Rozwój systemu Windows 10 - nawigacja
W aplikacjach Universal Windows Platform (UWP) nawigacja jest elastycznym modelem struktur nawigacji, elementów nawigacji i funkcji na poziomie systemu. Zapewnia różnorodne intuicyjne doświadczenia użytkownika do poruszania się między aplikacjami, stronami i zawartością.
Istnieją sytuacje i scenariusze, w których cała zawartość i funkcjonalność można łatwo zmieścić na jednej stronie i nie ma potrzeby, aby programiści tworzyli wiele stron. Jednak w większości aplikacji wiele stron jest używanych do interakcji między różnymi treściami i funkcjami.
Gdy aplikacja ma więcej niż jedną stronę, bardzo ważne jest, aby programiści zapewnili odpowiednią nawigację.
Modele stron
Zwykle w aplikacjach Universal Windows Platform (UWP) jest używany model nawigacji pojedynczej strony.
Ważne cechy to -
Model nawigacji na jednej stronie utrzymuje cały kontekst aplikacji oraz dodatkową zawartość i dane w centralnej ramce.
Możesz podzielić zawartość swojej aplikacji na wiele stron. Jednak podczas przechodzenia z jednej strony na drugą aplikacja ładuje strony do formularza strony głównej.
Ani strona główna Twojej aplikacji nie jest wyładowywana, ani kod i dane nie są ładowane, ułatwia to zarządzanie stanem i zapewnia płynniejsze animacje przejścia między stronami.
Nawigacja wielostronicowa służy również do nawigacji między różnymi stronami lub ekranami bez martwienia się o kontekst aplikacji. W nawigacji wielostronicowej każda strona ma własny zestaw funkcji, interfejs użytkownika, dane itp.
Nawigacja po wielu stronach jest zwykle używana na stronach internetowych w witrynie.
Struktura nawigacji
W nawigacji wielostronicowej każda strona ma swój własny zestaw funkcji, interfejsu użytkownika, danych itp. Na przykład aplikacja do zdjęć może mieć jedną stronę do robienia zdjęć, a gdy użytkownik chce edytować zdjęcie, przechodzi do innej strony i aby utrzymać bibliotekę obrazów, ma inną stronę.
Struktura nawigacji aplikacji jest definiowana przez sposób organizacji tych stron.
Poniżej przedstawiono sposoby tworzenia struktury nawigacji w aplikacji -
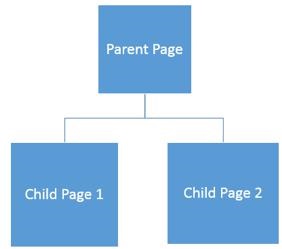
Hierarchia
W tego rodzaju strukturyzacji nawigacji
Strony są zorganizowane w strukturę przypominającą drzewo.
Każda strona podrzędna ma tylko jednego rodzica, ale rodzic może mieć jedną lub więcej stron podrzędnych.
Aby dotrzeć do strony podrzędnej, musisz przejść przez rodzica.

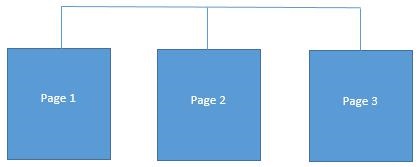
Par
W tego typu nawigacji -
- Strony istnieją obok siebie.
- Możesz przechodzić z jednej strony do drugiej w dowolnej kolejności.

W większości aplikacji wielostronicowych obie struktury są używane jednocześnie. Niektóre strony są zorganizowane jako strony równorzędne, a niektóre w hierarchie.
Weźmy przykład, który zawiera trzy strony.
Utwórz pustą aplikację platformy UWP o nazwie UWPNavigation.
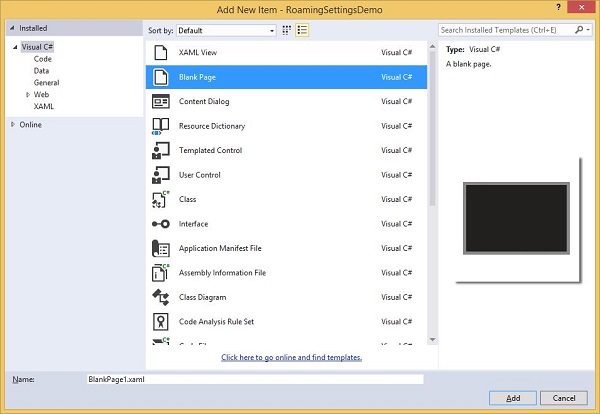
Dodaj jeszcze dwie puste strony, klikając prawym przyciskiem myszy projekt w Solution Explorer i wybierz Add > New Item opcja z menu, która otworzy poniższe okno dialogowe.

Wybierz pustą stronę w środkowym okienku i kliknij Add przycisk.
Teraz dodaj jeszcze jedną stronę, wykonując powyższe kroki.
W Eksploratorze rozwiązań zobaczysz trzy strony - MainPage, BlankPage1, i BlankPage2.
Poniżej podano kod XAML dla platformy MainPage w którym dodano dwa przyciski.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>Poniżej podano kod C # dla dwóch przycisków MainPage, co spowoduje przejście do pozostałych dwóch stron.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}Kod XAML dla platformy blank page 1 pokazano poniżej.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Kod C # dla przycisku - kliknij zdarzenie włączone blank page 1, który spowoduje przejście do strony głównej, pokazano poniżej.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Poniżej podano kod XAML dla platformy blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Poniżej podano kod C # dla zdarzenia kliknięcia przycisku na blank page 2, który spowoduje przejście do strony głównej.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
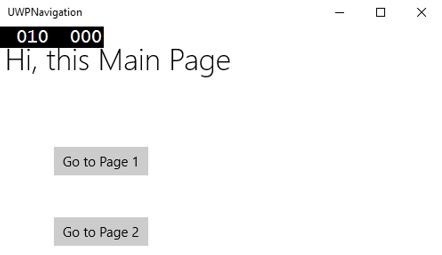
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Kliknięcie dowolnego przycisku spowoduje przejście do odpowiedniej strony. KliknijmyGo to Page 1 i zostanie wyświetlona następująca strona.

Po kliknięciu przycisku 'Go to Main Page', spowoduje powrót do strony głównej.