Rozwój systemu Windows 10 - lokalizacja
Windows jest używany na całym świecie, na wielu różnych rynkach i dla docelowych odbiorców różniących się kulturą, regionem lub językiem. Lokalizacja to tłumaczenie zasobów aplikacji na zlokalizowane wersje dla określonych kultur obsługiwanych przez aplikację.
Kiedy tworzysz dowolną aplikację tylko w jednym języku, oznacza to, że po prostu ograniczasz swoją firmę i klientów. Jeśli chcesz zwiększyć bazę klientów, co również wpłynie na rozwój Twojej firmy, Twoja aplikacja musi być dostępna i osiągalna na całym świecie. Ekonomiczna lokalizacja produktu jest jednym z najlepszych i najbardziej ekonomicznych sposobów dotarcia do większej liczby klientów.
W systemie Windows 10 lokalizowalne aplikacje są bardzo łatwe do tworzenia za pomocą resx plik, który jest najprostszym rozwiązaniem do lokalizacji.
Zrozummy to na prostym przykładzie, wykonując wszystkie poniższe kroki.
Tłumaczenie zasobów interfejsu użytkownika
Możesz umieścić zasoby ciągów dla interfejsu użytkownika w zasobach (resw) zamiast umieszczać je bezpośrednio w kodzie lub znacznikach, a następnie możesz odwoływać się do tych ciągów z kodu lub znaczników. Wykonaj kroki podane poniżej, aby dodać ciągi do plików zasobów.
Utwórz nową aplikację Universal Windows Platform (UWP).
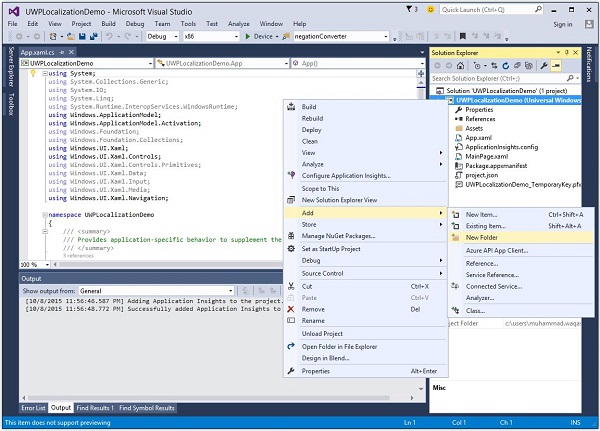
w Solution Explorer, kliknij projekt prawym przyciskiem myszy i wybierz Add > New Folder.

Zmień nazwę nowego folderu na "Strings".
Kliknij prawym przyciskiem myszy Strings folder i dodaj nowy folder o nazwie „en-USSą to konwencje nazewnictwa specyficzne dla języka i nazwy kraju / regionu i można je znaleźć na stronie Dokumentacja interfejsu API obsługi języków narodowych (NLS) msdn.microsoft.com .
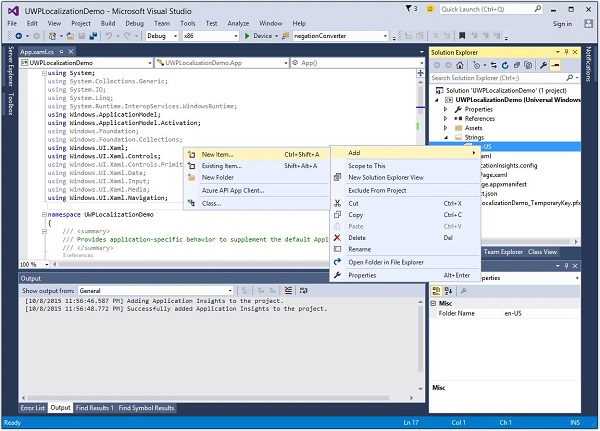
Kliknij prawym przyciskiem myszy plik en-US folder i wybierz Add > New Item…

- Otworzy się następujące okno dialogowe.

