Windows10開発-ナビゲーション
ユニバーサルWindowsプラットフォーム(UWP)アプリケーションでは、ナビゲーションはナビゲーション構造、ナビゲーション要素、およびシステムレベルの機能の柔軟なモデルです。これにより、アプリ、ページ、コンテンツ間を移動するためのさまざまな直感的なユーザーエクスペリエンスが可能になります。
すべてのコンテンツと機能を1つのページに簡単に収めることができ、開発者が複数のページを作成する必要がない状況やシナリオがいくつかあります。ただし、ほとんどのアプリケーションでは、異なるコンテンツと機能の間の対話に複数のページが使用されます。
アプリに複数のページがある場合、開発者が適切なナビゲーションエクスペリエンスを提供することが非常に重要です。
ページモデル
通常、ユニバーサルWindowsプラットフォーム(UWP)アプリケーションでは、単一ページのナビゲーションモデルが使用されます。
重要な機能は次のとおりです。
単一ページのナビゲーションモデルは、アプリケーションのすべてのコンテキストと追加のコンテンツおよびデータを中央のフレームに維持します。
アプリケーションのコンテンツを複数のページに分割できます。ただし、あるページから別のページに移動する場合、アプリケーションはページをメインページフォームにロードします。
アプリケーションのメインページがアンロードされず、コードとデータもアンロードされないため、状態の管理が容易になり、ページ間の遷移アニメーションがスムーズになります。
複数ページのナビゲーションは、アプリケーションのコンテキストを気にせずに、異なるページまたは画面間を移動するためにも使用されます。複数ページのナビゲーションでは、各ページに独自の機能、ユーザーインターフェイス、データなどのセットがあります。
複数ページのナビゲーションは通常、Webサイト内のWebページで使用されます。
ナビゲーション構造
複数ページのナビゲーションでは、各ページに独自の機能、ユーザーインターフェイス、データなどがあります。たとえば、写真アプリケーションには写真をキャプチャするための1つのページがあり、ユーザーが写真を編集する場合は別のページに移動します。画像ライブラリを維持するために、別のページがあります。
アプリケーションのナビゲーション構造は、これらのページがどのように編成されているかによって定義されます。
以下は、アプリケーションでナビゲーションを構造化する方法です。
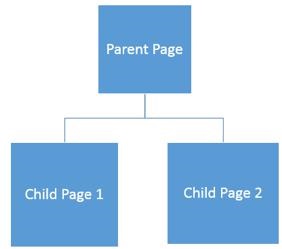
階層
このタイプのナビゲーション構造化では、
ページはツリーのような構造に編成されています。
各子ページには親が1つしかありませんが、親には1つ以上の子ページを含めることができます。
子ページにアクセスするには、親を経由する必要があります。

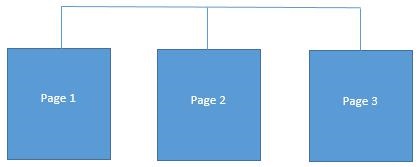
ピア
このタイプのナビゲーションでは-
- ページは並んで存在します。
- あるページから別のページに任意の順序で移動できます。

ほとんどのマルチページアプリケーションでは、両方の構造が同時に使用されます。一部のページはピアとして編成されており、一部は階層に編成されています。
3ページを含む例を見てみましょう。
名前の付いた空のUWPアプリケーションを作成します UWPNavigation。
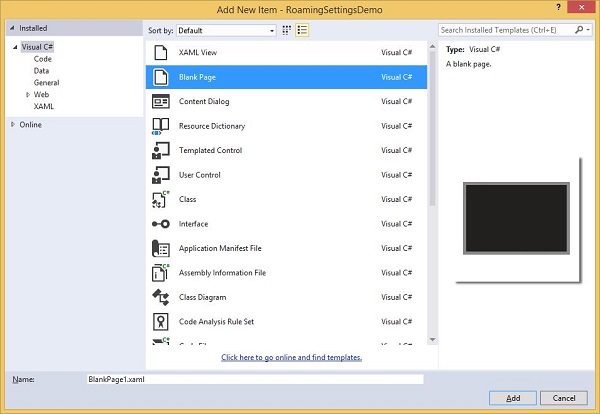
でプロジェクトを右クリックして、さらに2つの空白ページを追加します。 Solution Explorer 選択します Add > New Item メニューからオプションを選択すると、次のダイアログウィンドウが開きます。

中央のペインから空白のページを選択し、 Add ボタン。
上記の手順に従って、ページをもう1つ追加します。
ソリューションエクスプローラーに3つのページが表示されます- MainPage, BlankPage1、および BlankPage2。
以下に示すのは、のXAMLコードです。 MainPage 2つのボタンが追加されています。
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>以下に示すのは、上の2つのボタンのC#コードです。 MainPage、他の2つのページに移動します。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}のXAMLコード blank page 1 以下に示します。
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>ボタンのC#コード-上のイベントをクリックします blank page 1、メインページに移動します。以下に示します。
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}以下に示すのは、のXAMLコードです。 blank page 2。
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>以下に示すのは、上のボタンクリックイベントのC#コードです。 blank page 2、メインページに移動します。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
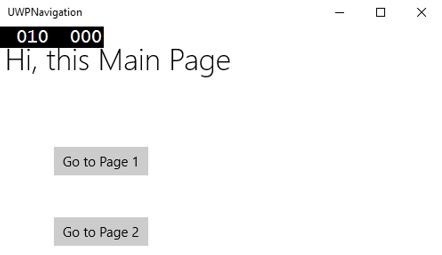
}上記のコードをコンパイルして実行すると、次のウィンドウが表示されます。

いずれかのボタンをクリックすると、それぞれのページに移動します。クリックしましょうGo to Page 1 次のページが表示されます。

ボタンをクリックすると 'Go to Main Page'、メインページに戻ります。