Rozwój systemu Windows 10 - krótki przewodnik
Ten samouczek jest przeznaczony dla osób, które chcą dowiedzieć się, jak tworzyć aplikacje dla systemu Windows 10. W tym samouczku nauczymy się -
- Tworzenie aplikacji dla systemu Windows 10
- Aktualizacje nowego systemu operacyjnego wydane przez firmę Microsoft
- Nowe funkcje dla programistów w aktualizacjach
Obecnie możliwych jest wiele interesujących scenariuszy aplikacji, które nie były dla nas dostępne w pierwszej wersji. Microsoft nie tylko dodał nowe interfejsy API, ale także rozszerzył istniejące interfejsy API.
Uniwersalna aplikacja Windows
Uniwersalna aplikacja systemu Windows została po raz pierwszy wprowadzona w systemie Windows 8 jako środowisko wykonawcze systemu Windows, która została zbudowana na platformie uniwersalnej aplikacji.
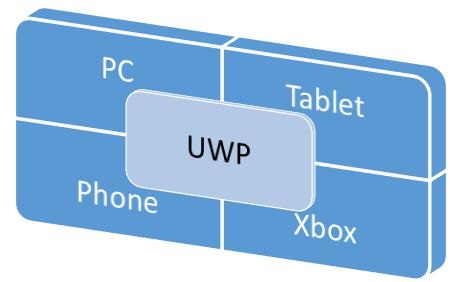
Teraz w systemie Windows 10 nazwa Universal Application Platform została zmieniona na Universal Windows Platform (UWP). Możesz tworzyć nowoczesne iw pełni wciągające aplikacje, kierując je na urządzenia z systemem Windows 10 dla Sklepu Windows, takie jak komputer, tablet, telefon itp.

W systemie Windows 10 możesz łatwo tworzyć aplikacje, aby dotrzeć do wszystkich urządzeń obsługiwanych w systemie Windows 10 za pomocą tylko -
- Jeden zestaw API
- Jeden pakiet aplikacji
- I jeden sklep
Platforma Universal Windows obsługuje także różne rozmiary ekranu i różne modele interakcji, takie jak panel dotykowy, mysz i klawiatura, kontroler gier lub pióro.
Charakterystyka aplikacji UWP
Oto niektóre cechy uniwersalnych aplikacji systemu Windows, które sprawiają, że są lepsze od systemu Windows 10.
Możesz kierować reklamy na rodziny urządzeń, a nie na system operacyjny taki jak Windows 8.1.
Aplikacje są pakowane i dystrybuowane przy użyciu .AppX format pakowania, który zapewnia bezproblemowe wdrażanie i aktualizowanie aplikacji.
Możesz przesłać swoją aplikację do sklepu Windows, a będzie ona dostępna na wszystkich rodzinach urządzeń lub tylko na wybranych przez Ciebie urządzeniach. Możesz łatwo zarządzać wszystkimi swoimi aplikacjami na urządzenia z systemem Windows w jednym miejscu.
Możesz ograniczyć dostępność aplikacji do określonej rodziny urządzeń.
Podstawowe interfejsy API platformy uniwersalnej systemu Windows (UWP) są takie same we wszystkich rodzinach urządzeń z systemem Windows. Twoja aplikacja może więc działać na wszystkich urządzeniach z systemem Windows 10, jeśli korzysta tylko z podstawowych interfejsów API.
Za pomocą zestawów SDK rozszerzeń możesz podświetlić swoją aplikację dla określonych urządzeń.
Wybory dotyczące rozwoju
Uniwersalne aplikacje Windows można tworzyć w dowolnym z następujących języków -
- C # lub Visual Basic z XAML
- JavaScript z HTML
- C ++ z DirectX i / lub XAML
Możesz także pisać komponenty w jednym języku i używać ich w aplikacji, która jest tworzona w innym języku.
Windows Runtime (WinRT) to jednorodna platforma architektury aplikacji, która obsługuje programowanie w językach C ++ / CX, C #, VB.NET i JavaScript. Aplikacje WinRT natywnie obsługują architektury x86 i ARM. Niektóre ważne funkcje to.
Został po raz pierwszy wprowadzony w systemie Windows Server 2012 we wrześniu 2012.
Interfejsy API WinRT zapewniają dostęp do wszystkich podstawowych funkcji platformy za pomocą JavaScript, C #, Visual Basic i C ++.
Komponenty WinRT obsługują wiele języków i interfejsów API, takich jak języki natywne, zarządzane i skryptowe.
Universal Windows Platform (UWP)
Aplikacja Universal Windows jest oparta na platformie Universal Windows Platform (UWP), która została po raz pierwszy wprowadzona w systemie Windows 8 jako środowisko wykonawcze systemu Windows. W systemie Windows 10 wprowadzono Universal Windows Platform (UWP), który dodatkowo ulepsza model Windows Runtime (WinRT).
W Windows 8.1, WinRT, po raz pierwszy, został wyrównany pomiędzy aplikacjami Windows Phone 8.1 a aplikacjami Windows 8.1 za pomocą aplikacji Universal Windows 8 w celu kierowania zarówno aplikacji Windows Phone, jak i Windows przy użyciu współdzielonej bazy kodu.
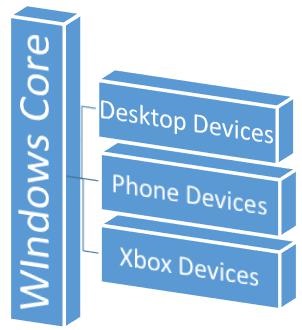
Windows 10 Unified Core, który jest teraz znany jako Windows Core, osiągnął punkt, w którym UWP zapewnia teraz wspólną platformę aplikacji dostępną na każdym urządzeniu z systemem Windows 10.

Platforma UWP może nie tylko wywoływać interfejsy API WinRT, które są wspólne dla wszystkich urządzeń, ale także interfejsy API (w tym interfejsy API Win32 i .NET), które są specyficzne dla rodziny urządzeń, na których działa aplikacja.
Urządzenia obsługiwane przez system Windows 10
Aplikacje Windows 8.1 i Windows Phone 8.1 są przeznaczone dla systemu operacyjnego; Windows lub Windows Phone. Aplikacje systemu Windows 10 nie są przeznaczone dla systemu operacyjnego, ale są przeznaczone dla jednej lub kilku rodzin urządzeń.
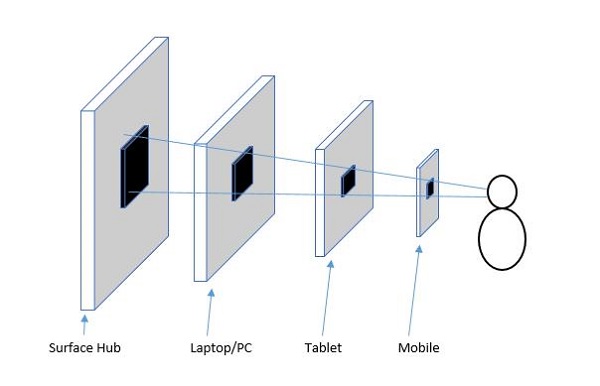
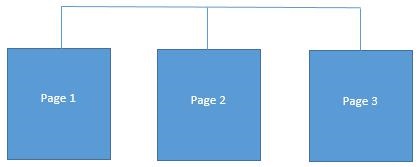
Rodziny urządzeń również mają własne interfejsy API, które dodają funkcje dla tej konkretnej rodziny urządzeń. Możesz łatwo określić wszystkie urządzenia z rodziny urządzeń, na których aplikacje mogą być instalowane i uruchamiane ze Sklepu Windows. Oto hierarchiczna reprezentacja rodziny urządzeń.

Zalety UWP
Universal Windows Platform (UWP) zapewnia programistom kilka rzeczy. Oni są -
- Jeden system operacyjny i jeden ujednolicony rdzeń dla wszystkich urządzeń.
- Jedna platforma aplikacji do uruchamiania aplikacji w każdej rodzinie.
- Jedno centrum deweloperów do przesyłania aplikacji i pulpitu nawigacyjnego.
- Jeden sklep dla wszystkich urządzeń.
Konfiguracja do programowania platformy UWP
Aby rozpocząć tworzenie własnych aplikacji Universal Windows Platform (UWP) dla systemu Windows 10, należy wykonać następujące kroki.
Windows 10 OS- Aplikacje UWP wymagają do programowania najnowszej wersji systemu Windows. Możesz także tworzyć aplikacje UWP w systemie Windows 8.1, ale nie ma obsługi okna projektanta interfejsu użytkownika.
Windows 10 developer tools- W programie Visual Studio 2015 możesz projektować, kodować, testować i debugować aplikacje UWP. Możesz pobrać i zainstalować bezpłatny program Microsoft Visual Studio Community 2015 z witrynyhttps://dev.windows.com/en-us/downloads
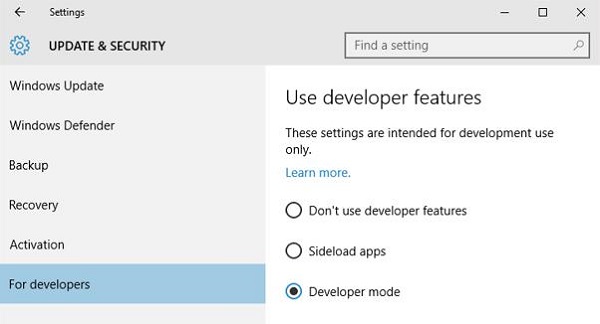
Enable development mode for Windows 10 -
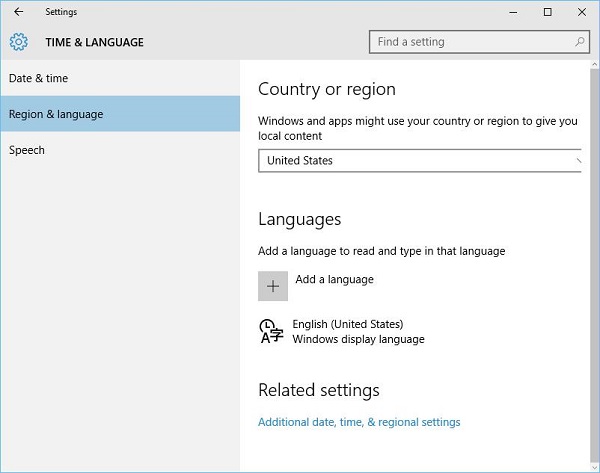
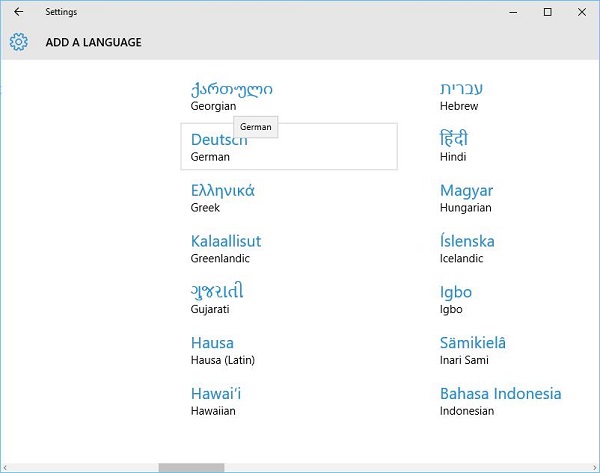
Iść do Start > Settings.
Wybierz Update & security.
Następnie wybierz "For developers".
Kliknij na Developer mode
W przypadku aplikacji UWP ważne jest, aby przetestować aplikacje na urządzeniach.

Register as an app developer- Możesz zacząć tworzyć aplikacje, ale aby przesyłać aplikacje do sklepu, potrzebujesz konta programisty. Tutaj możesz utworzyć konto programistyhttps://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
Po wykonaniu powyższych czynności możesz rozpocząć tworzenie aplikacji Universal Windows Platform (UWP).
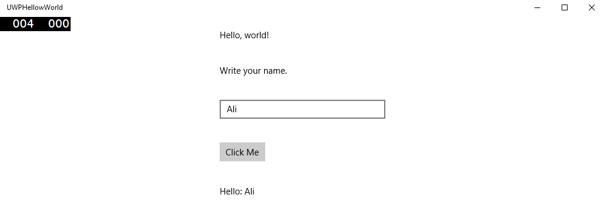
W tym rozdziale utworzymy naszą pierwszą prostą aplikację "Hello world" na Universal Windows Platform (UWP) przy użyciu XAML i C # w systemie Windows 10. Pokażemy, jak pojedynczą aplikację UWP utworzoną w Visual Studio można uruchomić i wykonać na dowolnym urządzeniu z systemem Windows 10.
Zacznijmy tworzyć aplikację, wykonując poniższe czynności.
Uruchom program Visual Studio 2015.
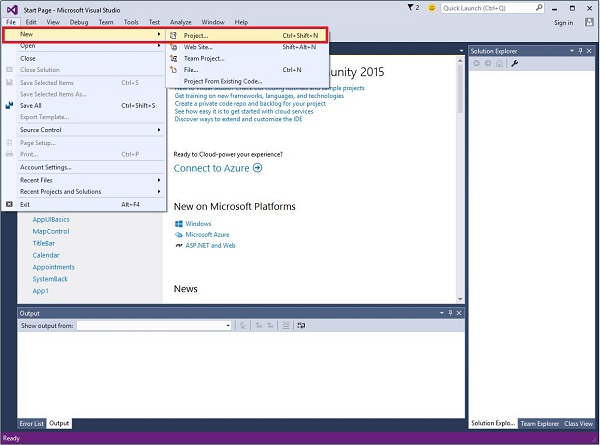
Kliknij na File menu i wybierz New > Project.

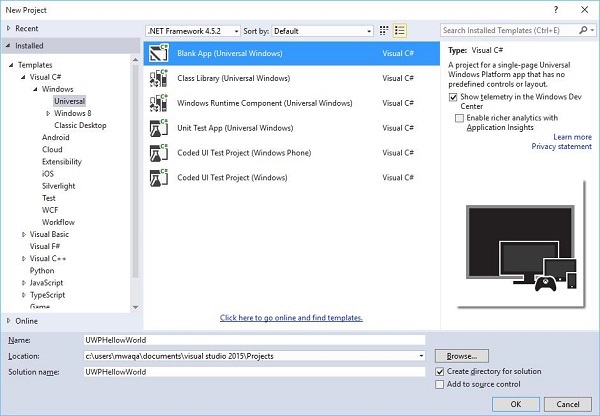
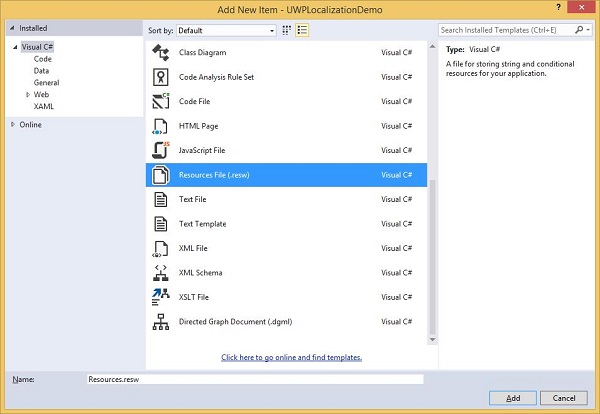
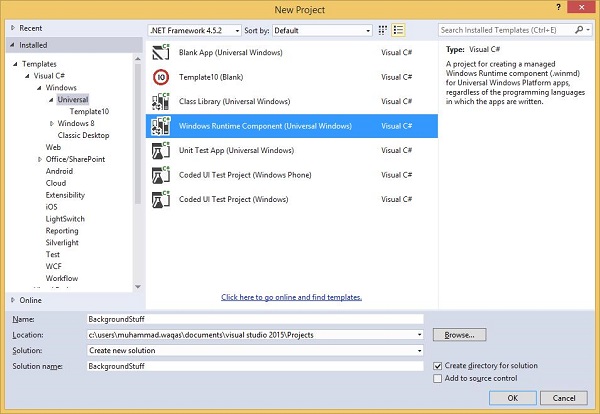
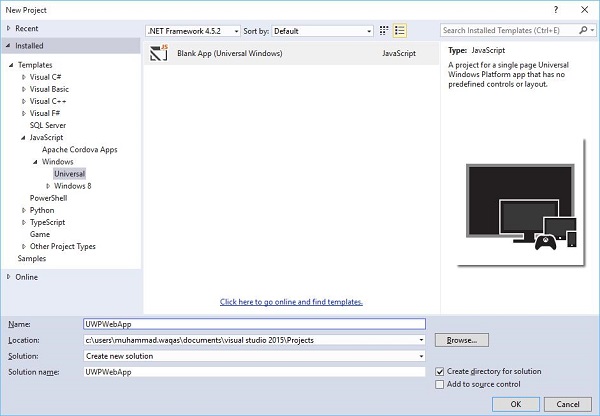
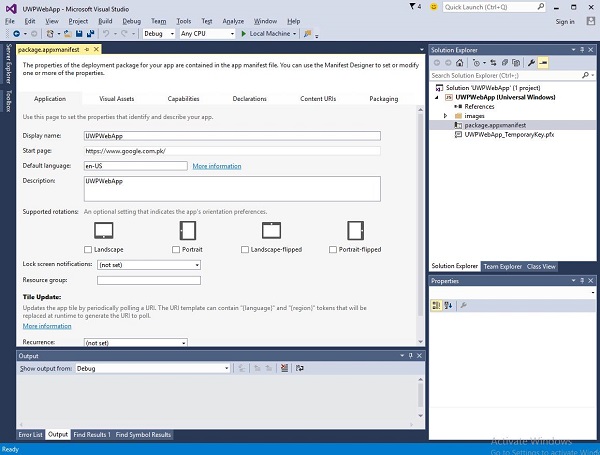
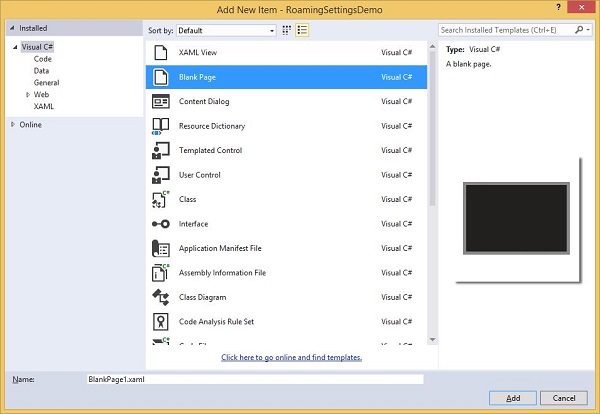
Następujące New Projectzostanie wyświetlone okno dialogowe. Możesz zobaczyć różne typy szablonów w lewym panelu okna dialogowego.

W lewym okienku możesz zobaczyć widok drzewa. WybierzUniversal template od Templates > Visual C# > Windows.
W środkowym okienku wybierz plik Blank App (Universal Windows) szablon
Nadaj nazwę projektowi, pisząc UWPHelloWorld w Name field.
Kliknij OK aby utworzyć nowy projekt UWP.

