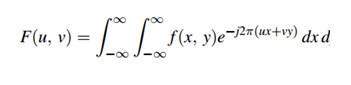
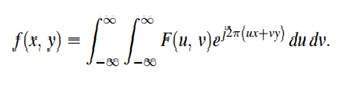
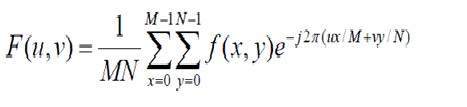
DIP - Kurzanleitung
Einführung
Die Signalverarbeitung ist eine Disziplin in der Elektrotechnik und in der Mathematik, die sich mit der Analyse und Verarbeitung von analogen und digitalen Signalen sowie mit dem Speichern, Filtern und anderen Operationen an Signalen befasst. Diese Signale umfassen Übertragungssignale, Ton- oder Sprachsignale, Bildsignale und andere Signale usw.
Von all diesen Signalen wird das Feld, das sich mit der Art der Signale befasst, für die die Eingabe ein Bild und die Ausgabe auch ein Bild ist, in der Bildverarbeitung ausgeführt. Wie der Name schon sagt, handelt es sich um die Verarbeitung von Bildern.
Es kann weiter in analoge Bildverarbeitung und digitale Bildverarbeitung unterteilt werden.
Analoge Bildverarbeitung
Die analoge Bildverarbeitung erfolgt für analoge Signale. Es umfasst die Verarbeitung zweidimensionaler analoger Signale. Bei dieser Art der Verarbeitung werden die Bilder durch elektrische Mittel durch Variieren des elektrischen Signals manipuliert. Das übliche Beispiel ist das Fernsehbild.
Die digitale Bildverarbeitung hat im Laufe der Zeit aufgrund ihres breiteren Anwendungsbereichs die analoge Bildverarbeitung dominiert.
Digitale Bildverarbeitung
Die digitale Bildverarbeitung befasst sich mit der Entwicklung eines digitalen Systems, das Operationen an einem digitalen Bild ausführt.
Was ist ein Bild?
Ein Bild ist nichts anderes als ein zweidimensionales Signal. Es wird durch die mathematische Funktion f (x, y) definiert, wobei x und y die beiden Koordinaten horizontal und vertikal sind.
Der Wert von f (x, y) an einem beliebigen Punkt gibt den Pixelwert an diesem Punkt eines Bildes an.

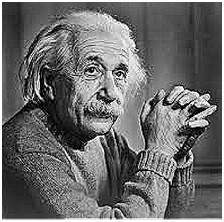
Die obige Abbildung ist ein Beispiel für ein digitales Bild, das Sie jetzt auf Ihrem Computerbildschirm anzeigen. Tatsächlich ist dieses Bild jedoch nichts anderes als eine zweidimensionale Anordnung von Zahlen zwischen 0 und 255.
| 128 | 30 | 123 |
| 232 | 123 | 321 |
| 123 | 77 | 89 |
| 80 | 255 | 255 |
Jede Zahl repräsentiert den Wert der Funktion f (x, y) an einem beliebigen Punkt. In diesem Fall repräsentiert der Wert 128, 230, 123 jeweils einen einzelnen Pixelwert. Die Abmessungen des Bildes sind tatsächlich die Abmessungen dieses zweidimensionalen Arrays.
Beziehung zwischen einem digitalen Bild und einem Signal
Wenn das Bild ein zweidimensionales Array ist, was hat es dann mit einem Signal zu tun? Um das zu verstehen, müssen wir zuerst verstehen, was ein Signal ist.
Signal
In der physischen Welt kann jede Größe, die über die Zeit über den Raum oder eine höhere Dimension messbar ist, als Signal genommen werden. Ein Signal ist eine mathematische Funktion und vermittelt einige Informationen. Ein Signal kann ein eindimensionales oder zweidimensionales oder höherdimensionales Signal sein. Ein eindimensionales Signal ist ein Signal, das über die Zeit gemessen wird. Das übliche Beispiel ist ein Sprachsignal. Die zweidimensionalen Signale sind diejenigen, die über einige andere physikalische Größen gemessen werden. Das Beispiel eines zweidimensionalen Signals ist ein digitales Bild. Wir werden im nächsten Tutorial genauer untersuchen, wie ein eindimensionales oder zweidimensionales Signal und höhere Signale gebildet und interpretiert werden.
Beziehung
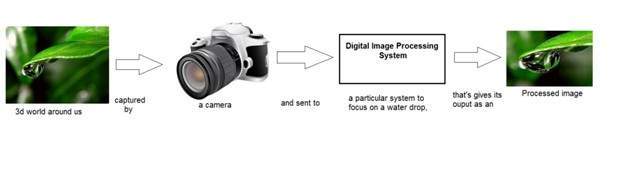
Denn alles, was Informationen vermittelt oder eine Nachricht in der physischen Welt zwischen zwei Beobachtern sendet, ist ein Signal. Dazu gehört Sprache oder (menschliche Stimme) oder ein Bild als Signal. Seitdem wir sprechen, wird unsere Stimme in eine Schallwelle / ein Signal umgewandelt und in Bezug auf die Zeit zu der Person, mit der wir sprechen, umgewandelt. Nicht nur das, sondern auch die Funktionsweise einer Digitalkamera, da beim Erfassen eines Bildes von einer Digitalkamera ein Signal von einem Teil des Systems zum anderen übertragen wird.
Wie ein digitales Bild entsteht
Da das Aufnehmen eines Bildes von einer Kamera ein physikalischer Prozess ist. Das Sonnenlicht wird als Energiequelle genutzt. Ein Sensorarray wird zur Erfassung des Bildes verwendet. Wenn also das Sonnenlicht auf das Objekt fällt, wird die von diesem Objekt reflektierte Lichtmenge von den Sensoren erfasst, und durch die Menge der erfassten Daten wird ein kontinuierliches Spannungssignal erzeugt. Um ein digitales Bild zu erstellen, müssen wir diese Daten in eine digitale Form konvertieren. Dies beinhaltet Abtastung und Quantisierung. (Sie werden später besprochen). Das Ergebnis der Abtastung und Quantisierung führt zu einer zweidimensionalen Anordnung oder Matrix von Zahlen, die nichts anderes als ein digitales Bild sind.
Überlappende Felder
Maschine / Computer Vision
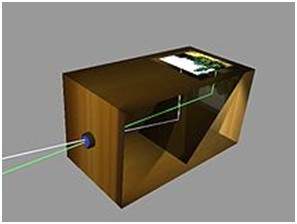
Machine Vision oder Computer Vision befasst sich mit der Entwicklung eines Systems, bei dem die Eingabe ein Bild und die Ausgabe einige Informationen sind. Zum Beispiel: Entwicklung eines Systems, das das menschliche Gesicht scannt und jede Art von Schloss öffnet. Dieses System würde ungefähr so aussehen.

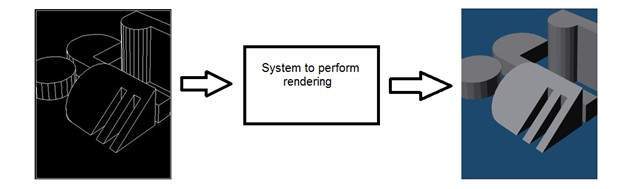
Computergrafik
Computergrafik befasst sich mit der Bildung von Bildern aus Objektmodellen, anstatt dass das Bild von einem Gerät erfasst wird. Zum Beispiel: Objektrendering. Generieren eines Bildes aus einem Objektmodell. Ein solches System würde ungefähr so aussehen.

Künstliche Intelligenz
Künstliche Intelligenz ist mehr oder weniger das Studium der menschlichen Intelligenz in Maschinen. Künstliche Intelligenz hat viele Anwendungen in der Bildverarbeitung. Zum Beispiel: Entwicklung computergestützter Diagnosesysteme, die Ärzten bei der Interpretation von Röntgen-, MRT- usw. Bildern helfen und dann den vom Arzt zu untersuchenden auffälligen Abschnitt hervorheben.
Signalverarbeitung
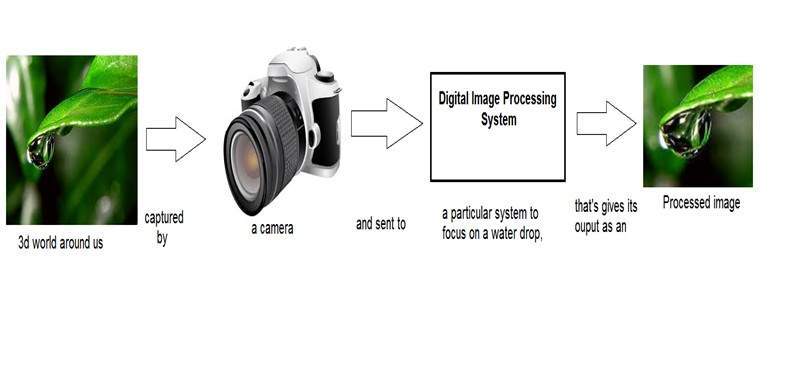
Die Signalverarbeitung ist ein Dach und die Bildverarbeitung liegt darunter. Die von einem Objekt in der physischen Welt (3D-Welt) reflektierte Lichtmenge wird durch die Linse der Kamera geleitet und wird zu einem 2D-Signal und führt somit zur Bilderzeugung. Dieses Bild wird dann unter Verwendung von Verfahren der Signalverarbeitung digitalisiert und dann wird dieses digitale Bild in der digitalen Bildverarbeitung manipuliert.
Dieses Tutorial behandelt die Grundlagen von Signalen und Systemen, die zum Verständnis der Konzepte der digitalen Bildverarbeitung erforderlich sind. Bevor wir auf die Detailkonzepte eingehen, definieren wir zunächst die einfachen Begriffe.
Signale
In der Elektrotechnik wird die Grundgröße der Darstellung einiger Informationen als Signal bezeichnet. Es spielt keine Rolle, um welche Informationen es sich handelt, dh um analoge oder digitale Informationen. In der Mathematik ist ein Signal eine Funktion, die einige Informationen vermittelt. Tatsächlich kann jede Größe, die über die Zeit über den Raum oder eine höhere Dimension messbar ist, als Signal genommen werden. Ein Signal kann jede Dimension und jede Form haben.
Analoge Signale
Ein Signal kann eine analoge Größe sein, dh es wird in Bezug auf die Zeit definiert. Es ist ein kontinuierliches Signal. Diese Signale werden über kontinuierliche unabhängige Variablen definiert. Sie sind schwer zu analysieren, da sie eine Vielzahl von Werten enthalten. Sie sind aufgrund einer großen Stichprobe von Werten sehr genau. Um diese Signale zu speichern, benötigen Sie einen unendlichen Speicher, da er unendliche Werte auf einer realen Linie erreichen kann. Analoge Signale werden durch Sinuswellen bezeichnet.
Zum Beispiel:
Menschliche Stimme
Die menschliche Stimme ist ein Beispiel für analoge Signale. Wenn Sie sprechen, bewegt sich die erzeugte Stimme in Form von Druckwellen durch die Luft und gehört somit zu einer mathematischen Funktion mit unabhängigen Variablen von Raum und Zeit und einem Wert, der dem Luftdruck entspricht.
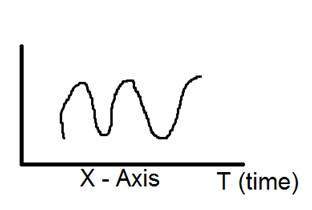
Ein weiteres Beispiel ist die Sinuswelle, die in der folgenden Abbildung dargestellt ist.
Y = sin (x) wobei x unabhängig ist

Digitale Signale
Im Vergleich zu analogen Signalen sind digitale Signale sehr einfach zu analysieren. Sie sind diskontinuierliche Signale. Sie sind die Aneignung von analogen Signalen.
Das Wort digital steht für diskrete Werte und bedeutet daher, dass sie bestimmte Werte verwenden, um Informationen darzustellen. Im digitalen Signal werden nur zwei Werte verwendet, um etwas darzustellen, dh: 1 und 0 (Binärwerte). Digitale Signale sind weniger genau als analoge Signale, da sie die diskreten Abtastwerte eines analogen Signals sind, die über einen bestimmten Zeitraum aufgenommen wurden. Digitale Signale sind jedoch keinem Rauschen ausgesetzt. Sie halten also lange und sind leicht zu interpretieren. Digitale Signale werden durch Rechteckwellen bezeichnet.
Zum Beispiel:
Computer Tastatur
Immer wenn eine Taste von der Tastatur gedrückt wird, wird das entsprechende elektrische Signal an die Tastatursteuerung gesendet, die den ASCII-Wert dieser bestimmten Taste enthält. Zum Beispiel enthält das elektrische Signal, das beim Drücken der Tastaturtaste a erzeugt wird, Informationen der Ziffer 97 in Form von 0 und 1, die der ASCII-Wert des Zeichens a sind.
Unterschied zwischen analogen und digitalen Signalen
| Vergleichselement | Analogsignal | Digitalsignal |
|---|---|---|
| Analyse | Schwierig | Möglich zu analysieren |
| Darstellung | Kontinuierlich | Diskontinuierlich |
| Richtigkeit | Genauer | Weniger genau |
| Lager | Unendliche Erinnerung | Einfach zu verstauen |
| Vorbehaltlich Lärm | Ja | Nein |
| Aufnahmetechnik | Das ursprüngliche Signal bleibt erhalten | Proben des Signals werden entnommen und aufbewahrt |
| Beispiele | Menschliche Stimme, Thermometer, analoge Telefone usw. | Computer, digitale Telefone, digitale Stifte usw. |
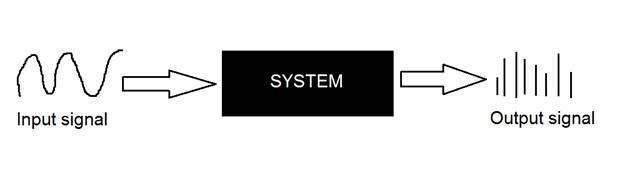
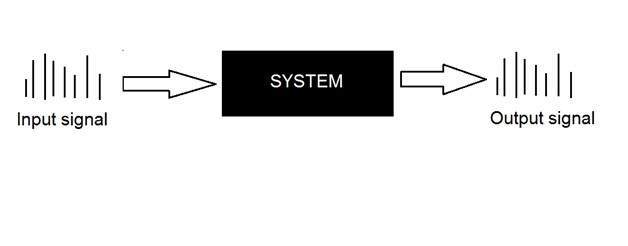
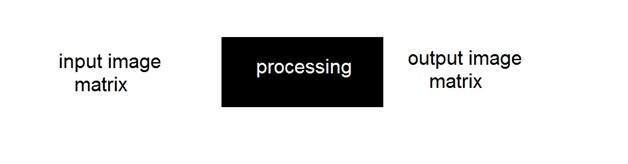
Systeme
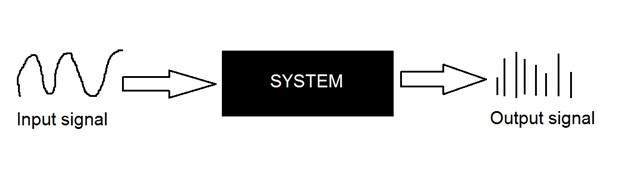
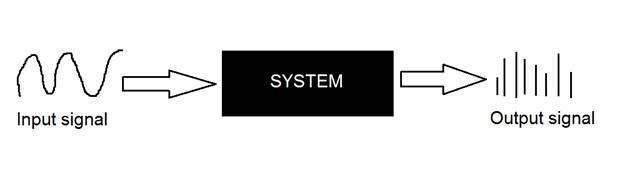
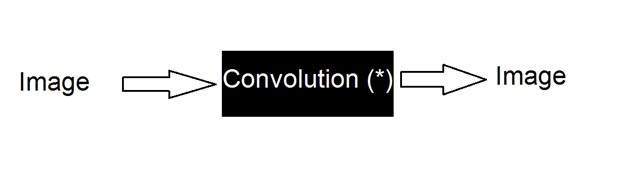
Ein System ist definiert durch die Art der Ein- und Ausgabe, mit der es sich befasst. Da es sich um Signale handelt, wäre unser System in unserem Fall ein mathematisches Modell, ein Code / eine Software oder ein physikalisches Gerät oder eine Black Box, deren Eingabe ein Signal ist und die eine Verarbeitung dieses Signals durchführt. und der Ausgang ist ein Signal. Der Eingang wird als Erregung und der Ausgang als Antwort bezeichnet.

In der obigen Abbildung wurde ein System gezeigt, dessen Eingang und Ausgang beide Signale sind, dessen Eingang jedoch ein analoges Signal ist. Und der Ausgang ist ein digitales Signal. Dies bedeutet, dass unser System tatsächlich ein Konvertierungssystem ist, das analoge Signale in digitale Signale konvertiert.
Schauen wir uns das Innere dieses Black-Box-Systems an
Umwandlung von analogen in digitale Signale
Da gibt es viele Konzepte im Zusammenhang mit dieser Analog-Digital-Wandlung und umgekehrt. Wir werden nur diejenigen diskutieren, die sich auf die digitale Bildverarbeitung beziehen. Es gibt zwei Hauptkonzepte, die an der Coversion beteiligt sind.
Sampling
Quantization
Probenahme
Die Probenahme kann, wie der Name schon sagt, als Probenahme definiert werden. Nehmen Sie Proben eines digitalen Signals über die x-Achse. Die Abtastung erfolgt an einer unabhängigen Variablen. Im Fall dieser mathematischen Gleichung:

Die Abtastung erfolgt für die Variable x. Wir können auch sagen, dass die Umwandlung der x-Achse (unendliche Werte) in digital unter Abtastung erfolgt.
Die Probenahme wird weiter in Aufwärts- und Abwärtsabtastung unterteilt. Wenn der Wertebereich auf der x-Achse kleiner ist, erhöhen wir die Stichprobe der Werte. Dies wird als Up-Sampling bezeichnet und umgekehrt als Down-Sampling
Quantisierung
Quantisierung kann, wie der Name schon sagt, als Unterteilung in Quanten (Partitionen) definiert werden. Die Quantisierung erfolgt anhand der abhängigen Variablen. Es ist der Probenahme entgegengesetzt.
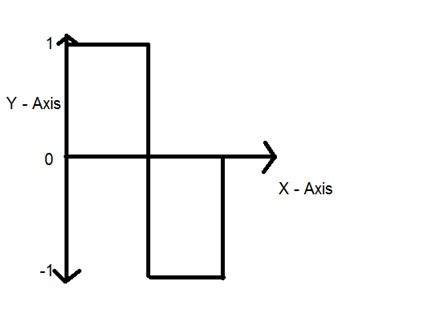
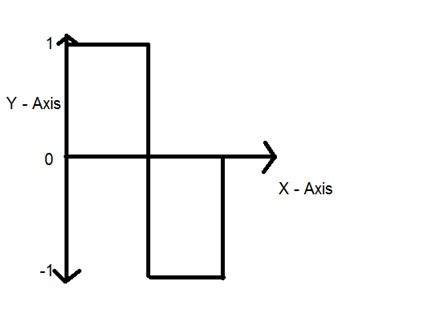
Im Falle dieser mathematischen Gleichung ist y = sin (x)
Die Quantisierung erfolgt für die Y-Variable. Dies erfolgt auf der y-Achse. Die Umwandlung von unendlichen Werten der y-Achse in 1, 0, -1 (oder eine andere Ebene) wird als Quantisierung bezeichnet.
Dies sind die beiden grundlegenden Schritte, die beim Umwandeln eines analogen Signals in ein digitales Signal erforderlich sind.
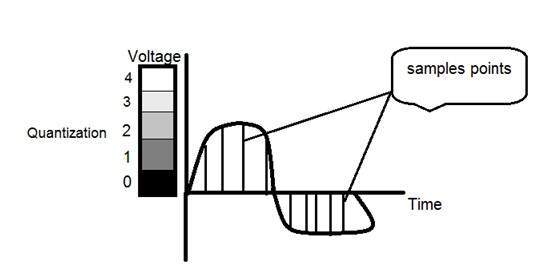
Die Quantisierung eines Signals ist in der folgenden Abbildung dargestellt.

Warum müssen wir ein analoges Signal in ein digitales Signal umwandeln?
Der erste und offensichtliche Grund ist, dass sich die digitale Bildverarbeitung mit digitalen Bildern befasst, die digitale Signale sind. Wann immer das Bild aufgenommen wird, wird es in ein digitales Format konvertiert und dann verarbeitet.
Der zweite und wichtige Grund ist, dass Sie dieses analoge Signal im Computer speichern müssen, um Operationen an einem analogen Signal mit einem digitalen Computer durchzuführen. Und um ein analoges Signal zu speichern, ist ein unendlicher Speicher erforderlich, um es zu speichern. Und da dies nicht möglich ist, konvertieren wir dieses Signal in ein digitales Format, speichern es dann auf einem digitalen Computer und führen dann Operationen daran durch.
Kontinuierliche Systeme gegen diskrete Systeme
Kontinuierliche Systeme
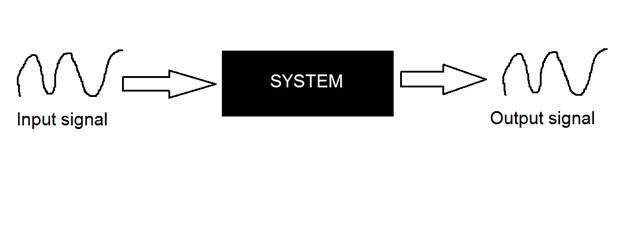
Die Art von Systemen, deren Ein- und Ausgang kontinuierliche Signale oder analoge Signale sind, werden als kontinuierliche Systeme bezeichnet.

Diskrete Systeme
Die Art von Systemen, deren Ein- und Ausgang sowohl diskrete als auch digitale Signale sind, werden als digitale Systeme bezeichnet

Herkunft der Kamera
Die Geschichte von Kamera und Fotografie ist nicht genau dieselbe. Die Konzepte der Kamera wurden viel vor dem Konzept der Fotografie eingeführt
Camera Obscura
Die Geschichte der Kamera liegt in ASIEN. Die Prinzipien der Kamera wurden zuerst von einem chinesischen Philosophen MOZI vorgestellt. Es ist als Camera Obscura bekannt. Die Kameras haben sich aus diesem Prinzip entwickelt.
Das Wort Camera Obscura ist aus zwei verschiedenen Wörtern entstanden. Kamera und Obscura. Die Bedeutung des Wortes Kamera ist ein Raum oder eine Art Gewölbe und Obscura steht für Dunkelheit.
Das vom chinesischen Philosophen eingeführte Konzept besteht aus einem Gerät, das ein Bild seiner Umgebung an die Wand projiziert. Es wurde jedoch nicht von den Chinesen gebaut.

