Rozwój systemu Windows 10 - kod adaptacyjny
W tym rozdziale pokażemy, jak Twoja aplikacja jest przystosowana do różnych urządzeń obsługiwanych przez system Windows 10. Dowiedzieliśmy się już o zaadaptowaniu interfejsu użytkownika oraz wszystkich sztuczkach, technikach i kontrolkach używanych w aplikacjach UWP.
Teraz dowiemy się, jak adoptować Twój kod, ponieważ
Kody aplikacji nie są takie same na wszystkich urządzeniach.
Używane interfejsy API, szczególnie dla Xbox, nie będą dostępne dla urządzeń mobilnych. To samo dotyczy HoloLens itp.

Adaptive kod może warunkowo podświetlać aplikację i wykonywać kod tylko wtedy, gdy działa na określonej rodzinie urządzeń i / lub na określonej wersji interfejsów API platformy / rozszerzenia.
Pisanie kodu
W systemie Windows 10 można zaimplementować aplikacje platformy UWP w programie Visual Studio przy użyciu języka C ++, C #, Visual Basic lub JavaScript.
Dzięki C # i Visual Basic możesz używać XAML do projektowania interfejsu użytkownika.
W C ++ możesz użyć DirectX zamiast XAML.
W przypadku języka JavaScript możesz użyć HTML do warstwy prezentacji, która jest wieloplatformowym standardem sieciowym.
Interfejsy API systemu Windows Core działają w ten sam sposób na wszystkich urządzeniach, które zawierają większość funkcji potrzebnych do kodu i interfejsu użytkownika. Jednak w przypadku kodu i interfejsu użytkownika dostosowanego do określonych rodzin urządzeń należy użyć kodu adaptacyjnego i adaptacyjnego interfejsu użytkownika.
Calling an API that is NOT implemented by the target device family −
Interfejs użytkownika łatwo dostosowuje się do różnych ekranów, ale różne rodziny urządzeń mają nie tylko różne rozmiary ekranu, ale mają o wiele więcej.
Na przykład telefony komórkowe mają przyciski sprzętowe, takie jak Wstecz i Aparat, które mogą być niedostępne na innych urządzeniach, takich jak komputer.
Domyślnie podstawowe interfejsy API zawierają większość funkcji, które działają na wszystkich urządzeniach, ale funkcji specyficznych dla urządzenia można używać, odwołując się do zestawów SDK rozszerzeń w aplikacjach platformy UWP, tak jak w przypadku zestawów zewnętrznych.
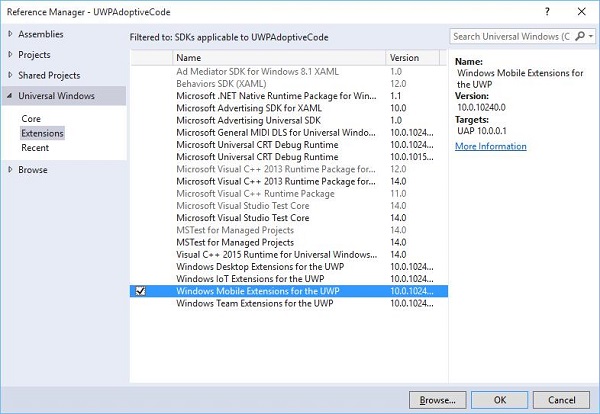
Aby dodać określone rozszerzenie SDK potrzebne w aplikacji, wykonaj poniższe czynności -
Kliknij prawym przyciskiem myszy References.
Wybierz “Add References..”. Otworzy się następujące okno dialogowe.

