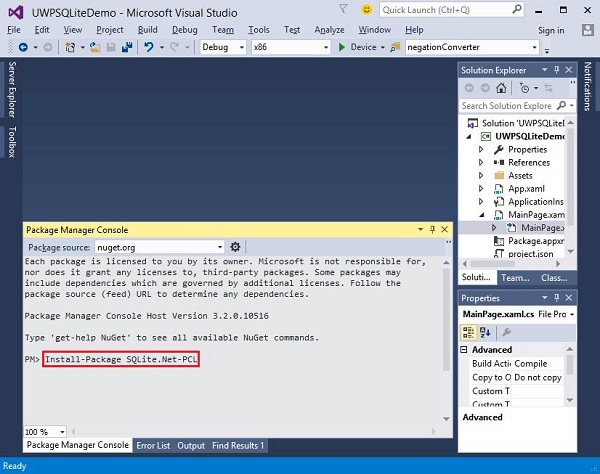
パッケージマネージャーコンソールで次のコマンドを記述し、Enterキーを押してこのコマンドを実行します-
Install-Package SQLite.Net-PCL
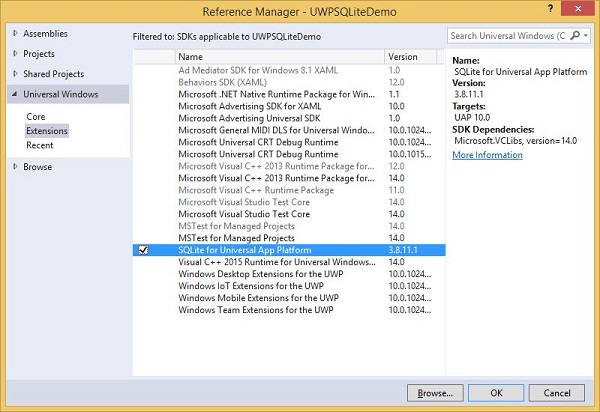
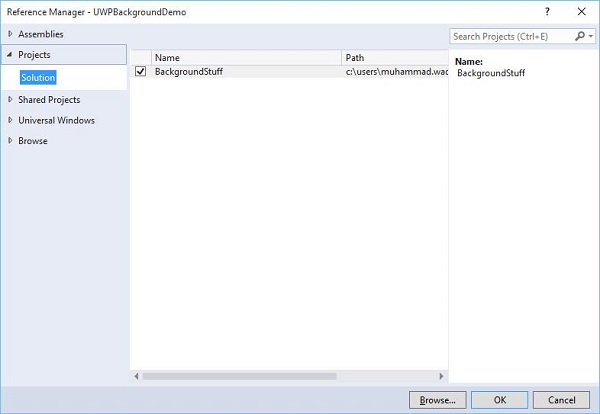
今すぐ右クリック References ソリューションエクスプローラーで選択します Add References。

- 次のダイアログが開きます。

選択する Extensions 下の左ペインから Universal Windows、中央のペインでユニバーサルアプリプラットフォームのSQLiteを確認し、[OK]をクリックします。
これで、UWPアプリケーションでSQLiteを使用する準備が整いました。
次のコードを使用してデータベースを作成できます。
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);テーブルを作成するには、を呼び出す必要があります CreateTable テーブル名オブジェクトを持つメソッド。
conn.CreateTable<Customer>();次のコードを使用して、データをテーブルに挿入できます。
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});以下に、テーブルからデータを取得するためのコードを示します。
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}簡単な例を使用して、データベース、テーブルを作成する方法、およびデータベースからデータを挿入および取得する方法を理解しましょう。名前と年齢を追加してから、テーブルから同じデータを取得します。以下に示すのは、さまざまなコントロールが追加されたXAMLコードです。
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>以下に示すのは、イベントとのC#実装です。 SQLite database。
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
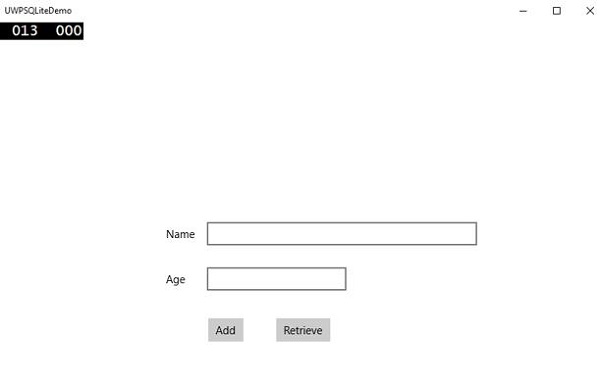
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

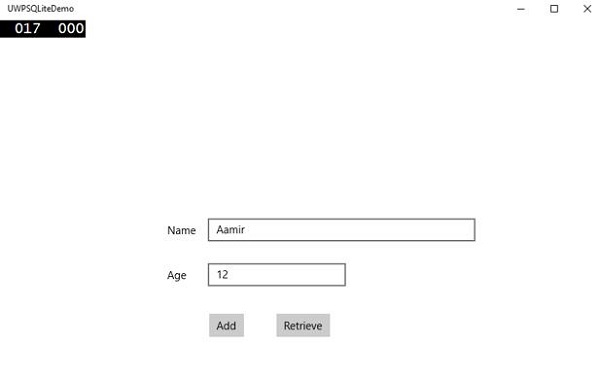
入力します Name そして Age をクリックします Add ボタン。

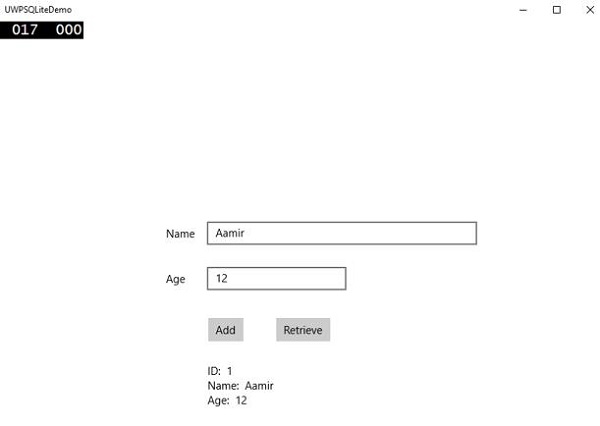
次に、をクリックします Retrieveボタン。次のデータが表示されます。Text Block。