Die Schaffung von Camera Obscura
Das Konzept des Chinesischen wurde von einem muslimischen Wissenschaftler, Abu Ali Al-Hassan Ibn al-Haitham, der allgemein als Ibn al-Haitham bekannt ist, in die Realität umgesetzt. Er baute die erste Camera Obscura. Seine Kamera folgt den Prinzipien der Lochkamera. Er hat dieses Gerät in etwa 1000 gebaut.
Tragbare Kamera
1685 wurde von Johann Zahn eine erste tragbare Kamera gebaut. Vor dem Aufkommen dieses Geräts bestand die Kamera aus einer Raumgröße und war nicht tragbar. Obwohl ein Gerät von einem irischen Wissenschaftler, Robert Boyle und Robert Hooke, hergestellt wurde, das eine transportable Kamera war, war dieses Gerät dennoch sehr groß, um es von einem Ort zum anderen zu transportieren.
Ursprung der Fotografie
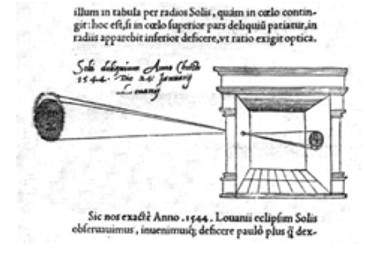
Obwohl die Camera Obscura 1000 von einem muslimischen Wissenschaftler gebaut wurde. Die erste tatsächliche Verwendung wurde jedoch im 13. Jahrhundert von einem englischen Philosophen Roger Bacon beschrieben. Roger schlug die Verwendung einer Kamera zur Beobachtung von Sonnenfinsternissen vor.
Da Vinci
Obwohl vor dem 15. Jahrhundert viele Verbesserungen vorgenommen wurden, waren die Verbesserungen und Erkenntnisse von Leonardo di ser Piero da Vinci bemerkenswert. Da Vinci war ein großartiger Künstler, Musiker, Anatom und Kriegsingenieur. Ihm werden viele Erfindungen zugeschrieben. Zu seinen bekanntesten Gemälden gehört das Gemälde von Mona Lisa.

Da vinci baute nicht nur eine Camera Obscura nach dem Prinzip einer Lochkamera, sondern verwendet sie auch als Zeichenhilfe für seine Kunstwerke. In seiner Arbeit, die im Codex Atlanticus beschrieben wurde, wurden viele Prinzipien der Camera Obscura definiert.

Seine Kamera folgt dem Prinzip einer Lochkamera, die als beschrieben werden kann
Wenn Bilder von beleuchteten Objekten durch ein kleines Loch in einen sehr dunklen Raum eindringen, sehen Sie [an der gegenüberliegenden Wand] diese Objekte in ihrer richtigen Form und Farbe, die aufgrund des Schnittpunkts der Strahlen in umgekehrter Position verkleinert werden.
Erstes Foto
Das erste Foto wurde 1814 von einem französischen Erfinder Joseph Nicephore Niepce aufgenommen. Er nimmt das erste Foto einer Ansicht aus dem Fenster von Le Gras auf, indem er die Zinnteller mit Bitumen beschichtet und diese anschließend dem Licht aussetzt.

Erstes Unterwasserfoto
Das erste Unterwasserfoto wurde von einem englischen Mathematiker, William Thomson, mit einer wasserdichten Box aufgenommen. Dies geschah 1856.

Der Ursprung des Films
Der Ursprung des Films wurde von einem amerikanischen Erfinder und einem Philanthrop namens George Eastman vorgestellt, der als Pionier der Fotografie gilt.
Er gründete die Firma Eastman Kodak, die für die Entwicklung von Filmen bekannt ist. Das Unternehmen beginnt 1885 mit der Herstellung von Papierfilmen. Er schuf zuerst die Kamera Kodak und später Brownie. Brownie war eine Boxkamera und gewann aufgrund seiner Snapshot-Funktion an Popularität.

Nach dem Aufkommen des Films erlebte die Kameraindustrie erneut einen Boom und eine Erfindung führte zu einer anderen.
Leica und Argus
Leica und Argus sind die beiden analogen Kameras, die 1925 bzw. 1939 entwickelt wurden. Die Kamera Leica wurde mit einem 35mm Kinofilm gebaut.

Argus war eine weitere analoge Kamera, die das 35-mm-Format verwendet und im Vergleich zu Leica recht kostengünstig war und sehr beliebt wurde.

Analoge CCTV-Kameras
1942 entwickelte und installierte ein deutscher Ingenieur Walter Bruch das erste System der analogen CCTV-Kameras. Ihm wird auch die Erfindung des Farbfernsehens im Jahr 1960 zugeschrieben.
Foto Pac
Die erste Einwegkamera wurde 1949 von Photo Pac eingeführt. Die Kamera war nur eine Einmalkamera mit einer bereits enthaltenen Filmrolle. Die späteren Versionen von Photo Pac waren wasserdicht und haben sogar den Blitz.

Digitalkameras
Mavica von Sony
Mavica (die magnetische Videokamera) wurde 1981 von Sony auf den Markt gebracht und war der erste Game Changer in der Welt der Digitalkameras. Die Bilder wurden auf Disketten aufgenommen und können später auf jedem Bildschirm angezeigt werden.
Es war keine reine Digitalkamera, sondern eine analoge Kamera. Erhielt jedoch seine Popularität aufgrund seiner Speicherkapazität von Bildern auf einer Diskette. Dies bedeutet, dass Sie Bilder jetzt über einen langen Zeitraum speichern und eine große Anzahl von Bildern auf der Diskette speichern können, die durch die neue leere Disc ersetzt werden, wenn sie voll sind. Mavica kann 25 Bilder auf einer Festplatte speichern.
Eine weitere wichtige Sache, die mavica einführte, war die Kapazität von 0,3 Megapixeln zum Aufnehmen von Fotos.

Digitalkameras
Fuji DS-1P camera von Fuji Films 1988 war die erste echte Digitalkamera
Nikon D1 war eine 2,74-Megapixel-Kamera und die erste kommerzielle digitale Spiegelreflexkamera, die von Nikon entwickelt wurde und für Profis sehr erschwinglich war.

Heutzutage sind Digitalkameras in Mobiltelefonen mit sehr hoher Auflösung und Qualität enthalten.
Da die digitale Bildverarbeitung sehr breite Anwendungen hat und fast alle technischen Bereiche von DIP betroffen sind, werden wir nur einige der Hauptanwendungen von DIP diskutieren.
Die digitale Bildverarbeitung beschränkt sich nicht nur auf die Anpassung der räumlichen Auflösung der von der Kamera aufgenommenen Alltagsbilder. Es ist nicht nur darauf beschränkt, die Helligkeit des Fotos usw. zu erhöhen, sondern es ist weit mehr als das.
Elektromagnetische Wellen können als Teilchenstrom betrachtet werden, bei dem sich jedes Teilchen mit Lichtgeschwindigkeit bewegt. Jedes Teilchen enthält ein Energiebündel. Dieses Energiebündel wird Photon genannt.
Das elektromagnetische Spektrum gemäß der Energie des Photons ist unten gezeigt.

In diesem elektromagnetischen Spektrum können wir nur das sichtbare Spektrum sehen. Das sichtbare Spektrum umfasst hauptsächlich sieben verschiedene Farben, die üblicherweise als (VIBGOYR) bezeichnet werden. VIBGOYR steht für Violett, Indigo, Blau, Grün, Orange, Gelb und Rot.
Aber das macht die Existenz anderer Dinge im Spektrum nicht zunichte. Unser menschliches Auge kann nur den sichtbaren Teil sehen, in dem wir alle Objekte gesehen haben. Aber eine Kamera kann die anderen Dinge sehen, die ein bloßes Auge nicht sehen kann. Zum Beispiel: Röntgenstrahlen, Gammastrahlen usw. Daher erfolgt die Analyse all dieser Dinge auch in der digitalen Bildverarbeitung.
Diese Diskussion führt zu einer anderen Frage:
Warum müssen wir all diese anderen Dinge auch im EM-Spektrum analysieren?
Die Antwort auf diese Frage liegt in der Tatsache, dass andere Dinge wie XRay im Bereich der Medizin weit verbreitet sind. Die Analyse von Gammastrahlen ist notwendig, da sie in der Nuklearmedizin und in der astronomischen Beobachtung weit verbreitet sind. Gleiches gilt für den Rest der Dinge im EM-Spektrum.
Anwendungen der digitalen Bildverarbeitung
Einige der Hauptbereiche, in denen die digitale Bildverarbeitung weit verbreitet ist, sind nachstehend aufgeführt
Bildschärfung und -wiederherstellung
Medizinischen Bereich
Fernerkundung
Übertragung und Codierung
Maschinen- / Robotervision
Farbverarbeitung
Mustererkennung
Videoverarbeitung
Mikroskopische Bildgebung
Others
Bildschärfung und -wiederherstellung
Das Schärfen und Wiederherstellen von Bildern bezieht sich hier auf die Verarbeitung von Bildern, die mit der modernen Kamera aufgenommen wurden, um ein besseres Bild zu erhalten oder um diese Bilder so zu manipulieren, dass das gewünschte Ergebnis erzielt wird. Es bezieht sich auf das, was Photoshop normalerweise tut.
Dies umfasst Zoomen, Verwischen, Schärfen, Konvertieren von Graustufen in Farben, Erkennen von Kanten und umgekehrt, Bildwiederherstellung und Bilderkennung. Die gängigen Beispiele sind:
Das Originalbild

Das gezoomte Bild

Bild verwischen

Scharfes Bild

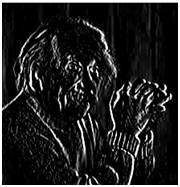
Kanten

Medizinischen Bereich
Die gängigen Anwendungen von DIP im medizinischen Bereich sind
Gammastrahlenbildgebung
PET-Scan
Röntgenbildgebung
Medizinische CT
UV-Bildgebung
UV-Bildgebung
Im Bereich der Fernerkundung wird der Erdbereich von einem Satelliten oder von einem sehr hohen Boden aus gescannt und anschließend analysiert, um Informationen darüber zu erhalten. Eine besondere Anwendung der digitalen Bildverarbeitung im Bereich der Fernerkundung ist die Erkennung von Infrastrukturschäden, die durch ein Erdbeben verursacht wurden.
Da das Erfassen von Schäden länger dauert, auch wenn schwerwiegende Schäden im Mittelpunkt stehen. Da das vom Erdbeben betroffene Gebiet manchmal so groß ist, dass es nicht möglich ist, es mit menschlichem Auge zu untersuchen, um Schäden abzuschätzen. Selbst wenn dies der Fall ist, ist das Verfahren sehr hektisch und zeitaufwändig. Eine Lösung hierfür findet sich also in der digitalen Bildverarbeitung. Ein Bild des betroffenen Gebiets wird von oben aufgenommen und anschließend analysiert, um die verschiedenen Arten von Schäden zu ermitteln, die durch das Erdbeben verursacht wurden.

Die wichtigsten Schritte in der Analyse sind:
Die Extraktion von Kanten
Analyse und Verbesserung verschiedener Arten von Kanten
Übertragung und Codierung
Das allererste Bild, das über das Kabel übertragen wurde, war über ein U-Boot-Kabel von London nach New York. Das gesendete Bild ist unten dargestellt.

Das gesendete Bild brauchte drei Stunden, um von einem Ort zum anderen zu gelangen.
Stellen Sie sich jetzt vor, wir können heute Live-Video-Feeds oder Live-CCTV-Aufnahmen von einem Kontinent zum anderen mit einer Verzögerung von nur Sekunden sehen. Dies bedeutet, dass auch in diesem Bereich viel Arbeit geleistet wurde. Dieses Feld konzentriert sich nicht nur auf die Übertragung, sondern auch auf die Codierung. Es wurden viele verschiedene Formate für hohe oder niedrige Bandbreite entwickelt, um Fotos zu codieren und sie dann über das Internet oder so weiter zu streamen
Maschinen- / Robotervision
Abgesehen von den vielen Herausforderungen, denen sich ein Roboter heute gegenübersieht, besteht eine der größten Herausforderungen immer noch darin, die Sicht des Roboters zu verbessern. Machen Sie den Roboter in die Lage, Dinge zu sehen, zu identifizieren, die Hürden zu identifizieren usw. Dieses Feld hat viel Arbeit geleistet, und es wurde ein völlig anderes Feld der Computer Vision eingeführt, um daran zu arbeiten.
Hürdenerkennung
Die Erkennung von Hürden ist eine der häufigsten Aufgaben, die durch Bildverarbeitung erledigt wurden, indem verschiedene Arten von Objekten im Bild identifiziert und dann der Abstand zwischen Roboter und Hürden berechnet wurden.

Linienfolgerroboter
Die meisten Roboter arbeiten heute auf der Linie und werden daher als Linienfolger-Roboter bezeichnet. Dies hilft einem Roboter, sich auf seinem Weg zu bewegen und einige Aufgaben auszuführen. Dies wurde auch durch Bildverarbeitung erreicht.

Farbverarbeitung
Die Farbverarbeitung umfasst die Verarbeitung von Farbbildern und verschiedenen verwendeten Farbräumen. Zum Beispiel RGB-Farbmodell, YCbCr, HSV. Dazu gehört auch das Studium der Übertragung, Speicherung und Codierung dieser Farbbilder.
Mustererkennung
Die Mustererkennung umfasst Studien aus der Bildverarbeitung und aus verschiedenen anderen Bereichen, zu denen das maschinelle Lernen (ein Zweig der künstlichen Intelligenz) gehört. Bei der Mustererkennung wird die Bildverarbeitung zum Identifizieren der Objekte in einem Bild verwendet, und dann wird maschinelles Lernen verwendet, um das System auf die Änderung des Musters zu trainieren. Die Mustererkennung wird bei der computergestützten Diagnose, der Erkennung von Handschriften, der Erkennung von Bildern usw. Verwendet
Videoverarbeitung
Ein Video ist nichts anderes als die sehr schnelle Bewegung von Bildern. Die Qualität des Videos hängt von der Anzahl der Bilder / Bilder pro Minute und der Qualität jedes verwendeten Bilds ab. Die Videoverarbeitung umfasst Rauschunterdrückung, Detailverbesserung, Bewegungserkennung, Bildratenkonvertierung, Seitenverhältniskonvertierung, Farbraumkonvertierung usw.
Wir werden uns dieses Beispiel ansehen, um das Konzept der Dimension zu verstehen.

Stellen Sie sich vor, Sie haben einen Freund, der auf dem Mond lebt, und er möchte Ihnen ein Geschenk zu Ihrem Geburtstagsgeschenk schicken. Er fragt dich nach deinem Wohnsitz auf Erden. Das einzige Problem ist, dass der Kurierdienst auf dem Mond die alphabetische Adresse nicht versteht, sondern nur die numerischen Koordinaten. Wie schickst du ihm deine Position auf der Erde?
Hier kommt das Konzept der Dimensionen. Bemaßungen definieren die Mindestanzahl von Punkten, die erforderlich sind, um eine Position eines bestimmten Objekts innerhalb eines Raums zu bestimmen.
Kehren wir also noch einmal zu unserem Beispiel zurück, in dem Sie Ihre Position auf der Erde an Ihren Freund auf dem Mond senden müssen. Sie senden ihm drei Koordinatenpaare. Der erste heißt Längengrad, der zweite heißt Breitengrad und der dritte heißt Höhe.
Diese drei Koordinaten definieren Ihre Position auf der Erde. Die ersten beiden definieren Ihren Standort und die dritte definiert Ihre Höhe über dem Meeresspiegel.
Das bedeutet, dass nur drei Koordinaten erforderlich sind, um Ihre Position auf der Erde zu definieren. Das heißt, Sie leben in einer dreidimensionalen Welt. Und damit beantwortet dies nicht nur die Frage nach der Dimension, sondern auch den Grund, warum wir in einer 3D-Welt leben.
Da wir dieses Konzept in Bezug auf die digitale Bildverarbeitung untersuchen, werden wir dieses Konzept der Dimension nun mit einem Bild in Beziehung setzen.
Abmessungen des Bildes
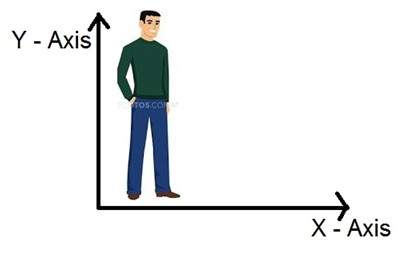
Wenn wir also in der 3D-Welt leben, bedeutet dies eine dreidimensionale Welt. Was sind dann die Dimensionen eines Bildes, das wir erfassen? Ein Bild ist zweidimensional, deshalb definieren wir ein Bild auch als zweidimensionales Signal. Ein Bild hat nur Höhe und Breite. Ein Bild hat keine Tiefe. Schauen Sie sich dieses Bild unten an.

Wenn Sie sich die obige Abbildung ansehen, zeigt dies, dass sie nur zwei Achsen hat, nämlich die Höhen- und Breitenachse. Sie können die Tiefe dieses Bildes nicht wahrnehmen. Deshalb sagen wir, dass ein Bild ein zweidimensionales Signal ist. Unser Auge ist jedoch in der Lage, dreidimensionale Objekte wahrzunehmen. Dies wird jedoch im nächsten Tutorial zur Funktionsweise der Kamera und zur Wahrnehmung des Bildes näher erläutert.
Diese Diskussion führt zu einigen anderen Fragen, wie dreidimensionale Systeme aus zweidimensionalen Systemen gebildet werden.
Wie funktioniert Fernsehen?
Wenn wir das Bild oben betrachten, werden wir sehen, dass es ein zweidimensionales Bild ist. Um es in drei Dimensionen umzuwandeln, benötigen wir eine weitere Dimension. Nehmen wir Zeit als dritte Dimension. In diesem Fall verschieben wir dieses zweidimensionale Bild über die Zeit der dritten Dimension. Das gleiche Konzept wie im Fernsehen, mit dem wir die Tiefe verschiedener Objekte auf einem Bildschirm wahrnehmen können. Bedeutet das, dass das, was auf dem Fernseher kommt oder was wir auf dem Fernsehbildschirm sehen, 3D ist? Na das können wir ja. Der Grund ist, dass wir im Falle des Fernsehens ein Video abspielen. Dann ist ein Video nichts anderes als zweidimensionale Bilder, die sich über die Zeitdimension bewegen. Da sich zweidimensionale Objekte über die dritte Dimension bewegen, die eine Zeit ist, können wir sagen, dass sie dreidimensional ist.
Unterschiedliche Dimensionen von Signalen
1-dimensionales Signal
Das übliche Beispiel für ein eindimensionales Signal ist eine Wellenform. Es kann mathematisch dargestellt werden als
F (x) = Wellenform
Wobei x eine unabhängige Variable ist. Da es sich um ein eindimensionales Signal handelt, wird nur eine Variable x verwendet.
Die bildliche Darstellung eines eindimensionalen Signals ist unten angegeben:

Die obige Abbildung zeigt ein eindimensionales Signal.
Dies führt nun zu einer anderen Frage: Obwohl es sich um ein eindimensionales Signal handelt, warum hat es dann zwei Achsen? Die Antwort auf diese Frage lautet: Obwohl es sich um ein eindimensionales Signal handelt, zeichnen wir es in einem zweidimensionalen Raum. Oder wir können sagen, dass der Raum, in dem wir dieses Signal darstellen, zweidimensional ist. Deshalb sieht es aus wie ein zweidimensionales Signal.
Vielleicht können Sie das Konzept einer Dimension besser verstehen, indem Sie sich die folgende Abbildung ansehen.

Beziehen Sie sich nun auf unsere anfängliche Diskussion über die Dimension. Betrachten Sie die obige Abbildung als eine reelle Linie mit positiven Zahlen von einem Punkt zum anderen. Wenn wir nun die Position eines Punktes auf dieser Linie erklären müssen, brauchen wir nur eine Zahl, was nur eine Dimension bedeutet.
2 Dimensionen Signal
Das übliche Beispiel eines zweidimensionalen Signals ist ein Bild, das bereits oben diskutiert wurde.

Wie wir bereits gesehen haben, ist ein Bild ein zweidimensionales Signal, dh es hat zwei Dimensionen. Es kann mathematisch dargestellt werden als:
F (x, y) = Bild
Wobei x und y zwei Variablen sind. Das Konzept der zweidimensionalen Dimension kann auch mathematisch wie folgt erklärt werden:

Beschriften Sie nun in der obigen Abbildung die vier Ecken des Quadrats als A, B, C bzw. D. Wenn wir ein Liniensegment in der Abbildung AB und die andere CD aufrufen, können wir sehen, dass sich diese beiden parallelen Segmente verbinden und ein Quadrat bilden. Jedes Liniensegment entspricht einer Dimension, daher entsprechen diese beiden Liniensegmente zwei Dimensionen.
3-dimensionales Signal
Das dreidimensionale Signal, wie es heißt, bezieht sich auf jene Signale, die drei Dimensionen haben. Das häufigste Beispiel wurde am Anfang diskutiert, das von unserer Welt ist. Wir leben in einer dreidimensionalen Welt. Dieses Beispiel wurde sehr ausführlich diskutiert. Ein anderes Beispiel für ein dreidimensionales Signal sind Würfel oder Volumendaten, oder das häufigste Beispiel wäre eine animierte oder 3D-Zeichentrickfigur.
Die mathematische Darstellung des dreidimensionalen Signals lautet:
F (x, y, z) = animiertes Zeichen.
Eine andere Achse oder Dimension Z ist an einer dreidimensionalen Dimension beteiligt, die die Illusion von Tiefe vermittelt. In einem kartesischen Koordinatensystem kann es wie folgt angesehen werden:

4-dimensionales Signal
In einem vierdimensionalen Signal sind vier Dimensionen beteiligt. Die ersten drei sind die gleichen wie bei dreidimensionalen Signalen: (X, Y, Z), und das vierte, das zu ihnen hinzugefügt wird, ist T (Zeit). Zeit wird oft als zeitliche Dimension bezeichnet, mit der Veränderungen gemessen werden können. Mathematisch kann ein 4-d-Signal wie folgt angegeben werden:
F (x, y, z, t) = Animationsfilm.
Das übliche Beispiel für ein 4-dimensionales Signal kann ein animierter 3D-Film sein. Da jede Figur eine 3D-Figur ist und sie dann in Bezug auf die Zeit bewegt werden, haben wir eine Illusion eines dreidimensionalen Films gesehen, der eher einer realen Welt ähnelt.
Das bedeutet also, dass die Animationsfilme in Wirklichkeit 4-dimensional sind, dh: Bewegung von 3D-Zeichen über die Zeit der vierten Dimension.
Wie funktioniert das menschliche Auge?
Bevor wir die Bilderzeugung auf analogen und digitalen Kameras diskutieren, müssen wir zuerst die Bilderzeugung auf dem menschlichen Auge diskutieren. Da das Grundprinzip, dem die Kameras folgen, aus dem Weg genommen wurde, funktioniert das menschliche Auge.
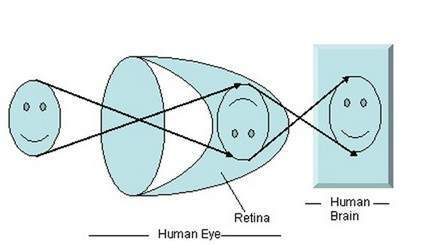
Wenn Licht auf das bestimmte Objekt fällt, wird es nach dem Auftreffen durch das Objekt reflektiert. Die Lichtstrahlen bilden beim Durchgang durch die Augenlinse einen bestimmten Winkel, und das Bild wird auf der Netzhaut erzeugt, die die Rückseite der Wand darstellt. Das erzeugte Bild wird invertiert. Dieses Bild wird dann vom Gehirn interpretiert und das macht uns in der Lage, Dinge zu verstehen. Aufgrund der Winkelbildung können wir die Höhe und Tiefe des Objekts, das wir sehen, wahrnehmen. Dies wurde im Tutorial zur Perspektiventransformation näher erläutert.

