Programowanie w systemie Windows 10 - platforma internetowa
W systemie Windows 10 programiści mogą bardzo łatwo utworzyć aplikację Universal Windows Platform (UWP) i hostować swoją witrynę internetową w tej aplikacji, którą można następnie opublikować w Sklepie Windows w celu pobrania.
Zalety
Dzięki tej nowej funkcji w systemie Windows 10 programiści sieci Web mogą łatwo konwertować składniki swoich witryn internetowych na aplikacje systemu Windows.
Jednak wszystkie te komponenty będą nadal hostowane zdalnie na ich własnych serwerach internetowych.
Ponadto mogą również uzyskać dostęp do uniwersalnych interfejsów API, które umożliwią programistom dostęp do fajnych rzeczy, takich jak powiadomienia, aparat, kalendarz, Cortana i nie tylko.
Microsoft ma nadzieję, że ta funkcja i możliwość przyciągną więcej programistów do pisania aplikacji na platformę Windows 10, w tym.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens i inne urządzenia
Obecnie jest tylko jeden problem z tą funkcją, a jest nim bezpieczeństwo. Oczywiście Microsoft musi jak najszybciej rozwiązać ten problem.
Zrozummy na przykładzie przykładu, w którym będziemy hostować witrynę internetową i konwertować ją na aplikację Windows.
Wykonaj poniższe kroki.
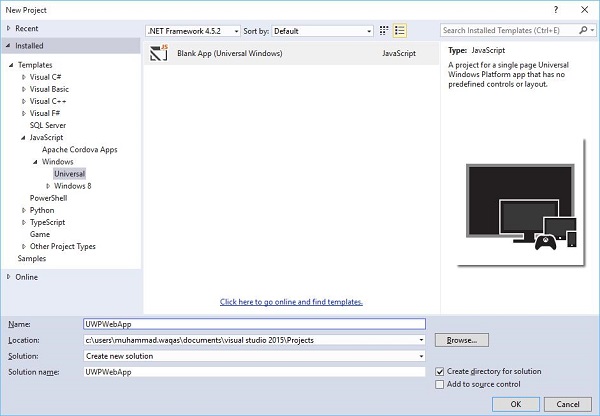
Utwórz nowy uniwersalny projekt systemu Windows z File > New > Project.

Wybierz JavaScript > Windows > Universal opcja z lewego panelu nowego projektu i okna dialogowego.
W środkowym okienku wybierz Blank App (Universal Windows).
Wpisz w polu nazwy, UWPWebApp i kliknij OK przycisk.
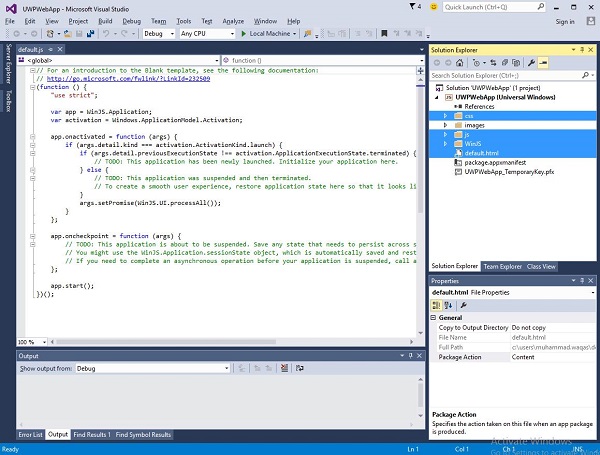
Jeśli spojrzysz na Solution Explorer pojawi się kilka plików i folderów.

Usuń plik css, js, WinJS foldery i default.htmlplik, ponieważ w tym przykładzie po prostu hostujemy witrynę internetową i zakładamy, że cała zawartość znajduje się na serwerze zdalnym. Dlatego nie potrzebujemy większości plików lokalnych.
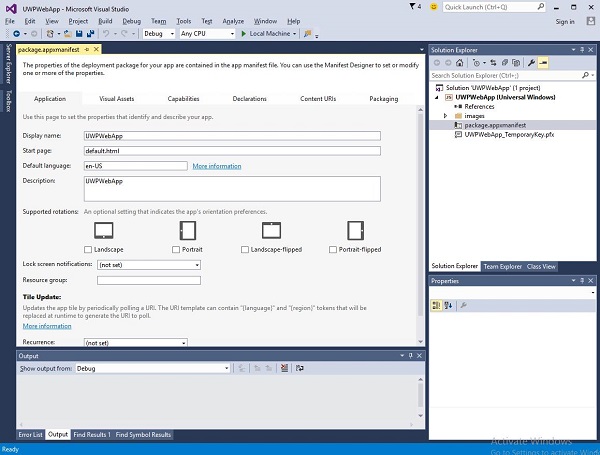
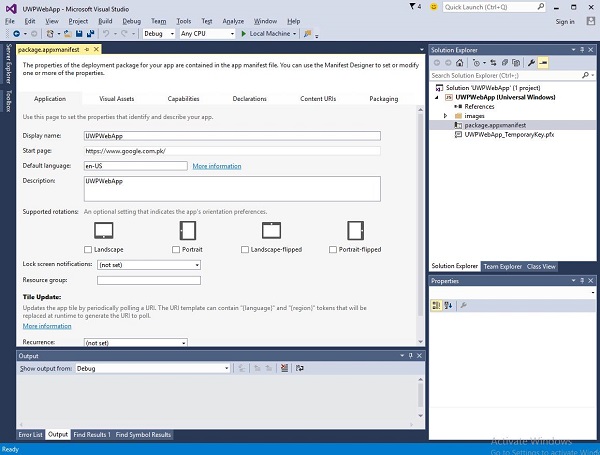
Po usunięciu wyżej wymienionych plików i folderów kliknij dwukrotnie plik package.appxmanifest plik, a zobaczysz następujące okno.

Teraz określ adres URL witryny, zastępując rozszerzenie default.htmlw polu Strona początkowa obok adresu URL. Do celów demonstracyjnych będziemy używać adresu URLhttps://www.google.com.pk/ stronie internetowej.

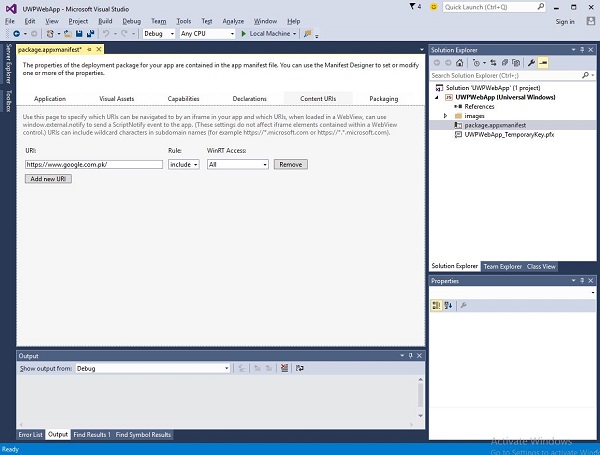
Teraz przejdź do Content URIs i zdefiniuj regułę oraz uprawnienia dostępu do swojej aplikacji internetowej.

W polu URI określ łącze do witryny internetowej, a następnie wybierz Include z Rule dropdown i All od WinRT Access.
Po uruchomieniu tej aplikacji zobaczysz stronę startową Google w swojej aplikacji, jak pokazano poniżej.