Programowanie dla systemu Windows 10 - Store
Zaletą Sklepu Windows dla programistów jest to, że możesz sprzedawać swoją aplikację. Możesz przesłać jeden wniosek dla każdej rodziny urządzeń.
Sklep Windows 10 to miejsce, w którym przesyłane są aplikacje, aby użytkownik mógł znaleźć Twoją aplikację.
W systemie Windows 8 Sklep był ograniczony tylko do aplikacji, a Microsoft udostępnia wiele sklepów, np. Xbox Music Store, Xbox Game Store itp.

W systemie Windows 8 wszystkie te sklepy były różnymi sklepami, ale w systemie Windows 10 nazywa się to Sklepem Windows. Został zaprojektowany w taki sposób, aby użytkownicy mogli znaleźć pełną gamę aplikacji, gier, piosenek, filmów, oprogramowania i usług w jednym miejscu dla wszystkich urządzeń z systemem Windows 10.

Zarabianie
Zarabianie oznacza sprzedaż aplikacji na komputerach stacjonarnych, telefonach komórkowych, tabletach i innych urządzeniach. Istnieją różne sposoby sprzedaży aplikacji i usług w Sklepie Windows, aby zarobić trochę pieniędzy.
Możesz wybrać dowolną z następujących metod -
Najprostszym sposobem jest przesłanie aplikacji do sklepu z opcjami płatnego pobierania.
Opcja Trails, w której użytkownicy mogą wypróbować Twoją aplikację przed zakupem z ograniczoną funkcjonalnością.
Dodaj reklamy do swoich aplikacji dzięki Microsoft Advertising.
Microsoft Advertising
Gdy dodasz reklamy do swojej aplikacji, a użytkownik kliknie tę konkretną reklamę, reklamodawca zapłaci Ci pieniądze. Microsoft Advertising umożliwia programistom otrzymywanie reklam z Microsoft Advertising Network.
Pakiet Microsoft Advertising SDK dla uniwersalnych aplikacji systemu Windows jest dołączony do bibliotek zainstalowanych przez program Visual Studio 2015.
Możesz go również zainstalować z visualstudiogallery
Teraz możesz łatwo zintegrować reklamy wideo i banery ze swoimi aplikacjami.
Rzućmy okiem na prosty przykład w XAML, aby dodać baner reklamowy do Twojej aplikacji za pomocą AdControl.
Utwórz nowy pusty projekt aplikacji uniwersalnej systemu Windows o nazwie UWPBannerAd.
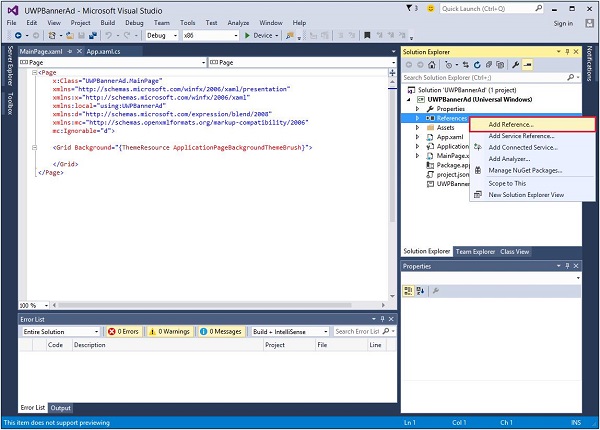
w Solution Explorer, kliknij prawym przyciskiem myszy References

Wybierz Add References, co spowoduje otwarcie pliku Reference Manager dialog.
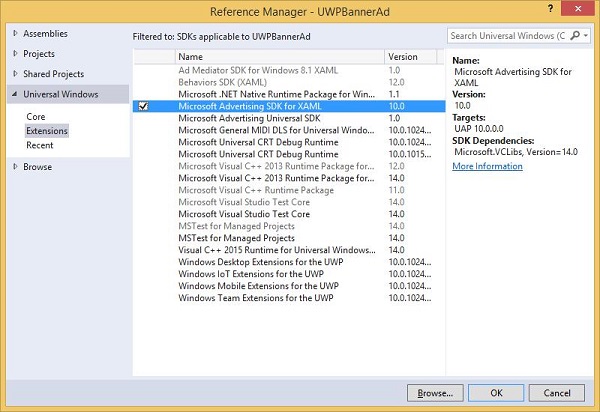
W lewym okienku wybierz Extensions w opcji Universal Windows i zaznacz plik Microsoft Advertising SDK for XAML.

Kliknij OK kontynuować.
Poniżej podano kod XAML, w którym AdControl jest dodawany z pewnymi właściwościami.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Kiedy powyższy kod zostanie skompilowany i wykonany na komputerze lokalnym, zobaczysz następujące okno z banerem MSN. Kliknięcie tego banera spowoduje otwarcie witryny MSN.

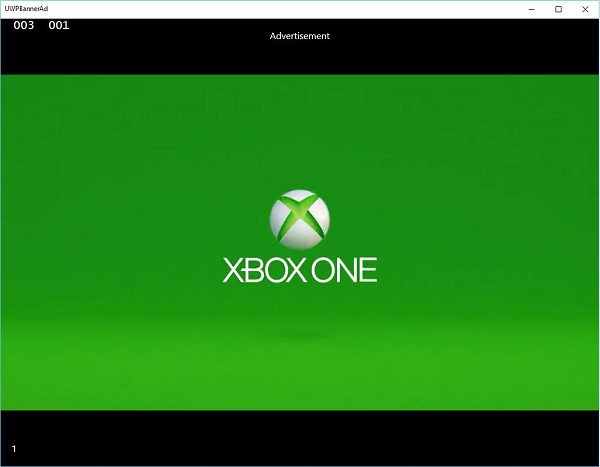
Możesz również dodać plik video bannerwe wniosku. Rozważmy inny przykład, w którym kiedyShow ad zostanie kliknięty, odtworzy wideo reklamę Xbox One.
Poniżej podano kod XAML, w którym pokazujemy, jak przycisk jest dodawany z niektórymi właściwościami i zdarzeniami.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Poniżej podano implementację zdarzenia kliknięcia w C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany na komputerze lokalnym, zobaczysz następujące okno, które zawiera plik Show Ad przycisk.

Teraz, gdy klikniesz plik Show Ad przycisk, odtworzy wideo w Twojej aplikacji.