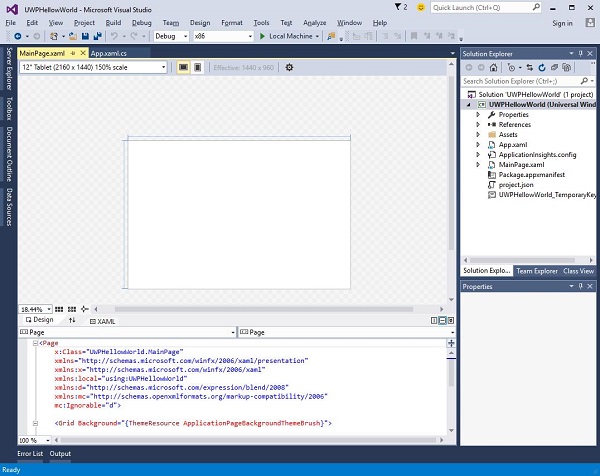
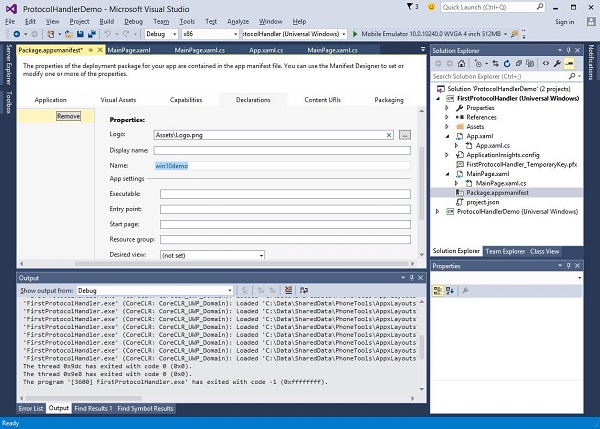
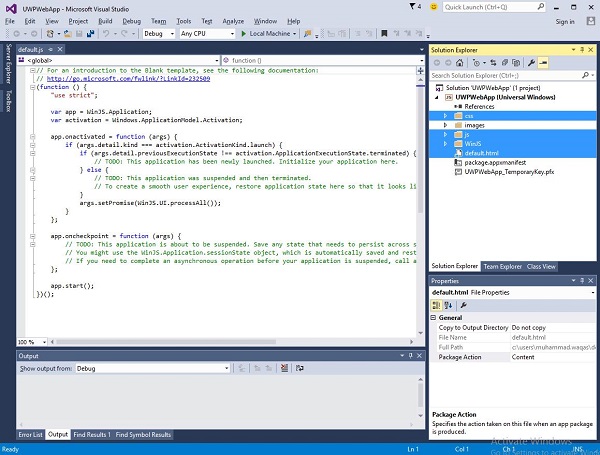
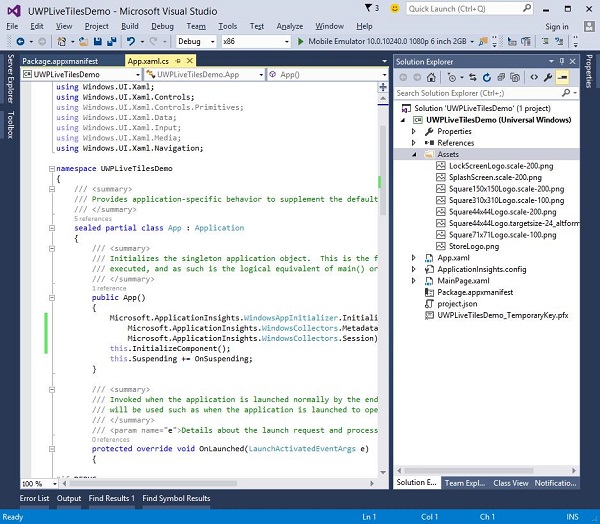
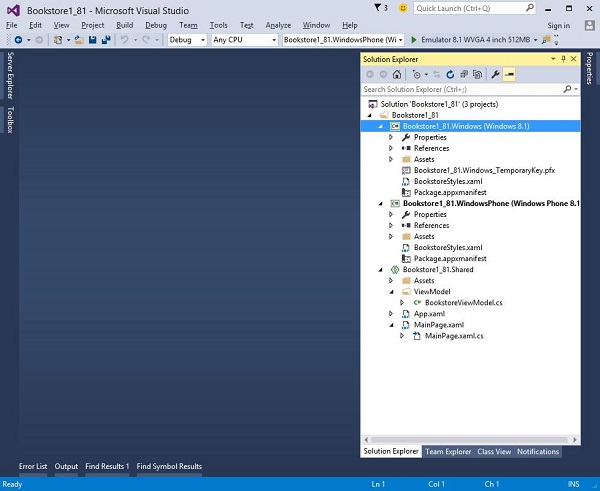
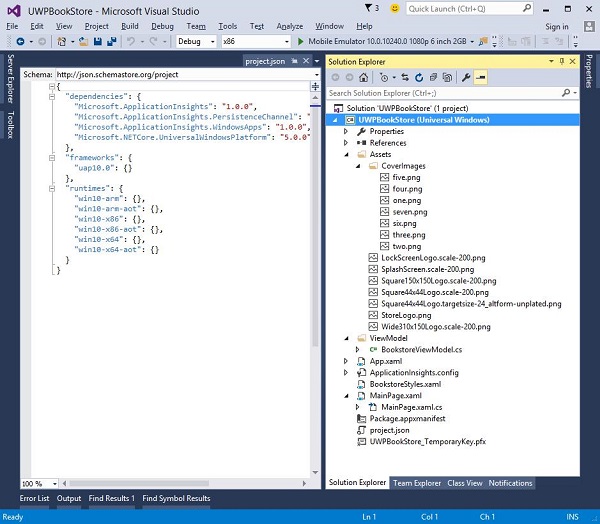
Możesz zobaczyć nowo utworzony projekt w Solution Explorer.
To jest pusta aplikacja, ale zawiera wiele plików, co jest minimalnym wymaganiem dla dowolnej aplikacji UWP.
MainPage.xaml i MainPage.xaml.cs uruchomić podczas wykonywania aplikacji.
Domyślnie, MainPage.xaml plik zawiera następujące informacje.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>Poniżej podano domyślne informacje dostępne w MainPage.xaml.cs.
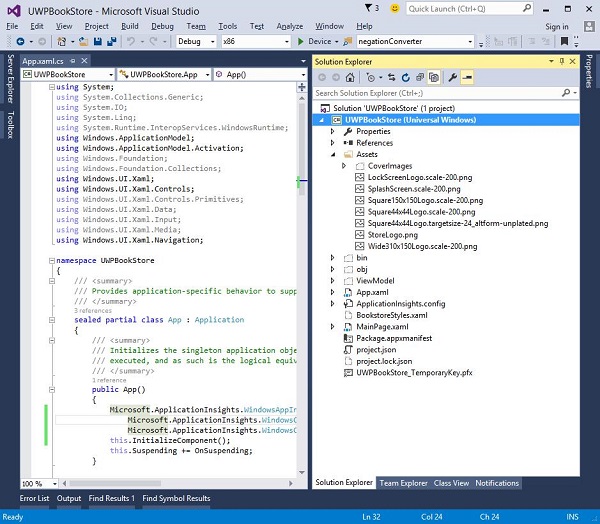
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Dodajmy kilka bloków tekstu, pole tekstowe i przycisk, jak pokazano w kodzie XAML poniżej.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- Poniżej podano przycisk zdarzenia kliknięcia w języku C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
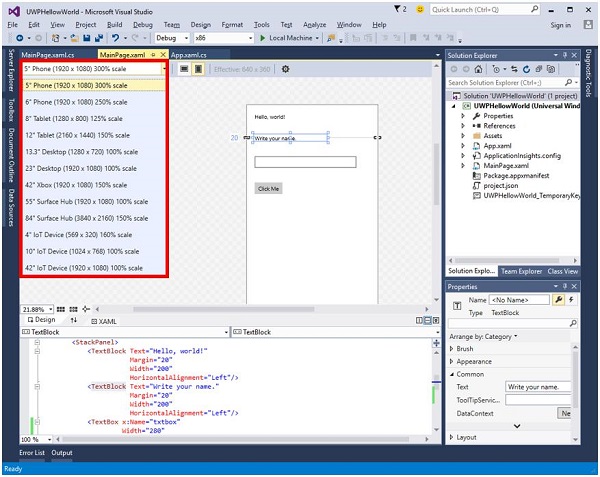
}W projekcie UWP device preview opcja jest dostępna w Design Window, za pomocą którego można łatwo zmienić układ, aby dopasować go do rozmiaru ekranu wszystkich urządzeń w rodzinie urządzeń, na które kierujesz swoją aplikację.

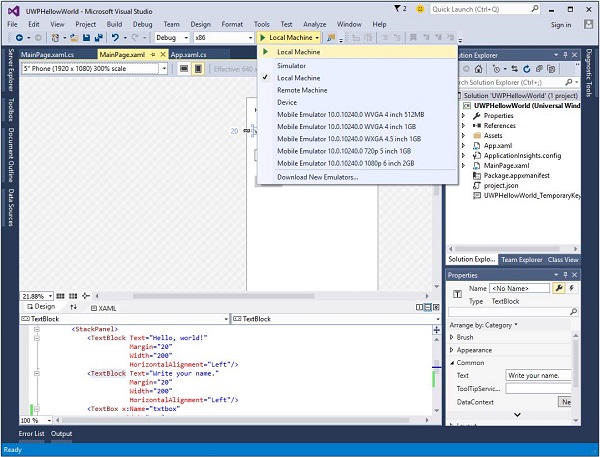
Możesz uruchomić i przetestować swoją aplikację na komputerze lokalnym, w symulatorze lub emulatorze albo na urządzeniu zdalnym. Możesz wybrać urządzenie docelowe z następującego menu, jak pokazano poniżej -

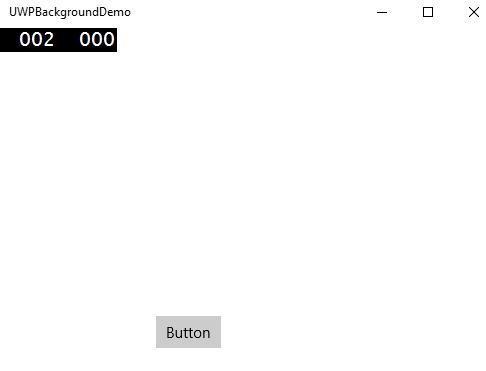
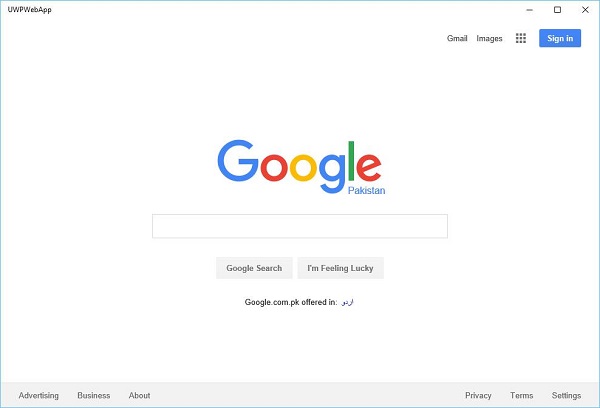
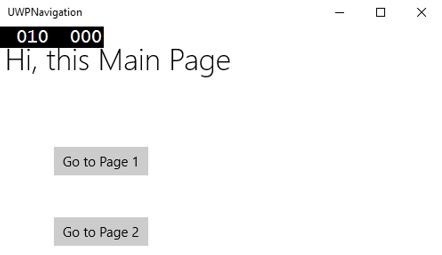
Uruchommy powyższy kod na komputerze lokalnym, a zobaczysz następujące okno. Teraz wpisz dowolną nazwę w polu tekstowym i kliknij przyciskClick Me.

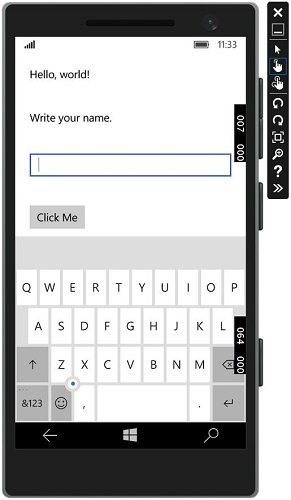
Teraz, jeśli chcesz przetestować swoją aplikację na emulatorze, możesz wybrać konkretny emulator z menu i uruchomić aplikację. Zobaczysz następujący emulator -

Zalecamy wykonanie powyższej aplikacji na różnych urządzeniach.
Zaletą Sklepu Windows dla programistów jest to, że możesz sprzedawać swoją aplikację. Możesz przesłać jeden wniosek dla każdej rodziny urządzeń.
Sklep Windows 10 to miejsce, w którym przesyłane są aplikacje, aby użytkownik mógł znaleźć Twoją aplikację.
W systemie Windows 8 Sklep był ograniczony tylko do aplikacji, a Microsoft udostępnia wiele sklepów, np. Xbox Music Store, Xbox Game Store itp.

W systemie Windows 8 wszystkie te sklepy były różnymi sklepami, ale w systemie Windows 10 nazywa się to Sklepem Windows. Został zaprojektowany w taki sposób, aby użytkownicy mogli znaleźć pełną gamę aplikacji, gier, piosenek, filmów, oprogramowania i usług w jednym miejscu dla wszystkich urządzeń z systemem Windows 10.

Zarabianie
Zarabianie oznacza sprzedaż aplikacji na komputerach stacjonarnych, telefonach komórkowych, tabletach i innych urządzeniach. Istnieją różne sposoby sprzedaży aplikacji i usług w Sklepie Windows, aby zarobić trochę pieniędzy.
Możesz wybrać dowolną z następujących metod -
Najprostszym sposobem jest przesłanie aplikacji do sklepu z opcjami płatnego pobierania.
Opcja Trasy, w której użytkownicy mogą wypróbować Twoją aplikację przed zakupem z ograniczoną funkcjonalnością.
Dodaj reklamy do swoich aplikacji dzięki Microsoft Advertising.
Microsoft Advertising
Gdy dodasz reklamy do swojej aplikacji, a użytkownik kliknie tę konkretną reklamę, reklamodawca zapłaci Ci pieniądze. Microsoft Advertising umożliwia programistom otrzymywanie reklam z Microsoft Advertising Network.
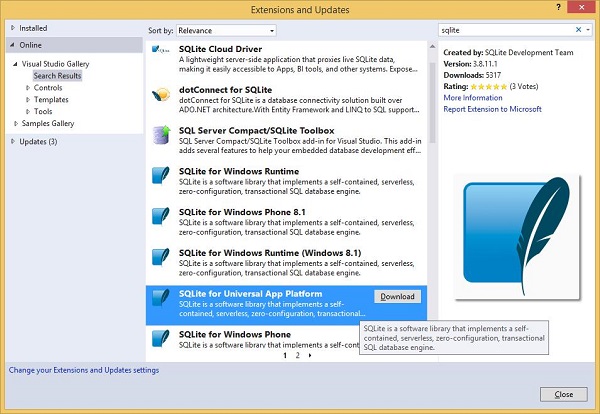
Zestaw Microsoft Advertising SDK dla aplikacji uniwersalnych systemu Windows jest dołączony do bibliotek zainstalowanych przez program Visual Studio 2015.
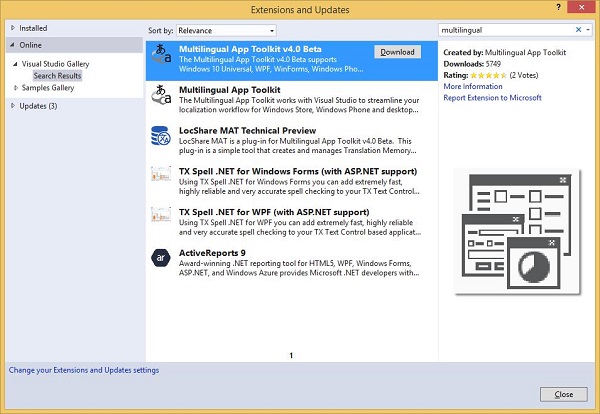
Możesz go również zainstalować z visualstudiogallery
Teraz możesz łatwo zintegrować reklamy wideo i banery ze swoimi aplikacjami.
Rzućmy okiem na prosty przykład w XAML, aby dodać baner reklamowy do Twojej aplikacji przy użyciu AdControl.
Utwórz nowy pusty projekt aplikacji uniwersalnej systemu Windows o nazwie UWPBannerAd.
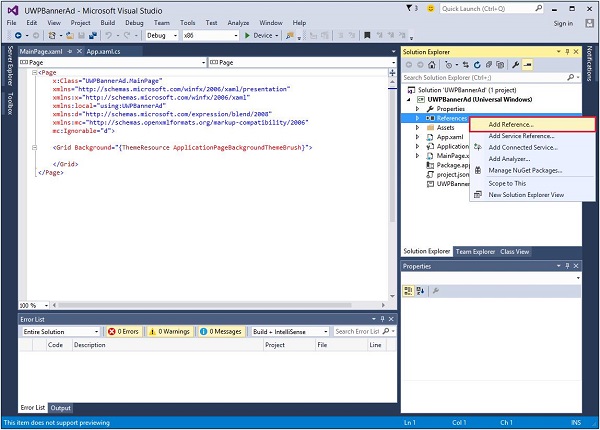
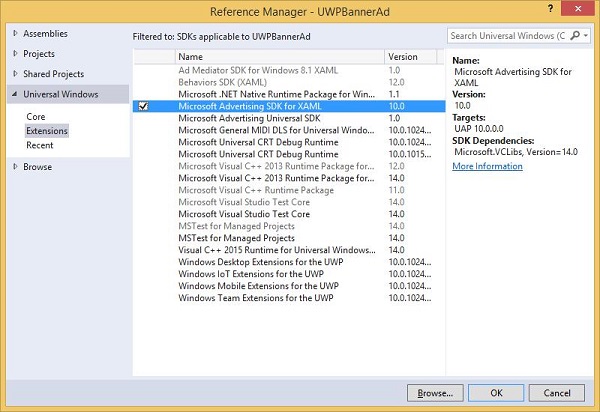
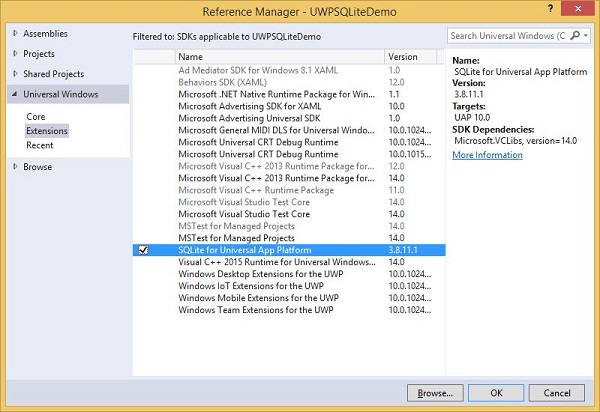
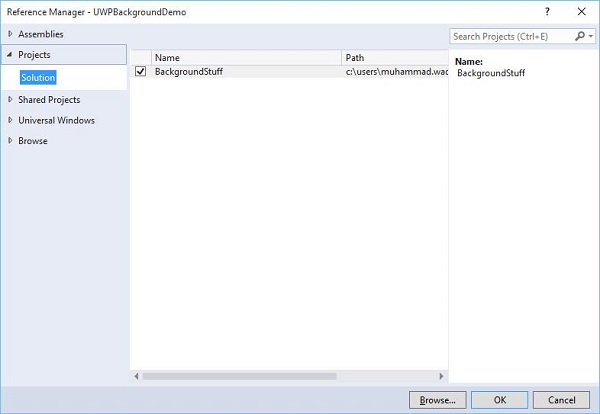
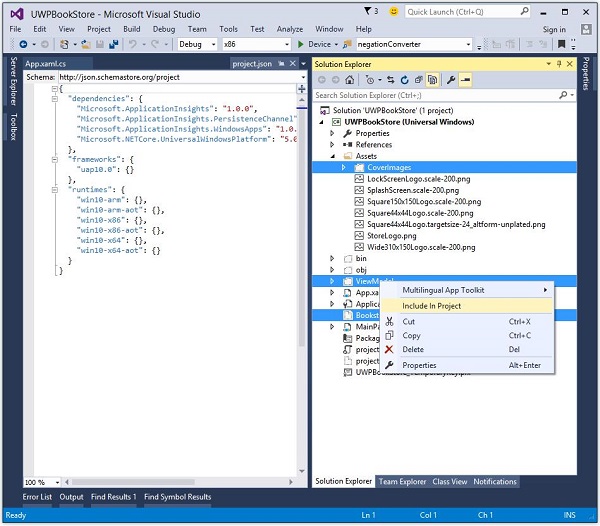
w Solution Explorer, kliknij prawym przyciskiem myszy References

Wybierz Add References, co spowoduje otwarcie pliku Reference Manager dialog.
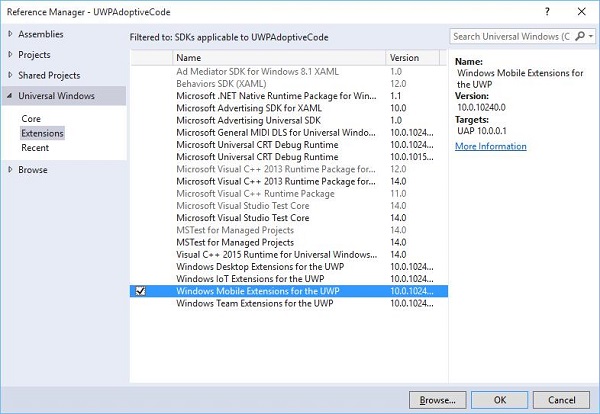
W lewym okienku wybierz Extensions w opcji Universal Windows i zaznacz plik Microsoft Advertising SDK for XAML.