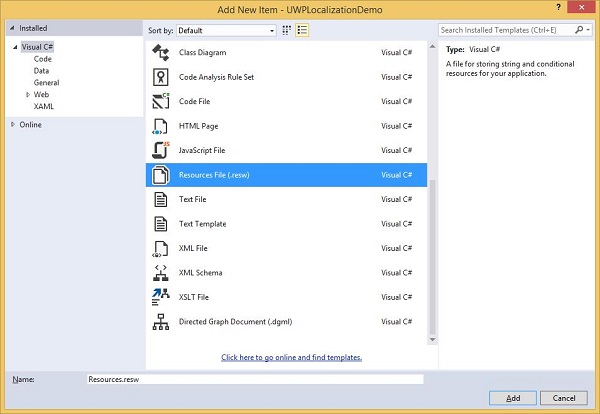
Wybierz "Resources File (.resw)" i kliknij Add przycisk.
Przejdźmy teraz do pliku XAML i dodajmy formant Hub z niektórymi właściwościami, jak pokazano poniżej.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" to identyfikatory używane do lokalizacji
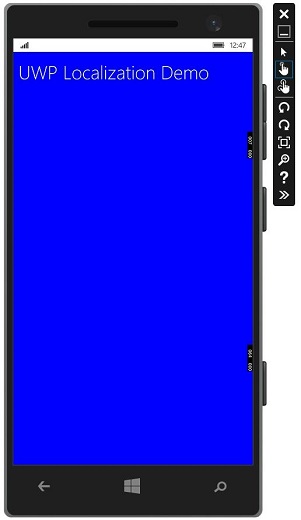
Teraz, gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.
Wszystkie informacje związane z centrum, takie jak nagłówek, pierwszy plan i kolor tła, są ustawiane w kodzie XAML.

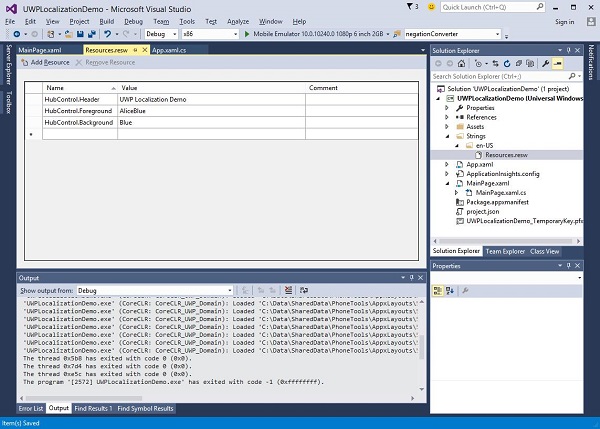
Teraz dodaj część informacji w Resource.resw plik w Strings/en-US folder, jak pokazano poniżej.

Musisz skojarzyć każdą kontrolkę, która wymaga zlokalizowanego tekstu, z.reswplik. Możesz to zrobić za pomocąx:Uid atrybut w elementach XAML, takich jak ten -
x:Uid = "HubControl" jest używany w resw plik, aby przypisać ciąg dla koloru nagłówka, pierwszego planu i tła.
Teraz, kiedy kompilujesz i uruchamiasz swoją aplikację na emulatorze, zobaczysz następujące okno. Możesz zobaczyć, że wartości koloru nagłówka, pierwszego planu i tła są wybierane z plikuResources.resw plik.

Możesz dodać inne Resource.resw pliki dla innych języków, takich jak francuski, niemiecki, japoński itp. ręcznie, tak jak zrobiliśmy to w przypadku języka angielskiego i amerykańskiego, ale firma Microsoft zapewnia również Multilingual App Toolkit za pomocą którego możesz łatwo przetłumaczyć swój Resource.resw w innych językach.
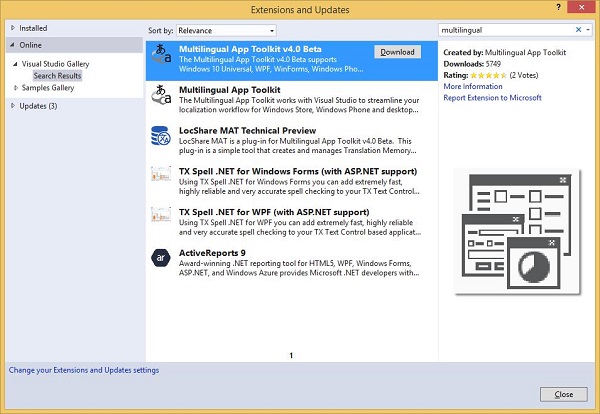
Przejdź do Tools > Extensions i Aktualizuj menu i wyszukaj Multilingual app zestaw narzędzi.

