Windows10開発-Webプラットフォーム
Windows 10では、開発者がユニバーサルWindowsプラットフォーム(UWP)アプリケーションを作成し、そのアプリケーションでWebサイトをホストして、Windowsストアに公開してダウンロードするのは非常に簡単です。
利点
Windows 10のこの新機能により、Web開発者はWebサイトのコンポーネントをWindowsアプリに簡単に変換できます。
ただし、これらのコンポーネントはすべて、独自のWebサーバーでリモートでホストされます。
さらに、ユニバーサルAPIにアクセスすることもできます。これにより、開発者は通知、カメラ、カレンダー、Cortanaなどの優れた機能にアクセスできます。
Microsoftは、この機能と機能により、より多くの開発者がWindows10プラットフォーム用のアプリを作成するようになることを期待しています。
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLensおよびその他のデバイス
現在、この機能の問題は1つだけで、それはセキュリティです。明らかに、Microsoftはこれにできるだけ早く対処する必要があります。
Webサイトをホストし、そのWebサイトをWindowsアプリに変換する例を使用して理解しましょう。
以下の手順に従ってください。
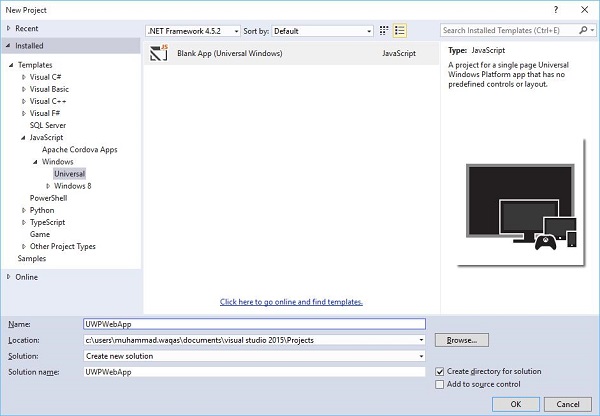
から新しいユニバーサルWindowsプロジェクトを作成します File > New > Project。

選択する JavaScript > Windows > Universal [新しいプロジェクトとダイアログ]の左側のペインにあるオプション。
中央のペインから、 Blank App (Universal Windows)。
名前フィールドに入力し、 UWPWebApp をクリックします OK ボタン。
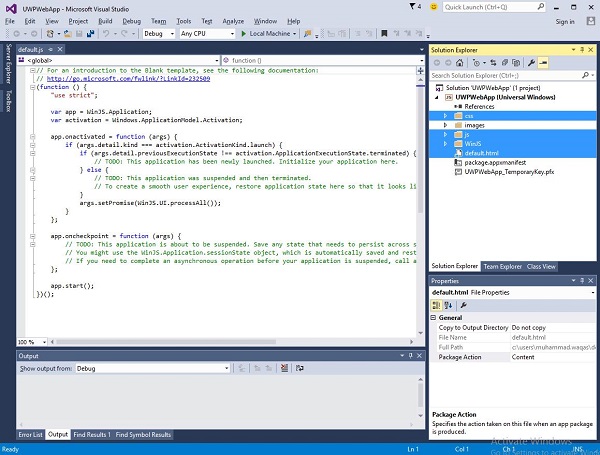
あなたが見れば Solution Explorer ウィンドウには、いくつかのファイルとフォルダが表示されます。

