Rozwój systemu Windows 10 - pierwsza aplikacja
W tym rozdziale utworzymy naszą pierwszą prostą aplikację "Hello world" na Universal Windows Platform (UWP) przy użyciu XAML i C # w systemie Windows 10. Pokażemy, jak pojedynczą aplikację UWP utworzoną w Visual Studio można uruchomić i wykonać na dowolnym urządzeniu z systemem Windows 10.
Zacznijmy tworzyć aplikację, wykonując poniższe czynności.
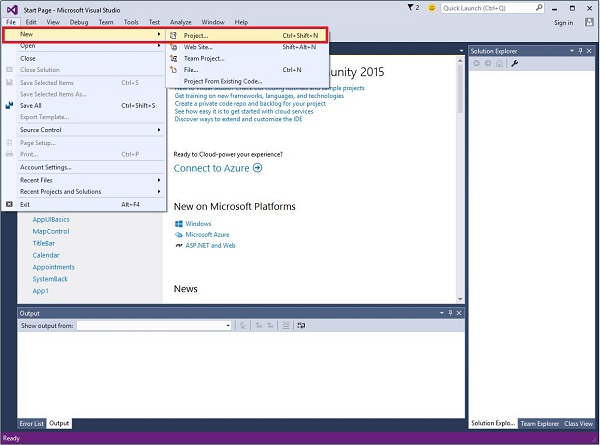
Uruchom program Visual Studio 2015.
Kliknij na File menu i wybierz New > Project.

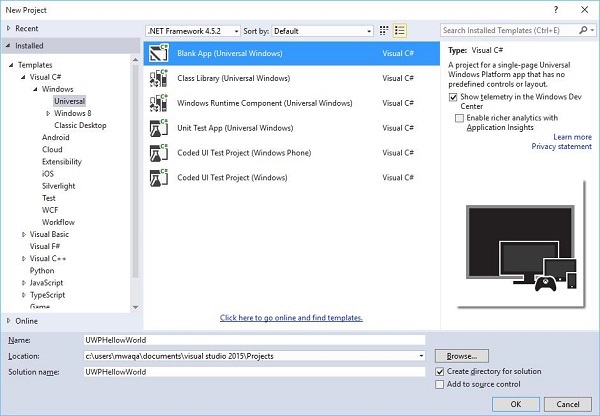
Następujące New Projectzostanie wyświetlone okno dialogowe. Możesz zobaczyć różne typy szablonów w lewym panelu okna dialogowego.

W lewym okienku możesz zobaczyć widok drzewa. WybierzUniversal template od Templates > Visual C# > Windows.
W środkowym okienku wybierz plik Blank App (Universal Windows) szablon
Nadaj nazwę projektowi, pisząc UWPHelloWorld w Name field.
Kliknij OK aby utworzyć nowy projekt UWP.

