Rozwój systemu Windows 10 - cykl życia
Historycznie system Windows ma środowisko, w którym użytkownicy mogą jednocześnie uruchamiać wiele aplikacji. Użytkownik może łatwo przełączać się między różnymi aplikacjami. Ten model nie działa dobrze na telefonach lub tabletach, których użycie jest zwykle skoncentrowane na jednej aplikacji.
Jednym z najważniejszych wyzwań stojących przed programistami aplikacji Windows 8 Store będzie zarządzanie i zrozumienie cyklu życia aplikacji. Jeśli tworzyłeś aplikacje dla Windows Phone, wiele z tego byłoby znajome.
W systemie Windows 8 system operacyjny zarządza okresem życia aplikacji i chociaż użytkownik może zamknąć aplikację, zazwyczaj otwiera nowe aplikacje bez świadomego zamykania uruchomionych aplikacji.
Platforma Universal Windows Platform (UWP) dla systemu Windows 10 rozwiązuje te problemy, oferując użytkownikom komputerów stacjonarnych kilka fajnych rzeczy, dzięki czemu wiele aplikacji może działać z wieloma oknami.
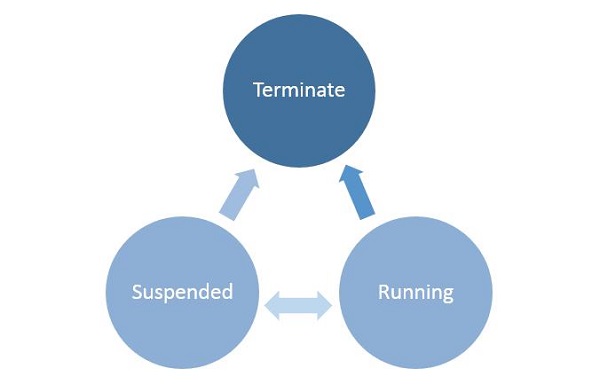
Aplikacje Windows mogą istnieć w trzech stanach na poziomie podstawowym, jak pokazano poniżej.
Running
Suspended
Terminate

Gdy użytkownik uruchamia / aktywuje dowolną aplikację, przechodzi do pliku running stan.
Aplikacje mogą zostać zawieszone, jeśli użytkownik ich nie używa i nie znajduje się już na pierwszym planie.
Ze stanu Zawieszenia aplikacje mogą wznowić działanie tej aplikacji lub zamknąć system operacyjny w celu odzyskania zasobów systemowych.
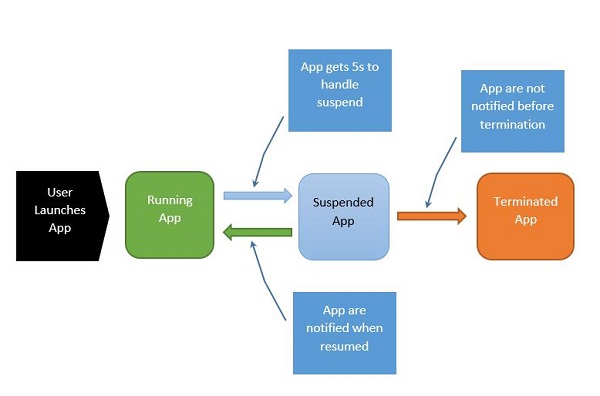
Przejście do stanu procesu
Ważne jest, aby zrozumieć przejścia stanów procesu w uruchomionej aplikacji. Gdy użytkownik po raz pierwszy uruchomi aplikację, zostanie wyświetlony ekran powitalny, a następnie aplikacja zostanie uruchomiona.

