Programowanie w systemie Windows 10 - wiązanie danych
Powiązanie danych to mechanizm w aplikacji XAML, który zapewnia prosty i łatwy sposób dla aplikacji środowiska wykonawczego systemu Windows przy użyciu klas częściowych do wyświetlania danych i interakcji z nimi. Zarządzanie danymi jest całkowicie oddzielone od sposobu wyświetlania danych w tym mechanizmie.
Powiązanie danych umożliwia przepływ danych między elementami interfejsu użytkownika a obiektem danych w interfejsie użytkownika. Po ustanowieniu powiązania i zmianie danych lub modelu biznesowego aktualizacje automatycznie odzwierciedlają elementy interfejsu użytkownika i odwrotnie. Możliwe jest również powiązanie nie ze standardowym źródłem danych, ale raczej z innym elementem na stronie. Powiązanie danych może być -
- Jednokierunkowe wiązanie danych
- Dwukierunkowe wiązanie danych
- Wiązanie elementów
Jednokierunkowe wiązanie danych
W przypadku powiązania jednokierunkowego dane są wiązane od źródła (obiektu, który przechowuje dane) do celu (obiektu, który wyświetla dane).
Przyjrzyjmy się prostemu przykładowi jednokierunkowego wiązania danych. Poniżej podano kod XAML, w którym są tworzone cztery bloki tekstowe z pewnymi właściwościami.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>Właściwości Tekst dwóch bloków tekstu są ustawione na “Name” i “Title” statycznie, podczas gdy pozostałe dwie właściwości Text bloków tekstu są powiązane z „Nazwą” i „Tytułem”, które są zmiennymi klasowymi klasy Pracownik, jak pokazano poniżej.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}w Employee class, mamy zmienne Name i Title i jedna metoda statyczna, w której employee objectjest zainicjowany i zwróci ten obiekt pracownika. Dlatego jesteśmy związani z właściwością, nazwą i tytułem, ale nie wybraliśmy jeszcze obiektu, do którego należy ta właściwość. Najłatwiejszym sposobem jest przypisanie obiektu doDataContext, którego właściwości wiążemy w pliku MainPage Konstruktor.
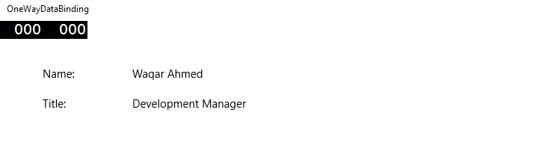
Po uruchomieniu tej aplikacji możesz od razu zobaczyć w swoim MainWindow że pomyślnie powiązałeś z nazwą i tytułem tego obiektu pracownika.

Dwukierunkowe wiązanie danych
W przypadku wiązania dwukierunkowego użytkownik może modyfikować dane za pomocą interfejsu użytkownika i aktualizować je w źródle. Na przykład, jeśli źródło zmienia się, gdy użytkownik patrzy na widok, chcesz, aby widok został zaktualizowany.
Przyjrzyjmy się poniższemu przykładowi, w którym utworzone są dwie etykiety, dwa pola tekstowe i jeden przycisk z pewnymi właściwościami i zdarzeniami.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Możemy zaobserwować następujące -
Właściwości tekstu obu pól tekstowych są powiązane z plikiem "Name" i "Age" które są zmiennymi klasowymi Person class jak pokazano niżej.
W Person class, mamy tylko dwie zmienne - Name i Age, a jej obiekt jest zainicjowany w MainWindow klasa.
W kodzie XAML jesteśmy powiązani z właściwością - Name i Age, ale nie wybraliśmy obiektu, do którego należy nieruchomość.
Najłatwiejszym sposobem jest przypisanie obiektu do DataContext, którego właściwości są powiązane w kodzie C #, jak pokazano poniżej w MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
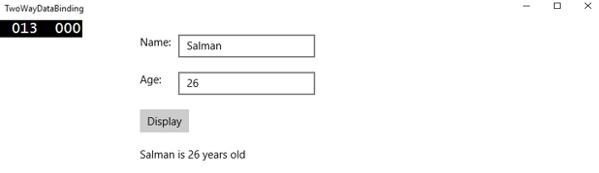
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno. KliknijDisplay przycisk.

Zmieńmy imię i wiek i kliknijmy Display ponownie przycisk.

Możesz to zobaczyć po kliknięciu przycisku ‘Display’, tekst pól tekstowych nie jest używany do wyświetlania danych TextBlock ale zmienne klas są używane.
Zalecam wykonanie powyższego kodu w obu przypadkach dla lepszego zrozumienia.
Wiązanie elementów
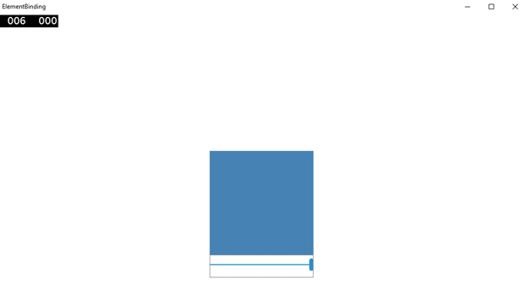
Możliwe jest również powiązanie nie ze standardowym źródłem danych, ale raczej z innym elementem na stronie. Stwórzmy aplikację o nazwieElementBindingw którym utworzono Slider i Rectangle, a za pomocą suwaka są związane szerokość i wysokość prostokąta. Poniżej podano kod w języku XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

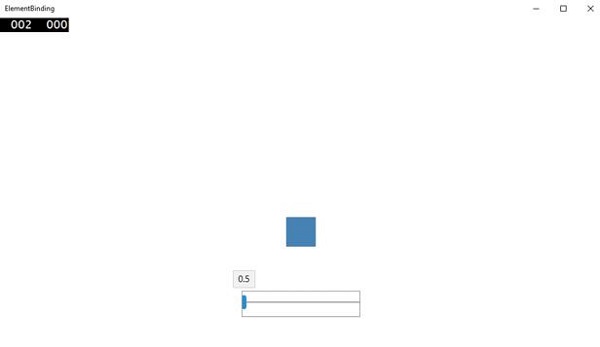
Za pomocą suwaka możesz zmienić rozmiar prostokąta, jak pokazano poniżej.