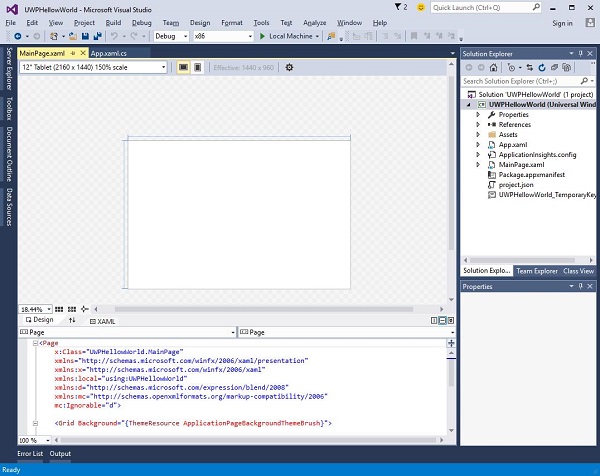
Możesz zobaczyć nowo utworzony projekt w Solution Explorer.
To jest pusta aplikacja, ale zawiera wiele plików, co jest minimalnym wymaganiem dla dowolnej aplikacji UWP.
MainPage.xaml i MainPage.xaml.cs uruchomić podczas wykonywania aplikacji.
Domyślnie, MainPage.xaml plik zawiera następujące informacje.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>Poniżej podano domyślne informacje dostępne w MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Dodajmy kilka bloków tekstu, pole tekstowe i przycisk, jak pokazano w kodzie XAML poniżej.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- Poniżej podano przycisk zdarzenia kliknięcia w języku C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
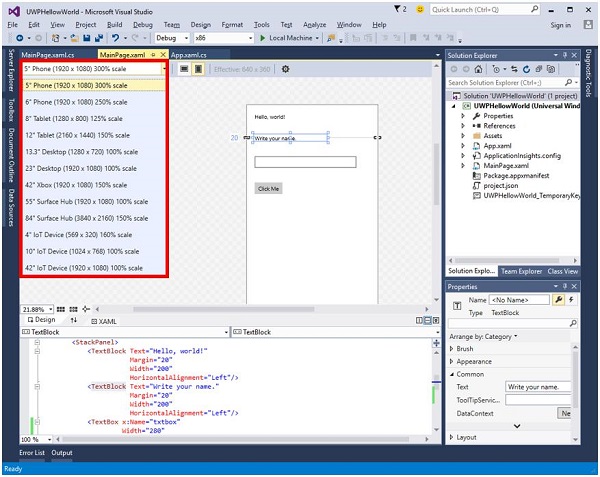
}W projekcie UWP device preview opcja jest dostępna w Design Window, za pomocą którego można łatwo zmienić układ, aby dopasować go do rozmiaru ekranu wszystkich urządzeń w rodzinie urządzeń, na które kierujesz swoją aplikację.

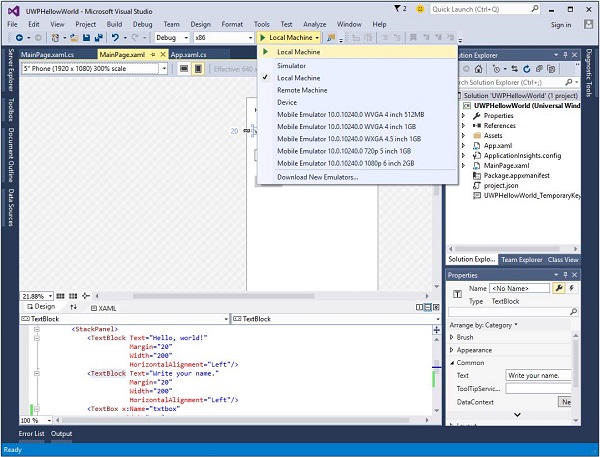
Możesz uruchomić i przetestować swoją aplikację na komputerze lokalnym, w symulatorze lub emulatorze albo na urządzeniu zdalnym. Możesz wybrać urządzenie docelowe z następującego menu, jak pokazano poniżej -

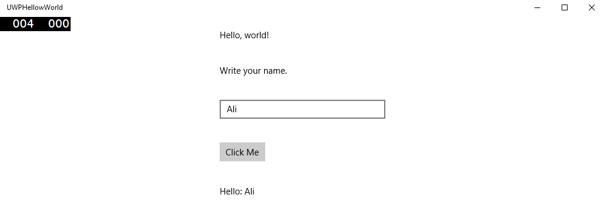
Uruchommy powyższy kod na komputerze lokalnym, a zobaczysz następujące okno. Teraz wpisz dowolną nazwę w polu tekstowym i kliknij przyciskClick Me.

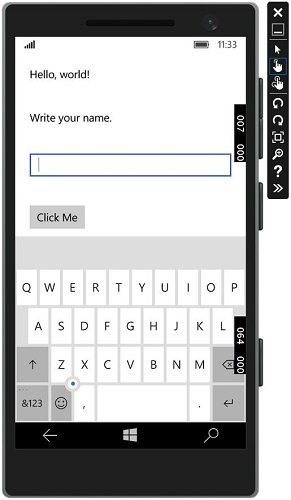
Teraz, jeśli chcesz przetestować swoją aplikację na emulatorze, możesz wybrać konkretny emulator z menu i uruchomić aplikację. Zobaczysz następujący emulator -

Zalecamy wykonanie powyższej aplikacji na różnych urządzeniach.