Kliknij OK kontynuować.
Poniżej podano kod XAML, w którym AdControl jest dodawany z pewnymi właściwościami.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Kiedy powyższy kod zostanie skompilowany i wykonany na komputerze lokalnym, zobaczysz następujące okno z banerem MSN. Kliknięcie tego banera spowoduje otwarcie witryny MSN.

Możesz również dodać plik video bannerwe wniosku. Rozważmy inny przykład, w którym kiedyShow ad zostanie kliknięty, odtworzy wideo reklamę Xbox One.
Poniżej podano kod XAML, w którym pokazujemy, jak przycisk jest dodawany z niektórymi właściwościami i zdarzeniami.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>Poniżej podano implementację zdarzenia kliknięcia w języku C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Gdy powyższy kod zostanie skompilowany i wykonany na komputerze lokalnym, zobaczysz następujące okno, które zawiera plik Show Ad przycisk.

Teraz, gdy klikniesz plik Show Ad przycisk, odtworzy wideo w Twojej aplikacji.

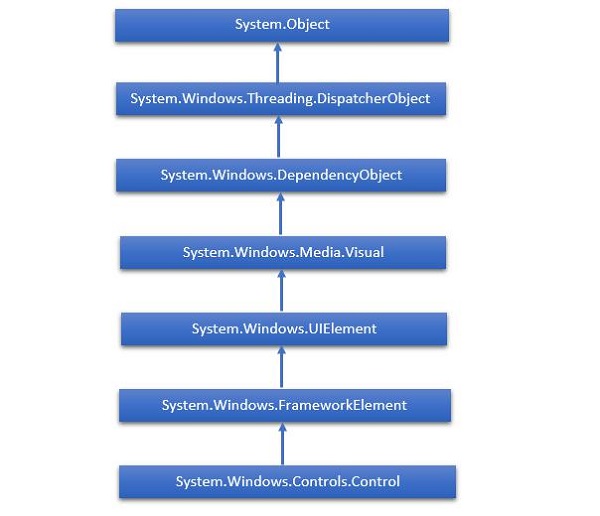
XAML oznacza rozszerzalny język znaczników aplikacji. Jest to struktura interfejsu użytkownika i oferuje obszerną bibliotekę kontrolek, które obsługują tworzenie interfejsu użytkownika dla systemu Windows. Niektóre z nich mają wizualną reprezentację, taką jak przycisk, pole tekstowe i blok tekstowy itp.; podczas gdy inne kontrolki są używane jako kontenery dla innych kontrolek lub zawartości, takich jak obrazy itp. Wszystkie kontrolki XAML są dziedziczone z“System.Windows.Controls.Control”.
Powstająca historia XAML
XAML jest używany na wielu ważnych platformach firmy Microsoft, takich jak Windows Presentation Foundation (WPF), Silverlight, a teraz aplikacje Windows. Teraz Microsoft Office 2016 to także rodzina aplikacji UWP. XAML to bogata platforma, która zapewnia bardzo fajne funkcje i kontrolki, których można używać w aplikacjach UWP.
Pełną hierarchię dziedziczenia formantów przedstawiono poniżej.

Układ sterowania
Układ elementów sterujących jest bardzo ważny i krytyczny dla użyteczności aplikacji. Służy do uporządkowania grupy elementów GUI w Twojej aplikacji. Podczas wybierania paneli układu należy wziąć pod uwagę kilka ważnych kwestii -
- Pozycje elementów potomnych.
- Rozmiary elementów podrzędnych.
- Nakładanie nakładających się elementów potomnych jeden na drugi.
Lista Layout Controls podano poniżej -
| S.No. | Sterowanie i opis |
|---|---|
| 1 | StackPanel StackPanelto prosty i przydatny panel układu w języku XAML. W panelu stosu elementy potomne mogą być ułożone w jednej linii poziomo lub pionowo w zależności od właściwości orientacji. |
| 2 | WrapPanel W WrapPanel, elementy podrzędne są umieszczane w kolejności od lewej do prawej lub od góry do dołu w oparciu o właściwość orientacji. Jedyną różnicą między StackPanel i WrapPanel jest to, że nie umieszcza wszystkich elementów podrzędnych w jednym wierszu, ale zawija pozostałe elementy do innego wiersza, jeśli nie ma już miejsca. |
| 3 | DockPanel DockPaneldefiniuje obszar do rozmieszczenia elementów podrzędnych względem siebie, poziomo lub pionowo. Dzięki DockPanel możesz łatwo zadokować elementy podrzędne na górze, na dole, w prawo, w lewo i na środku za pomocą właściwości Dock. Z LastChildFill ostatni element podrzędny wypełnia pozostałą przestrzeń niezależnie od innych wartości dokowania ustawionych dla tego elementu. |
| 4 | Canvas Canvasjest podstawowym panelem układu, w którym elementy potomne mogą być wyraźnie pozycjonowane za pomocą współrzędnych odnoszących się do dowolnej strony, na przykład lewej, prawej, góry i dołu. Zwykle Canvas jest używany do elementów graficznych 2D (takich jak Elipsa, Prostokąt itp.), Ale nie do elementów interfejsu użytkownika, ponieważ określenie współrzędnych bezwzględnych powoduje problemy podczas zmiany rozmiaru, lokalizacji lub skalowania w aplikacji XAML. |
| 5 | Grid Gridzapewnia elastyczny obszar, który składa się z wierszy i kolumn. W Grid elementy podrzędne można układać w formie tabelarycznej. Elementy można dodawać do dowolnego wiersza i kolumny za pomocąGrid.Row i Grid.Column nieruchomości. |
| 6 | SplitView SplitViewreprezentuje pojemnik z dwoma widokami; jeden widok głównej zawartości i inny widok, który jest zwykle używany do poleceń nawigacji. |
| 7 | RelativePanel RelativePanel definiuje obszar, w którym można umieszczać i wyrównywać obiekty podrzędne względem siebie lub panelu nadrzędnego. |
| 8 | ViewBox ViewBox definiuje dekorator treści, który może rozciągać i skalować pojedyncze dziecko, aby wypełnić dostępne miejsce. |
| 9 | FlipView FlipView reprezentuje kontrolkę elementu, która wyświetla po jednym elemencie na raz i włącza zachowanie „odwracania” podczas przechodzenia przez jego kolekcję elementów. |
| 10 | GridView GridView to kontrolka prezentująca kolekcję elementów w wierszach i kolumnach, którą można przewijać w poziomie. |
Sterowanie interfejsem użytkownika
Oto lista kontrolek interfejsu użytkownika, które są widoczne dla użytkowników końcowych.
| S.No. | Sterowanie i opis interfejsu użytkownika |
|---|---|
| 1 | Button Kontrolka, która reaguje na dane wejściowe użytkownika |
| 2 | Calendar Reprezentuje kontrolkę, która umożliwia użytkownikowi wybranie daty przy użyciu wyświetlania kalendarza wizualnego. |
| 3 | CheckBox Kontrolka, którą użytkownik może wybrać lub wyczyścić. |
| 4 | ComboBox Rozwijana lista elementów, z których użytkownik może wybierać. |
| 5 | ContextMenu Pobiera lub ustawia element menu kontekstowego, który powinien być wyświetlany za każdym razem, gdy menu kontekstowe jest żądane za pośrednictwem interfejsu użytkownika (UI) z poziomu tego elementu. |
| 6 | DataGrid Reprezentuje kontrolkę wyświetlającą dane w dostosowywalnej siatce. |
| 7 | DatePicker Kontrolka, która pozwala użytkownikowi wybrać datę. |
| 8 | Dialogs Aplikacja może również wyświetlać dodatkowe okna, aby użytkownik mógł zebrać lub wyświetlić ważne informacje. |
| 9 | Flyout Reprezentuje formant, który wyświetla lekki interfejs użytkownika, który jest informacją lub wymaga interakcji użytkownika. W przeciwieństwie do okna dialogowego, menu rozwijane można lekko odrzucić, klikając lub stukając poza nim, naciskając przycisk Wstecz na urządzeniu lub naciskając klawisz „Esc”. |
| 10 | Image Kontrolka przedstawiająca obraz. |
| 11 | ListBox Kontrolka przedstawiająca wbudowaną listę elementów, z których użytkownik może wybierać. |
| 12 | Menus Reprezentuje kontrolkę menu systemu Windows, która umożliwia hierarchiczne organizowanie elementów skojarzonych z poleceniami i programami obsługi zdarzeń. |
| 13 | MenuFlyout Reprezentuje menu wysuwane, które wyświetla menu poleceń. |
| 14 | PasswordBox Formant do wprowadzania haseł. |
| 15 | Popup Wyświetla zawartość nad istniejącą zawartością, w granicach okna aplikacji. |
| 16 | ProgressBar Kontrolka, która wskazuje postęp, wyświetlając pasek. |
| 17 | ProgressRing Kontrolka, która wskazuje nieokreślony postęp, wyświetlając pierścień. |
| 18 | RadioButton Kontrolka, która umożliwia użytkownikowi wybranie pojedynczej opcji z grupy opcji. |
| 19 | RichEditBox Kontrolka, która umożliwia użytkownikowi edytowanie dokumentów z tekstem sformatowanym z zawartością, taką jak tekst sformatowany, hiperłącza i obrazy. |
| 20 | ScrollViewer Formant kontenera, który umożliwia użytkownikowi przesuwanie i powiększanie jego zawartości. |
| 21 | SearchBox Kontrolka, która umożliwia użytkownikowi wprowadzanie zapytań wyszukiwania. |
| 22 | Slider Kontrolka, która umożliwia użytkownikowi wybieranie z zakresu wartości przez przesuwanie kontrolki Thumb wzdłuż ścieżki. |
| 23 | TextBlock Kontrolka wyświetlająca tekst. |
| 24 | TimePicker Kontrolka, która umożliwia użytkownikowi ustawienie wartości czasu. |
| 25 | ToggleButton Przycisk, który można przełączać między 2 stanami. |
| 26 | ToolTip Wyskakujące okienko, które wyświetla informacje o elemencie. |
| 27 | Window Okno główne, które zapewnia opcję minimalizacji / maksymalizacji, pasek tytułu, ramkę i przycisk zamykania. |
Poniżej przedstawiono przykład, który zawiera różne typy kontrolek w SplitView. W pliku XAML są tworzone różne kontrolki z niektórymi właściwościami i zdarzeniami.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Podano poniżej Events implementacja w C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
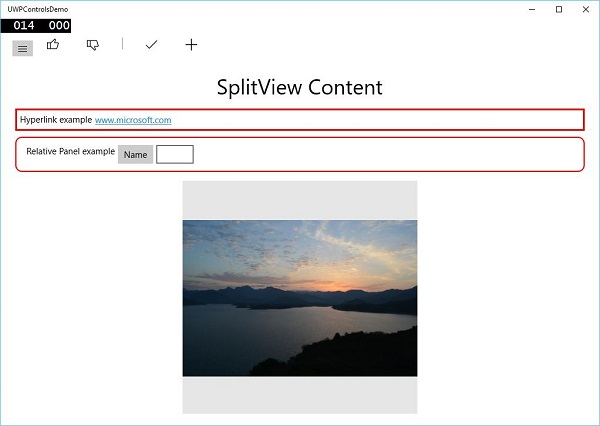
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno -

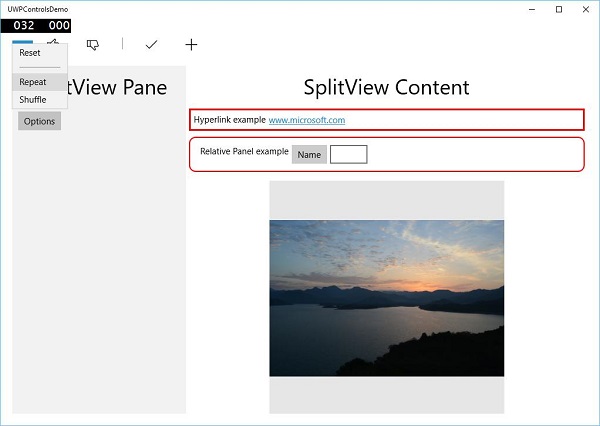
Po kliknięciu przycisku hamburgera w lewym górnym rogu otworzy się / zamknie plik SplitView szkło.

w SplitView Okienko, możesz zobaczyć plik Flyout, MenuFlyout i FlipView sterownica.
w SplitView Zawartość, możesz zobaczyć hiperłącze, panel względny, ViewBox i inne przyciski i kontrolki pola tekstowego.
Powiązanie danych to mechanizm w aplikacji XAML, który zapewnia prosty i łatwy sposób dla aplikacji środowiska wykonawczego systemu Windows przy użyciu klas częściowych do wyświetlania danych i interakcji z nimi. Zarządzanie danymi jest całkowicie oddzielone od sposobu wyświetlania danych w tym mechanizmie.
Powiązanie danych umożliwia przepływ danych między elementami interfejsu użytkownika a obiektem danych w interfejsie użytkownika. Po ustanowieniu powiązania i zmianie danych lub modelu biznesowego aktualizacje automatycznie odzwierciedlają elementy interfejsu użytkownika i odwrotnie. Możliwe jest również powiązanie nie ze standardowym źródłem danych, ale raczej z innym elementem na stronie. Powiązanie danych może być -
- Jednokierunkowe wiązanie danych
- Dwukierunkowe wiązanie danych
- Wiązanie elementów
Jednokierunkowe wiązanie danych
W przypadku powiązania jednokierunkowego dane są wiązane od źródła (obiektu, który przechowuje dane) do celu (obiektu, który wyświetla dane).
Przyjrzyjmy się prostemu przykładowi jednokierunkowego wiązania danych. Poniżej podano kod XAML, w którym są tworzone cztery bloki tekstowe z pewnymi właściwościami.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>Właściwości Tekst dwóch bloków tekstu są ustawione na “Name” i “Title” statycznie, podczas gdy pozostałe dwie właściwości Text bloków tekstu są powiązane z „Nazwą” i „Tytułem”, które są zmiennymi klasowymi klasy Pracownik, jak pokazano poniżej.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}w Employee class, mamy zmienne Name i Title i jedna metoda statyczna, w której employee objectjest zainicjowany i zwróci ten obiekt pracownika. Dlatego jesteśmy związani z właściwością, nazwą i tytułem, ale nie wybraliśmy jeszcze obiektu, do którego należy ta właściwość. Najłatwiejszym sposobem jest przypisanie obiektu doDataContext, którego właściwości wiążemy w pliku MainPage Konstruktor.
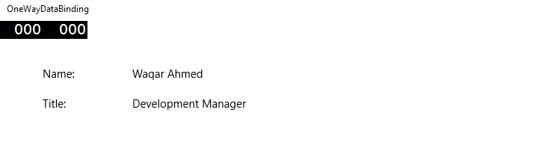
Po uruchomieniu tej aplikacji możesz od razu zobaczyć w swoim MainWindow że pomyślnie powiązałeś z nazwą i tytułem tego obiektu pracownika.

Dwukierunkowe wiązanie danych
W przypadku wiązania dwukierunkowego użytkownik może modyfikować dane za pomocą interfejsu użytkownika i aktualizować je w źródle. Na przykład, jeśli źródło zmienia się, gdy użytkownik patrzy na widok, chcesz, aby widok został zaktualizowany.
Przyjrzyjmy się poniższemu przykładowi, w którym utworzone są dwie etykiety, dwa pola tekstowe i jeden przycisk z pewnymi właściwościami i zdarzeniami.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Możemy zaobserwować następujące -
Właściwości tekstu obu pól tekstowych są powiązane z plikiem "Name" i "Age" które są zmiennymi klasowymi Person class jak pokazano niżej.
W Person class, mamy tylko dwie zmienne - Name i Age, a jej obiekt jest zainicjowany w MainWindow klasa.
W kodzie XAML jesteśmy powiązani z właściwością - Name i Age, ale nie wybraliśmy obiektu, do którego należy nieruchomość.
Najłatwiejszym sposobem jest przypisanie obiektu do DataContext, którego właściwości są powiązane w kodzie C #, jak pokazano poniżej w MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno. KliknijDisplay przycisk.

Zmieńmy imię i wiek i kliknijmy Display ponownie przycisk.

Możesz to zobaczyć po kliknięciu przycisku ‘Display’, tekst pól tekstowych nie jest używany do wyświetlania danych TextBlock ale zmienne klas są używane.
Zalecam wykonanie powyższego kodu w obu przypadkach dla lepszego zrozumienia.
Wiązanie elementów
Możliwe jest również powiązanie nie ze standardowym źródłem danych, ale raczej z innym elementem na stronie. Stwórzmy aplikację o nazwieElementBindingw którym utworzono Slider i Rectangle, a za pomocą suwaka są związane szerokość i wysokość prostokąta. Poniżej podano kod w języku XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Za pomocą suwaka możesz zmienić rozmiar prostokąta, jak pokazano poniżej.

Wydajność aplikacji, taka jak szybkość wyświetlania aplikacji podczas uruchamiania lub nawigacji w celu wyświetlenia kolejnej zawartości itp. Jest bardzo ważna.
Na wydajność aplikacji może mieć wpływ wiele rzeczy, w tym zdolność aparatu renderującego XAML do analizowania całego kodu XAML, który masz w aplikacji. XAML to bardzo zaawansowane narzędzie do tworzenia interfejsu użytkownika, ale może być bardziej niezawodne dzięki zastosowaniu nowych technik, które są teraz dostępne w aplikacjach systemu Windows 10.
Na przykład w twoich aplikacjach są pewne rzeczy, które chcesz pokazać po załadowaniu strony, a potem nie potrzebujesz ich później. Możliwe jest również, że przy uruchomieniu nie trzeba ładować wszystkich elementów UI.
W aplikacjach systemu Windows 10 w języku XAML dodawane są nowe funkcje, które poprawiają wydajność języka XAML.
Wydajność dowolnej aplikacji Universal Windows można poprawić za pomocą następujących technik;
- Renderowanie progresywne
- Odroczone ładowanie
Renderowanie progresywne
W systemie Windows 10 w języku XAML wprowadzono dwie nowe i bardzo fajne funkcje. Oni są -
x: Powiązanie
Jest to nowa składnia wprowadzona w języku XAML używana do wiązania, która działa prawie tak samo jak Binding składnia tak. x:Bindma dwie kluczowe różnice; zapewnia walidację składni w czasie kompilacji i lepszą wydajność.
X: Faza
Zapewnia możliwość ustalania priorytetów renderowania kontrolek XAML w szablonie danych. Każdy element interfejsu użytkownika może mieć określoną tylko jedną fazę. Jeśli tak, będzie to miało zastosowanie do wszystkich powiązań w elemencie. Jeśli faza nie jest określona, zakłada się, że faza 0.
W aplikacjach Universal Windows Platform (UWP) te dwie nowe funkcje zapewniają poprawę wydajności. Może być również używany w istniejących aplikacjach Windows 8.x, które migrują do Windows 10.
Poniżej podano przykład, w którym obiekty pracownika są powiązane GridView używając x:Bind słowo kluczowe.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>W powyższym kodzie XAML x:Phase = "1"jest zdefiniowany za pomocą tytułu. Dlatego w pierwszej fazieName zostanie wyrenderowany, a następnie Title zostaną wyrenderowane.
Podano poniżej Employee class implementacja w C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}Kiedy powyższy kod zostanie wykonany, zobaczysz następujące okno.