IDフィールドは、Customerクラスで指定される主キーと自動インクリメントフィールドです。
[PrimaryKey, AutoIncrement]
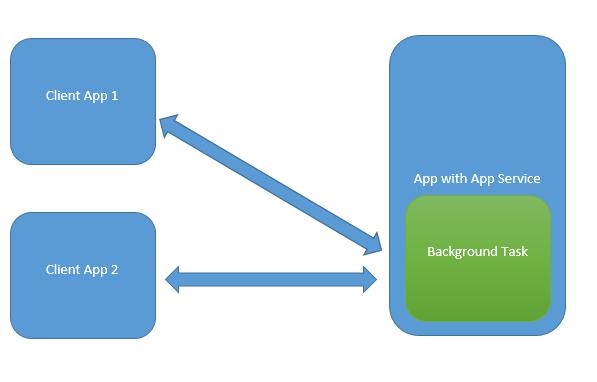
public int Id { get; set; }アプリ間通信とは、アプリケーションが同じデバイスにインストールされている別のアプリケーションと通信または通信できることを意味します。これはユニバーサルWindowsプラットフォーム(UWP)アプリケーションの新機能ではなく、Windows8.1でも利用できました。
Windows 10では、同じデバイス上のアプリケーション間で簡単に通信するために、いくつかの新しい改善された方法が導入されています。2つのアプリ間の通信は次のようになります-
- あるアプリケーションがデータを使用して別のアプリを起動します。
- アプリは、何も起動せずにデータを交換するだけです。
アプリ間の通信の主な利点は、アプリケーションを小さなチャンクに分割できることです。これにより、メンテナンス、更新、消費が簡単になります。
アプリの準備
以下の手順に従うと、他のアプリケーションがアプリケーションを起動できます。
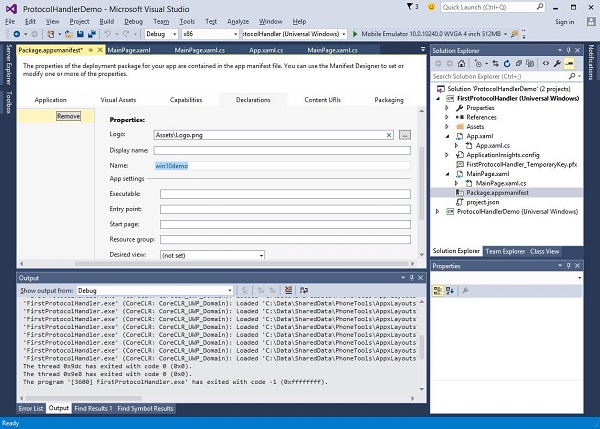
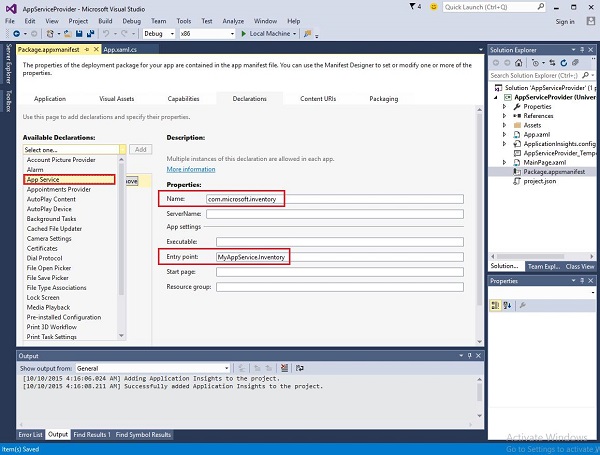
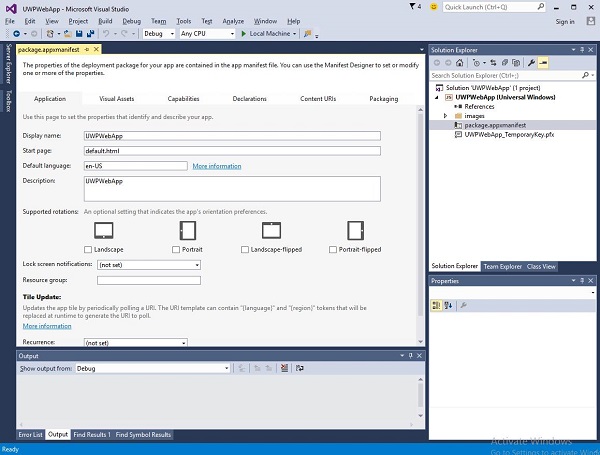
アプリケーションパッケージマニフェストにプロトコル宣言を追加します。
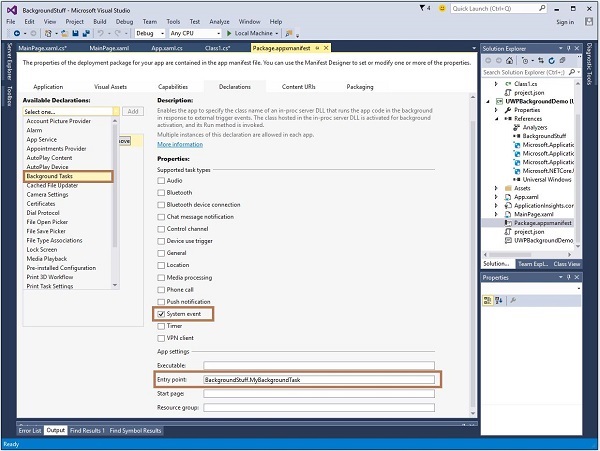
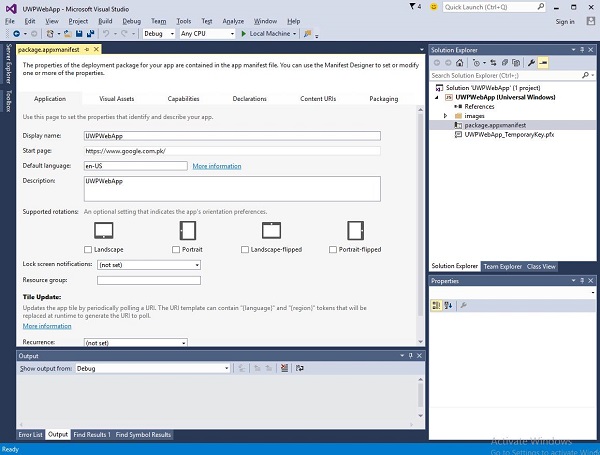
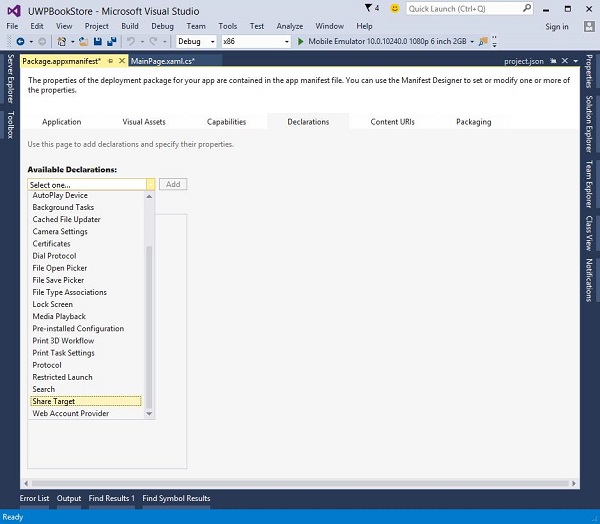
をダブルクリックします Package.appxmanifest 以下に示すように、ソリューションエクスプローラーで利用できるファイル。
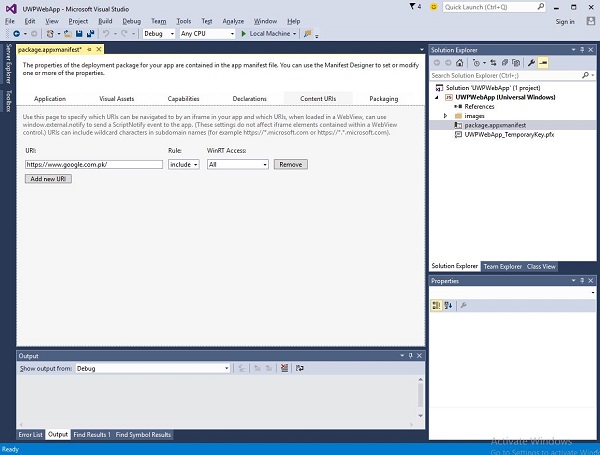
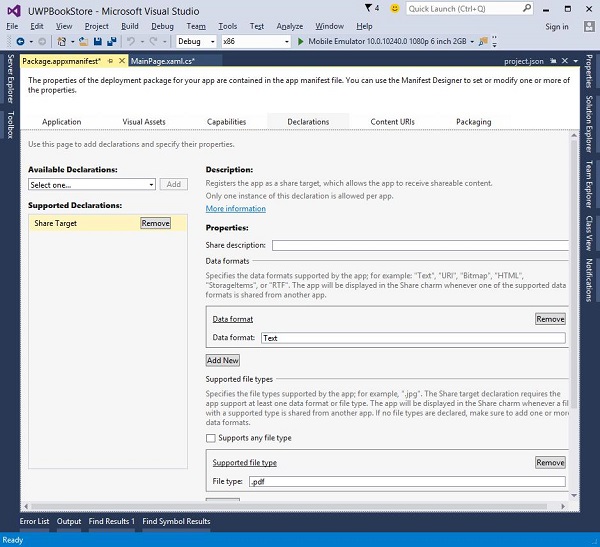
に移動します Declaration タブをクリックし、以下に示すようにプロトコルの名前を書き込みます。

次のステップは、を追加することです activation コード。これにより、アプリは他のアプリケーションによって起動されたときに適切に応答できます。
プロトコルのアクティブ化に応答するには、をオーバーライドする必要があります OnActivatedアクティベーションクラスのメソッド。したがって、次のコードをに追加しますApp.xaml.cs ファイル。
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}アプリケーションを起動するには、単に使用することができます Launcher.LaunchUriAsync メソッド。このメソッドで指定されたプロトコルでアプリケーションを起動します。
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));これを、2つのUWPアプリケーションがある簡単な例で理解しましょう。 ProtocolHandlerDemo そして FirstProtocolHandler。
この例では、 ProtocolHandlerDemo アプリケーションには1つのボタンが含まれており、ボタンをクリックすると、 FirstProtocolHandler 応用。
1つのボタンを含むProtocolHandlerDemoアプリケーションのXAMLコードを以下に示します。
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>以下に示すのは、ボタンクリックイベントが実装されているC#コードです。
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}それでは、 FirstProtocolHandlerアプリケーションテーブル。以下に示すのは、いくつかのプロパティを使用してテキストブロックが作成されるXAMLコードです。
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>のC#実装 App.xaml.cs ファイル OnActicatedオーバーライドされるのは以下のとおりです。次のコードをAppクラス内に追加します。App.xaml.cs ファイル。
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}コンパイルして実行すると ProtocolHandlerDemo エミュレータ上のアプリケーションでは、次のウィンドウが表示されます。

これで、ボタンをクリックすると、 FirstProtocolHandler 以下に示すようなアプリケーション。

Windowsは、世界中のさまざまな市場で、文化、地域、または言語が異なる対象ユーザー向けに使用されています。ローカリゼーションとは、アプリケーションがサポートする特定のカルチャに合わせて、アプリケーションリソースをローカライズされたバージョンに変換することです。
1つの言語のみでアプリケーションを開発する場合、それは単にビジネスと顧客を制限していることを意味します。顧客ベースを増やし、それによってビジネスも増やす場合は、アプリケーションがグローバルに利用可能で到達可能である必要があります。製品の費用効果の高いローカリゼーションは、より多くの顧客にリーチするための最良かつ最も経済的な方法の1つです。
Windows 10では、ローカライズ可能なアプリケーションは非常に簡単に作成できます。 resx ファイル。これは、ローカリゼーションの最も簡単なソリューションです。
以下のすべての手順に従って、簡単な例を使用してこれを理解しましょう。
UIリソースの翻訳
UIの文字列リソースをリソースに入れることができます(resw)ファイルをコードやマークアップに直接配置する代わりに、コードやマークアップからそれらの文字列を参照できます。以下の手順に従って、リソースファイルに文字列を追加します。
新しいユニバーサルWindowsプラットフォーム(UWP)アプリケーションを作成します。
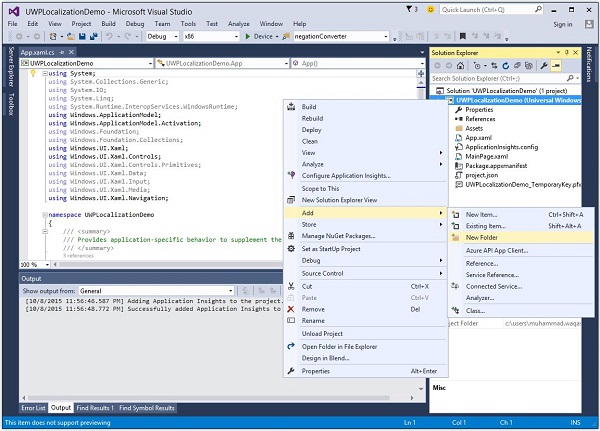
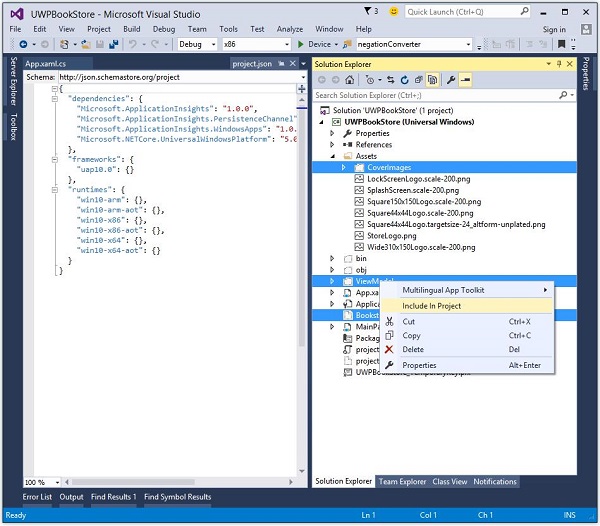
の中に Solution Explorer、プロジェクトを右クリックして、 Add > New Folder。

新しいフォルダの名前をに変更します "Strings"。
右クリック Strings フォルダを作成し、「」という名前の新しいフォルダを追加しますen-US"。これらは、言語および国/地域名に固有の命名規則であり、National Language Support(NLS)APIリファレンスmsdn.microsoft.comページにあります。
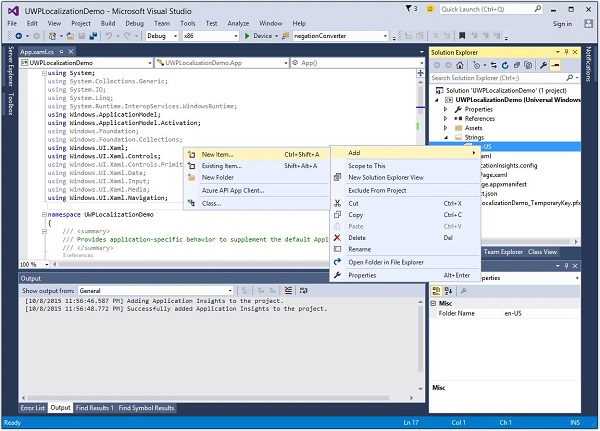
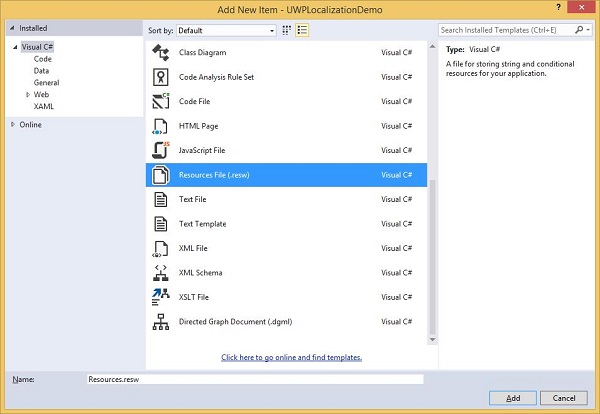
を右クリックします en-US フォルダと選択 Add > New Item…。