Pobierz i zainstaluj ten zestaw narzędzi. Po zakończeniu instalacji uruchom ponownie program Visual Studio i otwórz ten sam projekt.
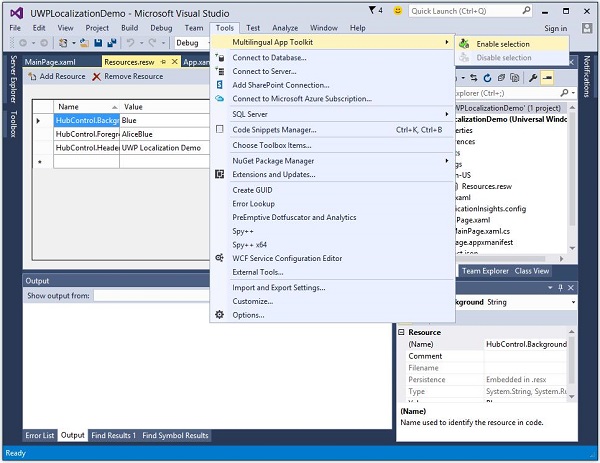
Teraz włącz ten zestaw narzędzi z Tools > Multilingual App Opcja menu zestawu narzędzi.

Teraz możesz dodać tłumaczenia na inne języki.
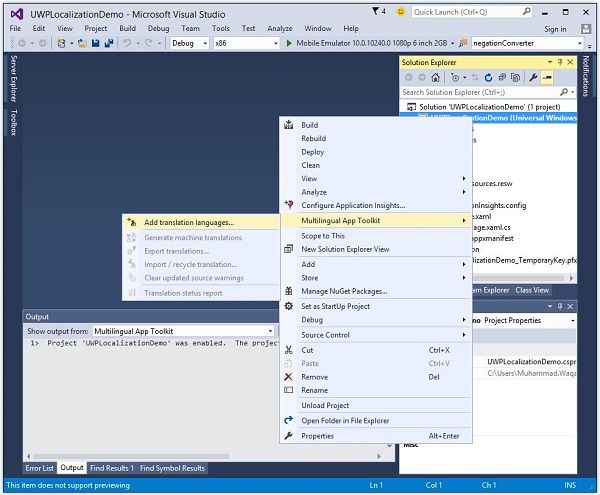
Kliknij prawym przyciskiem myszy projekt w Solution Explorer i wybierz Multilingual App Toolkit > Add Translation Opcja Języki z menu.

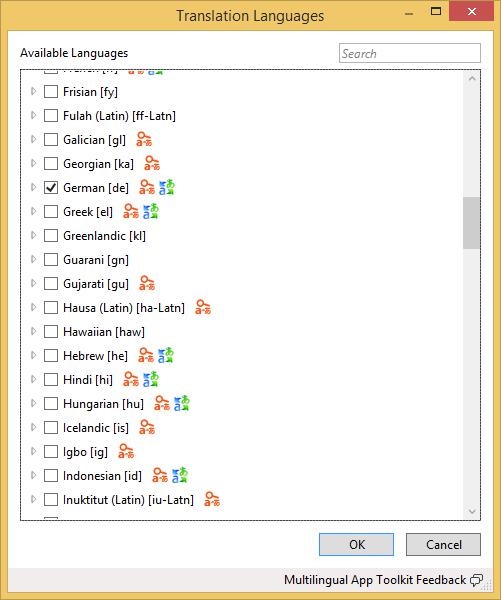
Następujące Translation Languagesotworzy się okno dialogowe. Możesz wybrać dowolny język, aby zlokalizować aplikację dla tych kultur.

