Rozwój systemu Windows 10 - dynamiczne kafelki
W tym rozdziale omówimy interakcję z użytkownikiem poprzez kafelki. Jest to kultowa część systemu Windows 10. Kafelki są wyświetlane naStart Screen jak również na Start Menu. Innymi słowy, jest to zasób ikony aplikacji, który pojawia się w różnych formach w całym systemie operacyjnym Windows 10. Są to karty telefoniczne dla aplikacji Universal Windows Platform (UWP).
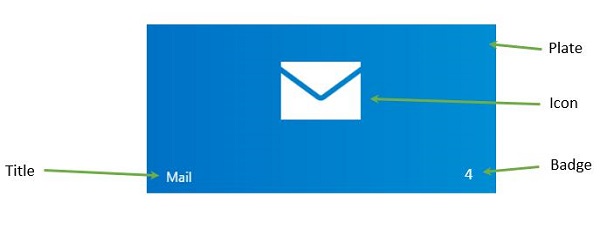
Anatomia płytek
Istnieją trzy stany kafelka.
Basic State - Podstawowe elementy kafelka Start składają się z płyty tylnej, ikony i tytułu aplikacji.

Semi-Live state - Jest taki sam jak kafelek podstawowy, z tą różnicą, że na plakietce, która jest liczbą, można wyświetlić cyfry od 0 do 99.

Live State - Ten kafelek zawiera wszystkie elementy półaktywnego kafelka stanu, a także pokazuje dodatkową tablicę treści, na której możesz umieścić wszystko, co chcesz, takie jak zdjęcia, tekst itp.
Aktualizowanie kafelków
Istnieją cztery sposoby aktualizowania kafelków.
Scheduled - Możesz ustawić szablon i czas za pomocą ScheduledTileNotification.
Periodic- Gdy informacje są pobierane z identyfikatora URI i można określić czas pobierania informacji po tym okresie, na przykład 30 min, 1 godz., 6 godz. itp.
Local- Lokalny można aktualizować z poziomu aplikacji; z aplikacji na pierwszym planie lub w tle.
Push - Jest aktualizowany z serwera przez wypychanie informacji z serwera.
Aby utworzyć kafelek, postępuj zgodnie z podanym kodem.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge jest dość prosta, ponieważ to tylko liczba i możesz ustawić wartość plakietki, jak pokazano poniżej.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
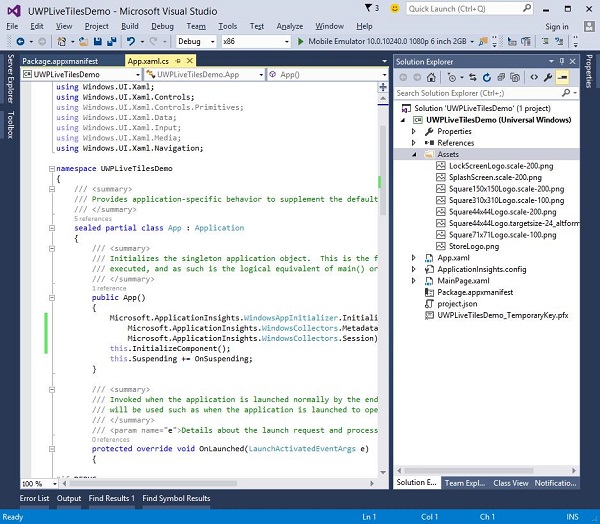
updator.Update(notification);Utwórzmy nowy projekt platformy UWP w programie Visual Studio.
Zobaczysz różne pliki png pod rozszerzeniem Assets folder w Solution Explorer.

Zdefiniujmy domyślny kafelek i jego obraz w manifeście pakietu.
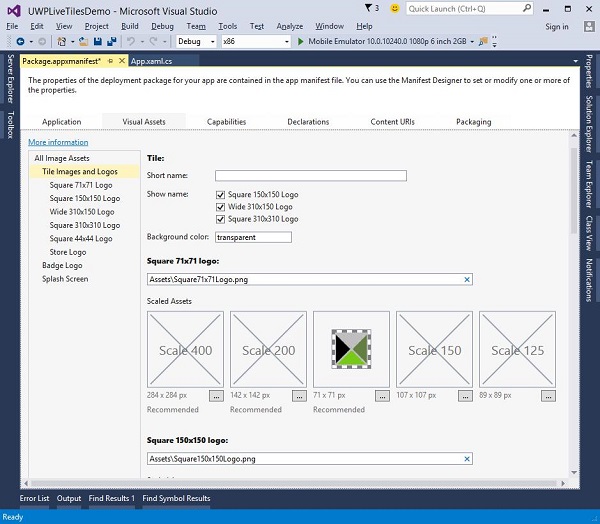
Kliknij dwukrotnie plik package.appxmanifest. Spowoduje to otwarcie okna edytora manifestu.
Wybierz Visual Assets patka.

Możesz wybrać obrazy i ikony dla kafelka aplikacji o dowolnym z określonych wymiarów. PodTile Images and Logos, obrazy domyślne są dostarczane dla wszystkich logo, takich jak
- Logo kwadratowe 71x71
- Logo kwadratowe 150x150
- Logo kwadratowe 310x310
- Logo sklepu
Po uruchomieniu aplikacji i przejściu do ekranu startowego zobaczysz kafelek swojej aplikacji.