Plik X:Phase z x:Bind jest używany do renderowania ListView i GridView elementy stopniowo i poprawiają jakość panoramowania.
Odroczone ładowanie
Ładowanie odroczone to technika, której można użyć w celu zminimalizowania czasu ładowania podczas uruchamiania przez zmniejszenie liczby elementów interfejsu użytkownika XAML podczas uruchamiania aplikacji. Jeśli Twoja aplikacja zawiera 30 elementów UI, a użytkownik nie potrzebuje wszystkich tych elementów na starcie, wszystkie te elementy, które nie są wymagane, mogą zaoszczędzić trochę czasu ładowania poprzez odroczenie.
x:DeferLoadStrategy = "Lazy" opóźnia tworzenie elementu i jego elementów podrzędnych, co skraca czas uruchamiania, ale nieznacznie zwiększa zużycie pamięci.
Element odroczony można zrealizować / utworzyć przez Calling FindName o nazwie, która została zdefiniowana w elemencie.
Po utworzeniu odroczonego elementu wydarzy się kilka rzeczy -
Zostanie zgłoszone zdarzenie Loaded w elemencie.
Wszystkie powiązania elementu zostaną ocenione.
Jeśli aplikacja jest zarejestrowana w celu otrzymywania powiadomień o zmianie właściwości dla właściwości zawierającej odroczone elementy, powiadomienie zostanie zgłoszone.
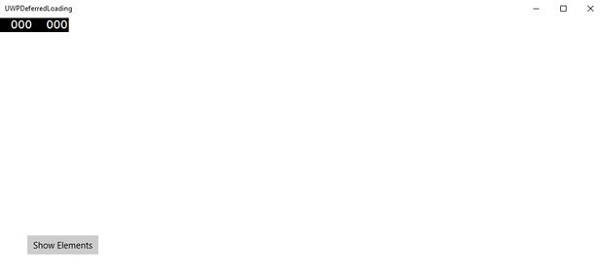
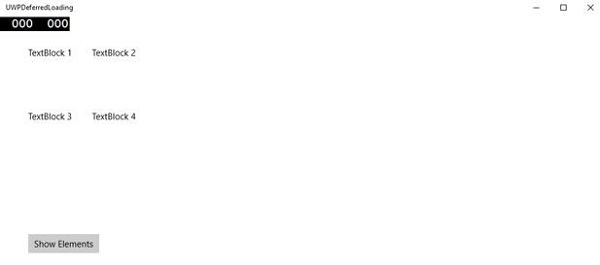
Poniżej podano przykład, w którym x:DeferLoadStrategy = "Lazy" jest używany dla siatki, która zawiera cztery bloki tekstu i nie będzie ładowana podczas uruchamiania aplikacji, dopóki jej nie załadujesz.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>Poniższy program to implementacja zdarzenia kliknięcia, w którym grid jest ładowany na stronie głównej aplikacji.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}Kiedy powyższy kod jest zgodny i wykonany, zobaczysz tylko przycisk. PlikTextblocks nie są ładowane podczas uruchamiania.

Teraz, gdy klikniesz Show Elements spowoduje załadowanie bloków tekstu, co poprawi wydajność uruchamiania aplikacji.

W systemie Windows 10 aplikacje Universal Windows Platform (UWP) będą teraz działać na wielu rodzinach urządzeń, takich jak -
Desktop device family - Tablety, laptopy, komputery PC
Mobile device family - Telefony z systemem Windows, phablety
IoT device family - Urządzenia kompaktowe, takie jak urządzenia do noszenia lub sprzęt AGD
Team device family - Piasta powierzchniowa
Każda rodzina urządzeń ma własny rozmiar ekranu i okna. Jak więc zaprojektować aplikację, która zapewnia doskonałe wrażenia użytkownika na kilku urządzeniach z radykalnie różnymi rozmiarami ekranu i różnymi metodami wprowadzania danych?
Projektowanie aplikacji dla wielu rodzin urządzeń wymaga dodatkowego rozważenia, planowania i projektowania. Windows 10 UWP zapewnia zestaw wbudowanych funkcji i uniwersalnych bloków konstrukcyjnych, które znacznie ułatwiają projektowanie dla wielu urządzeń i automatyczne skalowanie w różnych rozmiarach ekranu i okien, obsługiwane przez elementy sterujące platformy.
Nowe wbudowane funkcje
Poniżej przedstawiono nowe funkcje, z których mogą korzystać programiści podczas tworzenia aplikacji UWP. Te funkcje są automatyczne i bezpłatne.
Efektywne piksele i skalowanie platformy
Gdy aplikacja UWP działa na dowolnym urządzeniu obsługiwanym przez system Windows 10, wówczas -
System używa algorytmu do znormalizowania sposobu, w jaki kontrolki, czcionki i inne elementy interfejsu użytkownika są wyświetlane na ekranie urządzenia, na którym obecnie działa.
Algorytm skalowania kontroluje odległość oglądania i gęstość ekranu (piksele na cal) w celu optymalizacji pod kątem domniemanego rozmiaru (a nie rozmiaru fizycznego).
Algorytm skalowania zapewnia, że czcionka 36 pikseli na urządzeniu Surface Hub z odległości 10 stóp jest tak samo czytelna dla użytkownika, jak czcionka 36 pikseli na telefonie 5 '' oddalonym o kilka cali.

Uniwersalne wejście i inteligentne interakcje
Uniwersalna platforma Windows ma wbudowane inteligentne systemy wprowadzania interakcji, które rozumieją dane wejściowe dla wszystkich urządzeń. Na przykład, kiedy projektujesz interakcję kliknięciem w swojej aplikacji, nie musisz wiedzieć, czy kliknięcie pochodzi z rzeczywistego kliknięcia myszą, czy z dotknięcia palcem. System zrobi to automatycznie za Ciebie.
Uniwersalne bloki konstrukcyjne
Istnieje kilka cennych bloków konstrukcyjnych, które ułatwiają projektowanie aplikacji dla wielu rodzin urządzeń na platformie Universal Windows Platform (UWP).
Uniwersalne sterowanie
UWP zapewnia zestaw uniwersalnych elementów sterujących, które gwarantują dobre działanie na wszystkich urządzeniach z systemem Windows 10.
Ta lista „Uniwersalne elementy sterujące” zawiera typowe elementy sterujące, takie jak przycisk radiowy, pole wyboru, pole tekstowe itp.
Zawiera również wyrafinowane elementy sterujące, takie jak grid view i list view który może wygenerować listę elementów ze strumienia danych i szablonu.
Uniwersalne style
Aplikacja UWP automatycznie pobiera domyślny zestaw stylów, który zapewnia te funkcje -
Zestaw stylów, które automatycznie nadają aplikacji jasny lub ciemny motyw.
Domyślne animacje dla interakcji.
Automatyczne wsparcie dla trybów o wysokim kontraście.
Automatyczne wsparcie dla innych języków. Nasze style domyślne automatycznie wybierają właściwą czcionkę dla każdego języka obsługiwanego przez system Windows. Możesz nawet używać wielu języków w tej samej aplikacji, a będą one wyświetlane poprawnie.
Aplikacja Universal Windows Platform (UWP) może działać na wielu różnych urządzeniach, a każde urządzenie ma własną formę danych wejściowych, rozdzielczości ekranu, gęstość DPI i inne unikalne cechy.
W systemie Windows 10 za pomocą nowych uniwersalnych elementów sterujących, paneli układu i narzędzi można łatwo dostosować interfejs użytkownika do urządzeń, na których może działać aplikacja. Na przykład, gdy aplikacja UWP jest uruchomiona na komputerze stacjonarnym, urządzeniu mobilnym lub tablecie, możesz dostosować interfejs użytkownika, aby korzystać z różnych rozdzielczości ekranu, rozmiarów ekranu i gęstości DPI.
W systemie Windows 10 możesz łatwo kierować swój interfejs użytkownika na wiele urządzeń za pomocą następujących funkcji -
Możesz ulepszyć swój interfejs użytkownika dla różnych rozdzielczości i rozmiarów ekranu, używając uniwersalnych elementów sterujących i paneli układu.
Wspólna obsługa danych wejściowych umożliwia odbieranie danych za pomocą tabliczki dotykowej, pióra, myszy, klawiatury lub kontrolera, takiego jak kontroler Microsoft Xbox.
Za pomocą narzędzi możesz zaprojektować interfejs użytkownika aplikacji, który będzie dostosowywał się do różnych rozdzielczości ekranu.
Skalowanie adaptacyjne dostosowuje się do rozdzielczości i różnic DPI na różnych urządzeniach.
W systemie Windows 10 możesz łatwo rozmieszczać, zmieniać rozmiar i pozycjonować aplikacje w dowolny sposób. Daje również użytkownikowi pewną elastyczność w korzystaniu z aplikacji tak, jak chcą. W systemie Windows 10 istnieje wiele sposobów implementacji technik responsywnych w aplikacji UWP, więc wygląda świetnie bez względu na rozmiar ekranu lub okna.
VisualStateManager
W systemie Windows 10 VisualStateManagerclass ma dwa nowe mechanizmy, za pomocą których można zaimplementować responsywny projekt w aplikacjach UWP. NowaVisualState.StateTriggers pozwala deweloperowi sprawdzić pewne warunki, takie jak wysokość lub szerokość okna, a następnie VisualState.Setters Interfejsy API definiują stany wizualne w odpowiedzi na te określone warunki.
Spójrzmy na poniższy przykład, w którym niektóre kontrolki są dodawane do panelu stosu.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
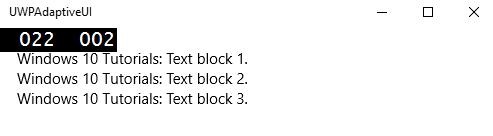
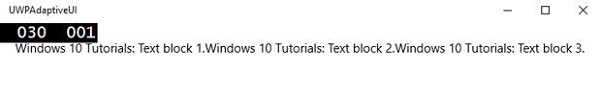
</Page>Teraz VisualStateManager, dostosuje orientację panelu stosu na podstawie szerokości okna. Jeśli szerokość wynosi> = 720, orientacja zmieni się na poziomą, w przeciwnym razie pozostanie pionowa. Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno, które zawiera trzy bloki tekstowe w kolejności pionowej.

Zmieńmy szerokość powyższego okna, a zobaczysz następujące okno -

Teraz możesz zobaczyć, że bloki tekstu są ułożone poziomo.
RelativePanel
RelativePanelmożna użyć do rozplanowania elementów interfejsu użytkownika, wyrażając relacje przestrzenne między elementami. Weźmy przykład, w którym niektóre prostokąty są tworzone w odpowiednim panelu.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
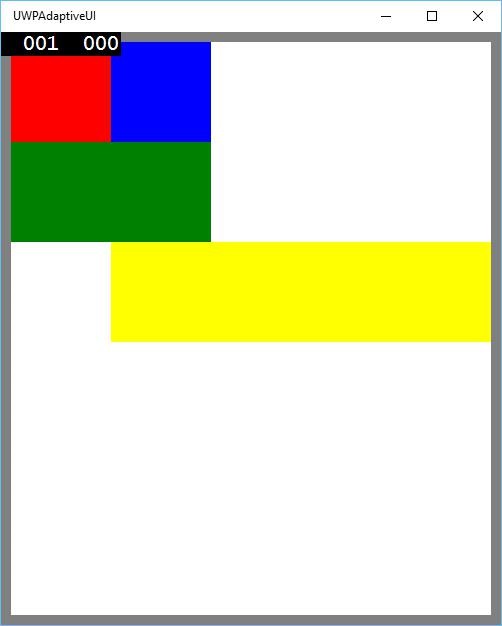
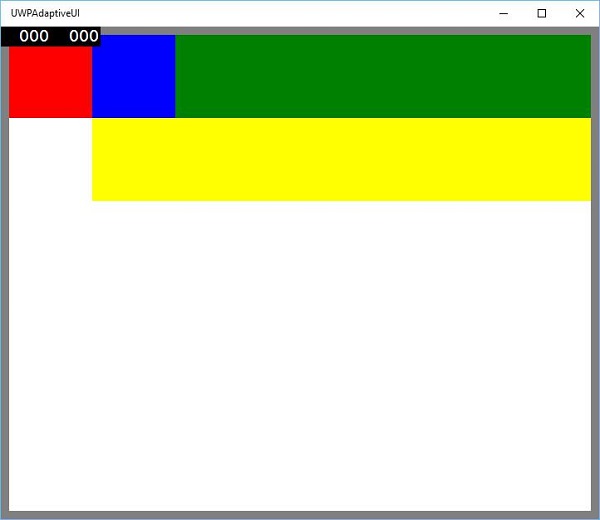
</Page>Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Kiedy zmienisz rozmiar powyższego okna, zobaczysz, że zielony prostokąt jest teraz dostosowany w górnym rzędzie na lewo od niebieskiego prostokąta, jak pokazano poniżej.

W tym rozdziale pokażemy, jak Twoja aplikacja jest przystosowana do różnych urządzeń obsługiwanych przez system Windows 10. Dowiedzieliśmy się już o zaadaptowaniu interfejsu użytkownika oraz wszystkich sztuczkach, technikach i kontrolkach używanych w aplikacjach UWP.
Teraz dowiemy się, jak adoptować Twój kod, ponieważ
Kody aplikacji nie są takie same na wszystkich urządzeniach.
Używane interfejsy API, szczególnie dla Xbox, nie będą dostępne dla urządzeń mobilnych. To samo dotyczy HoloLens itp.

Adaptive kod może warunkowo podświetlać aplikację i wykonywać kod tylko wtedy, gdy działa na określonej rodzinie urządzeń i / lub na określonej wersji interfejsów API platformy / rozszerzenia.
Pisanie kodu
W systemie Windows 10 można zaimplementować aplikacje platformy UWP w programie Visual Studio przy użyciu języka C ++, C #, Visual Basic lub JavaScript.
Dzięki C # i Visual Basic możesz używać XAML do projektowania interfejsu użytkownika.
W C ++ możesz użyć DirectX zamiast XAML.
W przypadku języka JavaScript możesz użyć HTML do warstwy prezentacji, która jest wieloplatformowym standardem sieciowym.
Interfejsy API systemu Windows Core działają w ten sam sposób na wszystkich urządzeniach, które zawierają większość funkcji potrzebnych do kodu i interfejsu użytkownika. Jednak w przypadku kodu i interfejsu użytkownika dostosowanego do określonych rodzin urządzeń należy użyć kodu adaptacyjnego i adaptacyjnego interfejsu użytkownika.
Calling an API that is NOT implemented by the target device family −
Interfejs użytkownika łatwo dostosowuje się do różnych ekranów, ale różne rodziny urządzeń mają nie tylko różne rozmiary ekranu, ale mają o wiele więcej.
Na przykład telefony komórkowe mają przyciski sprzętowe, takie jak Wstecz i Aparat, które mogą być niedostępne na innych urządzeniach, takich jak komputer.
Domyślnie podstawowe interfejsy API zawierają większość funkcji, które działają na wszystkich urządzeniach, ale funkcji specyficznych dla urządzenia można używać, odwołując się do zestawów SDK rozszerzeń w aplikacjach platformy UWP, tak jak w przypadku zestawów zewnętrznych.
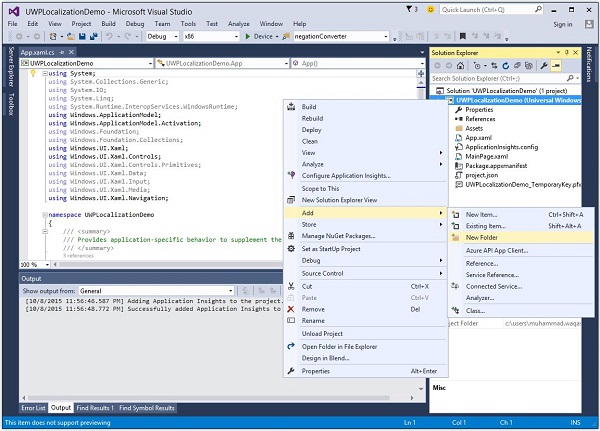
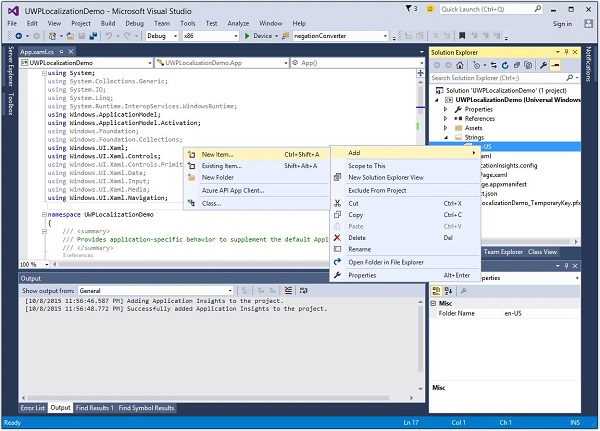
Aby dodać określone rozszerzenie SDK potrzebne w aplikacji, wykonaj poniższe czynności -
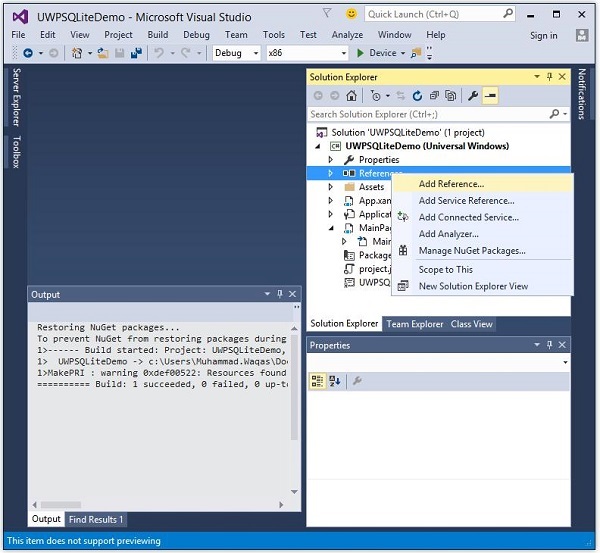
Kliknij prawym przyciskiem myszy References.
Wybierz “Add References..”. Otworzy się następujące okno dialogowe.

Dodanie rozszerzenia jest tak proste, jak dodanie odwołania do projektu.
Teraz możesz dodać dowolny zestaw SDK rozszerzenia z listy, który zawiera rozszerzenie pulpitu, rozszerzenie IoT i rozszerzenie mobilne itp.
Rozszerzenia na komputery i urządzenia mobilne to dwa najpopularniejsze zestawy SDK rozszerzeń platformy. Na przykład rozszerzenie Mobile włącza interfejsy API niezbędne do korzystania z przycisku aparatu.
Możesz sprawdzić możliwości urządzenia, korzystając z Windows.Foundation.Metadata.ApiInformationclass, która zwraca wynik logiczny, jeśli typ jest obsługiwany na bieżącym urządzeniu. Na przykład możesz umożliwić aplikacji Windows używanie przycisku Aparat z takim kodem -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}Kod przycisku aparatu w telefonie zostanie wykonany tylko wtedy, gdy na urządzeniu jest włączony pakiet Mobile Extension SDK. Podobnie możesz również sprawdzić określone zdarzenie, metodę lub właściwość w bieżącej wersji interfejsu API za pomocąIsEventPresent, IsMethodPresent, IsPropertyPresent, zamiast IsTypePresent jak pokazano niżej.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");Win32 API na platformie UWP
Aplikacja Universal Widows Platform (UWP) lub składnik środowiska wykonawczego systemu Windows, które są napisane w języku C ++ / CX, mogą uzyskać dostęp do interfejsów API Win32, które są teraz również częścią platformy UWP. Wszystkie rodziny urządzeń z systemem Windows 10 mogą implementować interfejsy API Win32, łącząc aplikację zWindowsapp.lib.
Windowsapp.libto biblioteka „parasolowa”, która udostępnia eksport dla interfejsów API platformy UWP. Łączenie zWindowsapp.lib doda do twojej aplikacji zależności dlls które są obecne na wszystkich rodzinach urządzeń z systemem Windows 10.
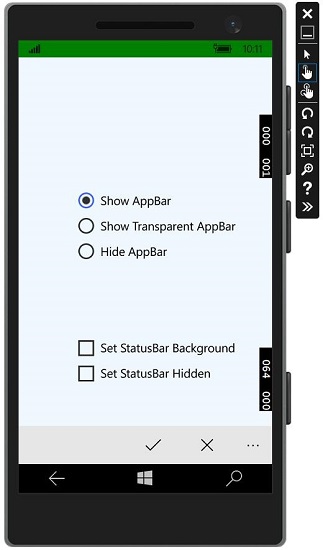
Przyjrzyjmy się prostemu przykładowi, w którym aplikacja jest skierowana zarówno na komputer stacjonarny, jak i na telefon. Dlatego, gdy aplikacja działa na pulpicie, nie wyświetla paska stanu, ale gdy ta sama aplikacja działa w telefonie, wyświetla pasek stanu.
Poniżej podano kod XAML, w którym dodawane są różne kontrolki.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>Poniżej podano implementację C # dla różnych zdarzeń.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany na telefonie komórkowym, zobaczysz następujące okno.