Wie Sie in der obigen Abbildung sehen können, wird Sonnenlicht, wenn es auf das Objekt fällt (in diesem Fall ist das Objekt ein Gesicht), zurückreflektiert und verschiedene Strahlen bilden unterschiedliche Winkel, wenn sie durch die Linse geleitet werden, und ein invertiertes Bild von Das Objekt wurde an der Rückwand geformt. Der letzte Teil der Figur zeigt an, dass das Objekt vom Gehirn interpretiert und wieder invertiert wurde.
Lassen Sie uns nun unsere Diskussion auf die Bilderzeugung auf analogen und digitalen Kameras zurückführen.
Bilderzeugung auf analogen Kameras

Bei analogen Kameras ist die Bilderzeugung auf die chemische Reaktion zurückzuführen, die auf dem Streifen stattfindet, der für die Bilderzeugung verwendet wird.
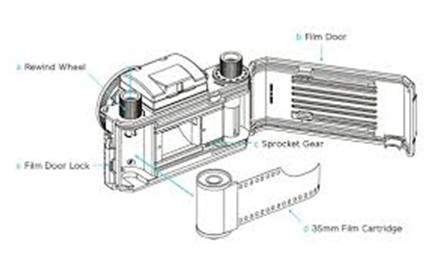
In der analogen Kamera wird ein 35-mm-Streifen verwendet. Es ist in der Figur mit einer 35-mm-Filmpatrone gekennzeichnet. Dieser Streifen ist mit Silberhalogenid (einer chemischen Substanz) beschichtet.

In der analogen Kamera wird ein 35-mm-Streifen verwendet. Es ist in der Figur mit einer 35-mm-Filmpatrone gekennzeichnet. Dieser Streifen ist mit Silberhalogenid (einer chemischen Substanz) beschichtet.
Licht ist nichts anderes als die kleinen Teilchen, die als Photonenteilchen bekannt sind. Wenn diese Photonenteilchen durch die Kamera geleitet werden, reagiert es mit den Silberhalogenidteilchen auf dem Streifen und es entsteht das Silber, das das Negativ des Bildes ist.
Um es besser zu verstehen, schauen Sie sich diese Gleichung an.
Photonen (Lichtteilchen) + Silberhalogenid? Silber? Bild negativ.

Dies sind nur die Grundlagen, obwohl die Bilderzeugung viele andere Konzepte in Bezug auf den Lichtdurchgang im Inneren sowie die Konzepte von Verschluss und Verschlusszeit und Blende sowie deren Öffnung umfasst. Im Moment werden wir jedoch mit dem nächsten Teil fortfahren. Obwohl die meisten dieser Konzepte in unserem Tutorial zu Verschluss und Blende besprochen wurden.
Dies sind nur die Grundlagen, obwohl die Bilderzeugung viele andere Konzepte in Bezug auf den Lichtdurchgang im Inneren sowie die Konzepte von Verschluss und Verschlusszeit und Blende sowie deren Öffnung umfasst. Im Moment werden wir jedoch mit dem nächsten Teil fortfahren. Obwohl die meisten dieser Konzepte in unserem Tutorial zu Verschluss und Blende besprochen wurden.
Bilderzeugung auf Digitalkameras
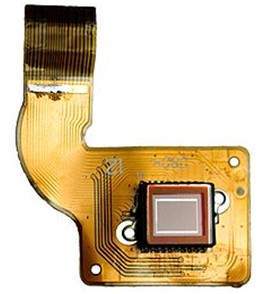
Bei den Digitalkameras ist die Bilderzeugung nicht auf die chemische Reaktion zurückzuführen, sondern etwas komplexer. In der Digitalkamera wird eine CCD-Anordnung von Sensoren zur Bilderzeugung verwendet.
Bilderzeugung durch CCD-Array

CCD steht für ladungsgekoppeltes Gerät. Es ist ein Bildsensor und erfasst wie andere Sensoren die Werte und wandelt sie in ein elektrisches Signal um. Im Falle von CCD erkennt es das Bild und wandelt es in ein elektrisches Signal usw.
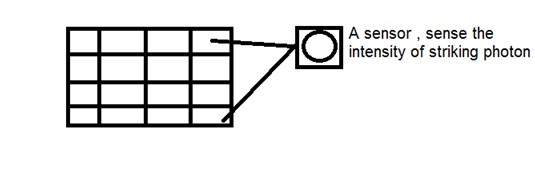
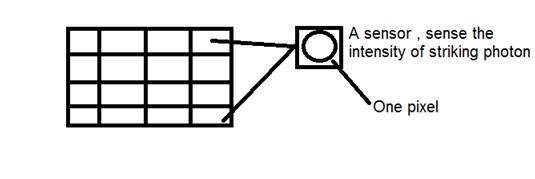
Diese CCD hat tatsächlich die Form eines Arrays oder eines rechteckigen Gitters. Es ist wie eine Matrix, bei der jede Zelle in der Matrix einen Zensor enthält, der die Intensität des Photons erfasst.

Wie bei analogen Kameras wird auch bei digitalen Kameras das Licht nach dem Auftreffen auf das Objekt zurückreflektiert und darf in die Kamera eindringen.
Jeder Sensor des CCD-Arrays selbst ist ein analoger Sensor. Wenn Lichtphotonen auf den Chip treffen, wird er in jedem Fotosensor als kleine elektrische Ladung gehalten. Die Reaktion jedes Sensors entspricht direkt der Lichtmenge oder (Photonen-) Energie, die auf die Oberfläche des Sensors fällt.
Da wir ein Bild bereits als zweidimensionales Signal definiert haben und aufgrund der zweidimensionalen Bildung des CCD-Arrays ein vollständiges Bild aus diesem CCD-Array erzielt werden kann.
Es verfügt über eine begrenzte Anzahl von Sensoren und bedeutet, dass ein begrenztes Detail von ihm erfasst werden kann. Außerdem kann jeder Sensor nur einen Wert für jedes auf ihn auftreffende Photonenteilchen haben.
So wird die Anzahl der auftreffenden Photonen (Strom) gezählt und gespeichert. Um diese genau zu messen, sind auch externe CMOS-Sensoren mit einem CCD-Array verbunden.
Einführung in Pixel
Der Wert jedes Sensors des CCD-Arrays bezieht sich jeweils auf den Wert des einzelnen Pixels. Die Anzahl der Sensoren = Anzahl der Pixel. Dies bedeutet auch, dass jeder Sensor nur einen und nur einen Wert haben kann.
Bild speichern
Die vom CCD-Array gespeicherten Ladungen werden pixelweise in Spannung umgewandelt. Mit Hilfe zusätzlicher Schaltkreise wird diese Spannung in eine digitale Information umgewandelt und anschließend gespeichert.
Jedes Unternehmen, das Digitalkameras herstellt, stellt seine eigenen CCD-Sensoren her. Dazu gehören Sony, Mistubishi, Nikon, Samsung, Toshiba, FujiFilm, Canon usw.
Neben den anderen Faktoren hängt die Qualität des aufgenommenen Bildes auch von der Art und Qualität des verwendeten CCD-Arrays ab.
In diesem Tutorial werden wir einige der grundlegenden Kamerakonzepte wie Blende, Verschluss, Verschlusszeit, ISO und die gemeinsame Verwendung dieser Konzepte zur Aufnahme eines guten Bildes diskutieren.
Öffnung
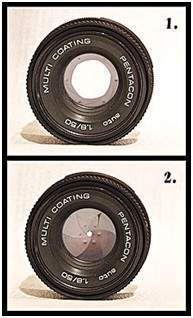
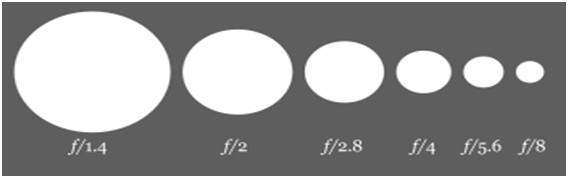
Die Blende ist eine kleine Öffnung, durch die das Licht in die Kamera gelangen kann. Hier ist das Bild der Blende.

Sie werden einige kleine Klingen wie Sachen in der Öffnung sehen. Diese Klingen erzeugen eine achteckige Form, die geschlossen geöffnet werden kann. Und daher ist es sinnvoll, dass das Loch, aus dem das Licht austreten müsste, umso größer ist, je mehr Klingen sich öffnen. Je größer das Loch, desto mehr Licht darf eintreten.
Bewirken
Der Effekt der Blende entspricht direkt der Helligkeit und Dunkelheit eines Bildes. Wenn die Blendenöffnung weit ist, kann mehr Licht in die Kamera gelangen. Mehr Licht würde zu mehr Photonen führen, was letztendlich zu einem helleren Bild führen würde.
Das Beispiel hierfür ist unten dargestellt
Betrachten Sie diese beiden Fotos


Die rechte Seite sieht heller aus. Dies bedeutet, dass die Blende bei der Aufnahme durch die Kamera weit geöffnet war. Im Vergleich zu dem anderen Bild auf der linken Seite, das im Vergleich zum ersten sehr dunkel ist, zeigt dies, dass die Blende bei der Aufnahme des Bildes nicht weit geöffnet war.
Größe
Lassen Sie uns nun die Mathematik hinter der Öffnung diskutieren. Die Größe der Apertur wird mit einem af-Wert angegeben. Und es ist umgekehrt proportional zur Öffnung der Öffnung.
Hier sind die beiden Gleichungen, die dieses Konzept am besten erklären.
Große Aperturgröße = kleiner f-Wert
Kleine Aperturgröße = größerer f-Wert
Bildlich kann es dargestellt werden als:

Verschluss
Nach der Blende kommt der Verschluss. Wenn das Licht aus der Blende austritt, fällt es direkt auf den Verschluss. Der Verschluss ist eigentlich eine Abdeckung, ein geschlossenes Fenster oder kann als Vorhang betrachtet werden. Denken Sie daran, wenn wir über den CCD-Array-Sensor sprechen, auf dem das Bild erzeugt wird. Gut hinter dem Verschluss befindet sich der Sensor. Der Verschluss ist also das einzige, was sich zwischen der Bilderzeugung und dem Licht befindet, wenn es aus der Blende geleitet wird.
Sobald der Verschluss geöffnet ist, fällt Licht auf den Bildsensor und das Bild wird auf dem Array erzeugt.
Bewirken
Wenn der Verschluss das Licht etwas länger durchlässt, ist das Bild heller. In ähnlicher Weise wird ein dunkleres Bild erzeugt, wenn sich ein Verschluss sehr schnell bewegen darf und daher das Licht, das durchgelassen werden darf, sehr viel weniger Photonen aufweist und das auf dem CCD-Array-Sensor erzeugte Bild sehr dunkel ist.
Shutter hat zwei weitere Hauptkonzepte:
Verschlusszeit
Verschlusszeit
Verschlusszeit
Die Verschlusszeit kann als die Häufigkeit bezeichnet werden, mit der der Verschluss geöffnet oder geschlossen wird. Denken Sie daran, dass wir nicht darüber sprechen, wie lange der Verschluss geöffnet oder geschlossen wird.
Verschlusszeit
Die Verschlusszeit kann definiert werden als
Wenn der Verschluss geöffnet ist, wird die Wartezeit bis zum Schließen als Verschlusszeit bezeichnet.
In diesem Fall sprechen wir nicht darüber, wie oft der Verschluss geöffnet oder geschlossen wurde, sondern darüber, wie lange er weit offen bleibt.
Zum Beispiel:
Auf diese Weise können wir diese beiden Konzepte besser verstehen. Das heißt, ein Verschluss öffnet sich 15 Mal und wird dann geschlossen, und jedes Mal öffnet er sich für 1 Sekunde und wird dann geschlossen. In diesem Beispiel ist 15 die Verschlusszeit und 1 Sekunde die Verschlusszeit.
Beziehung
Die Beziehung zwischen Verschlusszeit und Verschlusszeit besteht darin, dass beide umgekehrt proportional zueinander sind.
Diese Beziehung kann in der folgenden Gleichung definiert werden.
Mehr Verschlusszeit = kürzere Verschlusszeit
Weniger Verschlusszeit = längere Verschlusszeit.
Erläuterung:
Je weniger Zeit benötigt wird, desto höher ist die Geschwindigkeit. Und je länger die Zeit ist, desto geringer ist die Geschwindigkeit.
Anwendungen
Diese beiden Konzepte zusammen ergeben eine Vielzahl von Anwendungen. Einige von ihnen sind unten angegeben.
Sich schnell bewegende Objekte:
Wenn Sie das Bild eines sich schnell bewegenden Objekts aufnehmen, könnte dies ein Auto oder etwas anderes sein. Die Anpassung der Verschlusszeit und ihrer Zeit würde viel bewirken.
Um ein Bild wie dieses aufzunehmen, werden wir zwei Änderungen vornehmen:
Verschlusszeit verlängern
Verschlusszeit verkürzen
Wenn wir die Verschlusszeit verlängern, öffnet oder schließt sich der Verschluss umso öfter. Dies bedeutet, dass verschiedene Lichtproben durchgelassen werden. Wenn wir die Verschlusszeit verkürzen, bedeutet dies, dass wir die Szene sofort erfassen und das Verschlussfenster schließen.
Wenn Sie dies tun, erhalten Sie ein gestochen scharfes Bild eines sich schnell bewegenden Objekts.
Um es zu verstehen, werden wir uns dieses Beispiel ansehen. Angenommen, Sie möchten das Bild eines sich schnell bewegenden Wasserfalls aufnehmen.
Sie stellen Ihre Verschlusszeit auf 1 Sekunde ein und nehmen ein Foto auf. Das ist was du bekommst

Dann stellen Sie Ihre Verschlusszeit auf eine kürzere Geschwindigkeit ein und Sie erhalten.

Andererseits stellen Sie Ihre Verschlusszeit noch schneller ein und Sie erhalten.

Sie können auf dem letzten Bild sehen, dass wir unsere Verschlusszeit auf sehr schnell erhöht haben. Dies bedeutet, dass ein Verschluss in 200 Sekunden von 1 Sekunde geöffnet oder geschlossen wird und wir ein gestochen scharfes Bild erhalten.
ISO
Der ISO-Faktor wird in Zahlen gemessen. Es bezeichnet die Empfindlichkeit des Lichts gegenüber der Kamera. Wenn die ISO-Nummer gesenkt wird, bedeutet dies, dass unsere Kamera weniger lichtempfindlich ist, und wenn die ISO-Nummer hoch ist, bedeutet dies, dass sie empfindlicher ist.
Bewirken
Je höher die ISO ist, desto heller wäre das Bild. Wenn ISO auf 1600 eingestellt ist, ist das Bild sehr heller und umgekehrt.
Nebenwirkung
Wenn der ISO-Wert zunimmt, nimmt auch das Bildrauschen zu. Heutzutage arbeiten die meisten Hersteller von Kameras daran, das Bildrauschen zu entfernen, wenn ISO auf eine höhere Geschwindigkeit eingestellt wird.
Pixel
Pixel ist das kleinste Element eines Bildes. Jedes Pixel entspricht einem beliebigen Wert. In einem 8-Bit-Graustufenbild liegt der Wert des Pixels zwischen 0 und 255. Der Wert eines Pixels an einem beliebigen Punkt entspricht der Intensität der an diesem Punkt auftreffenden Lichtphotonen. Jedes Pixel speichert einen Wert proportional zur Lichtintensität an diesem bestimmten Ort.
PEL
Ein Pixel wird auch als PEL bezeichnet. Sie können das Pixel anhand der folgenden Bilder besser verstehen.
Im obigen Bild können Tausende von Pixeln vorhanden sein, die zusammen dieses Bild bilden. Wir werden dieses Bild so weit zoomen, dass wir eine Pixelteilung sehen können. Es ist in der Abbildung unten dargestellt.

Im obigen Bild können Tausende von Pixeln vorhanden sein, die zusammen dieses Bild bilden. Wir werden dieses Bild so weit zoomen, dass wir eine Pixelteilung sehen können. Es ist in der Abbildung unten dargestellt.
Beziehungsschiff mit CCD-Array
Wir haben gesehen, wie ein Bild im CCD-Array erzeugt wird. Ein Pixel kann also auch definiert werden als
Die kleinste Teilung des CCD-Arrays wird auch als Pixel bezeichnet.
Jede Teilung des CCD-Arrays enthält den Wert gegen die Intensität des auf sie treffenden Photons. Dieser Wert kann auch als Pixel bezeichnet werden

Berechnung der Gesamtzahl der Pixel
Wir haben ein Bild als zweidimensionales Signal oder Matrix definiert. In diesem Fall wäre die Anzahl der PEL gleich der Anzahl der Zeilen, multipliziert mit der Anzahl der Spalten.
Dies kann mathematisch wie folgt dargestellt werden:
Gesamtzahl der Pixel = Anzahl der Zeilen (X) Anzahl der Spalten
Oder wir können sagen, dass die Anzahl der (x, y) Koordinatenpaare die Gesamtzahl der Pixel ausmacht.
Wir werden im Tutorial der Bildtypen genauer darauf eingehen, wie wir die Pixel in einem Farbbild berechnen.
Graustufe
Der Wert des Pixels an einem beliebigen Punkt gibt die Intensität des Bildes an dieser Stelle an, und dies wird auch als Graustufe bezeichnet.
Wir werden den Wert der Pixel im Bildspeicher und das Tutorial "Bits pro Pixel" genauer betrachten, aber im Moment werden wir uns nur das Konzept eines einzigen Pixelwerts ansehen.
Pixelwert. (0)
Wie bereits zu Beginn dieses Tutorials definiert, kann jedes Pixel nur einen Wert haben und jeder Wert gibt die Lichtintensität an diesem Punkt des Bildes an.
Wir werden uns nun einen sehr eindeutigen Wert 0 ansehen. Der Wert 0 bedeutet Abwesenheit von Licht. Dies bedeutet, dass 0 dunkel bedeutet, und es bedeutet weiter, dass immer dann, wenn ein Pixel einen Wert von 0 hat, an diesem Punkt eine schwarze Farbe gebildet wird.
Schauen Sie sich diese Bildmatrix an
| 0 | 0 | 0 |
| 0 | 0 | 0 |
| 0 | 0 | 0 |
Jetzt ist diese Bildmatrix alle mit 0 gefüllt. Alle Pixel haben den Wert 0. Wenn wir die Gesamtzahl der Pixel aus dieser Matrix berechnen würden, würden wir dies so tun.
Gesamtzahl der Pixel = Gesamtzahl der Pixel. Anzahl Zeilen X Gesamt-Nr. von Spalten
= 3 x 3
= 9.
Dies bedeutet, dass ein Bild mit 9 Pixeln erzeugt wird und dass dieses Bild eine Dimension von 3 Zeilen und 3 Spalten hat und vor allem, dass das Bild schwarz ist.
Das resultierende Bild, das gemacht würde, wäre ungefähr so

Warum ist dieses Bild jetzt ganz schwarz? Weil alle Pixel im Bild den Wert 0 hatten.
Wenn menschliche Augen in der Nähe von Dingen sehen, sehen sie größer aus als diejenigen, die weit weg sind. Dies wird allgemein als Perspektive bezeichnet. Während Transformation die Übertragung eines Objekts usw. von einem Zustand in einen anderen ist.
Insgesamt befasst sich die perspektivische Transformation also mit der Umwandlung der 3D-Welt in ein 2D-Bild. Das gleiche Prinzip, nach dem das menschliche Sehen funktioniert, und das gleiche Prinzip, nach dem die Kamera arbeitet.
Wir werden im Detail sehen, warum dies geschieht, dass die Objekte, die sich in Ihrer Nähe befinden, größer aussehen, während diejenigen, die weit entfernt sind, kleiner aussehen, obwohl sie größer aussehen, wenn Sie sie erreichen.
Wir werden diese Diskussion mit dem Konzept des Bezugsrahmens beginnen:
Bezugsrahmen:
Der Bezugsrahmen ist im Grunde eine Reihe von Werten, an denen wir etwas messen.