Proces można wyjaśnić w następujący sposób -
Gdy aplikacja jest w stanie zawieszenia, aplikacja ma pięć sekund na obsługę tego zawieszonego zdarzenia.
Gdy aplikacja jest zawieszona, żaden kod nie jest uruchamiany i nie są przydzielane żadne zasoby.
Po wznowieniu aplikacja jest powiadamiana, że została wznowiona. Jeśli przyjeżdżasz ze stanu zawieszenia, nie musisz podejmować żadnych działań.
Pod presją pamięci możliwe jest zamknięcie aplikacji.
Pamiętaj, że w tym momencie nie zostaniesz o tym powiadomiony, więc każde zapisanie, które zrobisz, musisz zrobić, gdy wejdziesz w stan zawieszonej aplikacji.
Gdy aplikacja przechodzi w tę iz powrotem między plikami Running i Suspended odpowiednio stany, zdarzenia wstrzymania i wznowienia pożaru.
Czasami musisz zapisać dane. Następnie musisz wywołać metody asynchroniczne, jak pokazano poniżej.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Przeanalizujmy przykład, w którym kontrolki są dodawane, jak pokazano w poniższym pliku XAML.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Poniżej podano kod C #, w którym zaimplementowano zdarzenia Suspend i Resume. Bieżące dane zostaną zapisane w plikususpend event w ustawieniach lokalnych, a następnie dane zostaną pobrane w formacie resume event z ustawień lokalnych, jak pokazano poniżej.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
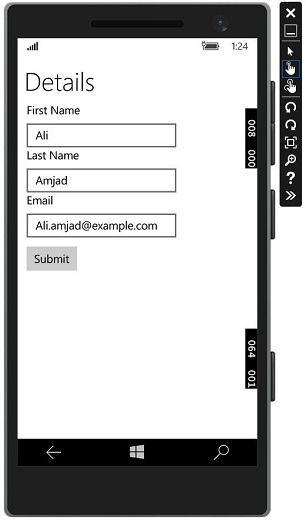
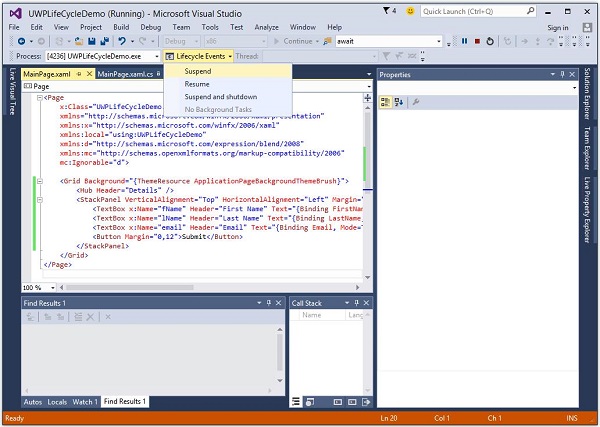
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno. Teraz wpisz żądane informacje.

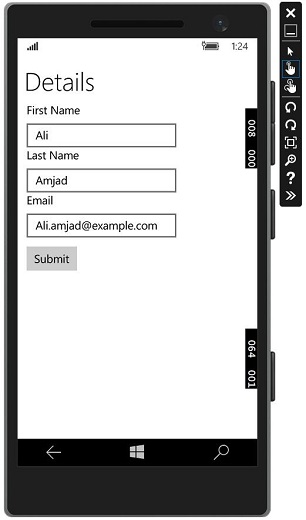
Przejdźmy do Lifecycle Z menu rozwijanego Wydarzenia i wybierz suspended. Teraz Twoja aplikacja zostanie zawieszona, a żądane informacje będą przechowywane w ustawieniach lokalnych. Zobacz zrzut ekranu podany poniżej.

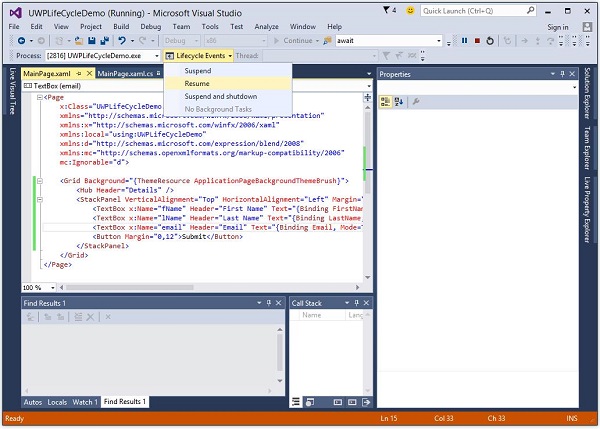
Teraz, gdy chcesz wznowić aplikację, wybierz opcję Resume z Lifecycle Events menu.

Teraz zobaczysz, że przechowywane informacje są pobierane z ustawień lokalnych, a aplikacja jest wznawiana w tym samym stanie, w którym została zawieszona.