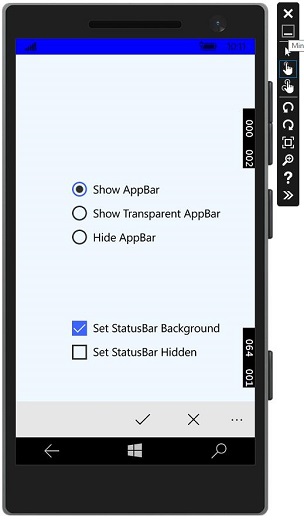
Możesz zmienić kolor tła paska stanu za pomocą pola wyboru, jak pokazano na obrazku.

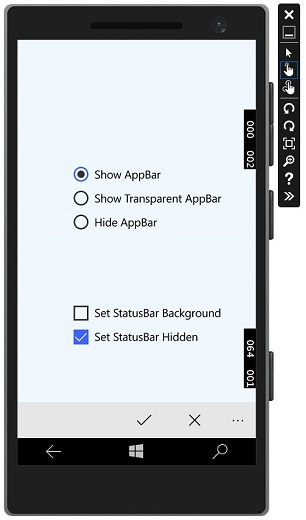
Możesz także ukryć pasek stanu.

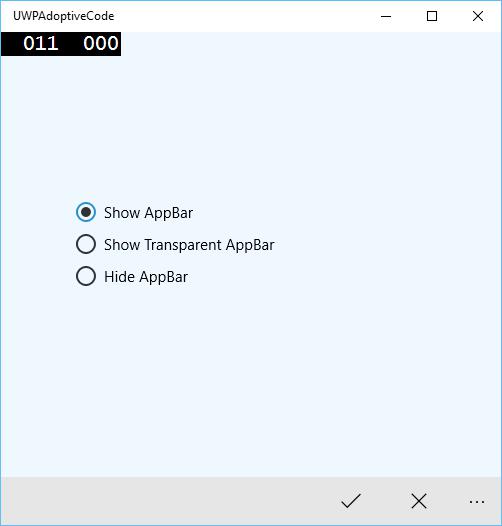
Teraz, gdy uruchomisz tę samą aplikację na urządzeniu stacjonarnym, zobaczysz następujące okno, w którym pasek stanu i pola wyboru specyficzne dla paska stanu nie są widoczne.

W każdej aplikacji jedną z najważniejszych rzeczy są dane. Jeśli jesteś.net programista, możesz wiedzieć o izolowanym magazynie i ta sama koncepcja jest stosowana w aplikacjach Universal Windows Platform (UWP).
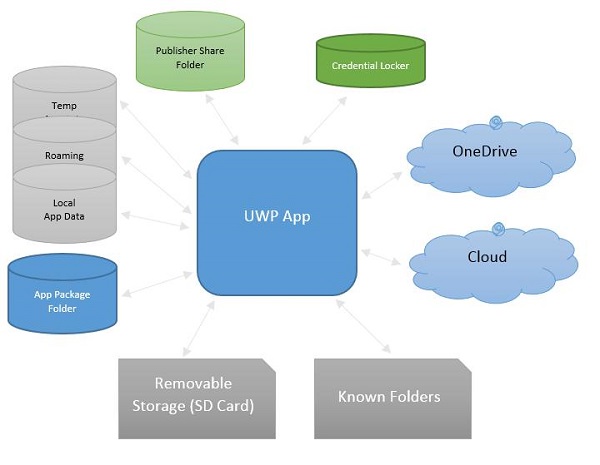
Lokalizacje plików
Są to obszary, w których aplikacja może uzyskać dostęp do danych. Aplikacja zawiera pewien obszar, który jest prywatny dla tej konkretnej aplikacji i niedostępny dla innych, ale istnieje wiele innych obszarów, w których można przechowywać i zapisywać dane w pliku.

Poniżej podano krótkie opisy każdego folderu.
| S.No. | Folder i opis |
|---|---|
| 1 | App package folder Menedżer pakietów instaluje wszystkie powiązane pliki aplikacji w folderze pakietu aplikacji, a aplikacja może odczytywać dane tylko z tego folderu. |
| 2 | Local folder Aplikacje przechowują dane lokalne w folderze lokalnym. Może przechowywać dane do limitu na urządzeniu magazynującym. |
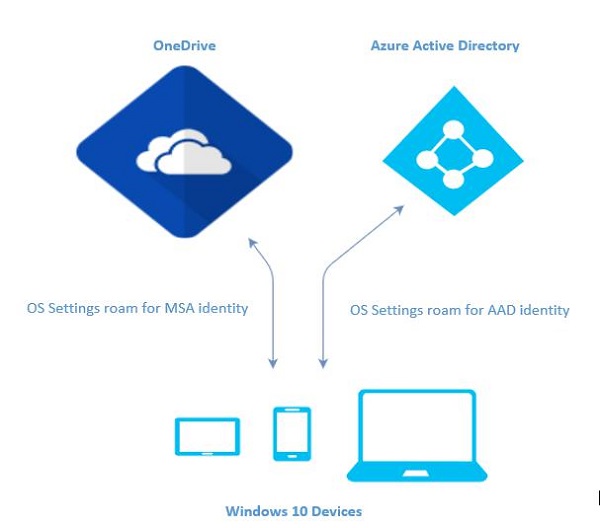
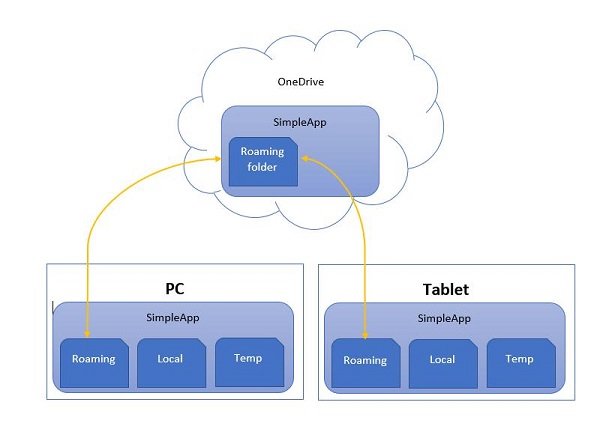
| 3 | Roaming folder Ustawienia i właściwości związane z aplikacją są przechowywane w folderze mobilnym. Inne urządzenia również mogą uzyskiwać dostęp do danych z tego folderu. Ma ograniczony rozmiar do 100 KB na aplikację. |
| 4 | Temp Folder Korzystanie z magazynu tymczasowego i nie ma gwarancji, że będzie ono nadal dostępne po ponownym uruchomieniu aplikacji. |
| 5 | Publisher Share Pamięć współdzielona dla wszystkich aplikacji od tego samego wydawcy. Jest to zadeklarowane w manifeście aplikacji. |
| 6 | Credential Locker Służy do bezpiecznego przechowywania obiektów poświadczających hasło. |
| 7 | OneDrive OneDrive to bezpłatna pamięć masowa online dołączona do konta Microsoft. |
| 8 | Cloud Przechowuj dane w chmurze. |
| 9 | Known folders Te foldery są już znane foldery, takie jak Moje obrazy, Wideo i Muzyka. |
| 10 | Removable storage Urządzenie pamięci masowej USB lub zewnętrzny dysk twardy itp. |
Interfejsy API obsługi plików
W systemie Windows 8 wprowadzono nowe interfejsy API do obsługi plików. Te interfejsy API znajdują się wWindows.Storage i Windows.Storage.Streamsprzestrzenie nazw. Możesz użyć tych interfejsów API zamiastSystem.IO.IsolatedStorageprzestrzeń nazw. Korzystając z tych interfejsów API, łatwiej będzie przenieść aplikację na Windows Phone do Sklepu Windows i możesz łatwo uaktualnić swoje aplikacje do przyszłych wersji systemu Windows.
Aby uzyskać dostęp do folderów lokalnych, mobilnych lub tymczasowych, musisz wywołać te interfejsy API -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder roamingFolder = ApplicationData.Current.RoamingFolder;
StorageFolder tempFolder = ApplicationData.Current.TemporaryFolder;Aby utworzyć nowy plik w folderze lokalnym, użyj następującego kodu -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);Oto kod otwierający nowo utworzony plik i zapisujący zawartość w tym pliku.
using (IRandomAccessStream textStream = await textFile.OpenAsync(FileAccessMode.ReadWrite)) {
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}Możesz ponownie otworzyć ten sam plik z folderu lokalnego, jak pokazano w kodzie podanym poniżej.
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()) {
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}Aby zrozumieć, jak działa odczytywanie i zapisywanie danych, spójrzmy na prosty przykład. Poniżej podano kod XAML, w którym dodawane są różne kontrolki.
<Page
x:Class = "UWPFileHandling.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFileHandling"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "readFile" Content = "Read Data From File"
HorizontalAlignment = "Left" Margin = "62,518,0,0"
VerticalAlignment = "Top" Height = "37" Width = "174"
Click = "readFile_Click"/>
<TextBox x:FieldModifier = "public" x:Name = "textBox"
HorizontalAlignment = "Left" Margin = "58,145,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "276" Width = "245"/>.
<Button x:Name = "writeFile" Content = "Write Data to File"
HorizontalAlignment = "Left" Margin = "64,459,0,0"
VerticalAlignment = "Top" Click = "writeFile_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "386,149,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "266" Width = "250"
Foreground = "#FF6231CD"/>
</Grid>
</Page>Poniżej podano implementację C # dla różnych zdarzeń, a także implementację FileHelper klasa do odczytu i zapisu danych do pliku tekstowego.
using System;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPFileHandling {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public partial class MainPage : Page {
const string TEXT_FILE_NAME = "SampleTextFile.txt";
public MainPage(){
this.InitializeComponent();
}
private async void readFile_Click(object sender, RoutedEventArgs e) {
string str = await FileHelper.ReadTextFile(TEXT_FILE_NAME);
textBlock.Text = str;
}
private async void writeFile_Click(object sender, RoutedEventArgs e) {
string textFilePath = await FileHelper.WriteTextFile(TEXT_FILE_NAME, textBox.Text);
}
}
public static class FileHelper {
// Write a text file to the app's local folder.
public static async Task<string>
WriteTextFile(string filename, string contents) {
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);
using (IRandomAccessStream textStream = await
textFile.OpenAsync(FileAccessMode.ReadWrite)){
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
return textFile.Path;
}
// Read the contents of a text file from the app's local folder.
public static async Task<string> ReadTextFile(string filename) {
string contents;
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.GetFileAsync(filename);
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()){
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
return contents;
}
}
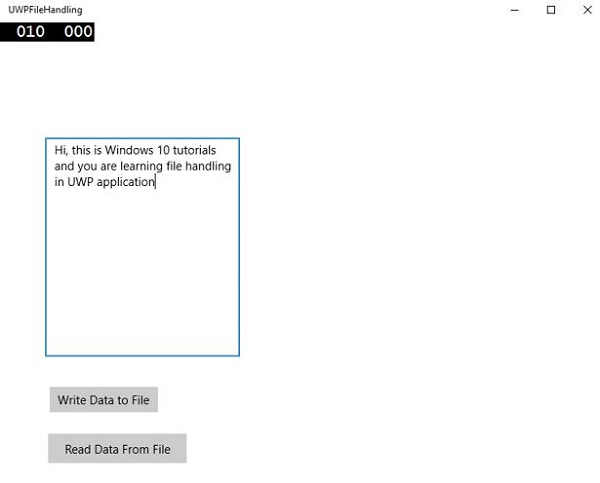
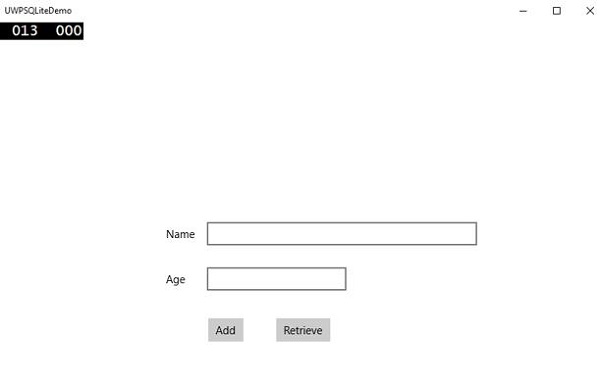
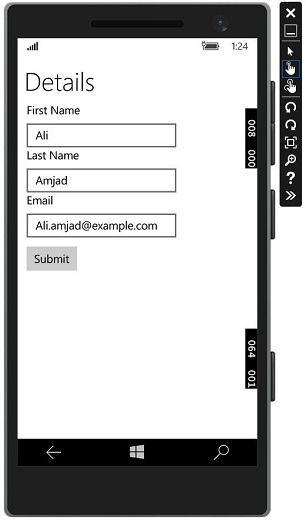
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

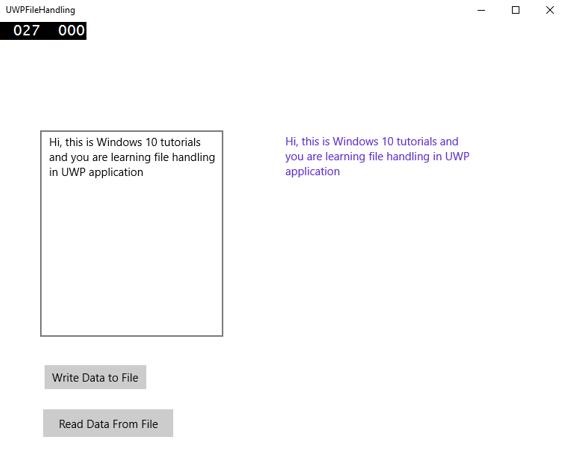
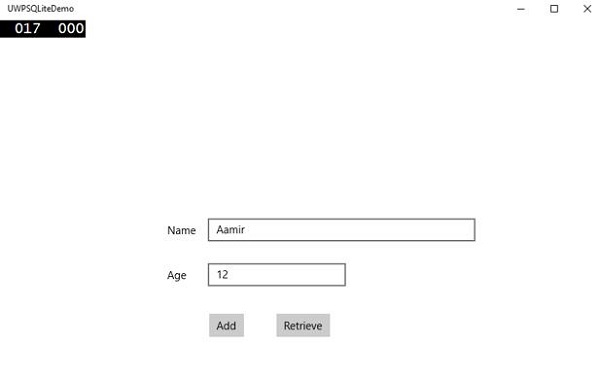
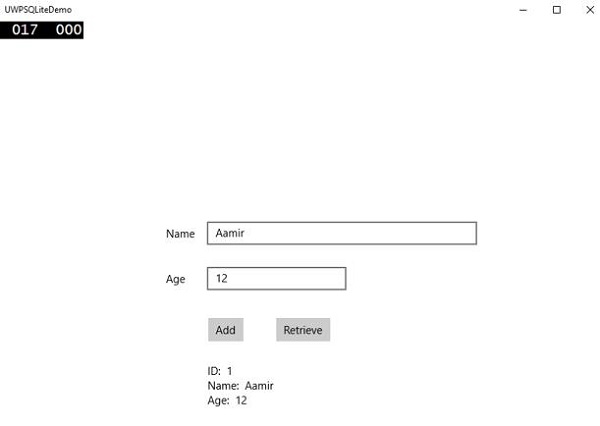
Teraz piszesz coś w polu tekstowym i klikasz “Write Data to File”przycisk. Program zapisze dane do pliku tekstowego w folderze lokalnym. Jeśli klikniesz“Read Data from File” przycisk, program odczyta dane z tego samego pliku tekstowego, który znajduje się w folderze lokalnym i wyświetli je w bloku tekstowym.

W wielu aplikacjach istnieją pewne typy danych, które są ze sobą powiązane. Te typy danych, które są trudne do przechowywania w pliku, mogą być przechowywane w bazie danych.
Jeśli znasz typy baz danych, takie jak SQL Server lub bazy danych Oracle w dowolnej aplikacji, to jest to bardzo łatwe do zrozumienia SQLite database.
Co to jest SQLite?
SQLite to biblioteka oprogramowania, która implementuje niezależny, pozbawiony serwera, bezkonfiguracyjny, transakcyjny silnik bazy danych SQL.
Ważne cechy to -
SQLite to najpowszechniej stosowany silnik bazy danych na świecie.
Kod źródłowy programu SQLite to Open source.
Miał duży wpływ na rozwój gier i aplikacji mobilnych, ze względu na swoją przenośność i niewielkie rozmiary.
Zalety SQLite
Oto zalety SQLite -
- Jest to bardzo lekka baza danych.
- Jest niezależny od platformy i działa na wszystkich platformach.
- Ma mały ślad pamięci.
- Jest niezawodny.
- Nie ma potrzeby żadnej konfiguracji i instalacji.
- Nie ma żadnych zależności.
Używać SQLite w aplikacjach Universal Windows Platform (UWP) należy wykonać poniższe czynności.
Utwórz nową pustą aplikację Universal Windows o nazwie UWPSQLiteDemo.
Przejdź do Toolsmenu i wybierz Rozszerzenia i aktualizacje. Otworzy się następujące okno dialogowe.

- Po wybraniu rozszerzeń i aktualizacji otworzy się następujące okno.

Teraz wybierz plik Online opcję i wyszukaj SQLite w lewym okienku.
Pobierz i zainstaluj SQLite dla Universal App Platform.
Teraz przejdź ponownie do menu Narzędzia i wybierz NuGet Package Manager > Package Manager Console opcję menu, jak pokazano poniżej.

Napisz następujące polecenie w konsoli Menedżera pakietów i naciśnij klawisz Enter, aby wykonać to polecenie -
Install-Package SQLite.Net-PCL
Teraz kliknij prawym przyciskiem myszy References w eksploratorze rozwiązań i wybierz Add References.

- Otworzy się następujące okno dialogowe.

Wybierz Extensions od lewego okienka poniżej Universal Windows, zaznacz SQLite for Universal App Platform w środkowym okienku i kliknij OK.
Teraz możesz zacząć używać SQLite w swoich aplikacjach UWP.
Bazę danych można utworzyć przy użyciu następującego kodu.
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);Aby stworzyć stół, musisz zadzwonić CreateTable metoda z obiektem nazwy tabeli.
conn.CreateTable<Customer>();Możesz wstawić dane do tabeli, używając następującego kodu.
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});Poniżej podano kod do pobierania danych z tabeli.
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}Zrozummy, jak utworzyć bazę danych, tabelę oraz jak wstawiać i pobierać dane z bazy danych za pomocą prostego przykładu. Dodamy imię i wiek, a następnie pobierzemy te same dane z tabeli. Poniżej podano kod XAML, w którym dodawane są różne kontrolki.
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>Poniżej podano implementację C # dla zdarzeń i SQLite database.
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Wejdz do Name i Age i kliknij Add przycisk.

Teraz kliknij Retrieveprzycisk. Zobaczysz następujące dane naText Block.