- 次のダイアログが開きます。

選択する "Resources File (.resw)" をクリックします Add ボタン。
次に、XAMLファイルに移動し、以下に示すように、いくつかのプロパティを持つハブコントロールを追加します。
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" ローカリゼーションに使用される識別子です
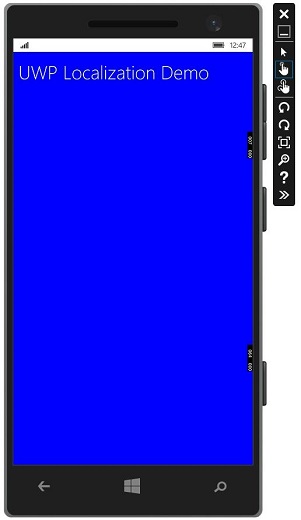
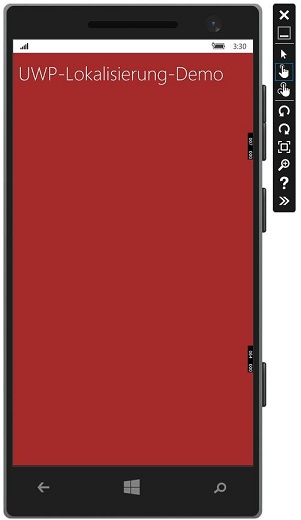
これで、上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。
ヘッダー、前景色、背景色など、ハブに関連するすべての情報はXAMLで設定されます。

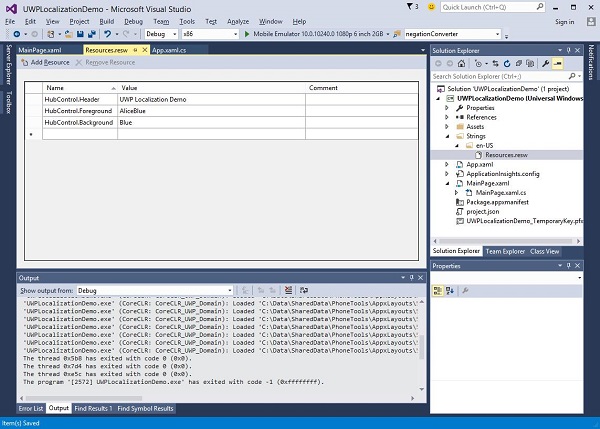
次に、いくつかの情報を追加します Resource.resw のファイル Strings/en-US 以下に示すようなフォルダ。

ローカライズされたテキストを必要とするすべてのコントロールをに関連付ける必要があります。reswファイル。あなたはを使用してこれを行うことができますx:Uid このようなXAML要素の属性-
x:Uid = "HubControl" で使用されています resw ヘッダー、前景色、背景色の文字列を割り当てるファイル。
これで、エミュレーターでアプリケーションをコンパイルして実行すると、次のウィンドウが表示されます。ヘッダー、前景色、背景色の値がから選択されていることがわかります。Resources.resw ファイル。

あなたは他を追加することができます Resource.resw 英語-米国の場合と同様に、フランス語、ドイツ語、日本語などの他の言語のファイルを手動で作成しますが、Microsoftは Multilingual App Toolkit その助けを借りて、あなたは簡単にあなたの翻訳することができます Resource.resw 他の言語に。
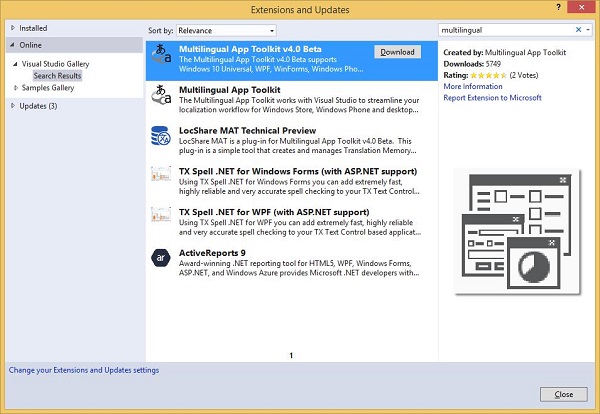
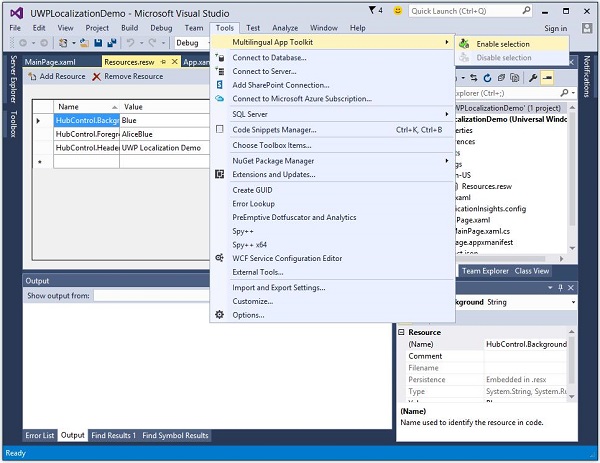
に移動します Tools > Extensions メニューを更新して検索します Multilingual app ツールキット。

このツールキットをダウンロードしてインストールします。インストールが完了したら、Visual Studioを再起動して、同じプロジェクトを開きます。
次に、このツールキットを Tools > Multilingual App ツールキットメニューオプション。

これで、他の言語の翻訳を追加できます。
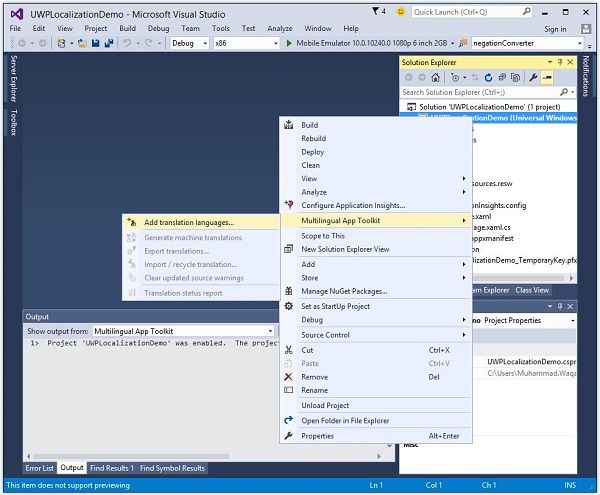
でプロジェクトを右クリックします Solution Explorer 選択します Multilingual App Toolkit > Add Translation メニューの言語オプション。

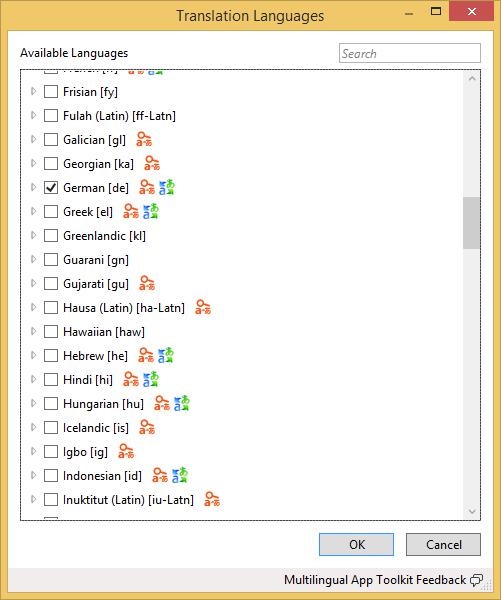
以下 Translation Languagesダイアログが開きます。必要な言語を選択して、それらの文化に合わせてアプリケーションをローカライズできます。

選択しましょう German 言語をクリックし、 OK ボタン。

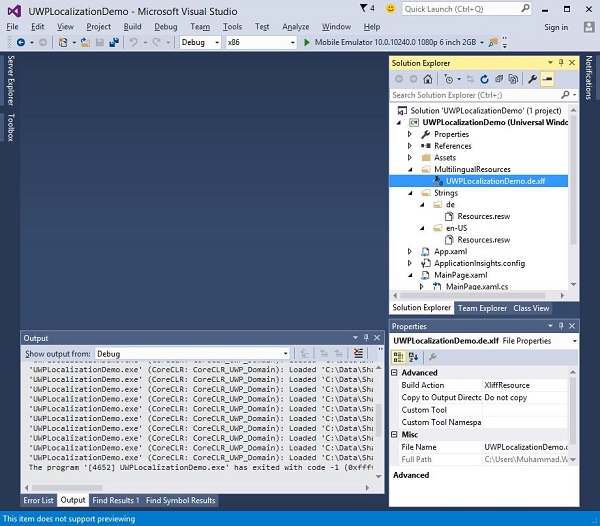
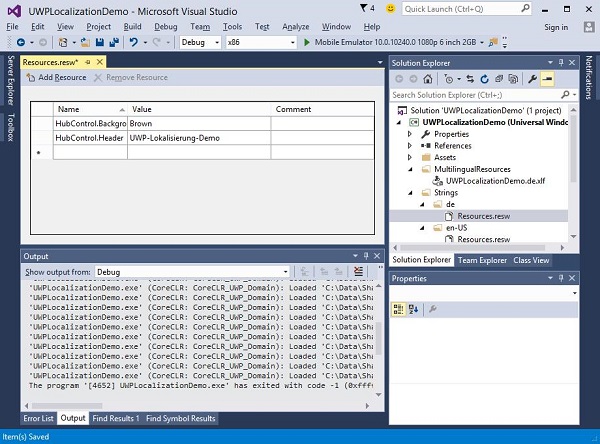
また、 Resources.resw ファイルはフォルダ内に作成されます Strings\de。
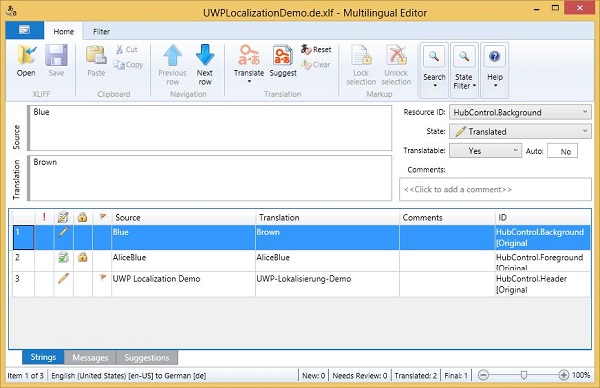
今、あなたは別のものを見るでしょう MultiLingualResources 内部に追加されます *.xlfファイル。このファイルをダブルクリックすると、Multilingual 翻訳された文字列をチェックおよび検証し、必要に応じていくつかの変更を加えるエディタ。