5 Referenzrahmen
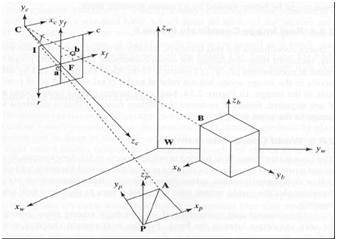
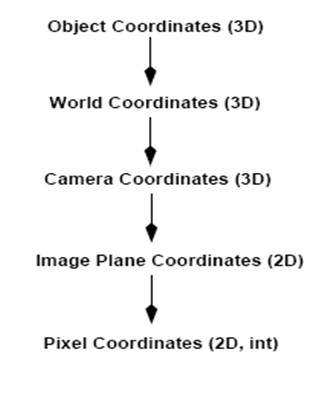
Um eine 3D-Welt / ein 3D-Bild / eine 3D-Szene zu analysieren, sind 5 verschiedene Referenzrahmen erforderlich.
Object
World
Camera
Image
Pixel
Objektkoordinatenrahmen
Der Objektkoordinatenrahmen wird zum Modellieren von Objekten verwendet. Überprüfen Sie beispielsweise, ob sich ein bestimmtes Objekt in Bezug auf das andere Objekt an einem geeigneten Ort befindet. Es ist ein 3D-Koordinatensystem.
Weltkoordinatenrahmen
Der Weltkoordinatenrahmen wird verwendet, um Objekte in einer dreidimensionalen Welt miteinander in Beziehung zu setzen. Es ist ein 3D-Koordinatensystem.
Kamerakoordinatenrahmen
Der Kamerakoordinatenrahmen wird verwendet, um Objekte in Bezug auf die Kamera in Beziehung zu setzen. Es ist ein 3D-Koordinatensystem.
Bildkoordinatenrahmen
Es ist kein 3D-Koordinatensystem, sondern ein 2D-System. Es wird verwendet, um zu beschreiben, wie 3D-Punkte in einer 2D-Bildebene abgebildet werden.
Pixelkoordinatenrahmen
Es ist auch ein 2D-Koordinatensystem. Jedes Pixel hat einen Wert von Pixelkoordinaten.
Transformation zwischen diesen 5 Frames

So wird eine 3D-Szene in eine 2D-Szene mit einem Pixelbild umgewandelt.
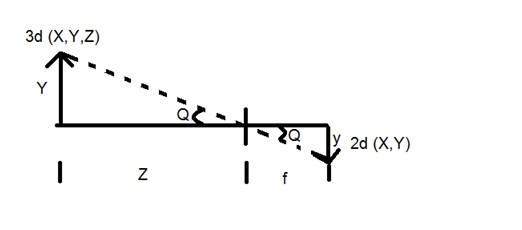
Jetzt werden wir dieses Konzept mathematisch erklären.

Y = 3d Objekt
y = 2d Bild
f = Brennweite der Kamera
Z = Abstand zwischen Bild und Kamera
Nun werden in dieser Transformation zwei verschiedene Winkel gebildet, die durch Q dargestellt werden.
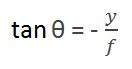
Der erste Winkel ist

Wobei Minus bedeutet, dass das Bild invertiert ist. Der zweite Winkel, der gebildet wird, ist:

Wenn wir diese beiden Gleichungen vergleichen, erhalten wir

Aus dieser Gleichung können wir erkennen, dass ein invertiertes Bild erzeugt wird, wenn die Lichtstrahlen nach dem Auftreffen auf das von der Kamera durchgelassene Objekt zurückreflektiert werden.
Wir können dies anhand dieses Beispiels besser verstehen.
Zum Beispiel
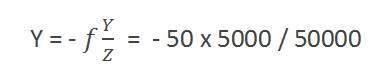
Berechnung der Größe des erzeugten Bildes
Angenommen, ein Bild wurde von einer 5 m großen Person aufgenommen, die in einem Abstand von 50 m von der Kamera steht, und wir müssen feststellen, dass das Bild der Person mit einer Kamera mit einer Brennweite von 50 mm groß ist.
Lösung:
Da die Brennweite in Millimeter ist, müssen wir alles in Millimeter umrechnen, um es zu berechnen.
Damit,
Y = 5000 mm.
f = 50 mm.
Z = 50000 mm.
Wenn wir die Werte in die Formel einfügen, erhalten wir

= -5 mm.
Auch hier zeigt das Minuszeichen an, dass das Bild invertiert ist.
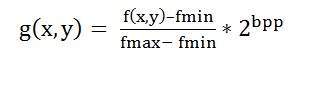
Bpp oder Bits pro Pixel bezeichnet die Anzahl der Bits pro Pixel. Die Anzahl der verschiedenen Farben in einem Bild hängt von der Farbtiefe oder den Bits pro Pixel ab.
Bits in der Mathematik:
Es ist wie mit Binärbits zu spielen.
Wie viele Zahlen können durch ein Bit dargestellt werden?
0
1
Wie viele Zwei-Bit-Kombinationen können gemacht werden?
00
01
10
11
Wenn wir eine Formel für die Berechnung der Gesamtzahl der Kombinationen entwickeln, die aus Bit hergestellt werden können, wäre dies so.
Wobei bpp Bits pro Pixel bezeichnet. Geben Sie 1 in die Formel ein, Sie erhalten 2, setzen Sie 2 in die Formel, Sie erhalten 4. Es wächst exponentiell.
Anzahl der verschiedenen Farben:
Nun, wie wir am Anfang gesagt haben, hängt die Anzahl der verschiedenen Farben von der Anzahl der Bits pro Pixel ab.
Die Tabelle für einige der Bits und ihre Farbe ist unten angegeben.
| Bits pro Pixel | Anzahl der Farben |
|---|---|
| 1 bpp | 2 Farben |
| 2 bpp | 4 Farben |
| 3 bpp | 8 Farben |
| 4 bpp | 16 Farben |
| 5 bpp | 32 Farben |
| 6 bpp | 64 Farben |
| 7 bpp | 128 Farben |
| 8 bpp | 256 Farben |
| 10 bpp | 1024 Farben |
| 16 bpp | 65536 Farben |
| 24 bpp | 16777216 Farben (16,7 Millionen Farben) |
| 32 bpp | 4294967296 Farben (4294 Millionen Farben) |
Diese Tabelle zeigt verschiedene Bits pro Pixel und die Menge an Farbe, die sie enthalten.
Schatten
Sie können das Muster des exponentiellen Wachstums leicht erkennen. Das berühmte Graustufenbild hat eine Größe von 8 bpp, dh es enthält 256 verschiedene Farben oder 256 Schattierungen.
Farben können dargestellt werden als:

Farbbilder haben normalerweise das Format 24 bpp oder 16 bpp.
Weitere Informationen zu anderen Farbformaten und Bildtypen finden Sie im Tutorial zu Bildtypen.
Farbwerte:
Schwarze Farbe:
Weiße Farbe:
Der Wert für die weiße Farbe kann wie folgt berechnet werden:

Im Fall von 1 bpp bedeutet 0 schwarz und 1 weiß.
Im Fall 8 bpp bedeutet 0 schwarz und 255 weiß.
Graue Farbe:
Wenn Sie den Schwarz-Weiß-Farbwert berechnen, können Sie den Pixelwert der Graufarbe berechnen.
Graue Farbe ist eigentlich der Mittelpunkt von Schwarz und Weiß. Das gesagt,
Bei 8 bpp beträgt der Pixelwert für die graue Farbe 127 oder 128 bpp (wenn Sie von 1 bis 0 zählen).
Anforderungen an die Bildspeicherung
Nach der Diskussion der Bits pro Pixel haben wir jetzt alles, was wir brauchen, um die Größe eines Bildes zu berechnen.
Bildgröße
Die Größe eines Bildes hängt von drei Dingen ab.
Reihenanzahl
Anzahl der Spalten
Anzahl der Bits pro Pixel
Die Formel zur Berechnung der Größe ist unten angegeben.
Größe eines Bildes = Zeilen * Spalten * bpp
Wenn Sie ein Bild haben, sagen wir Folgendes:

Angenommen, es hat 1024 Zeilen und 1024 Spalten. Und da es sich um ein Graustufenbild handelt, hat es 256 verschiedene Graustufen oder Bits pro Pixel. Wenn wir diese Werte dann in die Formel einfügen, erhalten wir
Größe eines Bildes = Zeilen * Spalten * bpp
= 1024 * 1024 * 8
= 8388608 Bits.
Da es sich jedoch nicht um eine Standardantwort handelt, die wir erkennen, wird sie in unser Format konvertiert.
Konvertieren in Bytes = 8388608/8 = 1048576 Bytes.
Konvertierung in Kilobyte = 1048576/1024 = 1024 KB.
Konvertierung in Mega-Bytes = 1024/1024 = 1 MB.
So wird eine Bildgröße berechnet und gespeichert. Wenn Sie nun in der Formel die Größe des Bildes und die Bits pro Pixel erhalten, können Sie auch die Zeilen und Spalten des Bildes berechnen, vorausgesetzt, das Bild ist quadratisch (gleiche Zeilen und gleiche Spalte).
Es gibt viele Arten von Bildern, und wir werden uns eingehend mit verschiedenen Arten von Bildern und der Farbverteilung in ihnen befassen.
Das Binärbild
Das Binärbild enthält, wie der Name schon sagt, nur zwei Pixelwerte.
0 und 1.
In unserem vorherigen Tutorial zu Bits pro Pixel haben wir dies ausführlich über die Darstellung von Pixelwerten in ihren jeweiligen Farben erklärt.
Hier bezieht sich 0 auf schwarze Farbe und 1 auf weiße Farbe. Es ist auch als Monochrom bekannt.
Schwarzweißbild:
Das resultierende Bild, das erzeugt wird, besteht daher nur aus Schwarzweißfarbe und kann daher auch als Schwarzweißbild bezeichnet werden.

Keine Graustufe
Eines der interessanten Dinge an diesem Binärbild ist, dass es keine Graustufe enthält. Es werden nur zwei Farben gefunden, die schwarz und weiß sind.
Format
Binärbilder haben das Format PBM (Portable Bit Map).
2, 3, 4, 5, 6 Bit Farbformat
Die Bilder mit einem Farbformat von 2, 3, 4, 5 und 6 Bit sind heute nicht weit verbreitet. Sie wurden in alten Zeiten für alte Fernseh- oder Monitoranzeigen verwendet.
Jede dieser Farben hat jedoch mehr als zwei Graustufen und daher im Gegensatz zum Binärbild eine Graufarbe.
In einem 2-Bit 4, in einem 3-Bit 8, in einem 4 Bit 16, in einem 5 Bit 32, in einem 6 Bit 64 sind verschiedene Farben vorhanden.
8-Bit-Farbformat
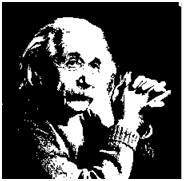
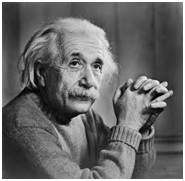
Das 8-Bit-Farbformat ist eines der bekanntesten Bildformate. Es enthält 256 verschiedene Farbtöne. Es ist allgemein als Graustufenbild bekannt.
Der Bereich der Farben in 8 Bit variiert von 0 bis 255. Dabei steht 0 für Schwarz und 255 für Weiß und 127 für Grau.
Dieses Format wurde ursprünglich von frühen Modellen der Betriebssysteme UNIX und den frühen Farb-Macintoshs verwendet.
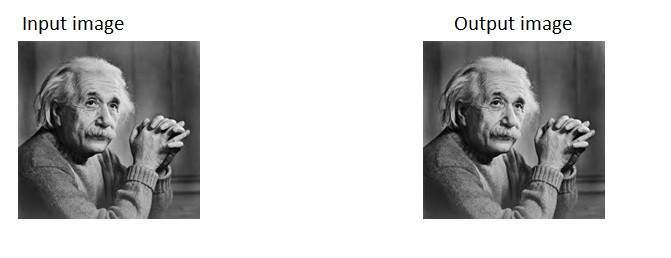
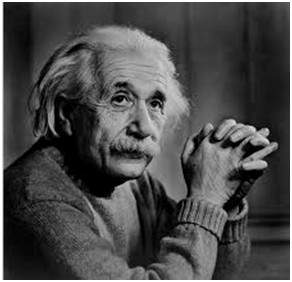
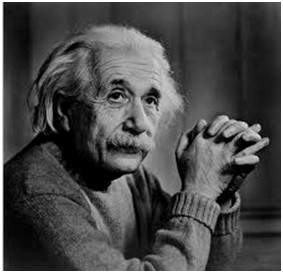
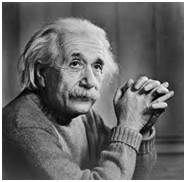
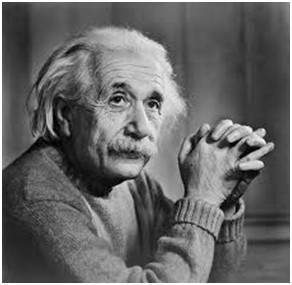
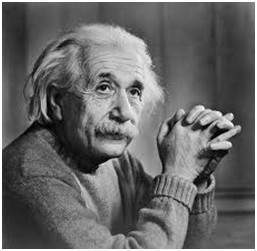
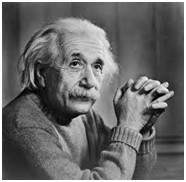
Ein Graustufenbild von Einstein ist unten dargestellt:

Format
Das Format dieser Bilder ist PGM (Portable Grey Map).
Dieses Format wird von Windows standardmäßig nicht unterstützt. Um Graustufenbilder anzeigen zu können, benötigen Sie einen Bildbetrachter oder eine Bildverarbeitungs-Toolbox wie Matlab.
Hinter Graustufenbild:
Wie wir in den vorherigen Tutorials mehrmals erklärt haben, ist ein Bild nichts anderes als eine zweidimensionale Funktion und kann durch ein zweidimensionales Array oder eine zweidimensionale Matrix dargestellt werden. Im Fall des oben gezeigten Bildes von Einstein würde sich dahinter eine zweidimensionale Matrix mit Werten zwischen 0 und 255 befinden.
Dies ist jedoch bei den Farbbildern nicht der Fall.
16-Bit-Farbformat
Es ist ein Farbbildformat. Es hat 65.536 verschiedene Farben. Es ist auch als High Color Format bekannt.
Es wurde von Microsoft in ihren Systemen verwendet, die mehr als 8-Bit-Farbformate unterstützen. In diesem 16-Bit-Format und dem nächsten Format, das ein 24-Bit-Format ist, handelt es sich um Farbformate.
Die Verteilung der Farbe in einem Farbbild ist nicht so einfach wie in einem Graustufenbild.
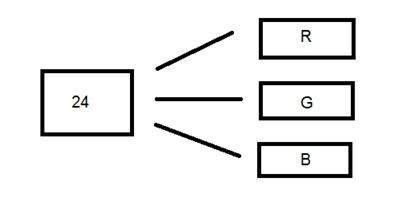
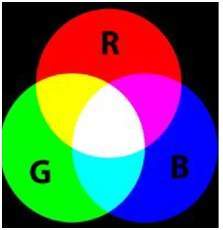
Ein 16-Bit-Format ist tatsächlich in drei weitere Formate unterteilt: Rot, Grün und Blau. Das berühmte (RGB) Format.
Es ist im Bild unten bildlich dargestellt.

Nun stellt sich die Frage, wie Sie 16 in drei verteilen würden. Wenn du es so machst,
5 Bits für R, 5 Bits für G, 5 Bits für B.
Dann bleibt am Ende noch ein Bit übrig.
Die Verteilung von 16 Bit wurde also so durchgeführt.
5 Bits für R, 6 Bits für G, 5 Bits für B.
Das zusätzliche Bit, das zurückgelassen wurde, wird dem grünen Bit hinzugefügt. Denn in all diesen drei Farben ist Grün die Farbe, die die Augen am meisten beruhigt.
Beachten Sie, dass diese Verteilung nicht von allen Systemen befolgt wird. Einige haben einen Alpha-Kanal im 16-Bit eingeführt.
Eine andere Verteilung des 16-Bit-Formats sieht folgendermaßen aus:
4 Bits für R, 4 Bits für G, 4 Bits für B, 4 Bits für den Alphakanal.
Oder manche verteilen es so
5 Bits für R, 5 Bits für G, 5 Bits für B, 1 Bits für den Alphakanal.
24-Bit-Farbformat
24-Bit-Farbformat, auch als Echtfarbformat bezeichnet. Wie beim 16-Bit-Farbformat werden bei einem 24-Bit-Farbformat die 24-Bit-Formate wiederum in drei verschiedenen Formaten verteilt: Rot, Grün und Blau.

Da 24 gleichmäßig auf 8 aufgeteilt ist, wurde es gleichmäßig auf drei verschiedene Farbkanäle verteilt.
Ihre Verteilung ist so.
8 Bits für R, 8 Bits für G, 8 Bits für B.
Hinter einem 24-Bit-Bild.
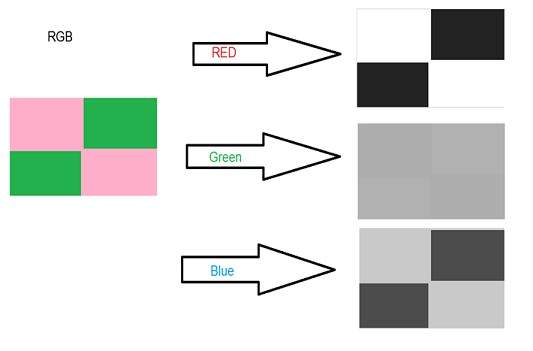
Im Gegensatz zu einem 8-Bit-Graustufenbild, hinter dem sich eine Matrix befindet, weist ein 24-Bit-Bild drei verschiedene Matrizen von R, G, B auf.

Format
Es ist das am häufigsten verwendete Format. Das Format ist PPM (Portable pixMap), das vom Linux-Betriebssystem unterstützt wird. Das berühmte Fenster hat ein eigenes Format, nämlich BMP (Bitmap).
In diesem Tutorial werden wir sehen, wie verschiedene Farbcodes kombiniert werden können, um andere Farben zu erhalten, und wie wir RGB-Farbcodes in Hex und umgekehrt umwandeln können.
Verschiedene Farbcodes
Alle Farben hier haben das 24-Bit-Format, dh jede Farbe enthält 8 Bit Rot, 8 Bit Grün und 8 Bit Blau. Oder wir können sagen, dass jede Farbe drei verschiedene Teile hat. Sie müssen nur die Menge dieser drei Portionen ändern, um eine beliebige Farbe zu erhalten.
Binäres Farbformat
Farbe schwarz
Bild:

Dezimalcode:
(0,0,0)
Erläuterung:
Wie in den vorherigen Tutorials erläutert wurde, bezieht sich 0 in einem 8-Bit-Format auf Schwarz. Wenn wir also eine reine schwarze Farbe erzeugen müssen, müssen wir alle drei Teile von R, G, B auf 0 setzen.
Farbe weiß
Bild:

Dezimalcode:
(255,255,255)
Erläuterung:
Da jeder Teil von R, G, B ein 8-Bit-Teil ist. In 8-Bit wird die weiße Farbe also durch 255 gebildet. Dies wird im Tutorial von Pixel erläutert. Um eine weiße Farbe zu erhalten, setzen wir jede Portion auf 255 und so erhalten wir eine weiße Farbe. Wenn Sie jeden Wert auf 255 setzen, erhalten Sie einen Gesamtwert von 255, wodurch die Farbe weiß wird.
RGB-Farbmodell:
Farbe Rot
Bild:

Dezimalcode:
(255,0,0)
Erläuterung:
Da wir nur rote Farbe benötigen, setzen wir den Rest der beiden Teile, die grün und blau sind, auf Null und setzen den roten Teil auf sein Maximum, das 255 beträgt.
Farbe grün
Bild:

Dezimalcode:
(0,255,0)
Erläuterung:
Da wir nur grüne Farbe benötigen, setzen wir den Rest der beiden Teile, die rot und blau sind, auf Null und setzen den grünen Teil auf sein Maximum, das 255 beträgt.
Farbe blau
Bild:

Dezimalcode:
(0,0,255)
Erläuterung:
Da wir nur blaue Farbe benötigen, setzen wir den Rest der beiden Teile, die rot und grün sind, auf Null und setzen den blauen Teil auf sein Maximum, das 255 beträgt
Graue Farbe:
Farbe: Grau
Bild:

Dezimalcode:
(128, 128, 128)
Erläuterung:
Wie wir bereits in unserem Pixel-Tutorial definiert haben, ist diese graue Farbe tatsächlich der Mittelpunkt. In einem 8-Bit-Format ist der Mittelpunkt 128 oder 127. In diesem Fall wählen wir 128. Also setzen wir jeden Teil auf seinen Mittelpunkt, der 128 ist. Dies führt zu einem Gesamtmittelwert und wir erhalten eine graue Farbe.
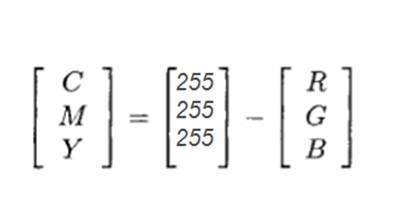
CMYK-Farbmodell:
CMYK ist ein weiteres Farbmodell, bei dem c für Cyan, m für Magenta, y für Gelb und k für Schwarz steht. Das CMYK-Modell wird üblicherweise in Farbdruckern verwendet, in denen zwei Farbtupfer verwendet werden. Eine besteht aus CMY und die andere aus schwarzer Farbe.
Die Farben von CMY können auch durch Ändern der Menge oder des Anteils von Rot, Grün und Blau hergestellt werden.
Farbe: Cyan
Bild:

Dezimalcode:
(0,255,255)
Erläuterung:
Die Cyan-Farbe wird aus der Kombination von zwei verschiedenen Farben gebildet, nämlich Grün und Blau. Also setzen wir diese beiden auf Maximum und setzen den Anteil von Rot auf Null. Und wir bekommen Cyanfarbe.
Farbe: Magenta
Bild:

Dezimalcode:
(255,0,255)
Erläuterung:
Magentafarbene Farbe wird aus der Kombination von zwei verschiedenen Farben gebildet, die Rot und Blau sind. Also setzen wir diese beiden auf Maximum und setzen den Anteil von Grün auf Null. Und wir bekommen magentafarbene Farbe.
Farbe Gelb
Bild:

Dezimalcode:
(255,255,0)
Erläuterung:
Die gelbe Farbe ergibt sich aus der Kombination von zwei verschiedenen Farben, Rot und Grün. Also setzen wir diese beiden auf Maximum und setzen den Anteil von Blau auf Null. Und wir bekommen gelbe Farbe.
Umwandlung
Jetzt werden wir sehen, wie Farben von einem Format in ein anderes konvertiert werden.
Konvertierung von RGB in Hex-Code:
Die Konvertierung von Hex zu RGB erfolgt auf folgende Weise:
Nimm eine Farbe. ZB: Weiß = (255, 255, 255).
Nehmen Sie die erste Portion zB 255.
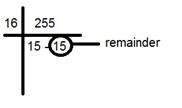
Teilen Sie es durch 16. So:

Nehmen Sie die beiden Zahlen unter der Zeile, den Faktor und den Rest. In diesem Fall ist es 15 15, was FF ist.
Wiederholen Sie Schritt 2 für die nächsten beiden Portionen.
Kombinieren Sie den gesamten Hex-Code zu einem.
Antwort: #FFFFFF
Umstellung von Hex auf RGB:
Die Konvertierung vom Hex-Code in das RGB-Dezimalformat erfolgt auf diese Weise.
Nimm eine Hex-Zahl. ZB: #FFFFFF
Teilen Sie diese Zahl in 3 Teile: FF FF FF
Nehmen Sie den ersten Teil und trennen Sie seine Komponenten: FF
Konvertieren Sie jedes Teil einzeln in eine Binärdatei: (1111) (1111)
Kombinieren Sie nun die einzelnen Binärdateien zu einer: 11111111
Konvertieren Sie diese Binärdatei in eine Dezimalzahl: 255
Wiederholen Sie nun Schritt 2 noch zweimal.
Der Wert im ersten Schritt ist R, der zweite ist G und der dritte gehört zu B.
Antwort: (255, 255, 255)
In dieser Tabelle sind allgemeine Farben und deren Hex-Code angegeben.
| Farbe | Hex-Code |
|---|---|
| Schwarz | # 000000 |
| Weiß | #FFFFFF |
| Grau | # 808080 |
| rot | # FF0000 |
| Grün | # 00FF00 |
| Blau | # 0000FF |
| Cyan | # 00FFFF |
| Magenta | # FF00FF |
| Gelb | # FFFF00 |
Durchschnittliche Methode
Gewichtete Methode oder Leuchtkraftmethode
Durchschnittliche Methode
Die durchschnittliche Methode ist die einfachste. Sie müssen nur den Durchschnitt von drei Farben nehmen. Da es sich um ein RGB-Bild handelt, bedeutet dies, dass Sie r mit g mit b addieren und dann durch 3 teilen, um das gewünschte Graustufenbild zu erhalten.
Es ist auf diese Weise gemacht.
Graustufen = (R + G + B) / 3
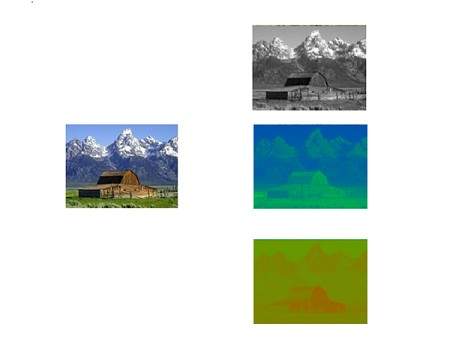
Zum Beispiel:

Wenn Sie ein Farbbild wie das oben gezeigte haben und es mit der Durchschnittsmethode in Graustufen konvertieren möchten. Das folgende Ergebnis wird angezeigt.