Wybierzmy German język i kliknij OK przycisk.

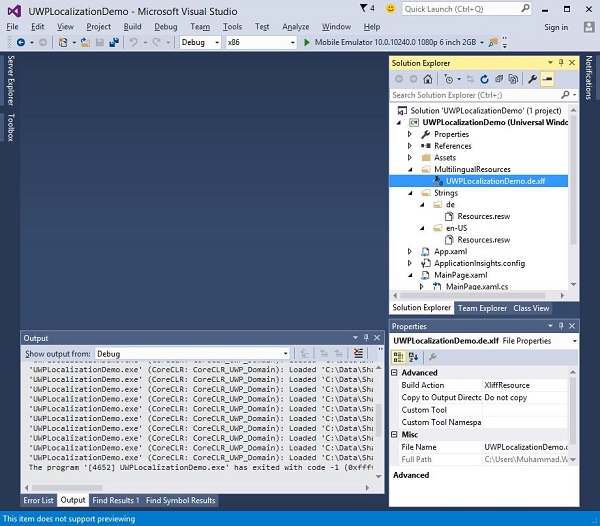
Możesz również zobaczyć, że plik Resources.resw plik jest tworzony w folderze Strings\de.
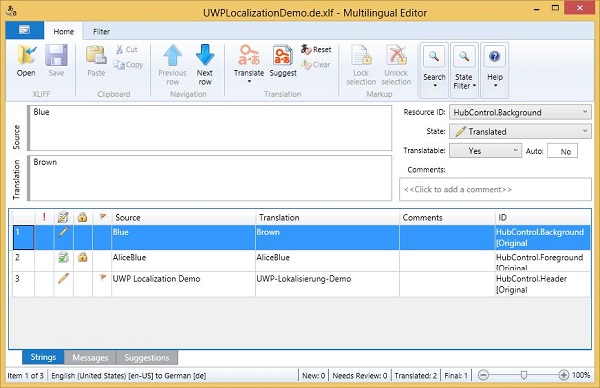
Teraz zobaczysz, że kolejny MultiLingualResources jest dodawany wewnątrz *.xlfplik. Kliknij dwukrotnie ten plik, co spowoduje otwarcie plikuMultilingual edytor, aby sprawdzić i zweryfikować przetłumaczone łańcuchy i wprowadzić pewne zmiany, jeśli to konieczne.

Wprowadź zmiany i sprawdź, czy kolor tła zmienił się na brązowy, a tekst nagłówka został poprawnie przetłumaczony na język niemiecki.
Podobnie jak w powyższym przykładzie, kolor tła Hubu zmienił się z niebieskiego na brązowy, a kolor pierwszego planu pozostał taki sam.
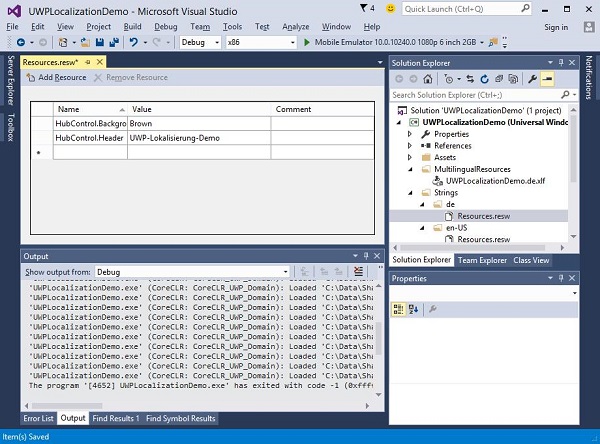
Teraz otwórz Resources.resw, który znajduje się wewnątrz Strings\de teczka.

