Windows10 Dev - Connected Experience
Jak już wiemy, w Windows 10 możemy stworzyć aplikację, którą można uruchomić i uruchomić na wielu urządzeniach Windows 10. Załóżmy, że mamy te różne urządzenia i chcemy, aby wyglądało na to, że jest to jedna aplikacja, mimo że działa na różnych urządzeniach.
Na platformie Universal Windows Platform (UWP) możesz uruchomić jedną aplikację na wszystkich urządzeniach z systemem Windows 10 i dać użytkownikowi wrażenie, że jest to jedna aplikacja. Jest to znane jakoconnecting experience.
Ważne cechy połączonego doświadczenia -
Windows 10 to pierwszy krok do ery bardziej osobistych komputerów, w której aplikacje, usługi i zawartość mogą być przenoszone z Tobą między urządzeniami, bezproblemowo i łatwo.
Dzięki połączonemu doświadczeniu możesz łatwo udostępniać swoje dane i ustawienia osobiste związane z tą aplikacją i będą one dostępne na wszystkich urządzeniach.
W tym rozdziale dowiemy się -
gdzie te udostępnione dane lub ustawienia będą przechowywane, aby były dostępne na Twoich urządzeniach dla tej jednej aplikacji.
sposób identyfikacji użytkownika; że jest to ten sam użytkownik, który korzysta z tej samej aplikacji na różnych urządzeniach.
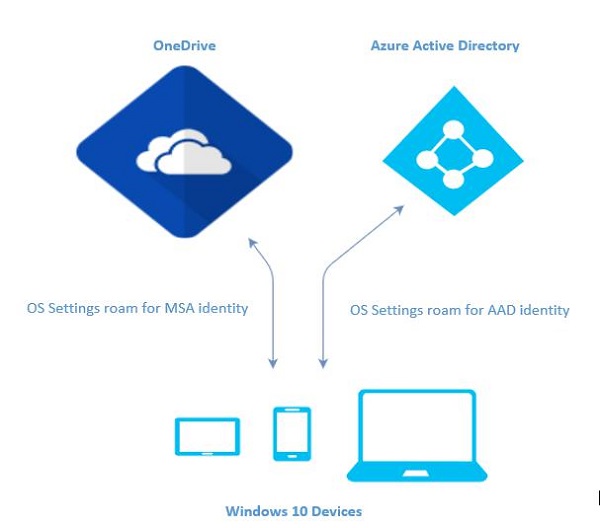
Windows 10 robi śmiały krok naprzód. Gdy logujesz się do systemu Windows 10 za pomocą konta Microsoft (MSA) lub konta przedsiębiorstwa lub konta (służbowego), zakłada się, że -
Masz bezpłatny dostęp do konta OneDrive dla MSA oraz masz dostęp do usługi Active Directory (AD) i Azure Active Directory (AAD), która jest wersją w chmurze z kontem przedsiębiorstwa.
Masz dostęp do różnych aplikacji i zasobów.
Urządzenia i aplikacje są w stanie i ustawieniach mobilnych.

Roaming w systemie Windows 10
Logując się do komputera, ustawiasz pewne preferencje, takie jak ekran blokady lub kolor tła, lub personalizujesz różne rodzaje ustawień. Jeśli masz więcej niż jeden komputer lub urządzenie z systemem Windows 10, Twoje preferencje i ustawienia na jednym urządzeniu zostaną zsynchronizowane z chmurą, gdy zalogujesz się na inne urządzenia za pomocą tego samego konta.
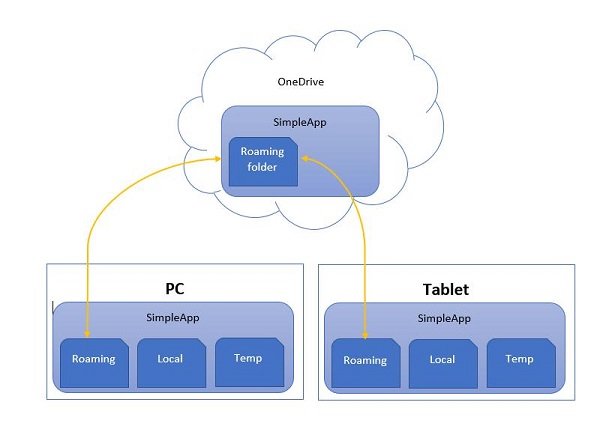
W systemie Windows 10, po skonfigurowaniu lub spersonalizowaniu ustawień aplikacji, te ustawienia będą wędrować za pomocą mobilnych interfejsów API dostępnych w platformie UWP. Gdy ponownie uruchomisz tę samą aplikację na innym urządzeniu, najpierw pobierze ona ustawienia i zastosuje je do aplikacji na tym urządzeniu.

Istnieje limit 100 KB na przesyłanie danych w roamingu do chmury. Jeśli ten limit przekroczy, synchronizacja zostanie zatrzymana i będzie zachowywać się jak folder lokalny.
Plik RoamingSettings Interfejsy API są udostępniane jako słownik, w którym aplikacja może zapisywać dane.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Gdy dane się zmienią RoamingSettings następnie odpala DataChanged wydarzenie, gdzie możesz odświeżyć swoje ustawienia.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Spójrzmy na przykład, w którym ustawimy kolor tła aplikacji, a te ustawienia będą wędrować z Roaming APIs dostępnymi w UWP.
Poniżej podano kod XAML, w którym dodawane są różne kontrolki.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Implementacja C # dla RoamingSettings Poniżej podano różne wydarzenia.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
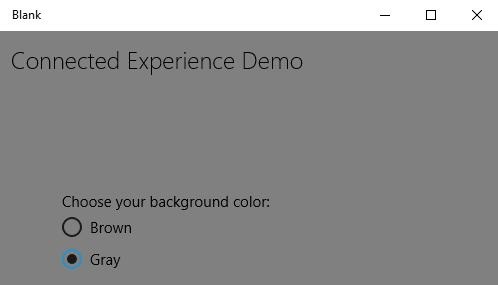
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące okno.

Wybierzmy szary kolor jako kolor tła i zamknijmy tę aplikację.
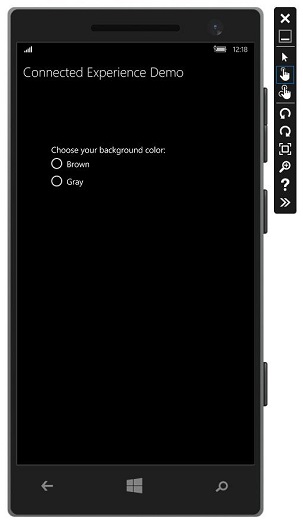
Teraz, gdy uruchomisz tę aplikację na tym lub innym urządzeniu, zobaczysz, że kolor tła zmienił się na szary. Oznacza to, że aplikacja pomyślnie pobrała informacje o zmianie koloru tła w formacieRoamingSettings.