変更を加え、背景色が茶色に変更され、ヘッダーテキストがドイツ語に適切に翻訳されているかどうかを確認します。
上記の例のように、ハブの背景色は青色から茶色に変更され、前景色は同じままです。
今開いて Resources.resw、の中にあります Strings\de フォルダ。

多言語エディタで前景色を変更していないため、ここでは2つの文字列のみが示されていることがわかります。
アプリケーションのローカライズされたバージョンを確認するには、マシンのカルチャを変更します。マシンの文化を変えるには、与えられた手順に従ってください。
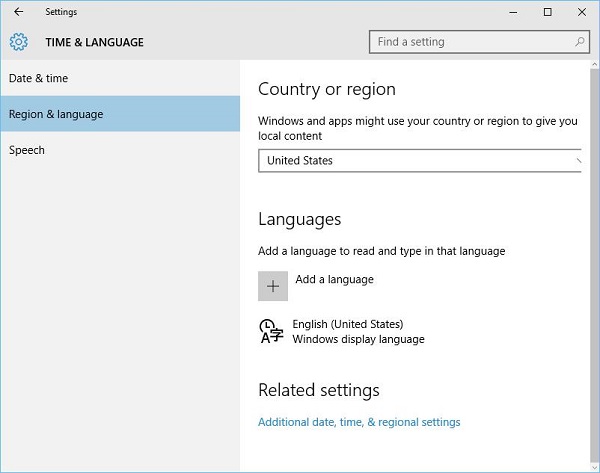
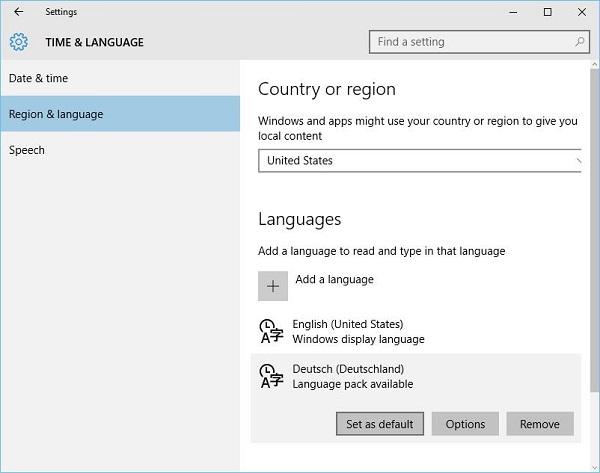
- PCの設定に移動し、[時間と言語]を選択します。

左側のペインから、 Regions & language をクリックします Add a language。

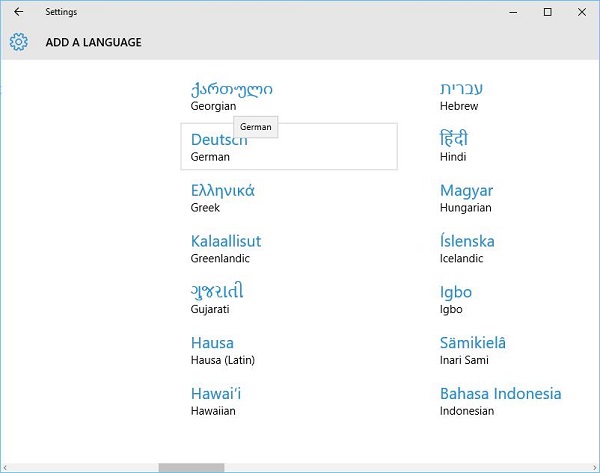
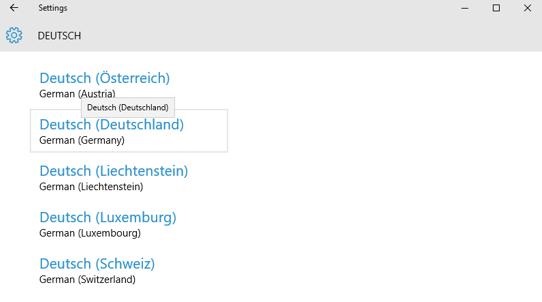
選択する Deutsch German 別のダイアログを開く上記のような言語。

次に、 German (Germany) このダイアログボックスを閉じます。

- Deutschをデフォルトの言語にします。
- アプリケーションを実行すると、次のウィンドウが表示されます。

- これで、アプリケーションの出力をドイツ語で確認できます。
歴史的に、Windowsには、ユーザーが複数のアプリケーションを同時に実行できる環境があります。ユーザーは異なるアプリケーションを簡単に切り替えることができます。このモデルは、使用法が通常単一アプリケーションに焦点を合わせている電話またはタブレットデバイスにはうまく機能しません。
Windows 8ストアアプリケーションプログラマーが直面する最も重要な課題の1つは、アプリケーションのライフサイクルを管理および理解することです。Windows Phoneアプリケーションを構築している場合、これの多くはおなじみでしょう。
Windows 8では、オペレーティングシステムがアプリケーションの存続期間を管理し、ユーザーはアプリケーションを終了できますが、通常、ユーザーは実行中のアプリケーションを意識的に終了せずに新しいアプリケーションを開きます。
Windows 10用のユニバーサルWindowsプラットフォーム(UWP)はこれらの問題に対処し、デスクトップユーザーにいくつかの優れた機能を提供して、複数のアプリケーションを複数のウィンドウエクスペリエンスで実行できるようにします。
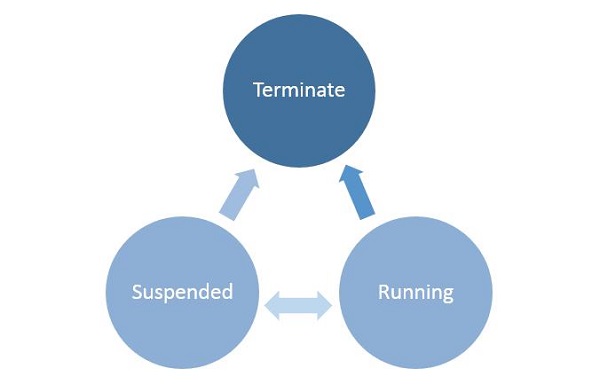
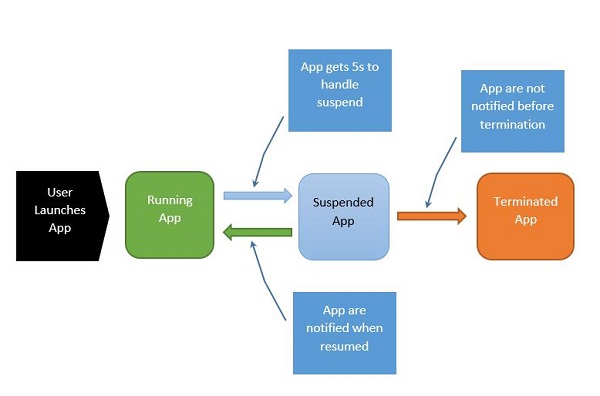
Windowsアプリケーションは、以下に示すように、基本レベルで3つの状態で存在できます。
Running
Suspended
Terminate

ユーザーがアプリケーションを起動/アクティブ化すると、そのアプリケーションは running 状態。
ユーザーがアプリケーションを使用せず、フォアグラウンドに存在しなくなった場合、アプリケーションを一時停止できます。
一時停止状態から、アプリケーションはそのアプリケーションを再開するか、システムリソースを再利用するためにOSを終了することができます。
プロセス状態の遷移
実行中のアプリケーションのプロセス状態の遷移を理解することが重要です。ユーザーが最初にアプリケーションを起動すると、スプラッシュ画面が表示され、アプリケーションの実行が開始されます。

このプロセスは次のように説明できます-
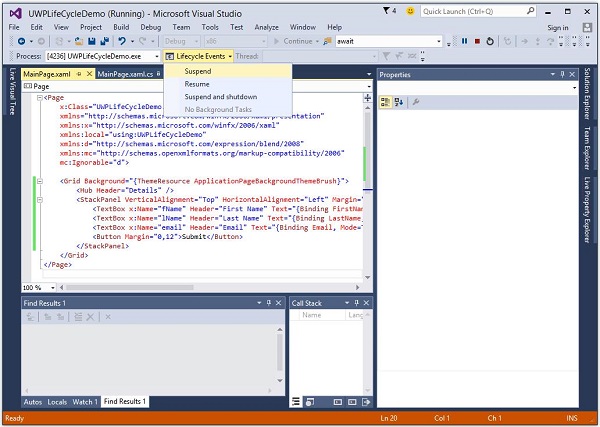
アプリケーションが一時停止しているとき、アプリはその一時停止されたイベントを処理するために5秒を取得します。
アプリケーションが一時停止されると、コードはまったく実行されず、リソースは割り当てられません。
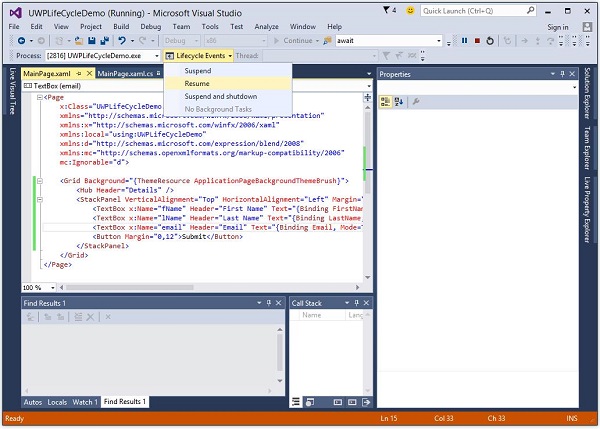
再開すると、再開したことがアプリに通知されます。一時停止状態から来ている場合は、何もする必要はありません。
メモリ不足により、アプリケーションが終了する可能性があります。
その時点では通知されないことに注意してください。そのため、保存を行う場合は、アプリケーションの一時停止状態に入るときに行う必要があります。
アプリケーションがの間を行き来するとき Running そして Suspended 状態、それぞれイベントの一時停止と再開を起動します。
場合によっては、データを保存する必要があります。次に、以下に示すように非同期メソッドを呼び出す必要があります。
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
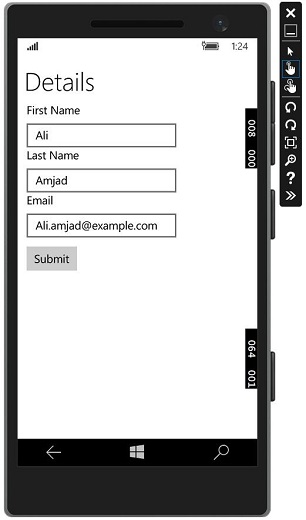
}以下のXAMLファイルに示すようにコントロールが追加される例を調べてみましょう。
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
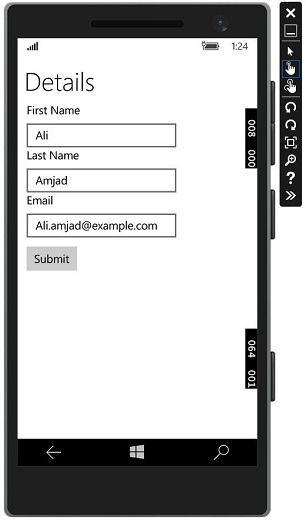
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>以下に示すのは、SuspendイベントとResumeイベントが実装されているC#コードです。現在のデータはに保存されますsuspend event ローカル設定で、データはで取得されます resume event 以下に示すように、ローカル設定から。
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。次に、必要な情報を書き込みます。