を削除します css, js, WinJS フォルダと default.htmlこの例では、Webサイトをホストしているだけであり、すべてのコンテンツがリモートサーバー上にあると想定しているためです。したがって、ほとんどのローカルファイルは必要ありません。
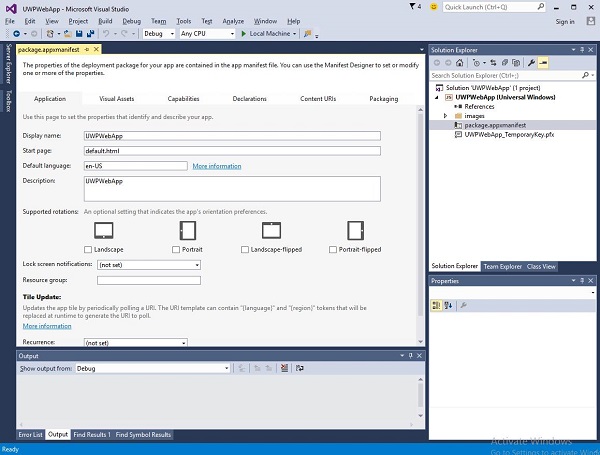
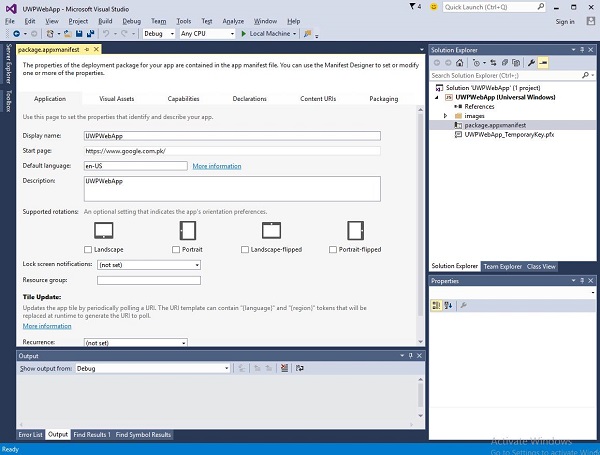
上記のファイルとフォルダを削除した後、今度はをダブルクリックします package.appxmanifest ファイルを開くと、次のウィンドウが表示されます。

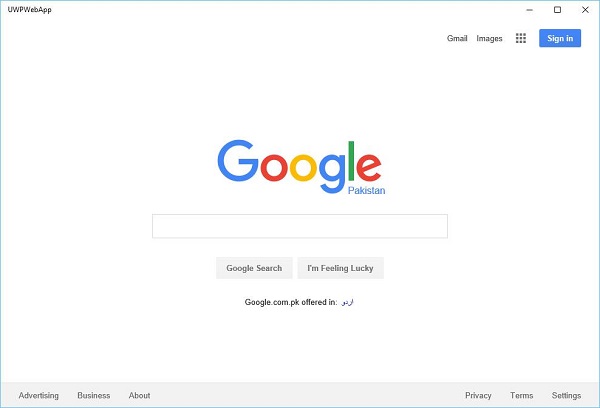
次に、を置き換えてWebサイトのURLを指定します。 default.html[スタートページ]フィールドのURLで。デモンストレーションの目的で、URLを使用しますhttps://www.google.com.pk/ ウェブサイト。

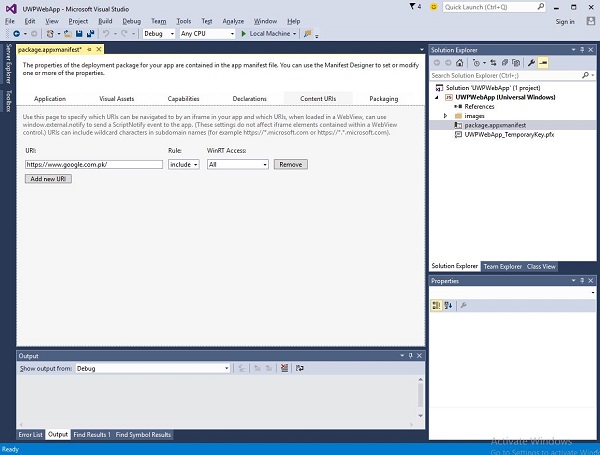
今すぐに行きます Content URIs タブをクリックして、Webアプリのルールとアクセス許可を定義します。

[URI]フィールドで、Webサイトのリンクを指定して、[ Include から Rule dropdown そして All から WinRT Access。
このアプリケーションを実行すると、以下に示すように、アプリにGoogleスタートページが表示されます。