Rozwój systemu Windows 10 - adaptacyjny interfejs użytkownika
Aplikacja Universal Windows Platform (UWP) może działać na wielu różnych urządzeniach, a każde urządzenie ma własną formę danych wejściowych, rozdzielczości ekranu, gęstość DPI i inne unikalne cechy.
W systemie Windows 10 za pomocą nowych uniwersalnych elementów sterujących, paneli układu i narzędzi można łatwo dostosować interfejs użytkownika do urządzeń, na których może działać aplikacja. Na przykład, gdy aplikacja UWP jest uruchomiona na komputerze stacjonarnym, urządzeniu mobilnym lub tablecie, możesz dostosować interfejs użytkownika, aby korzystać z różnych rozdzielczości ekranu, rozmiarów ekranu i gęstości DPI.
W systemie Windows 10 możesz łatwo kierować swój interfejs użytkownika na wiele urządzeń za pomocą następujących funkcji -
Możesz ulepszyć swój interfejs użytkownika dla różnych rozdzielczości i rozmiarów ekranu, używając uniwersalnych elementów sterujących i paneli układu.
Wspólna obsługa danych wejściowych umożliwia odbieranie danych za pomocą tabliczki dotykowej, pióra, myszy, klawiatury lub kontrolera, takiego jak kontroler Microsoft Xbox.
Za pomocą narzędzi możesz zaprojektować interfejs użytkownika aplikacji, który będzie dostosowywał się do różnych rozdzielczości ekranu.
Skalowanie adaptacyjne dostosowuje się do rozdzielczości i różnic DPI na różnych urządzeniach.
W systemie Windows 10 możesz łatwo rozmieszczać, zmieniać rozmiar i pozycjonować aplikacje w dowolny sposób. Daje również użytkownikowi pewną elastyczność w korzystaniu z aplikacji tak, jak chcą. W systemie Windows 10 istnieje wiele sposobów implementacji technik responsywnych w aplikacji UWP, więc wygląda świetnie bez względu na rozmiar ekranu lub okna.
VisualStateManager
W systemie Windows 10 VisualStateManagerclass ma dwa nowe mechanizmy, za pomocą których można zaimplementować responsywny projekt w aplikacjach UWP. NowaVisualState.StateTriggers pozwala deweloperowi sprawdzić pewne warunki, takie jak wysokość lub szerokość okna, a następnie VisualState.Setters Interfejsy API definiują stany wizualne w odpowiedzi na te określone warunki.
Spójrzmy na poniższy przykład, w którym niektóre kontrolki są dodawane do panelu stosu.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
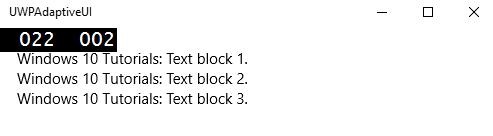
</Page>Teraz VisualStateManager, dostosuje orientację panelu stosu na podstawie szerokości okna. Jeśli szerokość wynosi> = 720, orientacja zmieni się na poziomą, w przeciwnym razie pozostanie pionowa. Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno, które zawiera trzy bloki tekstowe w kolejności pionowej.

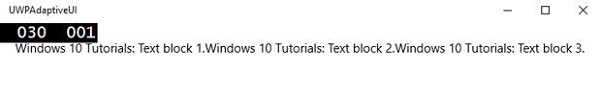
Zmieńmy szerokość powyższego okna, a zobaczysz następujące okno -

Teraz możesz zobaczyć, że bloki tekstu są ułożone poziomo.
RelativePanel
RelativePanelmożna użyć do rozplanowania elementów interfejsu użytkownika, wyrażając relacje przestrzenne między elementami. Weźmy przykład, w którym niektóre prostokąty są tworzone w odpowiednim panelu.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
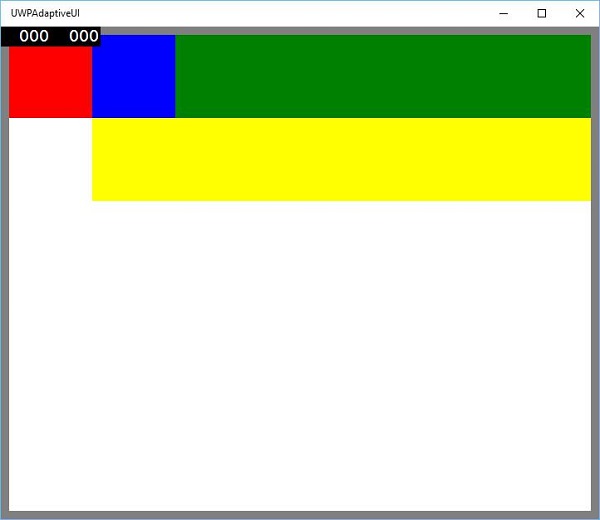
</Page>Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

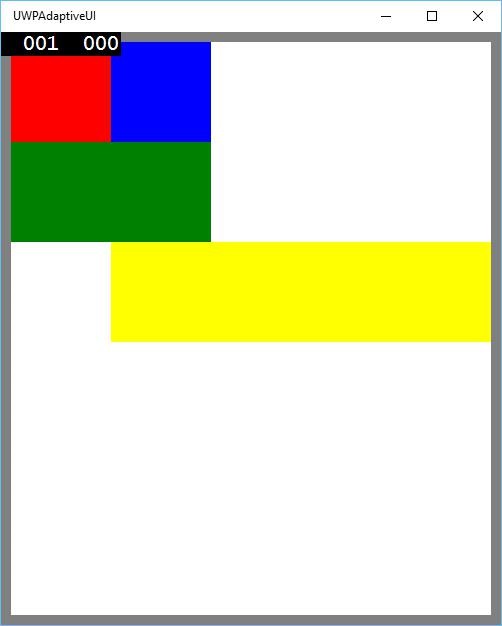
Kiedy zmienisz rozmiar powyższego okna, zobaczysz, że zielony prostokąt jest teraz dostosowany w górnym rzędzie na lewo od niebieskiego prostokąta, jak pokazano poniżej.