に行きましょう Lifecycle [イベント]ドロップダウンメニューを選択して、 suspended。これで、アプリケーションが一時停止され、必要な情報がローカル設定に保存されます。以下のスクリーンショットを参照してください。

ここで、アプリケーションを再開する場合は、オプションを選択します Resume から Lifecycle Events メニュー。

これで、保存された情報がローカル設定から取得され、アプリケーションが一時停止されたのと同じ状態で再開されることがわかります。

ユニバーサルWindowsプラットフォーム(UWP)は、アプリケーションがフォアグラウンドで実行されていないときにアプリケーションが一部の機能を実行できるようにする新しいメカニズムを導入しています。UWPは、アプリケーションがバックグラウンドで実行時間を延長する機能も向上させます。Background Tasks and Triggers。バックグラウンド実行は、アプリケーションライフサイクルの真の補完的なテールです。
バックグラウンドタスクの重要な機能は次のとおりです。
バックグラウンドタスクは、システムまたはタイムイベントによってトリガーされ、1つ以上の条件によって制約される可能性があります。
バックグラウンドタスクがトリガーされると、関連するハンドラーが実行され、バックグラウンドタスクの作業が実行されます。
バックグラウンドタスクを登録したアプリが停止している場合でも、バックグラウンドタスクを実行できます。
これらは標準のアプリケーションプラットフォームの一部であり、基本的にアプリにシステムイベント(トリガー)に登録する機能を提供します。そのイベントが発生すると、事前定義されたコードブロックがバックグラウンドで実行されます。システムトリガーには、ネットワーク接続やシステムタイムゾーンの変更などのイベントが含まれます。
バックグラウンド実行は保証されていないため、重要な機能や機能には適していません。
OSには、同時に実行できるバックグラウンドタスクの数に制限があります。したがって、トリガーが起動されて条件が満たされた場合でも、タスクは実行できません。
バックグラウンドタスクの作成と登録
バックグラウンドタスククラスを作成し、アプリがフォアグラウンドにないときに実行するように登録します。を実装するクラスを作成することにより、バックグラウンドでコードを実行できます。IBackgroundTaskインターフェース。次のサンプルコードは、バックグラウンドタスククラスの非常に基本的な開始点を示しています。
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance){
// write code
}
}次のように、バックグラウンドタスクへのアクセスを要求できます。
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access) {
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}バックグラウンドタスクをビルドして登録するには、次のコードを使用します。
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
task.Register();
await trigger.RequestAsync();以下のすべての手順に従って、バックグラウンドタスクの簡単な例を理解しましょう。
新しい空のUWPプロジェクトを作成する ‘UWPBackgroundDemo’ XAMLファイルにボタンを1つ追加します。
<Page
x:Class = "UWPBackgroundDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBackgroundDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left" Margin = "159,288,0,0"
VerticalAlignment = "Top" Click = "button_Click"/>
</Grid>
</Page>以下は button click バックグラウンドタスクが登録されるイベントの実装。
using System;
using Windows.ApplicationModel.Background;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBackgroundDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e) {
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access){
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
var condition = new SystemCondition(SystemConditionType.InternetAvailable);
task.Register();
await trigger.RequestAsync();
}
}
}次に別のプロジェクトを作成しますが、今回はメニューからWindowsランタイムコンポーネント(ユニバーサルWindows)を選択し、名前を付けます Background stuff このプロジェクトに。

以下にC#コードを示します。を含むMyBackgroundTask クラスの埋め込みとそれはバックグラウンドタスクを実行します。
using Windows.ApplicationModel.Background;
using Windows.UI.Notifications;
namespace BackgroundStuff {
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
SendToast("Hi this is background Task");
}
public static void SendToast(string message) {
var template = ToastTemplateType.ToastText01;
var xml = ToastNotificationManager.GetTemplateContent(template);
var elements = xml.GetElementsByTagName("Test");
var text = xml.CreateTextNode(message);
elements[0].AppendChild(text);
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
}
}このプロジェクトにアクセスできるようにするには UWPBackgroundDemo プロジェクト、右クリック References > Add References ソリューションエクスプローラーで追加します BackgroundStuff 事業。

さて、に行きましょう Package.appxmanifest のファイル UWPBackgroundDemo プロジェクトを作成し、[宣言]タブに次の情報を追加します。

最初にBackgroundstuffプロジェクトをビルドし、次にビルドして実行します UWPBackgroundDemo 事業。
上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

クリックすると button、バックグラウンドタスクを実行し、ウィンドウの右端に通知を表示します。
この章では、UWPアプリが別のユニバーサルWindowsプラットフォーム(UWP)アプリケーションを支援またはサービスを提供する方法について学習します。実際、この章は章の延長ですBackground execution そしてそれの特別な場合です。
Windows 10では、アプリサービスは、アプリが他のアプリにサービスを提供するための方法またはメカニズムです。
アプリサービスは、バックグラウンドタスクの形で機能します。
フォアグラウンドアプリは、別のアプリのアプリサービスを呼び出して、バックグラウンドでタスクを実行できます。

アプリサービスはWebサービスに似ていますが、アプリサービスはWindows10デバイスで使用されます。
ユニバーサルWindowsプラットフォーム(UWP)アプリケーションは、さまざまな方法で別のUWPアプリケーションと対話できます-
- LaunchUriAsyncを使用したURIの関連付け
- LaunchFileAsyncを使用したファイルの関連付け
- LaunchUriForResultsAsyncを使用して結果を起動します
- アプリサービス
最初の3つの方法は、両方のアプリケーションがフォアグラウンドである場合に使用されますが、アプリサービスは background task その場合、クライアントアプリケーションはフォアグラウンドにあり、Appサービスを使用できる必要があります。
アプリサービスは、フォアグラウンドアプリが画像を取得し、それらのバイトをアプリサービスに送信してバーコードを識別するバーコードスキャナーなど、非ビジュアルサービスが提供されるアプリケーションで非常に役立ちます。
これらすべての概念を理解するために、名前を付けて新しいUWPプロジェクトを作成しましょう。 AppServiceProvider Microsoft Visual Studio2015で。
今では Package.appmenifest ファイルに、次の情報を追加します。

フォアグラウンドアプリケーションから呼び出すことができるアプリサービスを作成するには、新しいアプリを追加しましょう Windows Runtime ソリューションへのコンポーネントプロジェクト MyAppService これは、アプリサービスがバックグラウンドタスクとして実装されているためです。
への参照を追加します MyAppService のプロジェクト AppServiceProvider 事業。
今すぐ削除します class1.cs からのファイル MyAppService プロジェクトを作成し、インベントリ名を使用して新しいクラスを追加します。これにより、 IBackgrounTask インターフェース。
ザ・ IBackgrounTask インターフェイスには1つのメソッドしかありません “Run” これは、バックグラウンドタスク用に実装する必要があります。
public sealed class Inventory : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
}
}バックグラウンドタスクが作成されると、 Run() methodが呼び出され、Runメソッドが完了すると、バックグラウンドタスクが終了します。バックグラウンドタスクにとどまるために、リクエストを処理するために、コードは延期されます。
アプリサービスコードは OnRequestedReceived()。この例では、在庫アイテムのインデックスがサービスに渡され、指定された在庫アイテムの名前と価格が取得されます。
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
// Get a deferral because we use an awaitable API below to respond to the message
}以下に示すのは、C#でのInventoryクラスの完全な実装です。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.ApplicationModel.AppService;
using Windows.ApplicationModel.Background;
using Windows.Foundation.Collections;
namespace MyAppService{
public sealed class Inventory : IBackgroundTask {
private BackgroundTaskDeferral backgroundTaskDeferral;
private AppServiceConnection appServiceconnection;
private String[] inventoryItems = new string[] { "Robot vacuum", "Chair" };
private double[] inventoryPrices = new double[] { 129.99, 88.99 };
public void Run(IBackgroundTaskInstance taskInstance) {
this.backgroundTaskDeferral = taskInstance.GetDeferral();
taskInstance.Canceled += OnTaskCanceled;
var details = taskInstance.TriggerDetails as AppServiceTriggerDetails;
appServiceconnection = details.AppServiceConnection;
appServiceconnection.RequestReceived += OnRequestReceived;
}
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
var messageDeferral = args.GetDeferral();
ValueSet message = args.Request.Message;
ValueSet returnData = new ValueSet();
string command = message["Command"] as string;
int? inventoryIndex = message["ID"] as int?;
if (inventoryIndex.HasValue &&
inventoryIndex.Value >= 0 &&
inventoryIndex.Value < inventoryItems.GetLength(0)) {
switch (command) {
case "Price": {
returnData.Add("Result", inventoryPrices[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
case "Item": {
returnData.Add("Result", inventoryItems[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
default: {
returnData.Add("Status", "Fail: unknown command");
break;
}
} else {
returnData.Add("Status", "Fail: Index out of range");
}
}
await args.Request.SendResponseAsync(returnData);
messageDeferral.Complete();
}
private void OnTaskCanceled(IBackgroundTaskInstance sender,
BackgroundTaskCancellationReason reason){
if (this.backgroundTaskDeferral != null) {
// Complete the service deferral.
this.backgroundTaskDeferral.Complete();
}
}
}
}新しい空のUWPプロジェクトを追加して、クライアントアプリを作成しましょう ClientApp XAMLファイルに以下に示すように、1つのボタン、1つのテキストボックス、および2つのテキストブロックを追加します。
<Page
x:Class = "ClientApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ClientApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment = "Left" Text = "Enter Item No."
Margin = "52,40,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
<Button x:Name = "button" Content = "Get Info" HorizontalAlignment = "Left"
Margin = "255,96,0,0" VerticalAlignment = "Top" Click = "button_Click"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Margin = "52,96,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "168"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "52,190,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
</Grid>
</Page>以下に示すのは、アプリサービスが要求されるボタンクリックイベントの実装です。
using System;
using Windows.ApplicationModel.AppService;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ClientApp {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private AppServiceConnection inventoryService;
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e){
// Add the connection.
if (this.inventoryService == null) {
this.inventoryService = new AppServiceConnection();
this.inventoryService.AppServiceName = "com.microsoft.inventory";
this.inventoryService.PackageFamilyName =
"bb1a8478-8005-46869923-e525ceaa26fc_4sz2ag3dcq60a";
var status = await this.inventoryService.OpenAsync();
if (status != AppServiceConnectionStatus.Success) {
button.Content = "Failed to connect";
return;
}
}
// Call the service.
int idx = int.Parse(textBox.Text);
var message = new ValueSet();
message.Add("Command", "Item");
message.Add("ID", idx);
AppServiceResponse response = await
this.inventoryService.SendMessageAsync(message);
string result = "";
if (response.Status == AppServiceResponseStatus.Success) {
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result = response.Message["Result"] as string;
}
}
message.Clear();
message.Add("Command", "Price");
message.Add("ID", idx);
response = await this.inventoryService.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success){
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result += " : Price = " + "$"+ response.Message["Result"] as string;
}
}
textBlock.Text = result;
}
}
}このアプリケーションを実行するには、を設定する必要があります ClientApp プロジェクトをソリューションエクスプローラーのスタートアッププロジェクトにしてから、このソリューションを Build > Deploy 解決。