Widać, że wspomniane są tutaj tylko dwa ciągi znaków, ponieważ nie zmieniliśmy koloru pierwszego planu w edytorze wielojęzycznym.
Aby sprawdzić zlokalizowaną wersję aplikacji, zmień kulturę swojego komputera. Aby zmienić kulturę swojej maszyny, wykonaj podane czynności.
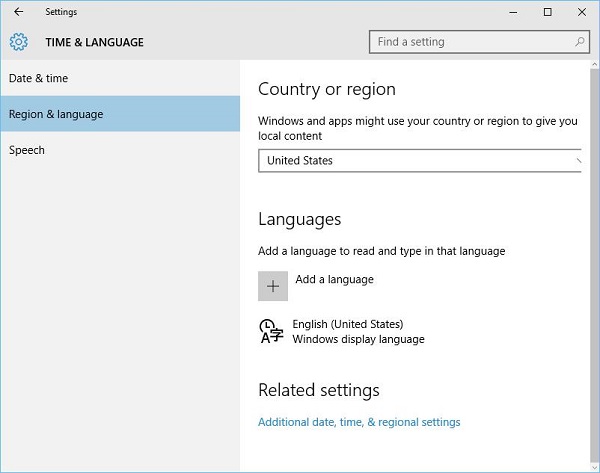
- Przejdźmy do ustawień komputera i wybierz Czas i język.

W lewym okienku wybierz Regions & language i kliknij Add a language.

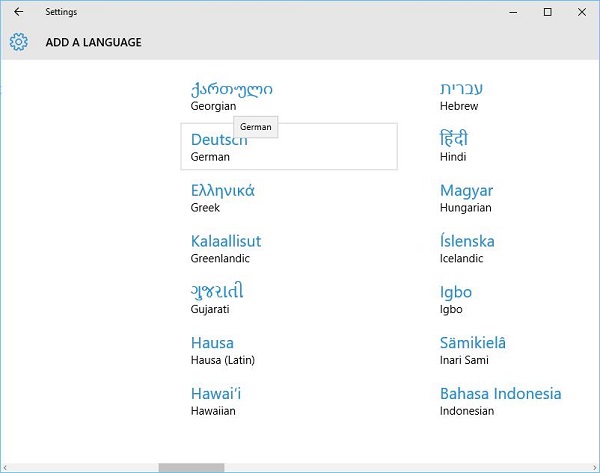
Wybierz Deutsch German język, jak pokazano powyżej, co spowoduje otwarcie kolejnego okna dialogowego.

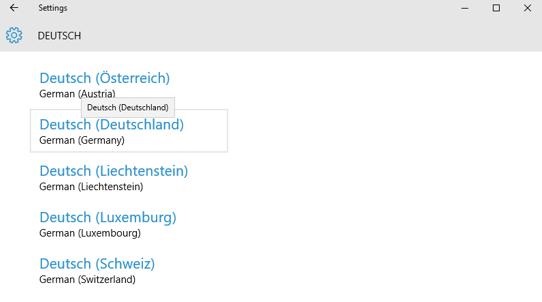
Teraz wybierz plik German (Germany) i zamknij to okno dialogowe.

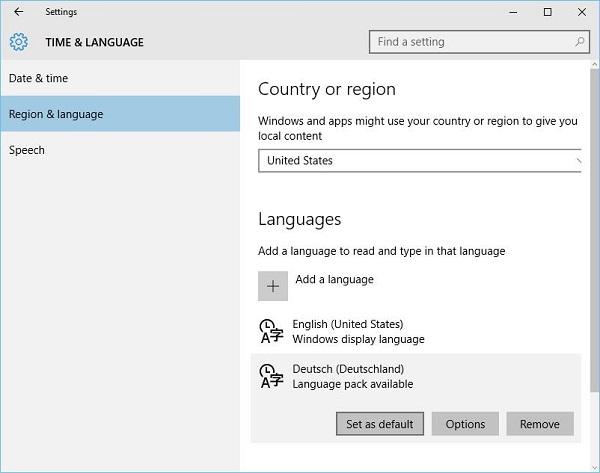
- Ustaw niemiecki jako język domyślny.
- Teraz uruchom aplikację, wyświetli się następujące okno.

- Teraz możesz zobaczyć wynik swojej aplikacji w języku niemieckim.