Erläuterung
Eines ist sicher, dass etwas mit den Originalwerken passiert. Dies bedeutet, dass unsere durchschnittliche Methode funktioniert. Die Ergebnisse waren jedoch nicht wie erwartet. Wir wollten das Bild in eine Graustufe konvertieren, aber dies stellte sich als ziemlich schwarz heraus.
Problem
Dieses Problem ergibt sich aus der Tatsache, dass wir den Durchschnitt der drei Farben nehmen. Da die drei verschiedenen Farben drei verschiedene Wellenlängen haben und ihren eigenen Beitrag zur Bilderzeugung leisten, müssen wir den Durchschnitt entsprechend ihrem Beitrag ermitteln und nicht durchschnittlich mit der Durchschnittsmethode. Im Moment machen wir Folgendes:
33% Rot, 33% Grün, 33% Blau
Wir nehmen jeweils 33%, das heißt, jeder Teil hat den gleichen Beitrag im Bild. Aber in Wirklichkeit ist das nicht der Fall. Die Lösung hierfür wurde durch das Leuchtkraftverfahren gegeben.
Gewichtete Methode oder Leuchtkraftmethode
Sie haben das Problem gesehen, das bei der Durchschnittsmethode auftritt. Die gewichtete Methode hat eine Lösung für dieses Problem. Da die rote Farbe von allen drei Farben mehr Wellenlänge hat und Grün die Farbe ist, die nicht nur weniger Wellenlänge als die rote Farbe hat, sondern auch die Farbe, die den Augen eine beruhigende Wirkung verleiht.
Dies bedeutet, dass wir den Beitrag der roten Farbe verringern und den Beitrag der grünen Farbe erhöhen und den Beitrag der blauen Farbe zwischen diese beiden setzen müssen.
Die neue Gleichung, die sich bildet, lautet also:
Neues Graustufenbild = ((0,3 * R) + (0,59 * G) + (0,11 * B)).
Nach dieser Gleichung hat Rot 30% beigetragen, Grün 59%, was in allen drei Farben größer ist, und Blau 11%.
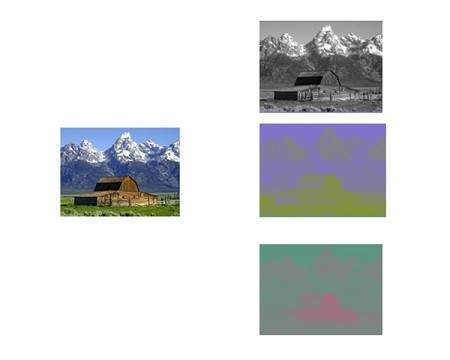
Wenn wir diese Gleichung auf das Bild anwenden, erhalten wir dies
Original Bild:

Graustufenbild:

Erläuterung
Wie Sie hier sehen können, wurde das Bild jetzt mithilfe der gewichteten Methode ordnungsgemäß in Graustufen konvertiert. Im Vergleich zum Ergebnis der Durchschnittsmethode ist dieses Bild heller.
Umwandlung von analogem Signal in digitales Signal:
Die Ausgabe der meisten Bildsensoren ist ein analoges Signal, und wir können keine digitale Verarbeitung darauf anwenden, da wir es nicht speichern können. Wir können es nicht speichern, da es unendlichen Speicher benötigt, um ein Signal zu speichern, das unendliche Werte haben kann.
Wir müssen also ein analoges Signal in ein digitales Signal umwandeln.
Um ein digitales Bild zu erstellen, müssen wir fortlaufende Daten in digitale Form umwandeln. Es gibt zwei Schritte, in denen es gemacht wird.
Sampling
Quantization
Wir werden jetzt die Abtastung und die Quantisierung später diskutieren, aber im Moment werden wir nur ein wenig über den Unterschied zwischen diesen beiden und die Notwendigkeit dieser beiden Schritte diskutieren.
Die Grundidee:
Die Grundidee hinter der Umwandlung eines analogen Signals in ein digitales Signal ist

um beide Achsen (x, y) in ein digitales Format umzuwandeln.
Da ein Bild nicht nur in seinen Koordinaten (x-Achse), sondern auch in seiner Amplitude (y-Achse) stetig ist, wird der Teil, der sich mit der Digitalisierung von Koordinaten befasst, als Abtastung bezeichnet. Der Teil, der sich mit der Digitalisierung der Amplitude befasst, wird als Quantisierung bezeichnet.
Probenahme.
Die Abtastung wurde bereits in unserem Tutorial zur Einführung in Signale und Systeme eingeführt. Aber wir werden hier mehr diskutieren.
Hier, was wir über die Probenahme besprochen haben.
Der Begriff Probenahme bezieht sich auf Probenahme
Wir digitalisieren die x-Achse bei der Abtastung
Dies erfolgt für eine unabhängige Variable
Im Fall der Gleichung y = sin (x) wird dies für die Variable x durchgeführt
Es ist weiter in zwei Teile unterteilt, Aufwärts- und Abwärtsabtastung

Wenn Sie sich die obige Abbildung ansehen, werden Sie feststellen, dass das Signal zufällig variiert. Diese Abweichungen sind auf Rauschen zurückzuführen. Bei der Probenahme reduzieren wir dieses Rauschen durch Probenahme. Es ist offensichtlich, dass mehr Proben wir nehmen, die Bildqualität besser wäre, das Rauschen stärker entfernt würde und dasselbe umgekehrt passiert.
Wenn Sie jedoch eine Abtastung auf der x-Achse durchführen, wird das Signal nicht in ein digitales Format konvertiert, es sei denn, Sie nehmen auch eine Abtastung der y-Achse vor, die als Quantisierung bezeichnet wird. Je mehr Samples letztendlich bedeuten, dass Sie mehr Daten sammeln, und im Falle eines Bildes bedeutet dies mehr Pixel.
Beziehungsschiff mit Pixeln
Da ein Pixel ein kleinstes Element in einem Bild ist. Die Gesamtzahl der Pixel in einem Bild kann berechnet werden als
Pixel = Gesamtzahl der Zeilen * Gesamtzahl der Spalten.
Nehmen wir an, wir haben insgesamt 25 Pixel, das heißt, wir haben ein quadratisches Bild von 5 x 5. Wie wir oben beim Abtasten besprochen haben, führen mehr Abtastungen schließlich zu mehr Pixeln. Dies bedeutet, dass wir von unserem kontinuierlichen Signal 25 Proben auf der x-Achse genommen haben. Das bezieht sich auf 25 Pixel dieses Bildes.
Dies führt zu einer weiteren Schlussfolgerung, dass Pixel auch die kleinste Teilung eines CCD-Arrays ist. Es bedeutet also, dass es auch eine Beziehung zum CCD-Array hat, was als dies erklärt werden kann.
Beziehung zum CCD-Array
Die Anzahl der Sensoren in einem CCD-Array entspricht direkt der Anzahl der Pixel. Und da wir zu dem Schluss gekommen sind, dass die Anzahl der Pixel direkt der Anzahl der Abtastwerte entspricht, bedeutet dies, dass die Anzahl der Abtastwerte direkt der Anzahl der Sensoren auf dem CCD-Array entspricht.
Überabtastung.
Am Anfang haben wir definiert, dass die Stichprobe weiter in zwei Typen unterteilt wird. Welches ist Up Sampling und Down Sampling. Up Sampling wird auch als Over Sampling bezeichnet.
Das Oversampling hat eine sehr tiefe Anwendung in der Bildverarbeitung, die als Zoomen bekannt ist.
Zoomen
Wir werden das Zoomen im kommenden Tutorial offiziell einführen, aber im Moment werden wir das Zoomen nur kurz erklären.
Zoomen bezieht sich auf das Erhöhen der Pixelanzahl, sodass Sie beim Zoomen eines Bildes mehr Details sehen.
Die Erhöhung der Pixelmenge erfolgt durch Überabtastung. Die eine Möglichkeit zum Zoomen oder zum Vergrößern von Samples besteht darin, optisch durch die Motorbewegung des Objektivs zu zoomen und dann das Bild aufzunehmen. Aber wir müssen es tun, sobald das Bild aufgenommen wurde.
Es gibt einen Unterschied zwischen Zoomen und Abtasten.
Das Konzept ist das gleiche, nämlich Proben zu erhöhen. Der Hauptunterschied besteht jedoch darin, dass während das Abtasten der Signale erfolgt, das digitale Bild gezoomt wird.
Bevor wir die Pixelauflösung definieren, muss ein Pixel definiert werden.
Pixel
Wir haben bereits in unserem Tutorial zum Pixelkonzept ein Pixel definiert, in dem wir ein Pixel als kleinstes Element eines Bildes definieren. Wir haben auch definiert, dass ein Pixel einen Wert speichern kann, der proportional zur Lichtintensität an diesem bestimmten Ort ist.
Da wir nun ein Pixel definiert haben, werden wir definieren, was Auflösung ist.
Auflösung
Die Auflösung kann auf viele Arten definiert werden. Wie Pixelauflösung, räumliche Auflösung, zeitliche Auflösung, spektrale Auflösung. Daraus werden wir die Pixelauflösung diskutieren.
Sie haben wahrscheinlich gesehen, dass Sie in Ihren eigenen Computereinstellungen eine Monitorauflösung von 800 x 600, 640 x 480 usw. Haben
Bei der Pixelauflösung bezieht sich der Begriff Auflösung auf die Gesamtzahl der Pixel in einem digitalen Bild. Zum Beispiel. Wenn ein Bild M Zeilen und N Spalten hat, kann seine Auflösung als MX N definiert werden.
Wenn wir die Auflösung als die Gesamtzahl der Pixel definieren, kann die Pixelauflösung mit zwei Zahlen definiert werden. Die erste Zahl ist die Breite des Bildes oder die Pixel in den Spalten, und die zweite Zahl ist die Höhe des Bildes oder die Pixel in seiner Breite.
Wir können sagen, je höher die Pixelauflösung ist, desto höher ist die Bildqualität.
Wir können die Pixelauflösung eines Bildes als 4500 x 5500 definieren.
Megapixel
Wir können Megapixel einer Kamera mit Pixelauflösung berechnen.
Spaltenpixel (Breite) X Zeilenpixel (Höhe) / 1 Million.
Die Größe eines Bildes kann durch seine Pixelauflösung definiert werden.
Größe = Pixelauflösung X bpp (Bits pro Pixel)
Berechnung der Megapixel der Kamera
Nehmen wir an, wir haben ein Bild mit einer Größe von 2500 x 3192.
Die Pixelauflösung beträgt 2500 * 3192 = 7982350 Byte.
Teilen durch 1 Million = 7,9 = 8 Megapixel (ungefähr).
Seitenverhältnis
Ein weiteres wichtiges Konzept bei der Pixelauflösung ist das Seitenverhältnis.
Das Seitenverhältnis ist das Verhältnis zwischen der Breite eines Bildes und der Höhe eines Bildes. Es wird allgemein als zwei durch einen Doppelpunkt getrennte Zahlen erklärt (8: 9). Dieses Verhältnis unterscheidet sich in verschiedenen Bildern und auf verschiedenen Bildschirmen. Die gängigen Seitenverhältnisse sind:
1,33: 1, 1,37: 1, 1,43: 1, 1,50: 1, 1,56: 1, 1,66: 1, 1,75: 1, 1,78: 1, 1,85: 1, 2,00: 1 usw.
Vorteil:
Das Seitenverhältnis hält ein Gleichgewicht zwischen dem Erscheinungsbild eines Bildes auf dem Bildschirm aufrecht, dh es hält ein Verhältnis zwischen horizontalen und vertikalen Pixeln aufrecht. Das Bild wird nicht verzerrt, wenn das Seitenverhältnis erhöht wird.
Zum Beispiel:
Dies ist ein Beispielbild mit 100 Zeilen und 100 Spalten. Wenn wir machen möchten, ist kleiner, und die Bedingung ist, dass die Qualität gleich bleibt oder auf andere Weise das Bild nicht verzerrt wird, hier, wie es passiert.
Original Bild:

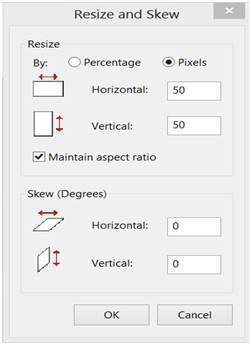
Ändern der Zeilen und Spalten durch Beibehalten des Seitenverhältnisses in MS Paint.

Ergebnis

Kleineres Bild, aber mit gleicher Balance.
Sie haben wahrscheinlich Seitenverhältnisse in den Videoplayern gesehen, in denen Sie das Video entsprechend Ihrer Bildschirmauflösung anpassen können.
Ermitteln der Abmessungen des Bildes anhand des Seitenverhältnisses:
Das Seitenverhältnis sagt viel aus. Mit dem Seitenverhältnis können Sie die Abmessungen des Bildes zusammen mit der Größe des Bildes berechnen.
Zum Beispiel
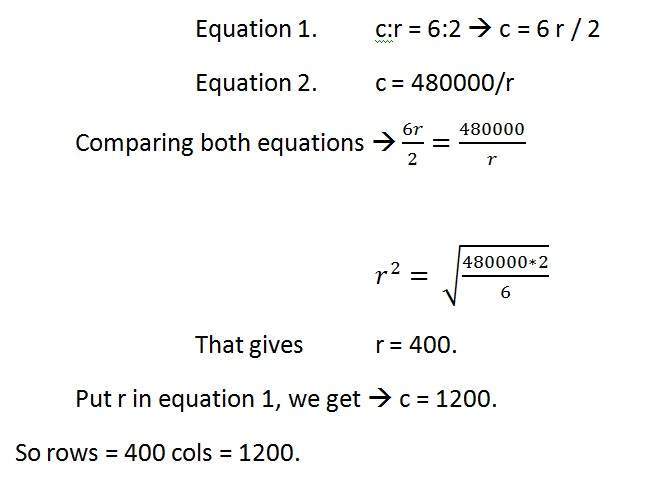
Wenn Sie ein Bild mit einem Seitenverhältnis von 6: 2 eines Bildes mit einer Pixelauflösung von 480000 Pixel erhalten, ist das Bild ein Graustufenbild.
Und Sie werden gebeten, zwei Dinge zu berechnen.
Lösen Sie die Pixelauflösung auf, um die Abmessungen des Bildes zu berechnen
Berechnen Sie die Größe des Bildes
Lösung:
Gegeben:
Seitenverhältnis: c: r = 6: 2
Pixelauflösung: c * r = 480000
Bits pro Pixel: Graustufenbild = 8 bpp
Finden:
Anzahl der Zeilen =?
Anzahl der Spalten =?
Lösen des ersten Teils:

2. Teil lösen:
Größe = Zeilen * Spalten * bpp
Bildgröße in Bit = 400 * 1200 * 8 = 3840000 Bit
Bildgröße in Bytes = 480000 Bytes
Bildgröße in Kilobyte = ca. 48 kb.
In diesem Tutorial werden wir das Konzept des Zooms und die gängigen Techniken zum Zoomen eines Bildes vorstellen.
Zoomen
Zoomen bedeutet einfach, ein Bild so zu vergrößern, dass die Details im Bild sichtbarer und klarer werden. Das Zoomen eines Bildes hat viele breite Anwendungen, die vom Zoomen durch ein Kameraobjektiv bis zum Zoomen eines Bildes im Internet usw. reichen
Zum Beispiel

wird vergrößert

Sie können etwas in zwei verschiedenen Schritten zoomen.
Der erste Schritt umfasst das Zoomen vor der Aufnahme eines bestimmten Bildes. Dies wird als Vorverarbeitungszoom bezeichnet. Dieser Zoom beinhaltet Hardware und mechanische Bewegung.
Der zweite Schritt ist das Zoomen, sobald ein Bild aufgenommen wurde. Dies geschieht durch viele verschiedene Algorithmen, bei denen wir Pixel manipulieren, um den erforderlichen Teil zu vergrößern.
Wir werden sie im nächsten Tutorial ausführlich besprechen.
Optischer Zoom vs digitaler Zoom
Diese beiden Zoomarten werden von den Kameras unterstützt.
Optischer Zoom:
Der optische Zoom wird durch die Bewegung des Objektivs Ihrer Kamera erreicht. Ein optischer Zoom ist eigentlich ein echter Zoom. Das Ergebnis des optischen Zooms ist weitaus besser als das des digitalen Zooms. Beim optischen Zoom wird ein Bild durch das Objektiv so vergrößert, dass die Objekte im Bild näher an der Kamera zu sein scheinen. Beim optischen Zoom wird das Objektiv physisch ausgefahren, um ein Objekt zu zoomen oder zu vergrößern.
Digitaler Zoom:
Der Digitalzoom ist im Grunde eine Bildverarbeitung innerhalb einer Kamera. Während eines Digitalzooms wird die Bildmitte vergrößert und die Bildränder werden ausgeschnitten. Aufgrund der vergrößerten Mitte scheint das Objekt näher an Ihnen zu sein.
Während eines Digitalzooms wurden die Pixel vergrößert, wodurch die Bildqualität beeinträchtigt wird.
Der gleiche Effekt des Digitalzooms kann beobachtet werden, nachdem das Bild mithilfe einer Bildverarbeitungs-Toolbox / Software wie Photoshop durch Ihren Computer aufgenommen wurde.
Das folgende Bild ist das Ergebnis des Digitalzooms, der mit einer der folgenden Methoden ausgeführt wurde, die unten in den Zoommethoden angegeben sind.