上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。アプリサービスでは、2つの項目の情報を追加しました。したがって、0または1を入力して、これらのアイテムの情報を取得できます。

0を入力してボタンをクリックすると、バックグラウンドタスクとしてAppサービスが実行され、アイテム情報が表示されます。 textblock。
Windows 10では、開発者がユニバーサルWindowsプラットフォーム(UWP)アプリケーションを作成し、そのアプリケーションでWebサイトをホストして、ダウンロードのためにWindowsストアに公開するのは非常に簡単です。
利点
Windows 10のこの新機能により、Web開発者はWebサイトのコンポーネントをWindowsアプリに簡単に変換できます。
ただし、これらのコンポーネントはすべて、独自のWebサーバーでリモートでホストされます。
さらに、ユニバーサルAPIにアクセスすることもできます。これにより、開発者は通知、カメラ、カレンダー、Cortanaなどの優れた機能にアクセスできます。
Microsoftは、この機能と機能により、より多くの開発者がWindows10プラットフォーム用のアプリを作成するようになることを期待しています。
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLensおよびその他のデバイス
現在、この機能の問題は1つだけで、それはセキュリティです。明らかに、Microsoftはこれにできるだけ早く対処する必要があります。
Webサイトをホストし、そのWebサイトをWindowsアプリに変換する例を使用して理解しましょう。
以下の手順に従ってください。
から新しいユニバーサルWindowsプロジェクトを作成します File > New > Project。

選択する JavaScript > Windows > Universal [新しいプロジェクトとダイアログ]の左側のペインにあるオプション。
中央のペインから、 Blank App (Universal Windows)。
名前フィールドに入力し、 UWPWebApp をクリックします OK ボタン。
あなたが見れば Solution Explorer ウィンドウには、いくつかのファイルとフォルダが表示されます。

を削除します css, js, WinJS フォルダと default.htmlこの例では、Webサイトをホストしているだけであり、すべてのコンテンツがリモートサーバー上にあると想定しているためです。したがって、ほとんどのローカルファイルは必要ありません。
上記のファイルとフォルダを削除した後、今度はをダブルクリックします package.appxmanifest ファイルを開くと、次のウィンドウが表示されます。

次に、を置き換えてWebサイトのURLを指定します。 default.html[スタートページ]フィールドのURLで。デモンストレーションの目的で、URLを使用しますhttps://www.google.com.pk/ ウェブサイト。

今すぐに行きます Content URIs タブをクリックして、Webアプリのルールとアクセス許可を定義します。

[URI]フィールドで、Webサイトのリンクを指定して、[ Include から Rule dropdown そして All から WinRT Access。
このアプリケーションを実行すると、以下に示すように、アプリにGoogleスタートページが表示されます。

すでに知っているように、Windows 10では、複数のWindows10デバイスで実行および実行できるアプリケーションを作成できます。これらのさまざまなデバイスがあり、さまざまなデバイスで実行されている場合でも、1つのアプリケーションであるかのように感じさせたいとします。
ユニバーサルWindowsプラットフォーム(UWP)では、すべてのWindows 10デバイスで単一のアプリケーションを実行でき、ユーザーにそれが1つのアプリケーションであると感じさせることができます。これはとして知られていますconnecting experience。
コネクテッドエクスペリエンスの重要な機能-
Windows 10は、アプリ、サービス、コンテンツをデバイス間でシームレスかつ簡単に移動できる、よりパーソナルなコンピューティングの時代への第一歩です。
接続されたエクスペリエンスを使用すると、そのアプリケーションに関連するデータと個人設定を簡単に共有でき、すべてのデバイスで利用できるようになります。
この章では、以下について学習します。
これらの共有データまたは設定が保存され、その1つのアプリケーションのデバイスで使用できるようになります。
ユーザーの識別方法。異なるデバイスで同じアプリケーションを使用しているのは同じユーザーであること。
Windows10は大胆な一歩を踏み出しました。Microsoftアカウント(MSA)または企業アカウントまたは(仕事用)アカウントのいずれかを使用してWindows 10にログインする場合、次のように想定されます。
OneDrive for MSAアカウントに無料でアクセスでき、Active Directory(AD)とエンタープライズアカウントのクラウドバージョンであるAzure Active Directory(AAD)にアクセスできます。
さまざまなアプリケーションやリソースにアクセスできます。
デバイスとアプリケーションはローミング状態と設定になっています。

Windows10でのローミング
PCにログオンするときは、ロック画面や背景色などの設定を行ったり、さまざまな種類の設定をカスタマイズしたりします。Windows 10で実行されているコンピューターまたはデバイスが複数ある場合、同じアカウントで他のデバイスにログインすると、1つのデバイスの設定と設定がクラウドから同期されます。
Windows 10では、アプリケーション設定を設定またはパーソナライズすると、これらの設定はUWPで利用可能なローミングAPIを使用してローミングします。同じアプリケーションを他のデバイスで再度実行すると、最初に設定が取得され、それらの設定がそのデバイスのアプリケーションに適用されます。

ローミングデータをクラウドにアップロードするには、100KBの制限があります。この制限を超えると、同期が停止し、ローカルフォルダのように動作します。
ザ・ RoamingSettings APIは、アプリケーションがデータを保存できる辞書として公開されます。
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";データが変更されたとき RoamingSettings それからそれは発砲します DataChanged イベント。設定を更新できます。
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}アプリケーションの背景色を設定し、これらの設定がUWPで利用可能なローミングAPIを使用してローミングする例を見てみましょう。
以下に示すのは、さまざまなコントロールが追加されたXAMLコードです。
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>のC#実装 RoamingSettings さまざまなイベントを以下に示します。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

背景色として灰色を選択して、このアプリを閉じましょう。
これで、このデバイスまたは他のデバイスでこのアプリを実行すると、背景色が灰色に変わったことがわかります。これは、アプリがで背景色の変化の情報を正常に取得したことを示していますRoamingSettings。

ユニバーサルWindowsプラットフォーム(UWP)アプリケーションでは、ナビゲーションはナビゲーション構造、ナビゲーション要素、およびシステムレベルの機能の柔軟なモデルです。これにより、アプリ、ページ、コンテンツ間を移動するためのさまざまな直感的なユーザーエクスペリエンスが可能になります。
すべてのコンテンツと機能を1つのページに簡単に収めることができ、開発者が複数のページを作成する必要がない状況やシナリオがいくつかあります。ただし、ほとんどのアプリケーションでは、異なるコンテンツと機能の間の対話に複数のページが使用されます。
アプリに複数のページがある場合、開発者が適切なナビゲーションエクスペリエンスを提供することが非常に重要です。
ページモデル
通常、ユニバーサルWindowsプラットフォーム(UWP)アプリケーションでは、単一ページのナビゲーションモデルが使用されます。
重要な機能は次のとおりです。
単一ページのナビゲーションモデルは、アプリケーションのすべてのコンテキストと追加のコンテンツおよびデータを中央のフレームに維持します。
アプリケーションのコンテンツを複数のページに分割できます。ただし、あるページから別のページに移動する場合、アプリケーションはページをメインページフォームにロードします。
アプリケーションのメインページがアンロードされず、コードとデータもアンロードされないため、状態の管理が容易になり、ページ間の遷移アニメーションがスムーズになります。
複数ページのナビゲーションは、アプリケーションのコンテキストを気にせずに、異なるページまたは画面間を移動するためにも使用されます。複数ページのナビゲーションでは、各ページに独自の機能、ユーザーインターフェイス、データなどのセットがあります。
複数ページのナビゲーションは通常、Webサイト内のWebページで使用されます。
ナビゲーション構造
複数ページのナビゲーションでは、各ページに独自の機能、ユーザーインターフェイス、データなどがあります。たとえば、写真アプリケーションには写真をキャプチャするための1つのページがあり、ユーザーが写真を編集する場合は別のページに移動します。画像ライブラリを維持するために、別のページがあります。
アプリケーションのナビゲーション構造は、これらのページがどのように編成されているかによって定義されます。
以下は、アプリケーションでナビゲーションを構造化する方法です。
階層
このタイプのナビゲーション構造化では、
ページはツリーのような構造に編成されています。
各子ページには親が1つしかありませんが、親には1つ以上の子ページを含めることができます。
子ページにアクセスするには、親を経由する必要があります。

ピア
このタイプのナビゲーションでは-
- ページは並んで存在します。
- あるページから別のページに任意の順序で移動できます。

ほとんどのマルチページアプリケーションでは、両方の構造が同時に使用されます。一部のページはピアとして編成されており、一部は階層に編成されています。
3ページを含む例を見てみましょう。
名前の付いた空のUWPアプリケーションを作成します UWPNavigation。
でプロジェクトを右クリックして、さらに2つの空白ページを追加します。 Solution Explorer 選択します Add > New Item メニューからオプションを選択すると、次のダイアログウィンドウが開きます。

中央のペインから空白のページを選択し、 Add ボタン。
上記の手順に従って、ページをもう1つ追加します。
ソリューションエクスプローラーに3つのページが表示されます- MainPage, BlankPage1、および BlankPage2。
以下に示すのは、のXAMLコードです。 MainPage 2つのボタンが追加されています。
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>以下に示すのは、上の2つのボタンのC#コードです。 MainPage、他の2つのページに移動します。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}のXAMLコード blank page 1 以下に示します。
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>ボタンのC#コード-上のイベントをクリックします blank page 1、メインページに移動します。以下に示します。
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}以下に示すのは、のXAMLコードです。 blank page 2。
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>以下に示すのは、上のボタンクリックイベントのC#コードです。 blank page 2、メインページに移動します。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

いずれかのボタンをクリックすると、それぞれのページに移動します。クリックしましょうGo to Page 1 次のページが表示されます。

ボタンをクリックすると 'Go to Main Page'、メインページに戻ります。
今日では、ネットワーク上のWebサービスやその他のデバイスと何らかの形で統合された多くのアプリケーションが表示されます。オンライン気象コンテンツの取得、最新ニュース、チャット、またはピアツーピアゲームは、ネットワークサービスを使用するいくつかの例です。これらのアプリは、さまざまなネットワークAPIを使用して構築されています。Windows 10では、ネットワークAPIは、速度とメモリパフォーマンス、および開発者に提供する機能と柔軟性の点で改善されています。
機能
ネットワークに接続するには、アプリのマニフェストに適切な機能要素を追加する必要があります。アプリのマニフェストでネットワーク機能が指定されていない場合、アプリにはネットワーク機能がなく、ネットワークへの接続は失敗します。
以下は、最もよく使用されるネットワーク機能です。
| S.No. | 機能と説明 |
|---|---|
| 1 | internetClient 空港やコーヒーショップなどの公共の場所でインターネットとネットワークへのアウトバウンドアクセスを提供します。インターネットアクセスを必要とするほとんどのアプリは、この機能を使用する必要があります。 |
| 2 | internetClientServer インターネットからのインバウンドおよびアウトバウンドネットワークアクセスと、空港やコーヒーショップなどの公共の場所のネットワークをアプリに提供します。 |
| 3 | privateNetworkClientServer 自宅や職場など、ユーザーの信頼できる場所でアプリのインバウンドおよびアウトバウンドネットワークアクセスを提供します。 |
アプリのマニフェストファイルで1つ以上の機能を定義するには、以下の画像をご覧ください。