Pole ID to pole klucza podstawowego i automatycznego zwiększania, które jest określone w klasie klienta.
[PrimaryKey, AutoIncrement]
public int Id { get; set; }Komunikacja między aplikacjami oznacza, że aplikacja może rozmawiać lub komunikować się z inną aplikacją zainstalowaną na tym samym urządzeniu. Nie jest to nowa funkcja w aplikacji Universal Windows Platform (UWP) i była również dostępna w systemie Windows 8.1.
W systemie Windows 10 wprowadzono nowe i ulepszone sposoby łatwej komunikacji między aplikacjami na tym samym urządzeniu. Komunikacja między dwiema aplikacjami może odbywać się na następujące sposoby -
- Jedna aplikacja uruchamia inną aplikację z pewnymi danymi.
- Aplikacje po prostu wymieniają dane bez uruchamiania czegokolwiek.
Główną zaletą komunikacji między aplikacjami jest to, że można podzielić aplikacje na mniejsze fragmenty, które można łatwo konserwować, aktualizować i wykorzystywać.
Przygotowanie aplikacji
Jeśli wykonasz poniższe czynności, inne aplikacje mogą uruchomić Twoją aplikację.
Dodaj deklarację protokołu w manifeście pakietu aplikacji.
Kliknij dwukrotnie plik Package.appxmanifest plik, który jest dostępny w Eksploratorze rozwiązań, jak pokazano poniżej.
Przejdź do Declaration i wpisz nazwę protokołu, jak pokazano poniżej.

Następnym krokiem jest dodanie activation kod, dzięki czemu aplikacja może odpowiednio reagować, gdy jest uruchamiana przez inną aplikację.
Aby odpowiedzieć na aktywacje protokołu, musimy zastąpić OnActivatedmetoda klasy aktywacyjnej. Więc dodaj następujący kod wApp.xaml.cs plik.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Aby uruchomić aplikację, możesz po prostu użyć pliku Launcher.LaunchUriAsync metoda, która uruchomi aplikację z protokołem określonym w tej metodzie.
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));Zrozummy to na prostym przykładzie, w którym mamy dwie aplikacje UWP z ProtocolHandlerDemo i FirstProtocolHandler.
W tym przykładzie ProtocolHandlerDemo aplikacja zawiera jeden przycisk i po kliknięciu przycisku otworzy plik FirstProtocolHandler podanie.
Poniżej podano kod XAML w aplikacji ProtocolHandlerDemo, która zawiera jeden przycisk.
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>Poniżej podano kod C #, w którym zaimplementowano zdarzenie kliknięcia przycisku.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}Przyjrzyjmy się teraz FirstProtocolHandlertabela aplikacji. Poniżej podano kod XAML, w którym tworzony jest blok tekstowy z niektórymi właściwościami.
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>Implementacja języka C # App.xaml.cs plik, w którym OnActicatedjest zastąpiony, pokazano poniżej. Dodaj następujący kod w klasie App wApp.xaml.cs plik.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Podczas kompilowania i wykonywania ProtocolHandlerDemo aplikacji na emulatorze, zobaczysz następujące okno.

Teraz po kliknięciu przycisku otworzy się plik FirstProtocolHandler aplikacji, jak pokazano poniżej.

System Windows jest używany na całym świecie, na wielu różnych rynkach i dla docelowych odbiorców różniących się kulturą, regionem lub językiem. Lokalizacja to tłumaczenie zasobów aplikacji na zlokalizowane wersje dla określonych kultur obsługiwanych przez aplikację.
Kiedy tworzysz dowolną aplikację tylko w jednym języku, oznacza to, że po prostu ograniczasz swój biznes i klientów. Jeśli chcesz zwiększyć bazę klientów, co również wpłynie na rozwój Twojej firmy, Twoja aplikacja musi być dostępna i osiągalna na całym świecie. Ekonomiczna lokalizacja Twojego produktu to jeden z najlepszych i najbardziej ekonomicznych sposobów dotarcia do większej liczby klientów.
W systemie Windows 10 lokalizowalne aplikacje są bardzo łatwe do tworzenia za pomocą resx plik, który jest najprostszym rozwiązaniem do lokalizacji.
Zrozummy to na prostym przykładzie, wykonując wszystkie poniższe kroki.
Tłumaczenie zasobów interfejsu użytkownika
Możesz umieścić zasoby ciągów dla interfejsu użytkownika w zasobach (resw) zamiast umieszczać je bezpośrednio w kodzie lub znaczniku, a następnie możesz odwołać się do tych ciągów z kodu lub znaczników. Wykonaj kroki podane poniżej, aby dodać ciągi do plików zasobów.
Utwórz nową aplikację Universal Windows Platform (UWP).
w Solution Explorer, kliknij projekt prawym przyciskiem myszy i wybierz Add > New Folder.

Zmień nazwę nowego folderu na "Strings".
Kliknij prawym przyciskiem myszy Strings folder i dodaj nowy folder o nazwie „en-USSą to konwencje nazewnictwa specyficzne dla języka i nazwy kraju / regionu i można je znaleźć na stronie Dokumentacja interfejsu API obsługi języków narodowych (NLS) msdn.microsoft.com .
Kliknij prawym przyciskiem myszy plik en-US folder i wybierz Add > New Item…

- Otworzy się następujące okno dialogowe.

Wybierz "Resources File (.resw)" i kliknij Add przycisk.
Teraz przejdźmy do pliku XAML i dodajmy formant Hub z niektórymi właściwościami, jak pokazano poniżej.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" to identyfikatory używane do lokalizacji
Teraz, gdy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.
Wszystkie informacje związane z centrum, takie jak nagłówek, pierwszy plan i kolor tła, są ustawiane w kodzie XAML.

Teraz dodaj część informacji w Resource.resw plik w Strings/en-US folder, jak pokazano poniżej.

Musisz skojarzyć każdą kontrolkę, która wymaga zlokalizowanego tekstu, z.reswplik. Możesz to zrobić za pomocąx:Uid atrybut w elementach XAML, takich jak ten -
x:Uid = "HubControl" jest używany w resw plik, aby przypisać ciąg dla koloru nagłówka, pierwszego planu i tła.
Teraz, kiedy kompilujesz i uruchamiasz swoją aplikację na emulatorze, zobaczysz następujące okno. Możesz zobaczyć, że wartości koloru nagłówka, pierwszego planu i tła są wybierane z plikuResources.resw plik.

Możesz dodać inne Resource.resw pliki dla innych języków, takich jak francuski, niemiecki, japoński itp. ręcznie, tak jak zrobiliśmy to w przypadku języka angielskiego-amerykańskiego, ale firma Microsoft zapewnia również Multilingual App Toolkit za pomocą którego możesz łatwo przetłumaczyć swój Resource.resw w innych językach.
Przejdź do Tools > Extensions i Aktualizuj menu i wyszukaj Multilingual app zestaw narzędzi.

Pobierz i zainstaluj ten zestaw narzędzi. Po zakończeniu instalacji uruchom ponownie program Visual Studio i otwórz ten sam projekt.
Teraz włącz ten zestaw narzędzi z Tools > Multilingual App Opcja menu zestawu narzędzi.

Teraz możesz dodać tłumaczenia na inne języki.
Kliknij prawym przyciskiem myszy projekt w Solution Explorer i wybierz Multilingual App Toolkit > Add Translation Opcja Języki z menu.

Następujące Translation Languagesotworzy się okno dialogowe. Możesz wybrać dowolny język, aby zlokalizować aplikację dla tych kultur.

Wybierzmy German język i kliknij OK przycisk.

Możesz również zobaczyć, że plik Resources.resw plik jest tworzony w folderze Strings\de.
Teraz zobaczysz, że kolejny MultiLingualResources jest dodawany wewnątrz *.xlfplik. Kliknij dwukrotnie ten plik, co spowoduje otwarcie plikuMultilingual edytor, aby sprawdzić i zweryfikować przetłumaczone łańcuchy i wprowadzić pewne zmiany, jeśli to konieczne.

Wprowadź zmiany i sprawdź, czy kolor tła zmienił się na brązowy, a tekst nagłówka został poprawnie przetłumaczony na język niemiecki.
Podobnie jak w powyższym przykładzie, kolor tła Hubu zmienił się z niebieskiego na brązowy, a kolor pierwszego planu pozostał taki sam.
Teraz otwórz Resources.resw, który znajduje się wewnątrz Strings\de teczka.

Widać, że wspomniane są tutaj tylko dwa ciągi znaków, ponieważ nie zmieniliśmy koloru pierwszego planu w edytorze wielojęzycznym.
Aby sprawdzić zlokalizowaną wersję aplikacji, zmień kulturę swojego komputera. Aby zmienić kulturę swojej maszyny, wykonaj podane czynności.
- Przejdźmy do ustawień komputera i wybierz Czas i język.

W lewym okienku wybierz Regions & language i kliknij Add a language.

Wybierz Deutsch German język, jak pokazano powyżej, co spowoduje otwarcie kolejnego okna dialogowego.

Teraz wybierz plik German (Germany) i zamknij to okno dialogowe.

- Ustaw niemiecki jako język domyślny.
- Teraz uruchom aplikację, wyświetli się następujące okno.

- Teraz możesz zobaczyć wynik swojej aplikacji w języku niemieckim.
Historycznie system Windows ma środowisko, w którym użytkownicy mogą jednocześnie uruchamiać wiele aplikacji. Użytkownik może łatwo przełączać się między różnymi aplikacjami. Ten model nie działa dobrze na telefonach lub tabletach, których użycie jest zwykle skoncentrowane na jednej aplikacji.
Jednym z najważniejszych wyzwań stojących przed programistami aplikacji Windows 8 Store będzie zarządzanie i zrozumienie cyklu życia aplikacji. Jeśli tworzyłeś aplikacje dla Windows Phone, wiele z tego byłoby znajome.
W systemie Windows 8 system operacyjny zarządza okresem życia aplikacji i chociaż użytkownik może zamknąć aplikację, zazwyczaj otwiera nowe aplikacje bez świadomego zamykania uruchomionych aplikacji.
Platforma Universal Windows Platform (UWP) dla systemu Windows 10 rozwiązuje te problemy, oferując użytkownikom komputerów stacjonarnych kilka fajnych rzeczy, dzięki czemu wiele aplikacji może działać z wieloma oknami.
Aplikacje Windows mogą istnieć w trzech stanach na poziomie podstawowym, jak pokazano poniżej.
Running
Suspended
Terminate

Gdy użytkownik uruchamia / aktywuje dowolną aplikację, przechodzi do pliku running stan.
Aplikacje mogą zostać zawieszone, jeśli użytkownik ich nie używa i nie znajduje się już na pierwszym planie.
Ze stanu Zawieszenia aplikacje mogą wznowić działanie tej aplikacji lub zamknąć system operacyjny w celu odzyskania zasobów systemowych.
Przejście do stanu procesu
Ważne jest, aby zrozumieć przejścia stanów procesu w uruchomionej aplikacji. Gdy użytkownik po raz pierwszy uruchomi aplikację, zostanie wyświetlony ekran powitalny, a następnie aplikacja zostanie uruchomiona.

Proces można wyjaśnić w następujący sposób -
Gdy aplikacja jest zawieszana, aplikacja ma pięć sekund na obsługę tego zawieszonego zdarzenia.
Gdy aplikacja jest zawieszona, żaden kod nie jest uruchamiany i nie są przydzielane żadne zasoby.
Po wznowieniu aplikacja jest powiadamiana, że została wznowiona. Jeśli przyjeżdżasz ze stanu zawieszenia, nie musisz podejmować żadnych działań.
Pod presją pamięci możliwe jest zamknięcie aplikacji.
Pamiętaj, że w tym momencie nie zostaniesz o tym powiadomiony, więc każde zapisanie, które zrobisz, musisz zrobić, gdy wejdziesz w stan zawieszonej aplikacji.
Gdy aplikacja przechodzi w tę iz powrotem między plikami Running i Suspended odpowiednio stany, zdarzenia wstrzymania i wznowienia pożaru.
Czasami musisz zapisać dane. Następnie musisz wywołać metody asynchroniczne, jak pokazano poniżej.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Przeanalizujmy przykład, w którym kontrolki są dodawane, jak pokazano w poniższym pliku XAML.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>Poniżej podano kod C #, w którym zaimplementowano zdarzenia Suspend i Resume. Bieżące dane zostaną zapisane w plikususpend event w ustawieniach lokalnych, a następnie dane zostaną pobrane w formacie resume event z ustawień lokalnych, jak pokazano poniżej.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno. Teraz wpisz żądane informacje.

Przejdźmy do Lifecycle Z menu rozwijanego Wydarzenia i wybierz suspended. Teraz Twoja aplikacja zostanie zawieszona, a żądane informacje będą przechowywane w ustawieniach lokalnych. Zobacz zrzut ekranu podany poniżej.

Teraz, gdy chcesz wznowić aplikację, wybierz opcję Resume z Lifecycle Events menu.

Teraz zobaczysz, że przechowywane informacje są pobierane z ustawień lokalnych, a aplikacja jest wznawiana w tym samym stanie, w jakim została zawieszona.

Platforma Universal Windows Platform (UWP) wprowadza nowe mechanizmy, które pozwalają aplikacjom wykonywać pewne funkcje, gdy aplikacja nie jest uruchomiona na pierwszym planie. Platforma UWP zwiększa również zdolność aplikacji do wydłużania czasu wykonywania w tle dla platformyBackground Tasks and Triggers. Wykonywanie w tle jest prawdziwym, uzupełniającym ogonem cyklu życia aplikacji.
Ważnymi cechami zadań w tle są -
Zadanie w tle jest wyzwalane przez zdarzenie systemowe lub czasowe i może być ograniczone przez jeden lub więcej warunków.
Po wyzwoleniu zadania w tle skojarzony z nim program obsługi uruchamia się i wykonuje zadanie w tle.
Zadanie w tle może działać nawet wtedy, gdy aplikacja, która zarejestrowała zadanie w tle, jest zawieszona.
Stanowią one część standardowej platformy aplikacji i zasadniczo zapewniają aplikacji możliwość rejestracji na zdarzenie systemowe (wyzwalacz). Kiedy to zdarzenie ma miejsce, uruchamiają w tle predefiniowany blok kodu. Wyzwalacze systemowe obejmują zdarzenia, takie jak zmiany w łączności sieciowej lub systemowej strefie czasowej.
Wykonywanie w tle nie jest gwarantowane, więc nie nadaje się do krytycznych funkcji i funkcji.
System operacyjny ma ograniczenie co do liczby zadań w tle, które można uruchomić w tym samym czasie. Dlatego nawet po uruchomieniu wyzwalacza i spełnieniu warunków zadanie nadal nie może zostać uruchomione.
Utwórz i zarejestruj zadanie w tle
Utwórz klasę zadań w tle i zarejestruj ją, aby była uruchamiana, gdy aplikacja nie znajduje się na pierwszym planie. Możesz uruchomić kod w tle, pisząc klasy, które implementująIBackgroundTaskberło. Poniższy przykładowy kod przedstawia bardzo podstawowy punkt wyjścia dla klasy zadań w tle.
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance){
// write code
}
}Możesz zażądać dostępu do zadania w tle w następujący sposób.
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access) {
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}Aby skompilować i zarejestrować zadanie w tle, użyj następującego kodu.
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
task.Register();
await trigger.RequestAsync();Zrozummy prosty przykład zadania w tle, wykonując wszystkie poniższe kroki.
Utwórz nowy pusty projekt platformy UWP ‘UWPBackgroundDemo’ i dodaj jeden przycisk w pliku XAML.
<Page
x:Class = "UWPBackgroundDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBackgroundDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left" Margin = "159,288,0,0"
VerticalAlignment = "Top" Click = "button_Click"/>
</Grid>
</Page>Podano poniżej button click implementacja zdarzenia, w której rejestrowane jest zadanie w tle.
using System;
using Windows.ApplicationModel.Background;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBackgroundDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e) {
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access){
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
var condition = new SystemCondition(SystemConditionType.InternetAvailable);
task.Register();
await trigger.RequestAsync();
}
}
}Teraz stwórz kolejny projekt, ale tym razem wybierz z menu składnik Windows Runtime Component (Universal Windows) i podaj nazwę Background stuff do tego projektu.

Poniżej podano kod C #. który zawieraMyBackgroundTask klasy implantacji i uruchomi zadanie w tle.
using Windows.ApplicationModel.Background;
using Windows.UI.Notifications;
namespace BackgroundStuff {
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
SendToast("Hi this is background Task");
}
public static void SendToast(string message) {
var template = ToastTemplateType.ToastText01;
var xml = ToastNotificationManager.GetTemplateContent(template);
var elements = xml.GetElementsByTagName("Test");
var text = xml.CreateTextNode(message);
elements[0].AppendChild(text);
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
}
}Aby udostępnić ten projekt w UWPBackgroundDemo projekt, kliknij prawym przyciskiem myszy References > Add References w Eksploratorze rozwiązań i dodaj BackgroundStuff projekt.

Teraz przejdźmy do Package.appxmanifest plik z UWPBackgroundDemo projekt i dodaj następujące informacje na karcie Deklaracje.

Najpierw skompiluj projekt rzeczy w tle, a następnie skompiluj i wykonaj UWPBackgroundDemo projekt.
Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Po kliknięciu button, uruchomi zadanie w tle i wyświetli powiadomienie na prawym końcu okna.
W tym rozdziale dowiemy się, w jaki sposób aplikacje UWP mogą pomóc innym aplikacjom Universal Windows Platform (UWP) lub świadczyć im usługi. Właściwie ten rozdział jest jego przedłużeniemBackground execution i jest to szczególny przypadek.
W systemie Windows 10 usługa aplikacji to sposób lub mechanizm umożliwiający aplikacji świadczenie usług innym aplikacjom.
Usługa aplikacji działa w formie zadania w tle.
Aplikacje działające na pierwszym planie mogą wywoływać usługę aplikacji w innej aplikacji, aby wykonywać zadania w tle.

Usługi aplikacji są podobne do usług internetowych, ale usługi aplikacji są używane na urządzeniu z systemem Windows 10.
Aplikacje platformy Universal Windows Platform (UWP) mogą współdziałać z inną aplikacją UWP na różne sposoby -
- Skojarzenie identyfikatora URI przy użyciu LaunchUriAsync
- Skojarzenie plików przy użyciu LaunchFileAsync
- Uruchom, aby uzyskać wyniki, używając LaunchUriForResultsAsync
- Usługi aplikacji
Pierwsze trzy sposoby są używane, gdy obie aplikacje są na pierwszym planie, ale usługi aplikacji są używane w programie background task iw takim przypadku aplikacja kliencka musi być na pierwszym planie i dostępna do korzystania z usługi aplikacji.
Usługi aplikacji są bardzo korzystne w aplikacjach, w których świadczone są usługi niewizualne, np. Skaner kodów kreskowych, w którym aplikacja działająca na pierwszym planie pobierze obraz i wyśle te bajty do usług aplikacji w celu zidentyfikowania kodu kreskowego.
Aby zrozumieć wszystkie te koncepcje, utwórzmy nowy projekt platformy UWP o nazwie AppServiceProvider w programie Microsoft Visual Studio 2015.
Teraz w Package.appmenifest dodaj następujące informacje.