Da wir uns jetzt auf die digitale Bildverarbeitung konzentrieren, werden wir uns nicht darauf konzentrieren, wie ein Bild mit einem Objektiv oder anderen Dingen optisch gezoomt werden kann. Vielmehr konzentrieren wir uns auf die Methoden, mit denen ein digitales Bild gezoomt werden kann.
Zoommethoden:
Es gibt zwar viele Methoden, die diesen Job erledigen, aber wir werden die häufigsten hier diskutieren.
Sie sind unten aufgeführt.
Pixelreplikation oder (Interpolation des nächsten Nachbarn)
Null-Order-Hold-Methode
K-mal zoomen
Alle diese drei Methoden werden im nächsten Tutorial offiziell vorgestellt.
In diesem Tutorial werden drei Methoden zum Zoomen vorgestellt, die im Tutorial Einführung in das Zoomen vorgestellt wurden.
Methoden
Pixelreplikation oder (Interpolation des nächsten Nachbarn)
Null-Order-Hold-Methode
K-mal zoomen
Jede der Methoden hat ihre eigenen Vor- und Nachteile. Wir werden zunächst die Pixelreplikation diskutieren.
Methode 1: Pixelreplikation:
Einführung:
Es ist auch als Nearest Neighbour Interpolation bekannt. Wie der Name schon sagt, replizieren wir bei dieser Methode nur die benachbarten Pixel. Wie wir bereits im Tutorial von Sampling besprochen haben, ist dieses Zoomen nichts anderes als das Erhöhen der Anzahl von Samples oder Pixeln. Dieser Algorithmus arbeitet nach dem gleichen Prinzip.
Arbeiten:
Bei dieser Methode erstellen wir neue Pixel aus den bereits angegebenen Pixeln. Jedes Pixel wird bei dieser Methode n-mal zeilen- und spaltenweise repliziert, und Sie erhalten ein gezoomtes Bild. So einfach ist das.
Zum Beispiel:
Wenn Sie ein Bild mit 2 Zeilen und 2 Spalten haben und es zweimal oder zweimal mithilfe der Pixelreplikation zoomen möchten, gehen Sie wie folgt vor.
Zum besseren Verständnis wurde das Bild in Form einer Matrix mit den Pixelwerten des Bildes aufgenommen.
| 1 | 2 |
| 3 | 4 |
Das obige Bild hat zwei Zeilen und zwei Spalten. Wir werden es zuerst zeilenweise zoomen.
Zeilenweises Zoomen:
Wenn wir es zeilenweise zoomen, kopieren wir einfach die Zeilenpixel in die benachbarte neue Zelle.
Hier, wie es gemacht würde.
| 1 | 1 | 2 | 2 |
| 3 | 3 | 4 | 4 |
Wie Sie in der obigen Matrix sehen können, wird jedes Pixel zweimal in den Zeilen repliziert.
Zoomen der Spaltengröße:
Der nächste Schritt besteht darin, jedes Pixel spaltenweise zu replizieren, sodass das Spaltenpixel einfach in die benachbarte neue Spalte oder einfach darunter kopiert wird.
Hier, wie es gemacht würde.
| 1 | 1 | 2 | 2 |
| 1 | 1 | 2 | 2 |
| 3 | 3 | 4 | 4 |
| 3 | 3 | 4 | 4 |
Neue Bildgröße:
Wie aus dem obigen Beispiel ersichtlich ist, wurde ein Originalbild von 2 Zeilen und 2 Spalten nach dem Zoomen in 4 Zeilen und 4 Spalten konvertiert. Das heißt, das neue Bild hat eine Größe von
(Originalbildzeilen * Zoomfaktor, Originalbildspalten * Zoomfaktor)
Vorteil und Nachteil:
Einer der Vorteile dieser Zoomtechnik ist, dass sie sehr einfach ist. Sie müssen nur die Pixel kopieren und sonst nichts.
Der Nachteil dieser Technik ist, dass das Bild gezoomt wurde, die Ausgabe jedoch sehr verschwommen ist. Und mit zunehmendem Zoomfaktor wurde das Bild immer unschärfer. Dies würde schließlich zu einem vollständig unscharfen Bild führen.
Methode 2: Halten nullter Ordnung
Einführung
Die Methode zum Halten nullter Ordnung ist eine weitere Methode zum Zoomen. Es wird auch als zweimaliges Zoomen bezeichnet. Weil es nur zweimal zoomen kann. Wir werden im folgenden Beispiel sehen, warum es das tut.
Arbeiten
Bei der Hold-Methode nullter Ordnung wählen wir jeweils zwei benachbarte Elemente aus den Zeilen aus, addieren sie und teilen das Ergebnis durch zwei und platzieren ihr Ergebnis zwischen diesen beiden Elementen. Wir machen diese Zeile zuerst und dann diese Spalte.
Zum Beispiel
Nehmen wir ein Bild mit den Abmessungen von 2 Zeilen und 2 Spalten auf und zoomen Sie es zweimal mit dem Halten nullter Ordnung.
| 1 | 2 |
| 3 | 4 |
Zuerst zoomen wir es zeilenweise und dann spaltenweise.
Zeilenweises Zoomen
| 1 | 1 | 2 |
| 3 | 3 | 4 |
Wenn wir die ersten beiden Zahlen nehmen: (2 + 1) = 3 und dann durch 2 teilen, erhalten wir 1,5, was ungefähr 1 entspricht. Die gleiche Methode wird in Zeile 2 angewendet.
Spaltenweises Zoomen
| 1 | 1 | 2 |
| 2 | 2 | 3 |
| 3 | 3 | 4 |
Wir nehmen zwei benachbarte Spaltenpixelwerte, die 1 und 3 sind. Wir addieren sie und erhalten 4. 4 wird dann durch 2 geteilt und wir erhalten 2, die zwischen ihnen platziert wird. Die gleiche Methode wird in allen Spalten angewendet.
Neue Bildgröße
Wie Sie sehen können, betragen die Abmessungen des neuen Bildes 3 x 3, wobei die ursprünglichen Bildabmessungen 2 x 2 betragen. Dies bedeutet, dass die Abmessungen des neuen Bildes auf der folgenden Formel basieren
(2 (Anzahl der Zeilen) minus 1) X (2 (Anzahl der Spalten) minus 1)
Vor- und Nachteile.
Einer der Vorteile dieser Zoomtechnik besteht darin, dass sie kein so verschwommenes Bild erzeugt wie die Interpolationsmethode für den nächsten Nachbarn. Es hat aber auch den Nachteil, dass es nur mit der Leistung 2 betrieben werden kann. Dies kann hier demonstriert werden.
Grund für das zweimalige Zoomen:
Betrachten Sie das obige Bild von 2 Zeilen und 2 Spalten. Wenn wir es 6 Mal mit der Hold-Methode nullter Ordnung zoomen müssen, können wir es nicht tun. Wie die Formel uns zeigt.
Es konnte nur die Potenz von 2 2,4,8,16,32 und so weiter vergrößern.
Selbst wenn Sie versuchen, es zu zoomen, können Sie nicht. Denn zuerst, wenn Sie es zweimal zoomen, und das Ergebnis wäre das gleiche wie in der Spalte gezeigt. Zoomen mit Abmessungen gleich 3x3. Dann zoomen Sie es erneut und erhalten Abmessungen von 5 x 5. Wenn Sie es nun erneut ausführen, erhalten Sie Abmessungen von 9 x 9.
Während nach Ihrer Formel die Antwort 11x11 sein sollte. Als (6 (2) minus 1) ergibt X (6 (2) minus 1) 11 x 11.
Methode 3: K-Times-Zoom
Einführung:
K-mal ist die dritte Zoommethode, die wir diskutieren werden. Es ist einer der perfektesten Zoomalgorithmen, die bisher diskutiert wurden. Es erfüllt die Herausforderungen des zweimaligen Zooms und der Pixelreplikation. K in diesem Zoomalgorithmus steht für Zoomfaktor.
Arbeiten:
Das funktioniert so.
Zunächst müssen Sie zwei benachbarte Pixel aufnehmen, wie Sie es beim zweimaligen Zoomen getan haben. Dann müssen Sie das kleinere vom größeren subtrahieren. Wir nennen diesen Ausgang (OP).
Teilen Sie den Ausgang (OP) durch den Zoomfaktor (K). Jetzt müssen Sie das Ergebnis zum kleineren Wert hinzufügen und das Ergebnis zwischen diese beiden Werte stellen.
Fügen Sie den Wert OP erneut zu dem gerade eingegebenen Wert hinzu und platzieren Sie ihn erneut neben dem vorherigen Putting-Wert. Sie müssen es tun, bis Sie k-1-Werte darin platzieren.
Wiederholen Sie den gleichen Schritt für alle Zeilen und Spalten, und Sie erhalten gezoomte Bilder.
Zum Beispiel:
Angenommen, Sie haben ein Bild mit 2 Zeilen und 3 Spalten, das unten angegeben ist. Und Sie müssen es dreimal oder dreimal zoomen.
| 15 | 30 | 15 |
| 30 | 15 | 30 |
K ist in diesem Fall 3. K = 3.
Die Anzahl der Werte, die eingefügt werden sollen, ist k-1 = 3-1 = 2.
Zeilenweises Zoomen
Nehmen Sie die ersten beiden benachbarten Pixel. Welches sind 15 und 30.
Subtrahiere 15 von 30. 30-15 = 15.
Teilen Sie 15 durch k. 15 / k = 15/3 = 5. Wir nennen es OP (wobei op nur ein Name ist)
OP zu niedrigerer Zahl hinzufügen. 15 + OP = 15 + 5 = 20.
Fügen Sie OP erneut zu 20 hinzu. 20 + OP = 20 + 5 = 25.
Wir machen das 2 mal, weil wir k-1 Werte einfügen müssen.
Wiederholen Sie diesen Schritt nun für die nächsten zwei benachbarten Pixel. Es ist in der ersten Tabelle gezeigt.
Nach dem Einfügen der Werte müssen Sie die eingefügten Werte in aufsteigender Reihenfolge sortieren, damit eine Symmetrie zwischen ihnen besteht.
Es ist in der zweiten Tabelle gezeigt
Tabelle 1.
| 15 | 20 | 25 | 30 | 20 | 25 | 15 |
| 30 | 20 | 25 | 15 | 20 | 25 | 30 |
Table 2.

Column wise zooming
The same procedure has to be performed column wise. The procedure include taking the two adjacent pixel values, and then subtracting the smaller from the bigger one. Then after that , you have to divide it by k. Store the result as OP. Add OP to smaller one, and then again add OP to the value that comes in first addition of OP. Insert the new values.
Here what you got after all that.
| 15 | 20 | 25 | 30 | 25 | 20 | 15 |
| 20 | 21 | 21 | 25 | 21 | 21 | 20 |
| 25 | 22 | 22 | 20 | 22 | 22 | 25 |
| 30 | 25 | 20 | 15 | 20 | 25 | 30 |
New image size
The best way to calculate the formula for the dimensions of a new image is to compare the dimensions of the original image and the final image. The dimensions of the original image were 2 X 3. And the dimensions of the new image are 4 x 7.
The formula thus is:
(K (number of rows minus 1) + 1) X (K (number of cols minus 1) + 1)
Advantages and disadvantages
The one of the clear advantage that k time zooming algorithm has that it is able to compute zoom of any factor which was the power of pixel replication algorithm , also it gives improved result (less blurry) which was the power of zero order hold method. So hence It comprises the power of the two algorithms.
The only difficulty this algorithm has that it has to be sort in the end , which is an additional step , and thus increases the cost of computation.
Image resolution
Image resolution can be defined in many ways. One type of it which is pixel resolution that has been discussed in the tutorial of pixel resolution and aspect ratio.
In this tutorial, we are going to define another type of resolution which is spatial resolution.
Spatial resolution:
Spatial resolution states that the clarity of an image cannot be determined by the pixel resolution. The number of pixels in an image does not matter.
Spatial resolution can be defined as the
smallest discernible detail in an image. (Digital Image Processing - Gonzalez, Woods - 2nd Edition)
Or in other way we can define spatial resolution as the number of independent pixels values per inch.
In short what spatial resolution refers to is that we cannot compare two different types of images to see that which one is clear or which one is not. If we have to compare the two images , to see which one is more clear or which has more spatial resolution , we have to compare two images of the same size.
For example:
You cannot compare these two images to see the clarity of the image.


Although both images are of the same person , but that is not the condition we are judging on. The picture on the left is zoomed out picture of Einstein with dimensions of 227 x 222. Whereas the picture on the right side has the dimensions of 980 X 749 and also it is a zoomed image. We cannot compare them to see that which one is more clear. Remember the factor of zoom does not matter in this condition, the only thing that matters is that these two pictures are not equal.
So in order to measure spatial resolution , the pictures below would server the purpose.


Jetzt können Sie diese beiden Bilder vergleichen. Beide Bilder haben die gleichen Abmessungen von 227 x 222. Wenn Sie sie nun vergleichen, werden Sie feststellen, dass das Bild auf der linken Seite eine größere räumliche Auflösung hat oder klarer ist als das Bild auf der rechten Seite. Das liegt daran, dass das Bild rechts ein unscharfes Bild ist.
Messung der räumlichen Auflösung:
Da sich die räumliche Auflösung auf die Klarheit bezieht, wurden für verschiedene Geräte unterschiedliche Maßnahmen getroffen, um sie zu messen.
Zum Beispiel:
Punkte pro Zoll
Linien pro Zoll
Pixel pro Zoll
Sie werden im nächsten Tutorial ausführlicher behandelt, aber im Folgenden wird nur eine kurze Einführung gegeben.
Punkte pro Zoll:
In Monitoren werden normalerweise Punkte pro Zoll oder DPI verwendet.
Linien pro Zoll:
Linien pro Zoll oder LPI werden normalerweise in Laserdruckern verwendet.
Pixel pro Zoll:
Pixel pro Zoll oder PPI ist ein Maß für verschiedene Geräte wie Tablets, Mobiltelefone usw.
Im vorherigen Tutorial zur räumlichen Auflösung haben wir die kurze Einführung von PPI, DPI, LPI erörtert. Jetzt werden wir alle offiziell besprechen.
Pixel pro Zoll.
Die Pixeldichte oder Pixel pro Zoll ist ein Maß für die räumliche Auflösung für verschiedene Geräte, einschließlich Tablets und Mobiltelefone.
Je höher der PPI ist, desto höher ist die Qualität. Um es besser zu verstehen, wie es berechnet wurde. Berechnen wir den PPI eines Mobiltelefons.
Berechnung der Pixel pro Zoll (PPI) der Samsung Galaxy S4:

Das Samsung Galaxy S4 hat einen PPI oder eine Pixeldichte von 441. Aber wie wird es berechnet?
Zunächst werden wir den Satz von Pythagoras verwenden, um die diagonale Auflösung in Pixel zu berechnen.
Es kann gegeben werden als:

Dabei sind a und b die Höhen- und Breitenauflösungen in Pixel und c die diagonale Auflösung in Pixeln.
Für Samsung Galaxy S4 sind es 1080 x 1920 Pixel.
Wenn Sie diese Werte in die Gleichung einfügen, erhalten Sie das Ergebnis
C = 2202,90717
Jetzt berechnen wir den PPI
PPI = c / diagonale Größe in Zoll
Die diagonale Größe der Samsun-Galaxie s4 in Zoll beträgt 5,0 Zoll, was von überall bestätigt werden kann.
PPI = 2202,90717 / 5,0
PPI = 440,58
PPI = 441 (ungefähr)
Das bedeutet, dass die Pixeldichte der Samsung Galaxy S4 441 PPI beträgt.
Punkte pro Zoll.
Der dpi bezieht sich häufig auf den PPI, während zwischen diesen beiden ein Unterschied besteht. DPI oder Punkte pro Zoll sind ein Maß für die räumliche Auflösung von Druckern. Bei Druckern bedeutet dpi, wie viele Tintenpunkte pro Zoll gedruckt werden, wenn ein Bild vom Drucker ausgedruckt wird.
Denken Sie daran, dass nicht jedes Pixel pro Zoll mit einem Punkt pro Zoll gedruckt werden muss. Es können viele Punkte pro Zoll zum Drucken eines Pixels verwendet werden. Der Grund dafür ist, dass die meisten Farbdrucker das CMYK-Modell verwenden. Die Farben sind begrenzt. Der Drucker muss aus diesen Farben auswählen, um die Farbe des Pixels zu bestimmen, während Sie innerhalb des PCs Hunderttausende von Farben haben.
Je höher die Auflösung des Druckers ist, desto höher ist die Qualität des gedruckten Dokuments oder Bilds auf Papier.
Normalerweise haben einige der Laserdrucker eine Auflösung von 300 dpi und einige 600 oder mehr.
Linien pro Zoll.
Wenn sich dpi auf Punkte pro Zoll bezieht, bezieht sich Liner pro Zoll auf Punktlinien pro Zoll. Die Auflösung des Halbtonbildschirms wird in Linien pro Zoll gemessen.
Die folgende Tabelle zeigt einige Zeilen pro Zoll Kapazität der Drucker.
| Drucker | LPI |
|---|---|
| Siebdruck | 45-65 lpi |
| Laserdrucker (300 dpi) | 65 lpi |
| Laserdrucker (600 dpi) | 85-105 lpi |
| Offsetpresse (Zeitungspapier) | 85 lpi |
| Offsetdruckmaschine (gestrichenes Papier) | 85-185 lpi |
Bildauflösung:
Graustufenauflösung:
Die Graustufenauflösung bezieht sich auf die vorhersagbare oder deterministische Änderung der Graustufen oder Graustufen in einem Bild.
Kurz gesagt entspricht die Auflösung der Graustufe der Anzahl der Bits pro Pixel.
Wir haben bereits Bits pro Pixel in unserem Tutorial zu Bits pro Pixel und Bildspeicheranforderungen besprochen. Wir werden bpp hier kurz definieren.
BPP:
Die Anzahl der verschiedenen Farben in einem Bild hängt von der Farbtiefe oder den Bits pro Pixel ab.
Mathematisch:
Die mathematische Beziehung, die zwischen der Graustufenauflösung und den Bits pro Pixel hergestellt werden kann, kann wie folgt angegeben werden.

In dieser Gleichung bezieht sich L auf die Anzahl der Graustufen. Es kann auch als Graustufen definiert werden. Und k bezieht sich auf bpp oder Bits pro Pixel. Die 2-fache Erhöhung der Bitleistung pro Pixel entspricht also der Graustufenauflösung.
Zum Beispiel:

Das obige Bild von Einstein ist ein Graustufenbild. Bedeutet, dass es sich um ein Bild mit 8 Bit pro Pixel oder 8 Bit / s handelt.
Wenn wir nun die Graustufenauflösung berechnen, wie wir es machen werden.

Dies bedeutet, dass die Graustufenauflösung 256 beträgt. Auf andere Weise können wir sagen, dass dieses Bild 256 verschiedene Graustufen aufweist.
Je höher die Bits pro Pixel eines Bildes sind, desto höher ist seine Graustufenauflösung.
Definieren der Graustufenauflösung in Bezug auf bpp:
Es ist nicht erforderlich, dass eine Graustufenauflösung nur in Bezug auf die Stufen definiert wird. Wir können es auch als Bits pro Pixel definieren.
Zum Beispiel:
Wenn Sie ein Bild von 4 bpp erhalten und aufgefordert werden, die Graustufenauflösung zu berechnen. Auf diese Frage gibt es zwei Antworten.
Die erste Antwort ist 16 Ebenen.
Die zweite Antwort ist 4 Bit.
Finden von bpp aus der Graustufenauflösung:
Sie können auch die Bits pro Pixel aus der angegebenen Graustufenauflösung ermitteln. Dazu müssen wir die Formel nur ein wenig drehen.
Gleichung 1.

Diese Formel findet die Ebenen. Wenn wir nun die Bits pro Pixel oder in diesem Fall k finden, werden wir es einfach so ändern.
K = logarithmische Basis 2 (L) Gleichung (2)
Denn in der ersten Gleichung ist die Beziehung zwischen Ebenen (L) und Bits pro Pixel (k) exponentiell. Jetzt müssen wir es zurücksetzen, und daher ist die Umkehrung von Exponentional log.
Nehmen wir ein Beispiel, um Bits pro Pixel aus der Graustufenauflösung zu ermitteln.
Zum Beispiel:
Wenn Sie ein Bild mit 256 Ebenen erhalten. Was sind die Bits pro Pixel, die dafür benötigt werden?
Wenn wir 256 in die Gleichung einfügen, erhalten wir.
K = logarithmische Basis 2 (256)
K = 8.
Die Antwort lautet also 8 Bit pro Pixel.
Graustufenauflösung und Quantisierung:
Die Quantisierung wird im nächsten Tutorial offiziell vorgestellt, aber hier werden wir nur die Beziehung zwischen Graustufenauflösung und Quantisierung erklären.
Die Graustufenauflösung befindet sich auf der y-Achse des Signals. Im Tutorial zur Einführung in Signale und Systeme haben wir untersucht, dass das Digitalisieren eines analogen Signals zwei Schritte erfordert. Abtastung und Quantisierung.

Die Abtastung erfolgt auf der x-Achse. Die Quantisierung erfolgt in der Y-Achse.
Das bedeutet, dass die Digitalisierung der Graustufenauflösung eines Bildes in der Quantisierung erfolgt.
Wir haben die Quantisierung in unserem Tutorial zu Signalen und Systemen eingeführt. In diesem Tutorial werden wir es offiziell mit digitalen Bildern in Verbindung bringen. Lassen Sie uns zunächst ein wenig über die Quantisierung diskutieren.
Ein Signal digitalisieren.
Wie wir in den vorherigen Tutorials gesehen haben, erfordert das Digitalisieren eines analogen Signals in ein digitales zwei grundlegende Schritte. Abtastung und Quantisierung. Die Abtastung erfolgt auf der x-Achse. Es ist die Umwandlung der x-Achse (unendliche Werte) in digitale Werte.
Die folgende Abbildung zeigt die Abtastung eines Signals.

Sampling in Bezug auf digitale Bilder:
Das Konzept der Abtastung steht in direktem Zusammenhang mit dem Zoomen. Je mehr Proben Sie nehmen, desto mehr Pixel erhalten Sie. Überabtastung kann auch als Zoomen bezeichnet werden. Dies wurde im Tutorial zum Abtasten und Zoomen erläutert.
Die Geschichte der Digitalisierung eines Signals endet jedoch nicht mit der Abtastung, sondern es gibt einen weiteren Schritt, der als Quantisierung bekannt ist.
Was ist Quantisierung?
Die Quantisierung ist der Probenahme entgegengesetzt. Dies erfolgt auf der y-Achse. Wenn Sie ein Bild qunaitisieren, teilen Sie ein Signal tatsächlich in Quanten (Partitionen).
Auf der x-Achse des Signals sind die Koordinatenwerte und auf der y-Achse haben wir Amplituden. Die Digitalisierung der Amplituden wird daher als Quantisierung bezeichnet.
Hier, wie es gemacht wird

Sie können in diesem Bild sehen, dass das Signal in drei verschiedene Ebenen quantifiziert wurde. Das bedeutet, dass wir beim Abtasten eines Bildes tatsächlich viele Werte erfassen und bei der Quantisierung Pegel auf diese Werte setzen. Dies kann im Bild unten deutlicher werden.