ユニバーサルWindowsプラットフォーム(UWP)には、以下を対象としたネットワークAPIの大規模なセットが含まれています。
- デバイスの接続ステータスを照会し、ピアデバイスに接続します。
- RESTWebサービスとの通信および
- バックグラウンドで大きなメディアファイルをダウンロードする
ネットワーキングテクノロジー
ユニバーサルWindowsプラットフォーム(UWP)では、開発者は次のネットワークテクノロジを利用でき、さまざまな状況で使用できます。
ソケット
ソケットは、独自のプロトコルで別のデバイスと通信する場合に使用されます。
あなたは両方を使うことができます、 Windows.Networking.Sockets そして Winsock ユニバーサルWindowsプラットフォーム(UWP)アプリ開発者として他のデバイスと通信するため。
Windows.Networking.Sockets UWP開発者が使用するために設計された最新のAPIであるという利点があります。
クロスプラットフォームのネットワークライブラリまたはその他の既存のWinsockコードを使用している場合は、 Winsock APIs。
次のコードは、ソケットリスナーを作成する方法を示しています。
try {
//Create a StreamSocketListener to start listening for TCP connections.
Windows.Networking.Sockets.StreamSocketListener socketListener = new
Windows.Networking.Sockets.StreamSocketListener();
//Hook up an event handler to call when connections are received.
socketListener.ConnectionReceived += SocketListener_ConnectionReceived;
//Start listening for incoming TCP connections on the specified port.
You can specify any port that's not currently in use.
await socketListener.BindServiceNameAsync("1337");
} catch (Exception e) {
//Handle exception.
}次のコードは、 SocketListener_ConnectionReceived イベントハンドラ。
private async void SocketListener_ConnectionReceived(
Windows.Networking.Sockets.StreamSocketListen er sender,
Windows.Networking.Sockets.StreamSocketListenerConnectionReceivedEventArgs args){
//Read line from the remote client.
Stream inStream = args.Socket.InputStream.AsStreamForRead();
StreamReader reader = new StreamReader(inStream);
string request = await reader.ReadLineAsync();
//Send the line back to the remote client.
Stream outStream = args.Socket.OutputStream.AsStreamForWrite();
StreamWriter writer = new StreamWriter(outStream);
await writer.WriteLineAsync(request);
await writer.FlushAsync();
}WebSocket
ザ・ WebSocketsプロトコルは、Webを介したクライアントとサーバー間の高速で安全な双方向通信を提供します。ユニバーサルWindowsプラットフォーム(UWP)の開発者は、MessageWebSocket そして StreamWebSocket Websocketプロトコルをサポートするサーバーに接続するためのクラス。
重要な機能は次のとおりです。
WebSocketプロトコルでは、データは全二重シングルソケット接続を介してすぐに転送されます。
これにより、メッセージを両方のエンドポイントからリアルタイムで送受信できます。
WebSockets インスタントソーシャルネットワーク通知と最新の情報表示(ゲーム統計)が安全で、高速データ転送を使用する必要があるリアルタイムゲームでの使用に最適です。
次のコードは、安全な接続でメッセージを送受信する方法を示しています。
MessageWebSocket webSock = new MessageWebSocket();
//In this case we will be sending/receiving a string so we need to
set the MessageType to Utf8.
webSock.Control.MessageType = SocketMessageType.Utf8;
//Add the MessageReceived event handler.
webSock.MessageReceived += WebSock_MessageReceived;
//Add the Closed event handler.
webSock.Closed += WebSock_Closed;
Uri serverUri = new Uri("wss://echo.websocket.org");
try {
//Connect to the server.
await webSock.ConnectAsync(serverUri);
//Send a message to the server.
await WebSock_SendMessage(webSock, "Hello, world!");
} catch (Exception ex) {
//Add code here to handle any exceptions
}次のコードは、接続されたものから文字列を受け取るイベントの実装を示しています WebSocket。
//The MessageReceived event handler.
private void WebSock_MessageReceived(MessageWebSocket sender,
MessageWebSocketMessageReceivedEventArgs args){
DataReader messageReader = args.GetDataReader();
messageReader.UnicodeEncoding = UnicodeEncoding.Utf8;
string messageString = messageReader.ReadString(
messageReader.UnconsumedBufferLength);
//Add code here to do something with the string that is received.
}HttpClient
HttpClient そして Windows.Web.Http 名前空間APIは、HTTP2.0およびHTTP1.1プロトコルを使用して情報を送受信する機能を開発者に提供します。
それはに使用することができます-
- WebサービスまたはWebサーバーと通信します。
- 多数の小さなファイルをアップロードまたはダウンロードします。
- ネットワークを介してコンテンツをストリーミングします。
次のコードは、を使用してGETリクエストを送信する方法を示しています Windows.Web.Http.HttpClient そして Windows.Web.Http.HttpResponseMessage。
//Create an HTTP client object
Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient();
//Add a user-agent header to the GET request.
var headers = httpClient.DefaultRequestHeaders;
//The safe way to add a header value is to use the TryParseAdd method
and verify the return value is true,
//especially if the header value is coming from user input.
string header = "ie";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
header = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
Uri requestUri = new Uri("http://www.contoso.com");
//Send the GET request asynchronously and retrieve the response as a string.
Windows.Web.Http.HttpResponseMessage httpResponse = new
Windows.Web.Http.HttpResponseMessage();
string httpResponseBody = "";
try {
//Send the GET request
httpResponse = await httpClient.GetAsync(requestUri);
httpResponse.EnsureSuccessStatusCode();
httpResponseBody = await httpResponse.Content.ReadAsStringAsync();
} catch (Exception ex) {
httpResponseBody = "Error: " + ex.HResult.ToString("X") + " Message: " + ex.Message;
}開発者として、デスクトップで利用可能なデータ以外のデータが必要になる場合があります。クラウドサービスは、そのデータへのアクセスに役立ちます。この章では、必要になる可能性のあるクラウドサービスについて理解を深めます。
マイクロソフトは、クラウドコンピューティングプラットフォームとインフラストラクチャを提供しています。 Microsoft Azure、すべてのアプリケーションとサービスを構築、展開、管理できます。
Azureは、2010年2月1日にWindowsAzureとして最初にリリースされました。その後、2014年3月25日にMicrosoftAzureに名前が変更されました。
それは両方を提供します、 PaaS and IaaS マイクロソフト固有のソフトウェアとサードパーティのソフトウェアおよびシステムの両方を含む、さまざまなプログラミング言語、ツール、およびフレームワークにサービスを提供し、サポートします。
MicrosoftはクラウドサービスをWindows10にアップグレードしました。ただし、Microsoftアカウントの統合はWindows8で導入されました。 OneDrive Windows 10の場合、両方のサービスが更新され、統合と新機能が強化され、より多くのユーザーを引き付けています。
マイクロソフトアカウント
MicrosoftのAzureクラウド製品をMicrosoftアカウントで使用できます。もちろん、無料ではありませんが、30日間の無料トライアルを利用できます。
Windows 10を使用してマシンを最初にセットアップし、Microsoftアカウントでログインするときは、MicrosoftAzureサブスクリプションに同じアカウントを使用できます。Microsoft Azureにサインアップするには、ここをクリックしてくださいhttps://azure.microsoft.com/.
Microsoft Azureにサブスクライブしたら、Azureポータルにアクセスします https://portal.azure.com/。次のページが表示されます。

データベースに保存したり、仮想マシンを使用したりできます。モバイルアプリのバックエンドを構築してホストすることもできます。
以下の手順に従って、例を挙げてこれを試してみましょう。
クリックしてください New 左ペインのオプション。

選択する Web + Mobile > Mobile App Webアプリに名前を付けます。

アプリの送信とデプロイには時間がかかります。このプロセスが完了すると、次のページが表示されます。ここでは、Windows(C#)、iOSAndroidなどのさまざまな種類のモバイルアプリを選択できます。

Windows 10について話しているので、Windows(C#)を選択すると、次のページが開きます。

ここでは、2つのダウンロードオプションを確認できます。これらはサンプルプロジェクトです。VisualStudioにダウンロードしてビルドするだけで、MicrosoftAzureに簡単に公開できます。
最初のもの、つまりサーバープロジェクトをダウンロードしましょう。zipファイルです。
ダウンロードが完了したら、これを解凍してVisualStudioで開きます。
次に、このアプリケーションをビルドします。いくつかのエラーがリストされている場合は、再度ビルドしてください。
アプリケーションを実行します。次のWebページが表示されます。これは現在ローカルホスト上にあります。

このアプリケーションをクラウドでホストするには、右クリックして Project のオプション Solution Explore 以下に示すように。

選択する Publishメニューからのオプション。次のダイアログが表示されます。

最初のオプションを選択します- Microsoft Azure Web Apps。次のダイアログボックスが開きます。

次に、をクリックします Add an account メニューからオプションを選択して、MicrosoftAzureアカウントを追加します。

資格情報を指定して、 Sign in。次のダイアログウィンドウが開きます。
サインイン後、メニューからアプリケーションを選択します Existing Web Apps をクリックします Ok。

以下に示すダイアログには、名前、サーバー名、URLなどのアプリケーションに関連するいくつかの情報が表示されます。

次に、をクリックします Validate Connectionボタン。検証後、をクリックしますPublish ボタンをクリックすると、アプリケーションがでホストされていることがわかります Microsoft Azure。

この章では、タイルを介したユーザーとの対話について説明します。これはWindows10の象徴的な部分です。タイルはStart Screen だけでなく、 Start Menu。つまり、これはアプリケーションアイコンアセットであり、Windows10オペレーティングシステム全体でさまざまな形式で表示されます。これらは、ユニバーサルWindowsプラットフォーム(UWP)アプリのテレホンカードです。
タイルの構造
タイルには3つの状態があります。
Basic State −スタートタイルの基本コンポーネントは、バックプレート、アイコン、アプリタイトルで構成されます。