Aby stworzyć usługę aplikacji, która może być wywoływana przez aplikacje pierwszego planu, dodajmy nowy Windows Runtime Projekt komponentu do rozwiązania z MyAppService name, ponieważ usługi aplikacji są implementowane jako zadanie w tle.
Dodaj odwołanie do MyAppService projekt w AppServiceProvider projekt.
Teraz usuń plik class1.cs plik z MyAppService project i dodaj nową klasę z nazwą inwentarza, która zaimplementuje IBackgrounTask berło.
Plik IBackgrounTask interfejs ma tylko jedną metodę “Run” które należy zaimplementować dla zadania w tle.
public sealed class Inventory : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
}
}Po utworzeniu zadania w tle Run() methodjest wywoływana, a po zakończeniu metody Run zadania w tle są przerywane. Aby pozostać w tle i obsługiwać żądania, kod przyjmuje odroczenie.
Kod usług aplikacji znajduje się w OnRequestedReceived(). W tym przykładzie indeks pozycji magazynu jest przekazywany do usługi w celu pobrania nazwy i ceny określonej pozycji magazynowej.
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
// Get a deferral because we use an awaitable API below to respond to the message
}Poniżej podano pełną implementację klasy Inventory w języku C #.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.ApplicationModel.AppService;
using Windows.ApplicationModel.Background;
using Windows.Foundation.Collections;
namespace MyAppService{
public sealed class Inventory : IBackgroundTask {
private BackgroundTaskDeferral backgroundTaskDeferral;
private AppServiceConnection appServiceconnection;
private String[] inventoryItems = new string[] { "Robot vacuum", "Chair" };
private double[] inventoryPrices = new double[] { 129.99, 88.99 };
public void Run(IBackgroundTaskInstance taskInstance) {
this.backgroundTaskDeferral = taskInstance.GetDeferral();
taskInstance.Canceled += OnTaskCanceled;
var details = taskInstance.TriggerDetails as AppServiceTriggerDetails;
appServiceconnection = details.AppServiceConnection;
appServiceconnection.RequestReceived += OnRequestReceived;
}
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
var messageDeferral = args.GetDeferral();
ValueSet message = args.Request.Message;
ValueSet returnData = new ValueSet();
string command = message["Command"] as string;
int? inventoryIndex = message["ID"] as int?;
if (inventoryIndex.HasValue &&
inventoryIndex.Value >= 0 &&
inventoryIndex.Value < inventoryItems.GetLength(0)) {
switch (command) {
case "Price": {
returnData.Add("Result", inventoryPrices[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
case "Item": {
returnData.Add("Result", inventoryItems[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
default: {
returnData.Add("Status", "Fail: unknown command");
break;
}
} else {
returnData.Add("Status", "Fail: Index out of range");
}
}
await args.Request.SendResponseAsync(returnData);
messageDeferral.Complete();
}
private void OnTaskCanceled(IBackgroundTaskInstance sender,
BackgroundTaskCancellationReason reason){
if (this.backgroundTaskDeferral != null) {
// Complete the service deferral.
this.backgroundTaskDeferral.Complete();
}
}
}
}Utwórzmy aplikację kliencką, dodając nowy pusty projekt platformy UWP ClientApp i dodaj jeden przycisk, jedno pole tekstowe i dwa bloki tekstowe, jak pokazano poniżej w pliku XAML.
<Page
x:Class = "ClientApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ClientApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment = "Left" Text = "Enter Item No."
Margin = "52,40,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
<Button x:Name = "button" Content = "Get Info" HorizontalAlignment = "Left"
Margin = "255,96,0,0" VerticalAlignment = "Top" Click = "button_Click"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Margin = "52,96,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "168"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "52,190,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
</Grid>
</Page>Poniżej podano implementację zdarzenia kliknięcia przycisku, w którym są żądane usługi aplikacji.
using System;
using Windows.ApplicationModel.AppService;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ClientApp {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private AppServiceConnection inventoryService;
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e){
// Add the connection.
if (this.inventoryService == null) {
this.inventoryService = new AppServiceConnection();
this.inventoryService.AppServiceName = "com.microsoft.inventory";
this.inventoryService.PackageFamilyName =
"bb1a8478-8005-46869923-e525ceaa26fc_4sz2ag3dcq60a";
var status = await this.inventoryService.OpenAsync();
if (status != AppServiceConnectionStatus.Success) {
button.Content = "Failed to connect";
return;
}
}
// Call the service.
int idx = int.Parse(textBox.Text);
var message = new ValueSet();
message.Add("Command", "Item");
message.Add("ID", idx);
AppServiceResponse response = await
this.inventoryService.SendMessageAsync(message);
string result = "";
if (response.Status == AppServiceResponseStatus.Success) {
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result = response.Message["Result"] as string;
}
}
message.Clear();
message.Add("Command", "Price");
message.Add("ID", idx);
response = await this.inventoryService.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success){
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result += " : Price = " + "$"+ response.Message["Result"] as string;
}
}
textBlock.Text = result;
}
}
}Aby uruchomić tę aplikację, musisz ustawić ClientApp projekt, który ma być projektem startowym w Eksploratorze rozwiązań, a następnie Wdróż to rozwiązanie z Build > Deploy Rozwiązanie.

Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno. W usługach aplikacji właśnie dodaliśmy informacje o dwóch pozycjach. Możesz więc wpisać 0 lub 1, aby uzyskać informacje o tych pozycjach.

Po wpisaniu 0 i kliknięciu przycisku uruchomi usługę aplikacji jako zadanie w tle i wyświetli informacje o pozycji w pliku textblock.
W systemie Windows 10 programiści mogą bardzo łatwo utworzyć aplikację Universal Windows Platform (UWP) i hostować swoją witrynę internetową w tej aplikacji, którą można następnie opublikować w Sklepie Windows w celu pobrania.
Zalety
Dzięki tej nowej funkcji w systemie Windows 10 programiści sieci Web mogą łatwo konwertować składniki swoich witryn internetowych na aplikacje systemu Windows.
Jednak wszystkie te komponenty będą nadal hostowane zdalnie na ich własnych serwerach internetowych.
Ponadto mogą również uzyskać dostęp do uniwersalnych interfejsów API, które umożliwią programistom dostęp do fajnych rzeczy, takich jak powiadomienia, aparat, kalendarz, Cortana i nie tylko.
Microsoft ma nadzieję, że ta funkcja i możliwość przyciągną więcej programistów do pisania aplikacji na platformę Windows 10, w tym.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens i inne urządzenia
Obecnie jest tylko jeden problem z tą funkcją, a jest nim bezpieczeństwo. Oczywiście Microsoft musi jak najszybciej rozwiązać ten problem.
Zrozummy na przykładzie przykładu, w którym będziemy hostować witrynę internetową i konwertować ją na aplikację Windows.
Wykonaj poniższe kroki.
Utwórz nowy uniwersalny projekt systemu Windows z File > New > Project.

Wybierz JavaScript > Windows > Universal opcja z lewego panelu nowego projektu i okna dialogowego.
W środkowym okienku wybierz Blank App (Universal Windows).
Wpisz w polu nazwy, UWPWebApp i kliknij OK przycisk.
Jeśli spojrzysz na Solution Explorer pojawi się kilka plików i folderów.

Usuń plik css, js, WinJS foldery i default.htmlplik, ponieważ w tym przykładzie po prostu hostujemy witrynę internetową i zakładamy, że cała zawartość znajduje się na serwerze zdalnym. Dlatego nie potrzebujemy większości plików lokalnych.
Po usunięciu wyżej wymienionych plików i folderów kliknij dwukrotnie plik package.appxmanifest plik, a zobaczysz następujące okno.

Teraz określ adres URL witryny, zastępując rozszerzenie default.htmlw polu Strona początkowa obok adresu URL. Do celów demonstracyjnych będziemy używać adresu URLhttps://www.google.com.pk/ stronie internetowej.

Teraz przejdź do Content URIs i zdefiniuj regułę oraz uprawnienia dostępu do swojej aplikacji internetowej.

W polu URI określ łącze do witryny internetowej, a następnie wybierz Include z Rule dropdown i All od WinRT Access.
Po uruchomieniu tej aplikacji zobaczysz stronę startową Google w swojej aplikacji, jak pokazano poniżej.

Jak już wiemy, w Windows 10 możemy stworzyć aplikację, którą można uruchomić i uruchomić na wielu urządzeniach Windows 10. Załóżmy, że mamy te różne urządzenia i chcemy, aby wyglądało na to, że jest to jedna aplikacja, mimo że działa na różnych urządzeniach.
Na platformie Universal Windows Platform (UWP) możesz uruchomić jedną aplikację na wszystkich urządzeniach z systemem Windows 10 i dać użytkownikowi wrażenie, że jest to jedna aplikacja. Jest to znane jakoconnecting experience.
Ważne cechy połączonego doświadczenia -
Windows 10 to pierwszy krok do ery bardziej osobistych komputerów, w której aplikacje, usługi i zawartość mogą być przenoszone z Tobą między urządzeniami, bezproblemowo i łatwo.
Dzięki połączonemu doświadczeniu możesz łatwo udostępniać swoje dane i ustawienia osobiste związane z tą aplikacją i będą one dostępne na wszystkich urządzeniach.
W tym rozdziale dowiemy się -
gdzie te udostępnione dane lub ustawienia będą przechowywane, aby były dostępne na Twoich urządzeniach dla tej jednej aplikacji.
sposób identyfikacji użytkownika; że jest to ten sam użytkownik, który korzysta z tej samej aplikacji na różnych urządzeniach.
Windows 10 robi śmiały krok naprzód. Po zalogowaniu się do systemu Windows 10 za pomocą konta Microsoft (MSA) lub konta przedsiębiorstwa lub konta (służbowego) zakłada się, że -
Masz bezpłatny dostęp do konta OneDrive dla MSA oraz masz dostęp do usługi Active Directory (AD) i Azure Active Directory (AAD), która jest wersją chmury z kontem przedsiębiorstwa.
Masz dostęp do różnych aplikacji i zasobów.
Urządzenia i aplikacje są w stanie i ustawieniach mobilnych.

Roaming w systemie Windows 10
Logując się do komputera, ustawiasz niektóre preferencje, takie jak ekran blokady lub kolor tła, lub dostosowujesz różne rodzaje ustawień. Jeśli masz więcej niż jeden komputer lub urządzenie z systemem Windows 10, Twoje preferencje i ustawienia na jednym urządzeniu zostaną zsynchronizowane z chmurą, gdy zalogujesz się na inne urządzenia za pomocą tego samego konta.
W systemie Windows 10 po skonfigurowaniu lub spersonalizowaniu ustawień aplikacji te ustawienia będą wędrować z interfejsami API roamingu dostępnymi w platformie UWP. Gdy ponownie uruchomisz tę samą aplikację na innym urządzeniu, najpierw pobierze ona ustawienia i zastosuje je do aplikacji na tym urządzeniu.

Istnieje limit 100 KB na przesyłanie danych w roamingu do chmury. Jeśli ten limit przekroczy, synchronizacja zostanie zatrzymana i będzie zachowywać się jak folder lokalny.
Plik RoamingSettings Interfejsy API są udostępniane jako słownik, w którym aplikacja może zapisywać dane.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Gdy dane się zmienią RoamingSettings następnie odpala DataChanged wydarzenie, gdzie możesz odświeżyć swoje ustawienia.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Spójrzmy na przykład, w którym ustawimy kolor tła aplikacji, a te ustawienia będą wędrować z Roaming APIs dostępnymi w UWP.
Poniżej podano kod XAML, w którym dodawane są różne kontrolki.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Implementacja C # dla RoamingSettings Poniżej przedstawiono różne wydarzenia.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Wybierzmy szary kolor jako kolor tła i zamknijmy tę aplikację.
Teraz, gdy uruchomisz tę aplikację na tym lub innym urządzeniu, zobaczysz, że kolor tła zmienił się na szary. Oznacza to, że aplikacja pomyślnie pobrała informacje o zmianie koloru tła w formacieRoamingSettings.

W aplikacjach Universal Windows Platform (UWP) nawigacja jest elastycznym modelem struktur nawigacji, elementów nawigacji i funkcji na poziomie systemu. Zapewnia różnorodne intuicyjne doświadczenia użytkownika do poruszania się między aplikacjami, stronami i zawartością.
Istnieją sytuacje i scenariusze, w których cała zawartość i funkcjonalność można łatwo zmieścić na jednej stronie i nie ma potrzeby, aby programiści tworzyli wiele stron. Jednak w większości aplikacji wiele stron jest używanych do interakcji między różnymi treściami i funkcjami.
Gdy aplikacja ma więcej niż jedną stronę, bardzo ważne jest, aby programiści zapewnili odpowiednią nawigację.
Modele stron
Zwykle w aplikacjach Universal Windows Platform (UWP) jest używany model nawigacji pojedynczej strony.
Ważne cechy to -
Model nawigacji na jednej stronie utrzymuje cały kontekst aplikacji oraz dodatkową zawartość i dane w centralnej ramce.
Możesz podzielić zawartość swojej aplikacji na wiele stron. Jednak podczas przechodzenia z jednej strony na drugą aplikacja ładuje strony do formularza strony głównej.
Ani strona główna Twojej aplikacji nie jest wyładowywana, ani kod i dane nie są ładowane, ułatwia to zarządzanie stanem i zapewnia płynniejsze animacje przejścia między stronami.
Nawigacja wielostronicowa służy również do nawigacji między różnymi stronami lub ekranami bez martwienia się o kontekst aplikacji. W nawigacji wielostronicowej każda strona ma własny zestaw funkcji, interfejs użytkownika, dane itp.
Nawigacja po wielu stronach jest zwykle używana na stronach internetowych w witrynie.
Struktura nawigacji
W nawigacji wielostronicowej każda strona ma swój własny zestaw funkcji, interfejsu użytkownika, danych itp. Na przykład aplikacja do zdjęć może mieć jedną stronę do robienia zdjęć, a gdy użytkownik chce edytować zdjęcie, przechodzi do innej strony i aby utrzymać bibliotekę obrazów, ma inną stronę.
Struktura nawigacji aplikacji jest definiowana przez sposób organizacji tych stron.
Poniżej przedstawiono sposoby tworzenia struktury nawigacji w aplikacji -
Hierarchia
W tego rodzaju strukturyzacji nawigacji
Strony są zorganizowane w strukturę przypominającą drzewo.
Każda strona podrzędna ma tylko jednego rodzica, ale rodzic może mieć jedną lub więcej stron podrzędnych.
Aby dotrzeć do strony podrzędnej, musisz przejść przez rodzica.

Par
W tego typu nawigacji -
- Strony istnieją obok siebie.
- Możesz przechodzić z jednej strony do drugiej w dowolnej kolejności.

W większości aplikacji wielostronicowych obie struktury są używane jednocześnie. Niektóre strony są zorganizowane jako strony równorzędne, a niektóre w hierarchie.
Weźmy przykład, który zawiera trzy strony.
Utwórz pustą aplikację platformy UWP o nazwie UWPNavigation.
Dodaj jeszcze dwie puste strony, klikając prawym przyciskiem myszy projekt w Solution Explorer i wybierz Add > New Item opcja z menu, która otworzy poniższe okno dialogowe.

Wybierz pustą stronę w środkowym okienku i kliknij Add przycisk.
Teraz dodaj jeszcze jedną stronę, wykonując powyższe kroki.
W Eksploratorze rozwiązań zobaczysz trzy strony - MainPage, BlankPage1, i BlankPage2.
Poniżej podano kod XAML dla platformy MainPage w którym dodano dwa przyciski.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Poniżej podano kod C # dla dwóch przycisków MainPage, co spowoduje przejście do pozostałych dwóch stron.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Kod XAML dla platformy blank page 1 pokazano poniżej.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Kod C # dla przycisku - kliknij zdarzenie włączone blank page 1, który spowoduje przejście do strony głównej, pokazano poniżej.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Poniżej podano kod XAML dla platformy blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Poniżej podano kod C # dla zdarzenia kliknięcia przycisku na blank page 2, który spowoduje przejście do strony głównej.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Kliknięcie dowolnego przycisku spowoduje przejście do odpowiedniej strony. KliknijmyGo to Page 1 i zostanie wyświetlona następująca strona.

Po kliknięciu przycisku 'Go to Main Page', spowoduje powrót do strony głównej.
W dzisiejszych czasach zobaczysz wiele aplikacji, które w jakiś sposób zintegrowały się z usługami internetowymi lub innymi urządzeniami w sieci. Pobieranie treści pogodowych online, najnowszych wiadomości, czatów lub gier peer-to-peer to tylko niektóre przykłady korzystania z usług sieciowych. Te aplikacje są tworzone przy użyciu wielu różnych sieciowych interfejsów API. W systemie Windows 10 sieciowe interfejsy API zostały ulepszone pod względem szybkości i wydajności pamięci, a także możliwości i elastyczności, które zapewniają programistom.
Możliwości
Aby połączyć się z siecią, musisz dodać odpowiednie elementy możliwości do manifestu aplikacji. Jeśli w manifeście aplikacji nie określono żadnych możliwości sieciowych, aplikacja nie będzie mieć możliwości pracy w sieci, a każda próba połączenia się z siecią zakończy się niepowodzeniem.
Poniżej przedstawiono najczęściej używane możliwości sieciowe.
| S.No. | Możliwości i opis |
|---|---|
| 1 | internetClient Zapewnia wychodzący dostęp do Internetu i sieci w miejscach publicznych, takich jak lotniska i kawiarnie. Większość aplikacji wymagających dostępu do Internetu powinna korzystać z tej możliwości. |
| 2 | internetClientServer Daje aplikacji dostęp do sieci przychodzącej i wychodzącej z Internetu i sieci w miejscach publicznych, takich jak lotniska i kawiarnie. |
| 3 | privateNetworkClientServer Daje aplikacji dostęp do sieci przychodzącej i wychodzącej w zaufanych miejscach użytkowników, takich jak dom i praca. |
Aby zdefiniować jedną lub więcej funkcji w pliku manifestu aplikacji, spójrz na poniższy obraz.