In der in der Stichprobe gezeigten Abbildung wurden zwar die Stichproben entnommen, sie erstreckten sich jedoch immer noch vertikal bis zu einem kontinuierlichen Bereich von Graustufenwerten. In der oben gezeigten Abbildung wurden diese vertikal reichenden Werte in 5 verschiedene Ebenen oder Partitionen quantisiert. Von 0 schwarz bis 4 weiß. Diese Stufe kann je nach gewünschtem Bildtyp variieren.
Die Beziehung der Quantisierung zu Graustufen wurde weiter unten diskutiert.
Quantisierungsrelation mit Graustufenauflösung:
Die oben gezeigte quantisierte Figur hat 5 verschiedene Graustufen. Dies bedeutet, dass das aus diesem Signal erzeugte Bild nur 5 verschiedene Farben haben würde. Es wäre mehr oder weniger ein Schwarzweißbild mit einigen Grautönen. Wenn Sie nun die Bildqualität verbessern möchten, können Sie hier eines tun. Das heißt, um die Pegel oder die Graustufenauflösung zu erhöhen. Wenn Sie diese Stufe auf 256 erhöhen, bedeutet dies, dass Sie ein Graustufenbild haben. Welches ist weitaus besser als einfaches Schwarzweißbild.
Jetzt wird 256 oder 5 oder eine beliebige Stufe, die Sie wählen, als Graustufe bezeichnet. Denken Sie an die Formel, die wir im vorherigen Tutorial zur Graustufenauflösung besprochen haben:

Wir haben diskutiert, dass Graustufen auf zwei Arten definiert werden können. Welches waren diese beiden.
Graustufe = Anzahl der Bits pro Pixel (BPP) (k in der Gleichung)
Graustufe = Anzahl der Stufen pro Pixel.
In diesem Fall haben wir eine Graustufe von 256. Wenn wir die Anzahl der Bits berechnen müssen, würden wir einfach die Werte in die Gleichung einfügen. Bei 256 Ebenen haben wir 256 verschiedene Graustufen und 8 Bit pro Pixel, daher wäre das Bild ein Graustufenbild.
Graustufe reduzieren
Jetzt werden wir die Graustufen des Bildes reduzieren, um den Effekt auf das Bild zu sehen.
Zum Beispiel:
Nehmen wir an, Sie haben ein Bild von 8 bpp mit 256 verschiedenen Ebenen. Es ist ein Graustufenbild und das Bild sieht ungefähr so aus.
256 Graustufen

Jetzt werden wir anfangen, die Graustufen zu reduzieren. Wir werden zuerst die Graustufen von 256 auf 128 reduzieren.
128 Graustufen

Es gibt keine großen Auswirkungen auf ein Bild, nachdem die Graustufen auf die Hälfte verringert wurden. Lass uns noch etwas abnehmen.
64 Graustufen

Immer noch nicht viel Wirkung, dann lassen Sie uns die Pegel weiter reduzieren.
32 Graustufen

Überrascht zu sehen, dass es noch wenig Wirkung gibt. Möglicherweise liegt es an der Vernunft, dass es sich um das Bild von Einstein handelt, aber wir können die Pegel weiter reduzieren.
16 Graustufen

Boom hier, wir gehen, das Bild zeigt endlich, dass es von den Levels beeinflusst wird.
8 Graustufen

4 Graustufen

Bevor Sie es nun um zwei weitere zwei Ebenen reduzieren, können Sie leicht erkennen, dass das Bild durch Verringern der Graustufen stark verzerrt wurde. Jetzt werden wir es auf 2 Stufen reduzieren, was nichts anderes als eine einfache Schwarz-Weiß-Stufe ist. Dies bedeutet, dass das Bild ein einfaches Schwarzweißbild ist.
2 Graustufen

Das ist das letzte Level, das wir erreichen können, denn wenn wir es weiter reduzieren, wäre es einfach ein schwarzes Bild, das nicht interpretiert werden kann.
Konturierung:
Es gibt hier eine interessante Beobachtung, dass, wenn wir die Anzahl der Graustufen reduzieren, eine spezielle Art von Effekt im Bild erscheint, der in 16 Graustufenbildern deutlich zu sehen ist. Dieser Effekt wird als Konturierung bezeichnet.
Iso-Präferenzkurven:
Die Antwort auf diesen Effekt, weshalb er erscheint, liegt in Iso-Präferenzkurven. Sie werden in unserem nächsten Tutorial zu Konturierungs- und ISO-Präferenzkurven erläutert.
Was ist Konturierung?
Wenn wir die Anzahl der Graustufen in einem Bild verringern, erscheinen auf einem Bild einige falsche Farben oder Kanten. Dies wurde in unserem letzten Tutorial zur Quantisierung gezeigt.
Schauen wir es uns an.
Stellen Sie sich vor, wir haben ein Bild von 8 bpp (ein Graustufenbild) mit 256 verschiedenen Graustufen oder Graustufen.

Das obige Bild hat 256 verschiedene Graustufen. Wenn wir es jetzt auf 128 und weiter auf 64 reduzieren, ist das Bild mehr oder weniger dasselbe. Aber wenn wir es weiter auf 32 verschiedene Ebenen reduzieren, haben wir ein Bild wie dieses

Wenn Sie genau hinschauen, werden Sie feststellen, dass die Effekte auf dem Bild erscheinen. Diese Effekte werden besser sichtbar, wenn wir sie weiter auf 16 Ebenen reduzieren und ein Bild wie dieses erhalten.

Diese Linien, die auf diesem Bild erscheinen, werden als Konturen bezeichnet, die im obigen Bild sehr gut sichtbar sind.
Zunahme und Abnahme der Konturierung
Der Effekt der Konturierung nimmt zu, wenn wir die Anzahl der Graustufen verringern, und der Effekt nimmt ab, wenn wir die Anzahl der Graustufen erhöhen. Sie sind beide umgekehrt

VS

Das bedeutet mehr Quantisierung, wirkt sich auf mehr Konturen aus und umgekehrt. Aber ist das immer so? Die Antwort lautet Nein. Das hängt von etwas anderem ab, das unten diskutiert wird.
Isopräferenzkurven
Eine Studie, die zu diesem Effekt von Graustufe und Konturierung durchgeführt wurde, und die Ergebnisse wurden in der Grafik in Form von Kurven gezeigt, die als Iso-Präferenzkurven bekannt sind.
Das Phänomen der Isopräferenzkurven zeigt, dass der Effekt der Konturierung nicht nur von der Abnahme der Graustufenauflösung, sondern auch von den Bilddetails abhängt.
Das Wesentliche der Studie ist:
Wenn ein Bild mehr Details aufweist, wird der Effekt der Konturierung später auf diesem Bild angezeigt, verglichen mit einem Bild mit weniger Details, wenn die Graustufen quantisiert werden.
Nach der ursprünglichen Untersuchung haben die Forscher diese drei Bilder aufgenommen und sie variieren die Graustufenauflösung in allen drei Bildern.
Die Bilder waren



Detaillierungsgrad:
Das erste Bild enthält nur ein Gesicht und daher weniger Details. Das zweite Bild enthält auch einige andere Objekte im Bild, wie z. B. Kameramann, Kamera, Kameraständer und Hintergrundobjekte usw. Während das dritte Bild mehr Details enthält als alle anderen Bilder.
Experiment:
Die Graustufenauflösung wurde in allen Bildern variiert, und das Publikum wurde gebeten, diese drei Bilder subjektiv zu bewerten. Nach der Bewertung wurde ein Diagramm gemäß den Ergebnissen gezeichnet.
Ergebnis:
Das Ergebnis wurde in der Grafik gezeichnet. Jede Kurve in der Grafik repräsentiert ein Bild. Die Werte auf der x-Achse repräsentieren die Anzahl der Graustufen und die Werte auf der y-Achse repräsentieren Bits pro Pixel (k).
Die Grafik wurde unten gezeigt.

Anhand dieser Grafik können wir sehen, dass das erste Bild, das vom Gesicht war, früh konturiert wurde als alle anderen beiden Bilder. Das zweite Bild, das vom Kameramann war, wurde etwas nach dem ersten Bild konturiert, wenn seine Graustufen verringert wurden. Dies liegt daran, dass es mehr Details als das erste Bild enthält. Und das dritte Bild war nach den ersten beiden Bildern stark konturiert, dh nach 4 bpp. Dies liegt daran, dass dieses Bild mehr Details enthält.
Fazit:
Für detailliertere Bilder werden die Isopräferenzkurven also immer vertikaler. Dies bedeutet auch, dass für ein Bild mit vielen Details nur sehr wenige Graustufen erforderlich sind.
In den letzten beiden Tutorials zur Quantisierung und Konturierung haben wir gesehen, dass durch Verringern der Graustufe eines Bildes die Anzahl der Farben verringert wird, die zur Bezeichnung eines Bildes erforderlich sind. Wenn die Graustufen um zwei reduziert werden 2, hat das angezeigte Bild keine große räumliche Auflösung oder ist nicht sehr ansprechend.
Dithering:
Dithering ist der Prozess, durch den wir Illusionen der Farbe erzeugen, die tatsächlich nicht vorhanden sind. Dies geschieht durch zufällige Anordnung von Pixeln.
Zum Beispiel. Betrachten Sie dieses Bild.

Dies ist ein Bild mit nur schwarzen und weißen Pixeln. Seine Pixel sind in einer Reihenfolge angeordnet, um ein anderes Bild zu bilden, das unten gezeigt wird. Beachten Sie bei der Anordnung der Pixel wurde geändert, aber nicht die Anzahl der Pixel.

Warum Dithering?
Warum brauchen wir Dithering? Die Antwort darauf liegt in der Beziehung zur Quantisierung.
Dithering mit Quantisierung.
Wenn wir die Quantisierung bis zur letzten Ebene durchführen, sehen wir, dass das Bild, das in der letzten Ebene (Ebene 2) kommt, so aussieht.

Wie wir auf dem Bild hier sehen können, ist das Bild nicht sehr klar, besonders wenn Sie den linken Arm und die Rückseite des Einsteinbildes betrachten. Auch dieses Bild enthält nicht viele Informationen oder Details zum Einstein.
Wenn wir nun dieses Bild in ein Bild ändern wollen, das mehr Details liefert, müssen wir Dithering durchführen.
Dithering durchführen.
Zunächst werden wir an der Dreifachhaltung arbeiten. Dithering arbeitet normalerweise daran, die Schwellenwerte zu verbessern. Während des Drei-Haltens erscheinen die scharfen Kanten dort, wo die Farbverläufe in einem Bild glatt sind.
Beim Schwellenwert wählen wir einfach einen konstanten Wert. Alle Pixel über diesem Wert werden als 1 und alle darunter liegenden Werte als 0 betrachtet.
Wir haben dieses Bild nach dem Schwellenwert erhalten.

Da sich im Bild nicht viel ändert, sind die Werte in diesem Bild bereits 0 und 1 oder schwarzweiß.
Jetzt führen wir ein zufälliges Dithering durch. Es ist eine zufällige Anordnung von Pixeln.

Wir haben ein Bild, das mehr Details liefert, aber der Kontrast ist sehr gering.
Also machen wir noch etwas Dithering, um den Kontrast zu erhöhen. Das Bild, das wir bekommen haben, ist folgendes:

Jetzt mischen wir die Konzepte des zufälligen Ditherings zusammen mit der Schwelle und erhalten ein Bild wie dieses.

Nun sehen Sie, wir haben all diese Bilder erhalten, indem wir nur die Pixel eines Bildes neu angeordnet haben. Diese Neuanordnung kann zufällig oder nach einem bestimmten Maß erfolgen.
Bevor wir die Verwendung von Histogrammen in der Bildverarbeitung diskutieren, werden wir uns zunächst ansehen, was Histogramm ist, wie es verwendet wird, und dann ein Beispiel für Histogramme, um das Histogramm besser zu verstehen.
Histogramme:
Ein Histogramm ist ein Diagramm. Ein Diagramm, das die Häufigkeit von allem zeigt. Normalerweise haben Histogramme Balken, die die Häufigkeit des Auftretens von Daten im gesamten Datensatz darstellen.
Ein Histogramm hat zwei Achsen, die x-Achse und die y-Achse.
Die x-Achse enthält ein Ereignis, dessen Häufigkeit Sie zählen müssen.
Die y-Achse enthält die Frequenz.
Die unterschiedlichen Balkenhöhen zeigen die unterschiedliche Häufigkeit des Auftretens von Daten.
Normalerweise sieht ein Histogramm so aus.

Jetzt sehen wir, dass ein Beispiel für dieses Histogramm erstellt wird
Beispiel:
Stellen Sie sich eine Klasse von Programmierschülern vor, und Sie bringen ihnen Python bei.
Am Ende des Semesters haben Sie dieses Ergebnis erhalten, das in der Tabelle gezeigt wird. Aber es ist sehr chaotisch und zeigt nicht Ihr Gesamtergebnis der Klasse. Sie müssen also ein Histogramm Ihres Ergebnisses erstellen, das die Gesamthäufigkeit des Auftretens von Noten in Ihrer Klasse zeigt. Hier, wie du es machen wirst.
Ergebnisblatt:
| Name | Klasse |
|---|---|
| John | EIN |
| Jack | D. |
| Fuhrmann | B. |
| Tommy | EIN |
| Lisa | C + |
| Derek | EIN- |
| Tom | B + |
Histogramm des Ergebnisblatts:
Was Sie jetzt tun werden, ist, dass Sie herausfinden müssen, was auf der x- und der y-Achse kommt.
Es ist eines sicher, dass die y-Achse die Frequenz enthält, also was auf der x-Achse kommt. Die X-Achse enthält das Ereignis, dessen Frequenz berechnet werden muss. In diesem Fall enthält die x-Achse Noten.

Nun werden wir sehen, wie wir ein Histogramm in einem Bild verwenden.
Histogramm eines Bildes
Das Histogramm eines Bildes zeigt wie andere Histogramme auch die Frequenz. Ein Bildhistogramm zeigt jedoch die Häufigkeit der Pixelintensitätswerte. In einem Bildhistogramm zeigt die x-Achse die Graustufenintensitäten und die y-Achse die Häufigkeit dieser Intensitäten.
Zum Beispiel:

Das Histogramm des obigen Einsteinbildes wäre ungefähr so

Die x-Achse des Histogramms zeigt den Bereich der Pixelwerte. Da es sich um ein 8-bpp-Bild handelt, bedeutet dies, dass es 256 Graustufen oder Graustufen enthält. Deshalb beginnt der Bereich der x-Achse bei 0 und endet bei 255 mit einer Lücke von 50. Auf der y-Achse ist die Anzahl dieser Intensitäten.
Wie Sie in der Grafik sehen können, liegen die meisten Balken mit hoher Frequenz im ersten Halbteil, der dunkler ist. Das bedeutet, dass das Bild, das wir haben, dunkler ist. Und das zeigt auch das Bild.
Anwendungen von Histogrammen:
Histogramme haben viele Verwendungsmöglichkeiten in der Bildverarbeitung. Die erste Verwendung, wie sie auch oben diskutiert wurde, ist die Analyse des Bildes. Wir können ein Bild vorhersagen, indem wir nur sein Histogramm betrachten. Es ist, als würde man eine Röntgenaufnahme eines Knochen eines Körpers sehen.
Die zweite Verwendung des Histogramms dient der Helligkeit. Die Histogramme finden breite Anwendung bei der Bildhelligkeit. Nicht nur bei der Helligkeit, sondern auch bei Histogrammen wird der Kontrast eines Bildes angepasst.
Eine weitere wichtige Verwendung des Histogramms ist das Ausgleichen eines Bildes.
Und nicht zuletzt hat das Histogramm eine breite Verwendung bei der Schwellenwertbildung. Dies wird hauptsächlich in der Bildverarbeitung verwendet.
Helligkeit:
Helligkeit ist ein relativer Begriff. Es hängt von Ihrer visuellen Wahrnehmung ab. Da Helligkeit ein relativer Begriff ist, kann Helligkeit als die Energiemenge definiert werden, die von einer Lichtquelle relativ zu der Quelle abgegeben wird, mit der wir sie vergleichen. In einigen Fällen können wir leicht sagen, dass das Bild hell ist, und in einigen Fällen ist es nicht leicht wahrzunehmen.
Zum Beispiel:
Schauen Sie sich beide Bilder an und vergleichen Sie, welches heller ist.

Wir können leicht erkennen, dass das Bild auf der rechten Seite im Vergleich zum Bild auf der linken Seite heller ist.
Wenn das Bild rechts jedoch dunkler als das erste ist, können wir sagen, dass das Bild links heller ist als das linke.
So machen Sie ein Bild heller.
Die Helligkeit kann einfach durch einfaches Addieren oder Subtrahieren zur Bildmatrix erhöht oder verringert werden.
Betrachten Sie dieses schwarze Bild von 5 Zeilen und 5 Spalten

Da wir bereits wissen, dass jedes Bild eine Matrix hinter sich hat, die die Pixelwerte enthält. Diese Bildmatrix ist unten angegeben.
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
| 0 | 0 | 0 | 0 | 0 |
Da die gesamte Matrix mit Null gefüllt ist und das Bild sehr viel dunkler ist.
Jetzt werden wir es mit einem anderen schwarzen Bild vergleichen, um zu sehen, ob dieses Bild heller wurde oder nicht.

Trotzdem sind beide Bilder gleich, jetzt werden wir einige Operationen an Bild1 ausführen, wodurch es heller wird als das zweite.
Was wir tun werden, ist, dass wir einfach einen Wert von 1 zu jedem der Matrixwerte von Bild 1 hinzufügen. Nach dem Hinzufügen des Bildes würde 1 so etwas tun.

Jetzt werden wir es wieder mit Bild 2 vergleichen und einen Unterschied feststellen.

Wir sehen, dass wir immer noch nicht sagen können, welches Bild heller ist, da beide Bilder gleich aussehen.
Was wir nun tun werden, ist, dass wir jedem Matrixwert von Bild 1 50 hinzufügen und sehen, was aus dem Bild geworden ist.
Die Ausgabe ist unten angegeben.

Jetzt werden wir es wieder mit Bild 2 vergleichen.

Jetzt können Sie sehen, dass das Bild 1 etwas heller ist als das Bild 2. Wir fahren fort und fügen der Matrix von Bild 1 einen weiteren Wert von 45 hinzu, und diesmal vergleichen wir beide Bilder erneut.

Wenn Sie es jetzt vergleichen, können Sie sehen, dass dieses Bild1 deutlich heller ist als das Bild 2.
Auch ist es heller als das alte Bild1. Zu diesem Zeitpunkt enthält die Matrix des Bildes 1 100 an jedem Index, indem zuerst 5, dann 50 und dann 45 addiert werden. Also 5 + 50 + 45 = 100.
Kontrast
Der Kontrast kann einfach als Unterschied zwischen maximaler und minimaler Pixelintensität in einem Bild erklärt werden.
Zum Beispiel.
Betrachten Sie das endgültige Bild1 in Helligkeit.

Die Matrix dieses Bildes lautet:
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
| 100 | 100 | 100 | 100 | 100 |
Der Maximalwert in dieser Matrix beträgt 100.
Der Mindestwert in dieser Matrix beträgt 100.
Kontrast = maximale Pixelintensität (subtrahiert von) minimale Pixelintensität
= 100 (subtrahiert von) 100
= 0
0 bedeutet, dass dieses Bild 0 Kontrast hat.
Bevor wir diskutieren, was Bildtransformation ist, werden wir diskutieren, was eine Transformation ist.
Transformation.
Transformation ist eine Funktion. Eine Funktion, die einen Satz nach dem Ausführen einiger Operationen einem anderen Satz zuordnet.
Digitales Bildverarbeitungssystem:
Wir haben bereits in den einführenden Tutorials gesehen, dass wir in der digitalen Bildverarbeitung ein System entwickeln werden, dessen Eingabe ein Bild und dessen Ausgabe auch ein Bild wäre. Und das System würde eine gewisse Verarbeitung des Eingabebildes durchführen und seine Ausgabe als verarbeitetes Bild ausgeben. Es ist unten gezeigt.

Die in diesem digitalen System angewendete Funktion, die ein Bild verarbeitet und in eine Ausgabe konvertiert, kann als Transformationsfunktion bezeichnet werden.
Wie es Transformation oder Beziehung zeigt, wird die Art und Weise, wie ein Bild1 in Bild2 konvertiert wird.
Bildtransformation.
Betrachten Sie diese Gleichung
G (x, y) = T {f (x, y)}
In dieser Gleichung
F (x, y) = Eingabebild, auf das die Transformationsfunktion angewendet werden muss.
G (x, y) = das Ausgabebild oder das verarbeitete Bild.
T ist die Transformationsfunktion.
Diese Beziehung zwischen dem Eingabebild und dem verarbeiteten Ausgabebild kann auch als dargestellt werden.
s = T (r)
Dabei ist r tatsächlich der Pixelwert oder die Graustufenintensität von f (x, y) an einem beliebigen Punkt. Und s ist der Pixelwert oder die Graustufenintensität von g (x, y) an jedem Punkt.
Die grundlegende Graustufentransformation wurde in unserem Tutorial zu grundlegenden Graustufentransformationen erläutert.
Jetzt werden wir einige der grundlegenden Transformationsfunktionen diskutieren.
Beispiele:
Betrachten Sie diese Transformationsfunktion.

Nehmen wir den Punkt r als 256 und den Punkt p als 127. Betrachten Sie dieses Bild als ein Bild mit einer Bpp. Das heißt, wir haben nur zwei Intensitätsstufen, die 0 und 1 sind. In diesem Fall kann die in der Grafik gezeigte Transformation als erklärt werden.
Alle Pixelintensitätswerte, die unter 127 (Punkt p) liegen, sind 0, bedeutet Schwarz. Und alle Pixelintensitätswerte, die größer als 127 sind, sind 1, das heißt Weiß. Aber genau am Punkt 127 gibt es eine plötzliche Änderung der Übertragung, so dass wir nicht sagen können, dass der Wert genau an diesem Punkt 0 oder 1 wäre.
Mathematisch kann diese Transformationsfunktion bezeichnet werden als:

Betrachten Sie eine andere Transformation wie diese:

Wenn Sie sich nun dieses bestimmte Diagramm ansehen, sehen Sie eine gerade Übergangslinie zwischen Eingabebild und Ausgabebild.
Es zeigt, dass für jedes Pixel oder jeden Intensitätswert des Eingabebildes der gleiche Intensitätswert des Ausgabebildes vorliegt. Das heißt, das Ausgabebild ist eine exakte Nachbildung des Eingabebildes.
Es kann mathematisch dargestellt werden als:
g (x, y) = f (x, y)
Das Eingabe- und Ausgabebild wäre in diesem Fall unten dargestellt.