Semi-Live state −基本タイルと同じですが、数字であるバッジが0から99までの数字を表示できる点が異なります。

Live State −このタイルには、セミライブ状態のタイルのすべての要素が含まれ、写真やテキストなど、必要なものを配置できる追加のコンテンツプレートも表示されます。
タイルの更新
タイルを更新する方法は4つあります。
Scheduled −テンプレートと時間を設定できます ScheduledTileNotification。
Periodic− URIから情報を取得し、その期間の後に情報をプルする時間を指定できる場合(30分、1時間、6時間など)。等
Local−ローカルのものはアプリケーションから更新できます。フォアグラウンドまたはバックグラウンドアプリから。
Push −サーバーからの情報をプッシュすることにより、サーバーから更新されます。
タイルを作成するには、指定されたコードに従います。
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge 単なる数字であり、以下に示すようにバッジの値を設定できるため、非常に単純です。
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);VisualStudioで新しいUWPプロジェクトを作成しましょう。
下にさまざまなpngファイルが表示されます Assets のフォルダ Solution Explorer。

パッケージマニフェストでデフォルトのタイルとその画像を定義しましょう。
をダブルクリックします package.appxmanifest。これにより、マニフェストエディタウィンドウが開きます。
選択する Visual Assets タブ。

指定した任意のサイズで、アプリケーションタイルの画像とアイコンを選択できます。下Tile Images and Logos、デフォルトの画像は、次のようなすべてのロゴに提供されます。
- スクエア71x71ロゴ
- 正方形150x150ロゴ
- 正方形310x310ロゴ
- ストアのロゴ
アプリケーションを実行してからスタート画面に移動すると、アプリケーションのタイルが表示されます。

この章では、アプリケーション間でデータを共有する方法を学習します。ユーザーは、誰かと共有したり、別のアプリケーションで使用したりすることに興奮している情報に出くわすことがよくあります。今日、ユーザーはテクノロジーを使用して他の人とつながり、共有したいと考えています。
ユーザーが共有したい場合があります-
- 彼らのソーシャルネットワークとのリンク
- 写真をレポートにコピーする
- クラウドストレージにファイルをアップロードする
今日のアプリケーションでは、使用するデータをユーザーが共有および交換できるようにする必要があります。共有は軽量の機能であり、UWPアプリケーションに簡単に追加できます。アプリが他のアプリとデータを交換する方法はいくつかあります。
UWPアプリケーションでは、共有機能は次の方法でサポートできます。
まず、アプリケーションは、ユーザーが共有したいコンテンツを提供するソースアプリにすることができます。
次に、アプリは、ユーザーが共有コンテンツの宛先として選択するターゲットアプリにすることができます。
アプリは、ソースアプリとターゲットアプリの両方にすることもできます。
コンテンツの共有
ソースアプリであるアプリケーションからのコンテンツの共有は非常に簡単です。共有操作を実行するには、DataPackageクラスオブジェクト。このオブジェクトには、ユーザーが共有したいデータが含まれています。
次の種類のコンテンツを含めることができます DataPackage オブジェクト-
- プレーンテキスト
- ユニフォームリソース識別子(URI)
- HTML
- フォーマットされたテキスト
- Bitmaps
- Files
- 開発者定義のデータ
データを共有するときに、上記の形式を1つ以上含めることができます。アプリケーションでの共有をサポートするには、最初にインスタンスを取得する必要がありますDataTransferManager クラス。
次に、イベントハンドラーを登録します。イベントハンドラーは、 DataRequested イベントが発生します。
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager,
DataRequestedEventArgs>(this.ShareTextHandler);アプリが DataRequest オブジェクトがあれば、アプリケーションはユーザーが共有したいコンテンツを追加する準備ができています。
private void ShareTextHandler(DataTransferManager sender, DataRequestedEventArgs e){
DataRequest request = e.Request;
// The Title is mandatory
request.Data.Properties.Title = "Share Text Example";
request.Data.Properties.Description = "A demonstration that shows how to share text.";
request.Data.SetText("Hello World!");
}アプリケーションが共有するコンテンツには、2つのプロパティが含まれている必要があります-
- Titleプロパティ。これは必須であり、設定する必要があります。
- コンテンツ自体。
共有コンテンツの受信
アプリケーションが共有コンテンツを受信できるようにしたい場合、最初に行う必要があるのは、アプリケーションが Share Contract。宣言後、システムはアプリケーションがコンテンツを受信できるようにします。
株式契約のサポートを追加するには-
をダブルクリックします package.appmanifest ファイル。
に移動します Declarationsタブ。選択Share Target から Available Declarations リストをクリックし、 Add ボタン。

アプリケーションで任意の種類のファイルを共有コンテンツとして受信する場合は、ファイルの種類とデータ形式を指定できます。
サポートするデータ形式を指定するには、にアクセスしてください。 Data Formats セクション、の Declarations ページをクリックしてクリックします Add New。
サポートするデータ形式の名前を入力します。例えば、"Text"。
サポートするファイルタイプを指定するには、 Supported File Types のセクション Declarations ページをクリックします Add New。
サポートするファイル名拡張子を入力します。例: .pdf
サポートしたい場合 All file タイプ、チェックしてください SupportsAnyFileType ボックス。

ユーザーがデータを共有するためのターゲットアプリケーションとしてアプリケーションを選択すると、 OnShareTargetActivated イベントが発生します。
アプリは、ユーザーが共有したいデータを処理するためにこのイベントを処理する必要があります。
protected override async void OnShareTargetActivated(ShareTargetActivatedEventArgs args) {
// Code to handle activation goes here.
}ユーザーがアプリケーションと共有したいすべてのデータは、 ShareOperationオブジェクト。含まれているデータの形式を確認することもできます。
以下に示すのは、処理するコードスニペットです。 shared content プレーンテキスト形式。
ShareOperation shareOperation = args.ShareOperation;
if (shareOperation.Data.Contains(StandardDataFormats.Text)) {
string text = await shareOperation.Data.GetTextAsync();
// To output the text from this example, you need a TextBlock control
// with a name of "sharedContent".
sharedContent.Text = "Text: " + text;
}Webリンクを共有する新しいUWPプロジェクトを作成して、簡単な例を見てみましょう。
以下に示すのは、いくつかのプロパティを使用してボタンが作成されるXAMLコードです。
<Page
x:Class = "UWPSharingDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSharingDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<TextBlock Text = "Share Web Link" Style = "{StaticResource
HeaderTextBlockStyle}" Margin = "30"></TextBlock>
<Button Content = "Invoke share contract" Margin = "10"
Name = "InvokeShareContractButton" Click = "InvokeShareContractButton_Click"
></Button>
</StackPanel>
</Grid>
</Page>ボタンクリックイベントが実装されたC#コードとURI共有コードを以下に示します。
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSharingDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
DataTransferManager dataTransferManager;
public MainPage() {
this.InitializeComponent();
dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += dataTransferManager_DataRequested;
}
void dataTransferManager_DataRequested(DataTransferManager sender,
DataRequestedEventArgs args) {
Uri sharedWebLink = new Uri("https://msdn.microsoft.com");
if (sharedWebLink != null) {
DataPackage dataPackage = args.Request.Data;
dataPackage.Properties.Title = "Sharing MSDN link";
dataPackage.Properties.Description = "The Microsoft Developer Network (MSDN)
is designed to help developers write applications using Microsoft
products and technologies.";
dataPackage.SetWebLink(sharedWebLink);
}
}
private void InvokeShareContractButton_Click(object sender, RoutedEventArgs e) {
DataTransferManager.ShowShareUI();
}
}
}上記のコードをコンパイルして実行すると、エミュレーターに次のページが表示されます。

ボタンをクリックすると、どのアプリケーションで共有するかを選択できます。

メッセージをクリックすると、次のウィンドウが表示され、そこからリンクを誰にでも送信できます。

この章では、既存のアプリのWindows8.1アプリケーションをユニバーサルWindowsプラットフォーム(UWP)に移植する方法を学習します。顧客がすべての種類のデバイスにインストールできる単一のWindows10アプリパッケージを作成できます。
アプリケーションをWindows10 UWPに移植すると、アプリは次のメリットを享受できます。
- エキサイティングな新しいハードウェア
- 素晴らしい収益化の機会
- 最新のAPIセット、
- アダプティブUIコントロール、
- アダプティブデザインとコード
- マウス、キーボード、タッチ、スピーチなどのさまざまな入力モダリティ。
Windows8.xプロジェクトのUWPプロジェクトへの移植
既存のWindows8.xアプリケーションをユニバーサルWindowsプラットフォーム(UWP)に移植するには2つのオプションがあります。
Option 1 − 1つは、VisualStudioで新しいWindows10プロジェクトを作成し、そこにファイルをコピーすることです。
Option 2 −もう1つのオプションは、アプリパッケージマニフェストを含む既存のプロジェクトファイルのコピーを編集することです。
以下に、最初のオプションを使用する際の主な手順を示します。
Microsoft Visual Studio 2015を起動し、名前を付けて新しい空白のアプリケーション(Windowsユニバーサル)プロジェクトを作成します UWPBookStore。
新しいプロジェクトは、すべてのデバイスファミリで実行されるアプリパッケージ(appxファイル)をビルドします。
Universal 8.1アプリプロジェクトで、再利用するすべてのソースコードファイルとビジュアルアセットファイルを特定します。以下に示すのは、3つのプロジェクトを持つサンプルアプリケーションです。1つはWindows用、2つ目はモバイル用、3つ目はWindowsとモバイル用の共有プロジェクトです。
このアプリケーションを電話で実行すると、次のウィンドウが表示されます。

ウィンドウアプリケーションを実行すると、次のアプリケーションが表示されます。

- 次に、新しく作成したUWPプロジェクトアプリケーションを開きます

共有プロジェクトから、フォルダーをコピーします Assets\CoverImagesブックカバー画像(.png)ファイルが含まれています。また、ViewModel フォルダと MainPage.xaml 宛先のファイルを置き換えます。
Windowsプロジェクトから、 BookstoreStyles.xaml。このファイルのすべてのリソースキーは、Windows10アプリで解決されます。同等のもののいくつかWindowsPhone ファイルはしません。
の中に Solution Explorer、 確認してください Show All Files 切り替えられます ON。

コピーしたファイルを選択して右クリックし、 Include In Project 以下に示すように。

これには、含まれているフォルダーが自動的に含まれます。その後、切り替えることができますShow All Files ‘OFF’ もし良かったら。
これで、プロジェクト構造は次のようになります。 Solution Explorer。

コピーしたソースコードとマークアップファイルを編集し、への参照を変更します。 Bookstore1_81 名前空間 UWPBookStore 名前空間。
最も簡単な方法は、名前空間を次のように置き換えることです。 Replace In Files特徴。ビューモデルでコードを変更する必要はありません。
これで、上記のコードを実行すると、以下に示すように、モバイルだけでなくローカルマシンでも実行できます。


次に、2番目のオプションは、アプリパッケージマニフェストを含む既存のプロジェクトファイルのコピーを編集することです。プロジェクトファイルとpackage.appmanifest Windows / phone8.xからWindows10に移植する場合、ファイルにいくつかの変更が必要です。
Microsoftは、UWPプロジェクトアップグレードユーティリティを提供しています。これは、既存のアプリケーションを移植するときに非常に役立ちます。ユーティリティはgithub.comからダウンロードできます。
理解を深めるために、上記の例を段階的に実行することをお勧めします。