Windows10開発-ストア
開発者にとってのWindowsストアの利点は、アプリケーションを販売できることです。すべてのデバイスファミリに対して単一のアプリケーションを送信できます。
Windows 10ストアは、ユーザーがアプリケーションを見つけることができるように、アプリケーションが送信される場所です。
Windows 8では、ストアはアプリケーションのみに制限されており、MicrosoftはXbox Music Store、Xbox GameStoreなどの多くのストアを提供しています。

Windows 8では、これらはすべて異なるストアでしたが、Windows 10では、Windowsストアと呼ばれます。これは、ユーザーがすべてのWindows 10デバイスのすべてのアプリ、ゲーム、曲、映画、ソフトウェア、およびサービスを1か所で見つけることができるように設計されています。

収益化
収益化とは、デスクトップ、モバイル、タブレット、その他のデバイスでアプリを販売することを意味します。Windowsストアでアプリケーションやサービスを販売してお金を稼ぐにはさまざまな方法があります。
次のいずれかの方法を選択できます-
最も簡単な方法は、有料のダウンロードオプションを使用してアプリをストアに送信することです。
Trailsオプション。ユーザーは、機能が制限された状態でアプリケーションを購入する前に、アプリケーションを試すことができます。
MicrosoftAdvertisingを使用してアプリに広告を追加します。
Microsoft Advertising
アプリケーションに広告を追加し、ユーザーがその特定の広告をクリックすると、広告主があなたにお金を支払います。Microsoft Advertisingを使用すると、開発者はMicrosoft AdvertisingNetworkから広告を受け取ることができます。
ユニバーサルWindowsアプリ用のMicrosoftAdvertising SDKは、Visual Studio2015によってインストールされるライブラリに含まれています。
visualstudiogalleryからインストールすることもできます
これで、動画広告とバナー広告をアプリに簡単に統合できます。
XAMLの簡単な例を見てみましょう。を使用して、アプリケーションにバナー広告を追加します。 AdControl。
名前で新しいUniversalWindowsブランクアプリプロジェクトを作成します UWPBannerAd。
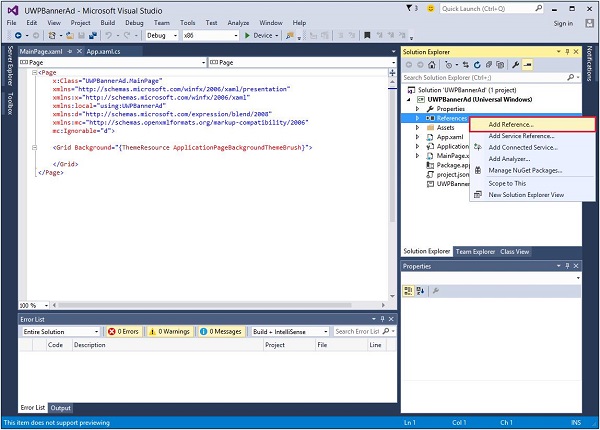
の中に Solution Explorer、右クリック References

選択する Add References、を開きます Reference Manager ダイアログ。
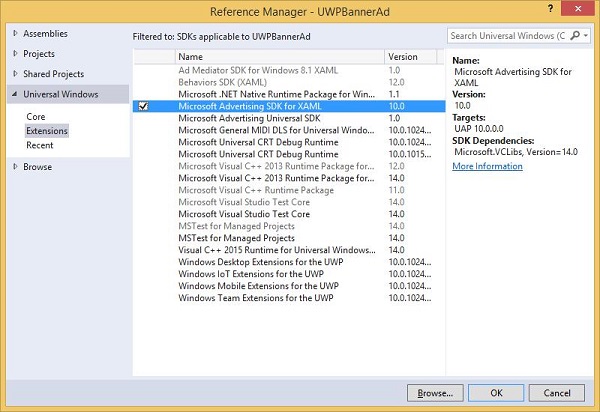
左側のペインから、 Extensions ユニバーサルウィンドウオプションの下で、 Microsoft Advertising SDK for XAML。

クリック OK 続ける。
以下に示すのは、XAMLコードです。 AdControl いくつかのプロパティが追加されています。
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>上記のコードをコンパイルしてローカルマシンで実行すると、MSNバナーが表示された次のウィンドウが表示されます。このバナーをクリックすると、MSNサイトが開きます。

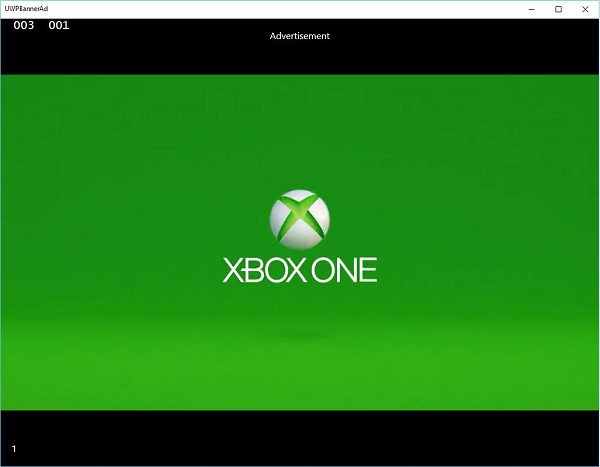
追加することもできます video bannerアプリケーションで。別の例を考えてみましょう。Show ad ボタンをクリックすると、XboxOneの動画広告が再生されます。
以下に示すのは、いくつかのプロパティとイベントを使用してボタンを追加する方法を示すXAMLコードです。
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>以下に示すのは、C#でのクリックイベントの実装です。
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}上記のコードをコンパイルしてローカルマシンで実行すると、次のウィンドウが表示されます。 Show Ad ボタン。

さて、あなたがクリックすると Show Ad ボタンをクリックすると、アプリでビデオが再生されます。