Dodanie rozszerzenia jest tak proste, jak dodanie odwołania do projektu.
Teraz możesz dodać dowolny zestaw SDK rozszerzenia z listy, który zawiera rozszerzenie pulpitu, rozszerzenie IoT i rozszerzenie mobilne itp.
Rozszerzenia na komputery i urządzenia mobilne to dwa najpopularniejsze zestawy SDK rozszerzeń platformy. Na przykład rozszerzenie Mobile włącza interfejsy API niezbędne do korzystania z przycisku aparatu.
Możesz sprawdzić możliwości urządzenia, korzystając z Windows.Foundation.Metadata.ApiInformationclass, która zwraca wynik logiczny, jeśli typ jest obsługiwany na bieżącym urządzeniu. Na przykład możesz umożliwić aplikacji Windows używanie przycisku Aparat z takim kodem -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}Kod przycisku aparatu w telefonie zostanie wykonany tylko wtedy, gdy na urządzeniu jest włączony pakiet Mobile Extension SDK. Podobnie możesz również sprawdzić określone zdarzenie, metodę lub właściwość w bieżącej wersji interfejsu API za pomocąIsEventPresent, IsMethodPresent, IsPropertyPresent, zamiast IsTypePresent jak pokazano niżej.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");Win32 API na platformie UWP
Aplikacja Universal Widows Platform (UWP) lub składnik środowiska wykonawczego systemu Windows, które są napisane w języku C ++ / CX, mogą uzyskać dostęp do interfejsów API Win32, które są teraz również częścią platformy UWP. Wszystkie rodziny urządzeń z systemem Windows 10 mogą implementować interfejsy API Win32, łącząc aplikację zWindowsapp.lib.
Windowsapp.libto biblioteka „parasolowa”, która udostępnia eksport dla interfejsów API platformy UWP. Łączenie zWindowsapp.lib doda do twojej aplikacji zależności dlls które są obecne na wszystkich rodzinach urządzeń z systemem Windows 10.
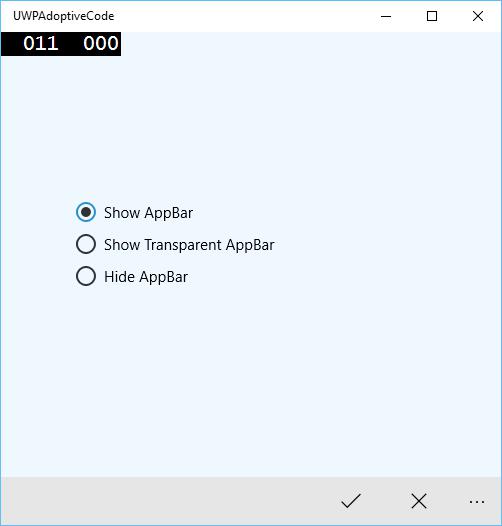
Przyjrzyjmy się prostemu przykładowi, w którym aplikacja jest skierowana zarówno na komputer stacjonarny, jak i na telefon. Dlatego, gdy aplikacja działa na pulpicie, nie wyświetla paska stanu, ale gdy ta sama aplikacja działa w telefonie, wyświetla pasek stanu.
Poniżej podano kod XAML, w którym dodawane są różne kontrolki.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>Poniżej podano implementację C # dla różnych zdarzeń.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
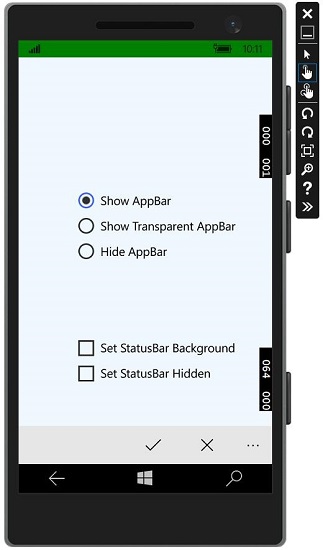
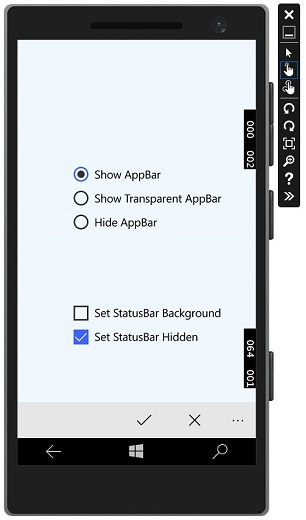
}Kiedy powyższy kod zostanie skompilowany i wykonany na telefonie komórkowym, zobaczysz następujące okno.

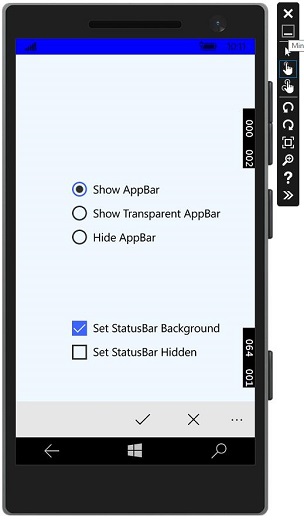
Możesz zmienić kolor tła paska stanu za pomocą pola wyboru, jak pokazano na obrazku.

Możesz także ukryć pasek stanu.

Teraz, gdy uruchomisz tę samą aplikację na urządzeniu stacjonarnym, zobaczysz następujące okno, w którym pasek stanu i pola wyboru specyficzne dla paska stanu nie są widoczne.