Platforma Universal Windows Platform (UWP) zawiera duży zestaw sieciowych interfejsów API, przeznaczonych dla następujących -
- Sprawdzanie stanu łączności urządzenia i łączenie się z urządzeniami równorzędnymi.
- Komunikacja z usługami internetowymi REST i
- Pobieranie dużych plików multimedialnych w tle
Technologie sieciowe
Na platformie Universal Windows Platform (UWP) dla deweloperów dostępne są następujące technologie sieciowe, których można używać w wielu różnych sytuacjach.
Gniazda
Gniazda są używane, gdy chcesz komunikować się z innym urządzeniem za pomocą własnego protokołu.
Możesz używać obu, Windows.Networking.Sockets i Winsock do komunikowania się z innymi urządzeniami jako deweloper aplikacji Universal Windows Platform (UWP).
Windows.Networking.Sockets ma tę zaletę, że jest nowoczesnym interfejsem API, zaprojektowanym do użytku przez programistów UWP.
Jeśli używasz wieloplatformowych bibliotek sieciowych lub innego istniejącego kodu Winsock, użyj Winsock APIs.
Poniższy kod przedstawia sposób tworzenia nasłuchiwania gniazd.
try {
//Create a StreamSocketListener to start listening for TCP connections.
Windows.Networking.Sockets.StreamSocketListener socketListener = new
Windows.Networking.Sockets.StreamSocketListener();
//Hook up an event handler to call when connections are received.
socketListener.ConnectionReceived += SocketListener_ConnectionReceived;
//Start listening for incoming TCP connections on the specified port.
You can specify any port that's not currently in use.
await socketListener.BindServiceNameAsync("1337");
} catch (Exception e) {
//Handle exception.
}Poniższy kod przedstawia implementację SocketListener_ConnectionReceived moduł obsługi zdarzeń.
private async void SocketListener_ConnectionReceived(
Windows.Networking.Sockets.StreamSocketListen er sender,
Windows.Networking.Sockets.StreamSocketListenerConnectionReceivedEventArgs args){
//Read line from the remote client.
Stream inStream = args.Socket.InputStream.AsStreamForRead();
StreamReader reader = new StreamReader(inStream);
string request = await reader.ReadLineAsync();
//Send the line back to the remote client.
Stream outStream = args.Socket.OutputStream.AsStreamForWrite();
StreamWriter writer = new StreamWriter(outStream);
await writer.WriteLineAsync(request);
await writer.FlushAsync();
}WebSocket
Plik WebSocketsProtokół zapewnia szybką i bezpieczną dwukierunkową komunikację między klientem a serwerem przez Internet. Deweloperzy platformy uniwersalnej systemu Windows (UWP) mogą używaćMessageWebSocket i StreamWebSocket klasy do łączenia się z serwerami obsługującymi protokół Websocket.
Ważne cechy to -
Zgodnie z protokołem WebSocket dane są przesyłane natychmiast za pośrednictwem połączenia jednogniazdowego w trybie pełnego dupleksu.
Umożliwia wysyłanie i odbieranie wiadomości z obu punktów końcowych w czasie rzeczywistym.
WebSockets są idealne do użytku w grach w czasie rzeczywistym, gdzie natychmiastowe powiadomienia z sieci społecznościowych i aktualne informacje (statystyki gry) muszą być bezpieczne i korzystać z szybkiego transferu danych.
Poniższy kod pokazuje, jak wysyłać i odbierać wiadomości przez bezpieczne połączenie.
MessageWebSocket webSock = new MessageWebSocket();
//In this case we will be sending/receiving a string so we need to
set the MessageType to Utf8.
webSock.Control.MessageType = SocketMessageType.Utf8;
//Add the MessageReceived event handler.
webSock.MessageReceived += WebSock_MessageReceived;
//Add the Closed event handler.
webSock.Closed += WebSock_Closed;
Uri serverUri = new Uri("wss://echo.websocket.org");
try {
//Connect to the server.
await webSock.ConnectAsync(serverUri);
//Send a message to the server.
await WebSock_SendMessage(webSock, "Hello, world!");
} catch (Exception ex) {
//Add code here to handle any exceptions
}Poniższy kod przedstawia implementację zdarzenia, która otrzyma ciąg z połączonego WebSocket.
//The MessageReceived event handler.
private void WebSock_MessageReceived(MessageWebSocket sender,
MessageWebSocketMessageReceivedEventArgs args){
DataReader messageReader = args.GetDataReader();
messageReader.UnicodeEncoding = UnicodeEncoding.Utf8;
string messageString = messageReader.ReadString(
messageReader.UnconsumedBufferLength);
//Add code here to do something with the string that is received.
}HttpClient
HttpClient i Windows.Web.Http namespace API, zapewniają deweloperowi możliwość wysyłania i odbierania informacji przy użyciu protokołów HTTP 2.0 i HTTP 1.1.
Może być używany do -
- komunikować się z usługą sieciową lub serwerem sieciowym.
- Prześlij lub pobierz kilka małych plików.
- Przesyłaj strumieniowo zawartość przez sieć.
Poniższy kod pokazuje, jak wysłać żądanie GET przy użyciu Windows.Web.Http.HttpClient i Windows.Web.Http.HttpResponseMessage.
//Create an HTTP client object
Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient();
//Add a user-agent header to the GET request.
var headers = httpClient.DefaultRequestHeaders;
//The safe way to add a header value is to use the TryParseAdd method
and verify the return value is true,
//especially if the header value is coming from user input.
string header = "ie";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
header = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
Uri requestUri = new Uri("http://www.contoso.com");
//Send the GET request asynchronously and retrieve the response as a string.
Windows.Web.Http.HttpResponseMessage httpResponse = new
Windows.Web.Http.HttpResponseMessage();
string httpResponseBody = "";
try {
//Send the GET request
httpResponse = await httpClient.GetAsync(requestUri);
httpResponse.EnsureSuccessStatusCode();
httpResponseBody = await httpResponse.Content.ReadAsStringAsync();
} catch (Exception ex) {
httpResponseBody = "Error: " + ex.HResult.ToString("X") + " Message: " + ex.Message;
}Jako programista możesz potrzebować innych danych niż te dostępne na komputerze. Usługi w chmurze mogą pomóc w uzyskaniu dostępu do tych danych. Ten rozdział pozwala lepiej zrozumieć usługi w chmurze, których możesz potrzebować.
Microsoft dostarczył platformę przetwarzania w chmurze i infrastrukturę, znaną jako Microsoft Azure, gdzie można tworzyć, wdrażać i zarządzać wszystkimi aplikacjami i usługami.
Platforma Azure została wydana po raz pierwszy 1 lutego 2010 r. Jako Windows Azure. Później została zmieniona na Microsoft Azure w dniu 25 marca 2014.
Zapewnia zarówno, PaaS and IaaS obsługuje i obsługuje wiele różnych języków programowania, narzędzi i struktur, w tym oprogramowanie i systemy specyficzne dla firmy Microsoft i innych firm.
Firma Microsoft zaktualizowała usługi w chmurze do systemu Windows 10. Integracja konta Microsoft została jednak wprowadzona w systemie Windows 8 OneDrive istnieje od 2007 roku. W przypadku systemu Windows 10 obie usługi zostały zaktualizowane o zwiększoną integrację i nowe funkcje, które przyciągają więcej użytkowników.
Konto Microsoft
Możesz korzystać z ofert chmurowych Microsoft Azure na swoim koncie Microsoft. Oczywiście nie jest to darmowe, ale możesz skorzystać z bezpłatnego 30-dniowego okresu próbnego.
Podczas pierwszej konfiguracji komputera z systemem Windows 10 i logowania się za pomocą konta Microsoft możesz użyć tego samego konta w ramach subskrypcji Microsoft Azure. Aby zarejestrować się w Microsoft Azure, kliknij tutajhttps://azure.microsoft.com/.
Po zasubskrybowaniu platformy Microsoft Azure przejdź do witryny Azure Portal https://portal.azure.com/. Zobaczysz następującą stronę.

Możesz przechowywać w bazach danych, korzystać z maszyn wirtualnych itp. Możesz także tworzyć i hostować zaplecze swojej aplikacji mobilnej.
Spróbujmy tego na przykładzie, wykonując poniższe czynności.
Kliknij na New opcja w lewym okienku.

Wybierz Web + Mobile > Mobile App i nadaj nazwę swojej aplikacji internetowej.

Przesłanie i wdrożenie aplikacji zajmie trochę czasu. Po zakończeniu tego procesu pojawi się następująca strona. Tutaj możesz wybrać różne rodzaje aplikacji mobilnych, takich jak Windows (C #), iOS Android itp.

Ponieważ mówimy o systemie Windows 10, wybierz Windows (C #), co otworzy następną stronę.

Tutaj możesz zobaczyć dwie opcje pobierania. Są to przykładowe projekty, które można po prostu pobrać i skompilować w programie Visual Studio, a następnie łatwo opublikować na platformie Microsoft Azure.
Pobierzmy pierwszy, czyli projekt serwera. Jest to plik zip.
Po zakończeniu pobierania rozpakuj to i otwórz w programie Visual Studio.
Teraz stwórz tę aplikację. Jeśli na liście są jakieś błędy, utwórz je ponownie.
Uruchom aplikację. Zobaczysz następującą stronę internetową, która jest teraz na hoście lokalnym.

Teraz, aby hostować tę aplikację w chmurze, kliknij prawym przyciskiem myszy plik Project opcja w Solution Explore jak pokazano niżej.

Wybierz Publishopcja z menu. Zobaczysz następujące okno dialogowe.

Wybierz pierwszą opcję - Microsoft Azure Web Apps. Otworzy się następujące okno dialogowe.

Teraz kliknij Add an account opcja z menu, aby dodać konto Microsoft Azure.

Określ swoje poświadczenia i kliknij Sign in. Otworzy się następujące okno dialogowe.
Po zalogowaniu wybierz swoją aplikację z menu Existing Web Apps i kliknij Ok.

Okno dialogowe pokazane poniżej wyświetla pewne informacje związane z twoją aplikacją, takie jak nazwa, nazwa serwera, adres URL itp.

Teraz kliknij Validate Connectionprzycisk. Po weryfikacji kliknij plikPublish a zobaczysz, że Twoja aplikacja jest teraz hostowana Microsoft Azure.

W tym rozdziale omówimy interakcję z użytkownikiem poprzez kafelki. Jest to kultowa część systemu Windows 10. Kafelki są wyświetlane naStart Screen jak również na Start Menu. Innymi słowy, jest to zasób ikony aplikacji, który pojawia się w różnych formach w całym systemie operacyjnym Windows 10. Są to karty telefoniczne dla aplikacji Universal Windows Platform (UWP).
Anatomia płytek
Istnieją trzy stany kafelka.
Basic State - Podstawowe elementy kafelka Start składają się z płyty tylnej, ikony i tytułu aplikacji.

Semi-Live state - Jest taki sam jak kafelek podstawowy, z tą różnicą, że na plakietce, która jest liczbą, można wyświetlić cyfry od 0 do 99.

Live State - Ten kafelek zawiera wszystkie elementy półaktywnego kafelka stanu, a także pokazuje dodatkową tablicę treści, na której możesz umieścić wszystko, co chcesz, takie jak zdjęcia, tekst itp.
Aktualizowanie kafelków
Istnieją cztery sposoby aktualizowania kafelków.
Scheduled - Możesz ustawić szablon i czas za pomocą ScheduledTileNotification.
Periodic- Gdy informacje są pobierane z identyfikatora URI i można określić czas pobierania informacji po tym okresie, na przykład 30 min, 1 godz., 6 godz. itp.
Local- Lokalny można aktualizować z poziomu aplikacji; z aplikacji na pierwszym planie lub w tle.
Push - Jest aktualizowany z serwera przez wypychanie informacji z serwera.
Aby utworzyć kafelek, postępuj zgodnie z podanym kodem.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge jest dość prosta, ponieważ to tylko liczba i możesz ustawić wartość plakietki, jak pokazano poniżej.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);Utwórzmy nowy projekt platformy UWP w programie Visual Studio.
Zobaczysz różne pliki png pod rozszerzeniem Assets folder w Solution Explorer.

Zdefiniujmy domyślny kafelek i jego obraz w manifeście pakietu.
Kliknij dwukrotnie plik package.appxmanifest. Spowoduje to otwarcie okna edytora manifestu.
Wybierz Visual Assets patka.

Możesz wybrać obrazy i ikony dla kafelka aplikacji o dowolnym z określonych wymiarów. PodTile Images and Logos, obrazy domyślne są dostarczane dla wszystkich logo, takich jak
- Logo kwadratowe 71x71
- Logo kwadratowe 150x150
- Logo kwadratowe 310x310
- Logo sklepu
Po uruchomieniu aplikacji i przejściu do ekranu startowego zobaczysz kafelek swojej aplikacji.

W tym rozdziale dowiemy się, jak udostępniać dane między aplikacjami. Użytkownicy często napotykają informacje, którymi chętnie się z kimś dzielą lub używają ich w innej aplikacji. W dzisiejszych czasach użytkownicy chcą używać technologii do łączenia się i udostępniania innym osobom.
Użytkownik może chcieć udostępnić -
- Link do ich sieci społecznościowej
- Skopiuj zdjęcie do raportu
- Prześlij plik do magazynu w chmurze
W dzisiejszych czasach aplikacje muszą zapewniać, że dane, których używają, są również dostępne dla użytkowników do udostępniania i wymiany. Udostępnij to lekka funkcja, którą można łatwo dodać do aplikacji UWP. Aplikacje mogą wymieniać dane z innymi aplikacjami na kilka sposobów.
W aplikacjach UWP funkcja udostępniania może być obsługiwana na następujące sposoby;
Po pierwsze, aplikacja może być aplikacją źródłową, która dostarcza treści, które użytkownik chce udostępnić.
Po drugie, aplikacja może być aplikacją docelową, którą użytkownik wybiera jako miejsce docelowe dla udostępnianych treści.
Aplikacja może być również aplikacją źródłową i docelową.
Udostępnianie treści
Udostępnianie treści z aplikacji będącej aplikacją źródłową jest bardzo proste. Aby wykonać jakąkolwiek operację udostępniania, będziesz potrzebowaćDataPackageobiekt klasy. Ten obiekt zawiera dane, które użytkownik chce udostępnić.
Następujące typy treści mogą być zawarte w DataPackage obiekt -
- Zwykły tekst
- Jednolite identyfikatory zasobów (URI)
- HTML
- Sformatowany tekst
- Bitmaps
- Files
- Dane zdefiniowane przez programistę
Udostępniając dane, możesz dołączyć jeden lub więcej z wyżej wymienionych formatów. Aby obsługiwać udostępnianie w swojej aplikacji, musisz najpierw uzyskać instancjęDataTransferManager klasa.
Następnie zarejestruje procedurę obsługi zdarzeń, która jest wywoływana za każdym razem, gdy plik DataRequested zdarzenie.
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager,
DataRequestedEventArgs>(this.ShareTextHandler);Gdy Twoja aplikacja otrzyma plik DataRequest obiekt, aplikacja jest gotowa do dodania treści, którą użytkownik chce udostępnić.
private void ShareTextHandler(DataTransferManager sender, DataRequestedEventArgs e){
DataRequest request = e.Request;
// The Title is mandatory
request.Data.Properties.Title = "Share Text Example";
request.Data.Properties.Description = "A demonstration that shows how to share text.";
request.Data.SetText("Hello World!");
}Każda zawartość, którą udostępnia aplikacja, musi zawierać dwie właściwości -
- Właściwość tytułu, która jest obowiązkowa i musi zostać ustawiona.
- Sama treść.
Otrzymywanie udostępnionych treści
Jeśli chcesz, aby Twoja aplikacja mogła otrzymywać udostępniane treści, pierwszą rzeczą, którą musisz zrobić, jest zadeklarowanie, że obsługuje ona Share Contract. Po złożeniu deklaracji system udostępni treść Twojej aplikacji.
Aby dodać obsługę umowy akcji -
Kliknij dwukrotnie plik package.appmanifest plik.
Przejdź do Declarationspatka. WybieraćShare Target z Available Declarations listę i kliknij Add przycisk.

Jeśli chcesz, aby aplikacja otrzymywała dowolny rodzaj pliku jako zawartość współdzieloną, możesz określić typy plików i formaty danych.
Aby określić obsługiwane formaty danych, przejdź do Data Formats sekcji Declarations stronę i kliknij Add New.
Wpisz nazwę obsługiwanego formatu danych. Na przykład,"Text".
Aby określić obsługiwany typ pliku, w Supported File Types sekcja Declarations kliknij Add New.
Wpisz rozszerzenie nazwy pliku, które chcesz obsługiwać, np. .pdf
Jeśli chcesz wesprzeć All file typy, sprawdź SupportsAnyFileType pudełko.

Gdy użytkownik wybierze Twoją aplikację jako aplikację docelową do udostępniania danych OnShareTargetActivated zdarzenie jest uruchamiane.
Twoja aplikacja musi obsłużyć to zdarzenie, aby przetworzyć dane, które użytkownik chce udostępnić.
protected override async void OnShareTargetActivated(ShareTargetActivatedEventArgs args) {
// Code to handle activation goes here.
}Wszystkie dane, które użytkownik chce udostępnić dowolnej aplikacji, znajdują się w pliku ShareOperationobiekt. Możesz także sprawdzić format zawartych w nim danych.
Poniżej podano fragment kodu, który obsługuje shared content w formacie zwykłego tekstu.
ShareOperation shareOperation = args.ShareOperation;
if (shareOperation.Data.Contains(StandardDataFormats.Text)) {
string text = await shareOperation.Data.GetTextAsync();
// To output the text from this example, you need a TextBlock control
// with a name of "sharedContent".
sharedContent.Text = "Text: " + text;
}Przyjrzyjmy się prostemu przykładowi, tworząc nowy projekt UWP, który będzie udostępniać łącze.
Poniżej podano kod XAML, w którym jest tworzony przycisk z niektórymi właściwościami.
<Page
x:Class = "UWPSharingDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSharingDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<TextBlock Text = "Share Web Link" Style = "{StaticResource
HeaderTextBlockStyle}" Margin = "30"></TextBlock>
<Button Content = "Invoke share contract" Margin = "10"
Name = "InvokeShareContractButton" Click = "InvokeShareContractButton_Click"
></Button>
</StackPanel>
</Grid>
</Page>Kod C #, w którym zaimplementowano zdarzenie kliknięcia przycisku, a kod udostępniania identyfikatora URI podano poniżej.
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSharingDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
DataTransferManager dataTransferManager;
public MainPage() {
this.InitializeComponent();
dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += dataTransferManager_DataRequested;
}
void dataTransferManager_DataRequested(DataTransferManager sender,
DataRequestedEventArgs args) {
Uri sharedWebLink = new Uri("https://msdn.microsoft.com");
if (sharedWebLink != null) {
DataPackage dataPackage = args.Request.Data;
dataPackage.Properties.Title = "Sharing MSDN link";
dataPackage.Properties.Description = "The Microsoft Developer Network (MSDN)
is designed to help developers write applications using Microsoft
products and technologies.";
dataPackage.SetWebLink(sharedWebLink);
}
}
private void InvokeShareContractButton_Click(object sender, RoutedEventArgs e) {
DataTransferManager.ShowShareUI();
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następującą stronę na emulatorze.

Po kliknięciu przycisku pojawi się opcja udostępniania w której aplikacji.

Kliknij wiadomość, a pojawi się następujące okno, z którego możesz wysłać link do każdego.

W tym rozdziale dowiemy się, jak przenieść istniejącą aplikację Windows 8.1 na platformę Universal Windows Platform (UWP). Możesz utworzyć pojedynczy pakiet aplikacji dla systemu Windows 10, który Twoi klienci będą mogli zainstalować na wszystkich typach urządzeń.
Po przeniesieniu aplikacji do platformy UWP z systemem Windows 10 Twoja aplikacja będzie korzystać z -
- Ekscytujący nowy sprzęt
- Świetne możliwości zarabiania
- Nowoczesny zestaw API,
- Adaptacyjne sterowanie interfejsem użytkownika,
- Adaptacyjny projekt i kod
- Szereg metod wprowadzania, takich jak mysz, klawiatura, dotyk i mowa.
Przenoszenie projektu systemu Windows 8.x do projektu platformy UWP
Istnieją dwie możliwości przeniesienia istniejącej aplikacji systemu Windows 8.x na platformę Universal Windows Platform (UWP).
Option 1 - Jednym z nich jest utworzenie nowego projektu Windows 10 w programie Visual Studio i skopiowanie do niego plików.
Option 2 - Inną opcją jest edycja kopii istniejących plików projektu, w tym manifestu pakietu aplikacji.
Poniżej podano główne kroki podczas korzystania z pierwszej opcji.
Uruchom program Microsoft Visual Studio 2015 i utwórz nowy projekt pustej aplikacji (Windows Universal) o nazwie UWPBookStore.
Twój nowy projekt tworzy pakiet aplikacji (plik appx), który będzie działać na wszystkich rodzinach urządzeń.
W projekcie aplikacji Universal 8.1 zidentyfikuj wszystkie pliki kodu źródłowego i pliki zasobów wizualnych, które chcesz ponownie wykorzystać. Poniżej pokazana jest przykładowa aplikacja, która składa się z trzech projektów. Jeden jest używany dla systemu Windows, drugi dla urządzeń przenośnych, a trzeci to wspólny projekt dla systemu Windows i urządzeń mobilnych.
Po uruchomieniu tej aplikacji na telefonie zobaczysz następujące okno.

Po uruchomieniu aplikacji okienkowej zobaczysz następującą aplikację.

- Teraz otwórz nowo utworzoną aplikację projektu UWP

Z projektu udostępnionego skopiuj folder Assets\CoverImageszawierające pliki obrazu okładki książki (.png). Skopiuj równieżViewModel folder i plik MainPage.xaml i zamień plik w miejscu docelowym.
Z projektu Windows skopiuj BookstoreStyles.xaml. Wszystkie klucze zasobów w tym pliku zostaną rozwiązane w aplikacji systemu Windows 10. Niektóre z tych w ekwiwalencieWindowsPhone plik nie będzie.
w Solution Explorer, Upewnić się Show All Files jest przełączany ON.

Wybierz skopiowane pliki, kliknij je prawym przyciskiem myszy i kliknij Include In Project jak pokazano niżej.

Spowoduje to automatyczne uwzględnienie ich folderów zawierających. Możesz wtedy przełączyćShow All Files ‘OFF’ Jeśli lubisz.
Teraz struktura twojego projektu będzie wyglądać tak w programie Solution Explorer.

Edytuj kod źródłowy i pliki znaczników, które właśnie skopiowałeś, i zmień wszelkie odwołania do Bookstore1_81 przestrzeń nazw do UWPBookStore przestrzeń nazw.
Najłatwiej jest zamienić przestrzeń nazw na Replace In Filesfunkcja. W modelu widoku nie są potrzebne żadne zmiany kodu.
Teraz, gdy powyższy kod zostanie wykonany, możesz go uruchomić na komputerze lokalnym, a także na telefonie komórkowym, jak pokazano poniżej.


Teraz drugą opcją jest edytowanie kopii istniejących plików projektu, w tym manifestu pakietu aplikacji. Plik projektu ipackage.appmanifest plik wymaga pewnych modyfikacji podczas przenoszenia z Windows / Phone 8.x do Windows 10.
Firma Microsoft udostępniła narzędzie do uaktualniania projektów UWP, które jest bardzo pomocne podczas przenoszenia istniejącej aplikacji. Narzędzie można pobrać ze strony github.com .
W celu lepszego zrozumienia zalecamy postępować zgodnie z powyższymi przykładami krok po kroku.