Das Grundkonzept von Histogrammen wurde im Tutorial Einführung in Histogramme erläutert. Aber wir werden das Histogramm hier kurz vorstellen.
Histogramm:
Das Histogramm ist nichts anderes als ein Diagramm, das die Häufigkeit des Auftretens von Daten zeigt. Histogramme haben viele Verwendungsmöglichkeiten in der Bildverarbeitung, von denen wir hier einen Benutzer diskutieren werden, der als Histogramm-Gleiten bezeichnet wird.
Histogramm gleiten.
Beim Verschieben des Histogramms verschieben wir einfach ein vollständiges Histogramm nach rechts oder links. Aufgrund der Verschiebung oder Verschiebung des Histogramms nach rechts oder links ist eine deutliche Änderung im Bild zu sehen. In diesem Lernprogramm verwenden wir die Histogramm-Verschiebung zur Manipulation der Helligkeit.
Der Begriff dh: Helligkeit wurde in unserem Tutorial zur Einführung in Helligkeit und Kontrast erörtert. Aber wir werden hier kurz definieren.
Helligkeit:
Helligkeit ist ein relativer Begriff. Die Helligkeit kann als Intensität des von einer bestimmten Lichtquelle emittierten Lichts definiert werden.
Kontrast:
Der Kontrast kann als Differenz zwischen maximaler und minimaler Pixelintensität in einem Bild definiert werden.
Gleitende Histogramme
Erhöhen der Helligkeit durch Verschieben des Histogramms

Das Histogramm dieses Bildes wurde unten gezeigt.

Auf der y-Achse dieses Histogramms befinden sich die Häufigkeit oder die Anzahl. Und auf der x-Achse haben wir Graustufenwerte. Wie Sie dem obigen Histogramm entnehmen können, bedeutet, dass die Graustufenintensitäten, deren Anzahl mehr als 700 beträgt, in der ersten Hälfte liegen, in Richtung eines schwärzeren Teils. Deshalb haben wir ein Bild bekommen, das etwas dunkler ist.
Um es zu beleuchten, schieben wir sein Histogramm nach rechts oder in Richtung des weißeren Teils. Dazu müssen wir diesem Bild mindestens einen Wert von 50 hinzufügen. Weil wir aus dem obigen Histogramm sehen können, dass dieses Bild auch 0 Pixelintensitäten hat, die rein schwarz sind. Wenn wir also 0 zu 50 addieren, verschieben wir alle Werte mit einer Intensität von 0 auf 50 und alle übrigen Werte werden entsprechend verschoben.
Machen wir das.
Hier ist, was wir bekommen haben, nachdem wir 50 zu jeder Pixelintensität hinzugefügt haben.
Das Bild wurde unten gezeigt.

Und sein Histogramm wurde unten gezeigt.

Vergleichen wir diese beiden Bilder und ihre Histogramme, um zu sehen, welche Änderungen erforderlich sind.

Fazit:
Wie wir aus dem neuen Histogramm deutlich sehen können, wurden alle Pixelwerte nach rechts verschoben und ihre Wirkung ist im neuen Bild zu sehen.
Verringern der Helligkeit durch Verschieben des Histogramms
Wenn wir nun die Helligkeit dieses neuen Bildes so weit verringern, dass das alte Bild heller aussieht, müssen wir einen Wert von der gesamten Matrix des neuen Bildes abziehen. Der Wert, den wir subtrahieren werden, ist 80. Da wir dem Originalbild bereits 50 hinzufügen und ein neues helleres Bild erhalten, müssen wir mindestens mehr als 50 davon subtrahieren, wenn wir es dunkler machen möchten.
Und das haben wir bekommen, nachdem wir 80 vom neuen Bild abgezogen haben.

Fazit:
Aus dem Histogramm des neuen Bildes geht hervor, dass alle Pixelwerte nach rechts verschoben wurden. Daher kann anhand des Bildes bestätigt werden, dass das neue Bild dunkler ist und das Originalbild im Vergleich zu diesem neuen Bild jetzt heller aussieht.
Ein weiterer Vorteil von Histogrammen, den wir in unserem Tutorial zur Einführung in Histogramme besprochen haben, ist die Kontrastverbesserung.
Es gibt zwei Methoden zur Kontrastverbesserung. Die erste heißt Histogramm-Dehnung, die den Kontrast erhöht. Die zweite Methode heißt Histogramm-Entzerrung und verbessert den Kontrast. Sie wurde in unserem Tutorial zur Histogramm-Entzerrung erläutert.
Bevor wir die Histogrammdehnung diskutieren, um den Kontrast zu erhöhen, werden wir kurz den Kontrast definieren.
Kontrast.
Der Kontrast ist der Unterschied zwischen maximaler und minimaler Pixelintensität.
Betrachten Sie dieses Bild.

Das Histogramm dieses Bildes ist unten dargestellt.

Jetzt berechnen wir den Kontrast aus diesem Bild.
Kontrast = 225.
Jetzt erhöhen wir den Kontrast des Bildes.
Erhöhen des Kontrastes des Bildes:
Die Formel zum Strecken des Histogramms des Bildes zur Erhöhung des Kontrasts lautet

Die Formel erfordert das Ermitteln der minimalen und maximalen Pixelintensität multipliziert mit Graustufen. In unserem Fall beträgt das Bild 8 bpp, sodass die Graustufen 256 betragen.
Der Minimalwert ist 0 und der Maximalwert ist 225. In unserem Fall lautet die Formel also

wobei f (x, y) den Wert jeder Pixelintensität bezeichnet. Für jedes f (x, y) in einem Bild berechnen wir diese Formel.
Danach können wir unseren Kontrast verbessern.
Das folgende Bild wird nach dem Anwenden der Histogrammdehnung angezeigt.

Das gestreckte Histogramm dieses Bildes wurde unten gezeigt.
Beachten Sie die Form und Symmetrie des Histogramms. Das Histogramm wird jetzt gedehnt oder auf andere Weise erweitert. Schau es dir an.

In diesem Fall kann der Kontrast des Bildes als berechnet werden
Kontrast = 240
Daher können wir sagen, dass der Kontrast des Bildes erhöht wird.
Hinweis: Diese Methode zur Erhöhung des Kontrasts funktioniert nicht immer, schlägt jedoch in einigen Fällen fehl.
Fehler beim Strecken des Histogramms
Wie wir bereits besprochen haben, schlägt der Algorithmus in einigen Fällen fehl. Diese Fälle umfassen Bilder mit einer Pixelintensität von 0 und 255 im Bild
Denn wenn die Pixelintensitäten 0 und 255 in einem Bild vorhanden sind, werden sie in diesem Fall zur minimalen und maximalen Pixelintensität, die die Formel auf diese Weise ruiniert.
Originalformel

Fehlerfallwerte in die Formel einfügen:

Vereinfachen Sie diesen Ausdruck

Das heißt, das Ausgabebild ist gleich dem verarbeiteten Bild. Dies bedeutet, dass bei diesem Bild keine Auswirkung der Histogrammdehnung aufgetreten ist.
PMF und CDF gehören beide Begriffe zu Wahrscheinlichkeit und Statistik. Die Frage, die sich in Ihrem Kopf stellen sollte, ist, warum wir die Wahrscheinlichkeit untersuchen. Dies liegt daran, dass diese beiden Konzepte von PMF und CDF im nächsten Tutorial zur Histogramm-Entzerrung verwendet werden. Wenn Sie also nicht wissen, wie PMF und CDF berechnet werden, können Sie den Histogrammausgleich nicht auf Ihr Bild anwenden
Was ist PMF?
PMF steht für Wahrscheinlichkeitsmassenfunktion. Wie der Name schon sagt, gibt es die Wahrscheinlichkeit jeder Zahl im Datensatz an, oder Sie können sagen, dass es im Grunde die Anzahl oder Häufigkeit jedes Elements gibt.
Wie PMF berechnet wird:
Wir werden PMF auf zwei verschiedene Arten berechnen. Zuerst aus einer Matrix, denn im nächsten Tutorial müssen wir die PMF aus einer Matrix berechnen, und ein Bild ist nichts weiter als eine zweidimensionale Matrix.
Dann nehmen wir ein weiteres Beispiel, in dem wir die PMF aus dem Histogramm berechnen.
Betrachten Sie diese Matrix.
| 1 | 2 | 7 | 5 | 6 |
| 7 | 2 | 3 | 4 | 5 |
| 0 | 1 | 5 | 7 | 3 |
| 1 | 2 | 5 | 6 | 7 |
| 6 | 1 | 0 | 3 | 4 |
Wenn wir nun die PMF dieser Matrix berechnen würden, hier, wie wir es machen werden.
Zuerst nehmen wir den ersten Wert in der Matrix und zählen dann, wie lange dieser Wert in der gesamten Matrix erscheint. Nach der Zählung können sie entweder in einem Histogramm oder in einer Tabelle wie der folgenden dargestellt werden.
PMF
| 0 | 2 | 2/25 |
| 1 | 4 | 4/25 |
| 2 | 3 | 3/25 |
| 3 | 3 | 3/25 |
| 4 | 2 | 2/25 |
| 5 | 4 | 4/25 |
| 6 | 3 | 3/25 |
| 7 | 4 | 4/25 |
Beachten Sie, dass die Summe der Zählungen gleich der Gesamtzahl der Werte sein muss.
Berechnung der PMF aus dem Histogramm

Das obige Histogramm zeigt die Häufigkeit von Graustufenwerten für ein Bild mit 8 Bits pro Pixel.
Wenn wir nun die PMF berechnen müssen, betrachten wir einfach die Anzahl der Balken von der vertikalen Achse und dividieren sie dann durch die Gesamtzahl.
Die PMF des obigen Histogramms ist also diese.

Ein weiterer wichtiger Punkt im obigen Histogramm ist, dass es nicht monoton ansteigt. Um es also monoton zu erhöhen, werden wir seinen CDF berechnen.
Was ist CDF?
CDF steht für kumulative Verteilungsfunktion. Diese Funktion berechnet die kumulative Summe aller von PMF berechneten Werte. Es summiert im Grunde die vorherige.
Wie wird es berechnet?
Wir werden die CDF anhand eines Histogramms berechnen. Hier, wie es gemacht wird. Betrachten Sie das oben gezeigte Histogramm, das PMF zeigt.
Da dieses Histogramm nicht monoton ansteigt, wächst es auch monoton.
Wir werden einfach den ersten Wert so lassen, wie er ist, und dann werden wir im zweiten Wert den ersten hinzufügen und so weiter.
Hier ist die CDF der obigen PMF-Funktion.

Wie Sie in der obigen Grafik sehen können, bleibt der erste Wert von PMF unverändert. Der zweite Wert von PMF wird zum ersten Wert addiert und über 128 gesetzt. Der dritte Wert von PMF wird zum zweiten Wert von CDF addiert, was 110/110 ergibt, was 1 entspricht.
Und auch jetzt wächst die Funktion monoton, was eine notwendige Voraussetzung für den Histogrammausgleich ist.
PMF- und CDF-Verwendung beim Histogrammausgleich
Histogrammausgleich.
Der Histogrammausgleich wird im nächsten Lernprogramm erläutert. Im Folgenden wird jedoch eine kurze Einführung in den Histogrammausgleich gegeben.
Der Histogrammausgleich wird verwendet, um den Kontrast der Bilder zu verbessern.
PMF und CDF werden beide für den Histogrammausgleich verwendet, wie zu Beginn dieses Tutorials beschrieben. Bei der Histogrammentzerrung sind der erste und der zweite Schritt PMF und CDF. Da bei der Histogrammentzerrung alle Pixelwerte eines Bildes ausgeglichen werden müssen. PMF hilft uns also bei der Berechnung der Wahrscheinlichkeit jedes Pixelwerts in einem Bild. Und CDF gibt uns die kumulative Summe dieser Werte. Weiterhin wird diese CDF mit Pegeln multipliziert, um die neuen Pixelintensitäten zu finden, die auf alte Werte abgebildet werden, und Ihr Histogramm wird ausgeglichen.
Wir haben bereits gesehen, dass der Kontrast durch Histogramm-Dehnung erhöht werden kann. In diesem Tutorial werden wir sehen, wie der Histogrammausgleich verwendet werden kann, um den Kontrast zu verbessern.
Bevor Sie einen Histogrammausgleich durchführen, müssen Sie zwei wichtige Konzepte kennen, die beim Ausgleich von Histogrammen verwendet werden. Diese beiden Konzepte sind als PMF und CDF bekannt.
Sie werden in unserem Tutorial zu PMF und CDF behandelt. Bitte besuchen Sie sie, um das Konzept des Histogrammausgleichs erfolgreich zu verstehen.
Histogrammausgleich:
Der Histogrammausgleich wird verwendet, um den Kontrast zu verbessern. Es ist nicht notwendig, dass der Kontrast dabei immer erhöht wird. In einigen Fällen kann der Histogrammausgleich schlechter sein. In diesen Fällen wird der Kontrast verringert.
Beginnen wir mit dem Histogrammausgleich, indem wir dieses Bild unten als einfaches Bild betrachten.
Bild

Histogramm dieses Bildes:
Das Histogramm dieses Bildes wurde unten gezeigt.

Jetzt werden wir einen Histogrammausgleich durchführen.
PMF:
Zuerst müssen wir die PMF (Wahrscheinlichkeitsmassenfunktion) aller Pixel in diesem Bild berechnen. Wenn Sie nicht wissen, wie man PMF berechnet, besuchen Sie bitte unser Tutorial zur PMF-Berechnung.
CDF:
Unser nächster Schritt beinhaltet die Berechnung der CDF (kumulative Verteilungsfunktion). Wenn Sie nicht wissen, wie man CDF berechnet, besuchen Sie bitte unser Tutorial zur CDF-Berechnung.
Berechnen Sie die CDF anhand der Graustufen
Betrachten wir zum Beispiel, dass die im zweiten Schritt berechnete CDF so aussieht.
| Graustufenwert | CDF |
|---|---|
| 0 | 0,11 |
| 1 | 0,22 |
| 2 | 0,55 |
| 3 | 0,66 |
| 4 | 0,77 |
| 5 | 0,88 |
| 6 | 0,99 |
| 7 | 1 |
In diesem Schritt multiplizieren Sie dann den CDF-Wert mit (Graustufen (minus) 1).
Wenn man bedenkt, dass wir ein Bild mit 3 bpp haben. Dann ist die Anzahl der Ebenen, die wir haben, 8. Und 1 subtrahiert 8 ist 7. Also multiplizieren wir CDF mit 7. Hier ist, was wir nach dem Multiplizieren erhalten haben.
| Graustufenwert | CDF | CDF * (Level-1) |
|---|---|---|
| 0 | 0,11 | 0 |
| 1 | 0.22 | 1 |
| 2 | 0.55 | 3 |
| 3 | 0.66 | 4 |
| 4 | 0.77 | 5 |
| 5 | 0.88 | 6 |
| 6 | 0.99 | 6 |
| 7 | 1 | 7 |
Now we have is the last step , in which we have to map the new gray level values into number of pixels.
Lets assume our old gray levels values has these number of pixels.
| Gray Level Value | Frequency |
|---|---|
| 0 | 2 |
| 1 | 4 |
| 2 | 6 |
| 3 | 8 |
| 4 | 10 |
| 5 | 12 |
| 6 | 14 |
| 7 | 16 |
Now if we map our new values to , then this is what we got.
| Gray Level Value | New Gray Level Value | Frequency |
|---|---|---|
| 0 | 0 | 2 |
| 1 | 1 | 4 |
| 2 | 3 | 6 |
| 3 | 4 | 8 |
| 4 | 5 | 10 |
| 5 | 6 | 12 |
| 6 | 6 | 14 |
| 7 | 7 | 16 |
Now map these new values you are onto histogram , and you are done.
Lets apply this technique to our original image. After applying we got the following image and its following histogram.
Histogram Equalization Image

Cumulative Distributive function of this image

Histogram Equalization histogram

Comparing both the histograms and images

Conclusion
As you can clearly see from the images that the new image contrast has been enhanced and its histogram has also been equalized. There is also one important thing to be note here that during histogram equalization the overall shape of the histogram changes, where as in histogram stretching the overall shape of histogram remains same.
We have discussed some of the basic transformations in our tutorial of Basic transformation. In this tutorial we will look at some of the basic gray level transformations.
Image enhancement
Enhancing an image provides better contrast and a more detailed image as compare to non enhanced image. Image enhancement has very applications. It is used to enhance medical images , images captured in remote sensing , images from satellite e.t.c
The transformation function has been given below
s = T ( r )
where r is the pixels of the input image and s is the pixels of the output image. T is a transformation function that maps each value of r to each value of s. Image enhancement can be done through gray level transformations which are discussed below.
Gray level transformation
There are three basic gray level transformation.
Linear
Logarithmic
Power – law
The overall graph of these transitions has been shown below.

Linear transformation
First we will look at the linear transformation. Linear transformation includes simple identity and negative transformation. Identity transformation has been discussed in our tutorial of image transformation, but a brief description of this transformation has been given here.
Identity transition is shown by a straight line. In this transition, each value of the input image is directly mapped to each other value of output image. That results in the same input image and output image. And hence is called identity transformation. It has been shown below

Negative transformation
The second linear transformation is negative transformation, which is invert of identity transformation. In negative transformation, each value of the input image is subtracted from the L-1 and mapped onto the output image.
The result is somewhat like this.
Input Image

Output Image

In this case the following transition has been done.
s = (L – 1) – r
since the input image of Einstein is an 8 bpp image , so the number of levels in this image are 256. Putting 256 in the equation, we get this
s = 255 – r
So each value is subtracted by 255 and the result image has been shown above. So what happens is that , the lighter pixels become dark and the darker picture becomes light. And it results in image negative.
It has been shown in the graph below.

Logarithmic transformations:
Logarithmic transformation further contains two type of transformation. Log transformation and inverse log transformation.
Log transformation
The log transformations can be defined by this formula
s = c log(r + 1).
Where s and r are the pixel values of the output and the input image and c is a constant. The value 1 is added to each of the pixel value of the input image because if there is a pixel intensity of 0 in the image, then log (0) is equal to infinity. So 1 is added , to make the minimum value at least 1.
During log transformation , the dark pixels in an image are expanded as compare to the higher pixel values. The higher pixel values are kind of compressed in log transformation. This result in following image enhancement.
The value of c in the log transform adjust the kind of enhancement you are looking for.
Bild eingeben

Protokolltransformationsbild

Die inverse Protokolltransformation ist der Protokolltransformation entgegengesetzt.
Machtgesetztransformationen
Es gibt zwei weitere Transformationen, nämlich Potenzgesetztransformationen, die die n-te Potenz und die n-te Wurzeltransformation umfassen. Diese Transformationen können durch den Ausdruck gegeben werden:
s = cr ^ γ
Dieses Symbol γ heißt Gamma, weshalb diese Transformation auch als Gamma-Transformation bezeichnet wird.
Eine Variation des Wertes von γ variiert die Verbesserung der Bilder. Verschiedene Anzeigegeräte / Monitore haben ihre eigene Gammakorrektur, deshalb zeigen sie ihr Bild mit unterschiedlicher Intensität an.
Diese Art der Transformation wird zum Verbessern von Bildern für verschiedene Arten von Anzeigegeräten verwendet. Das Gamma verschiedener Anzeigegeräte ist unterschiedlich. Zum Beispiel liegt das Gamma der CRT zwischen 1,8 und 2,5, was bedeutet, dass das auf der CRT angezeigte Bild dunkel ist.
Gamma korrigieren.
s = cr ^ γ
s = cr ^ (1 / 2,5)
Das gleiche Bild, aber mit unterschiedlichen Gammawerten, wurde hier gezeigt.
Zum Beispiel:
Gamma = 10

Gamma = 8

Gamma = 6

In diesem Tutorial geht es um eines der wichtigsten Konzepte von Signalen und Systemen. Wir werden die Faltung vollständig diskutieren. Was ist es? Warum ist es? Was können wir damit erreichen?
Wir werden anfangen, die Faltung anhand der Grundlagen der Bildverarbeitung zu diskutieren.
Was ist Bildverarbeitung?
Wie wir in der Einführung zu Bildverarbeitungs-Tutorials und im Signal und System besprochen haben, ist die Bildverarbeitung mehr oder weniger das Studium von Signalen und Systemen, da ein Bild nichts anderes als ein zweidimensionales Signal ist.
Wir haben auch diskutiert, dass wir in der Bildverarbeitung ein System entwickeln, dessen Eingabe ein Bild ist und dessen Ausgabe ein Bild wäre. Dies ist bildlich dargestellt als.

Die Box, die in der obigen Abbildung mit der Bezeichnung „Digital Image Processing System“ dargestellt ist, kann als Black Box betrachtet werden
Es kann besser dargestellt werden als:

Wo haben wir bis jetzt erreicht
Bisher haben wir zwei wichtige Methoden zur Manipulation von Bildern diskutiert. Mit anderen Worten, wir können sagen, dass unsere Black Box bisher auf zwei verschiedene Arten funktioniert.
Die zwei verschiedenen Arten der Manipulation von Bildern waren
Graphs (Histograms)

Diese Methode wird als Histogrammverarbeitung bezeichnet. Wir haben es in früheren Tutorials ausführlich besprochen, um den Kontrast, die Bildverbesserung, die Helligkeit usw. Zu erhöhen
Transformation functions

Diese Methode ist als Transformationen bekannt, bei denen verschiedene Arten von Transformationen und einige Graustufentransformationen diskutiert wurden
Eine andere Art, mit Bildern umzugehen
Hier werden wir eine andere Methode des Umgangs mit Bildern diskutieren. Diese andere Methode ist als Faltung bekannt. Normalerweise ist die für die Bildverarbeitung verwendete Black Box (System) ein LTI-System oder ein lineares zeitinvariantes System. Mit linear meinen wir ein solches System, bei dem die Ausgabe immer linear ist, weder log noch Exponent oder irgendein anderes. Und mit zeitinvariant meinen wir ein System, das während der Zeit gleich bleibt.
Jetzt werden wir diese dritte Methode anwenden. Es kann dargestellt werden als.

Es kann mathematisch auf zwei Arten dargestellt werden
g(x,y) = h(x,y) * f(x,y)
Es kann als "Maske mit einem Bild gefaltet" erklärt werden.
Oder
g(x,y) = f(x,y) * h(x,y)
Es kann als "Bild mit Maske gefaltet" erklärt werden.
Es gibt zwei Möglichkeiten, dies darzustellen, da der Faltungsoperator (*) kommutativ ist. Das h (x, y) ist die Maske oder der Filter.
Was ist Maske?
Maske ist auch ein Signal. Es kann durch eine zweidimensionale Matrix dargestellt werden. Die Maske liegt normalerweise in der Größenordnung von 1x1, 3x3, 5x5, 7x7. Eine Maske sollte immer ungerade sein, da Sie sonst die Mitte der Maske nicht finden können. Warum müssen wir die Mitte der Maske finden? Die Antwort liegt unten im Thema, wie man eine Faltung durchführt.
Wie führe ich eine Faltung durch?
Um eine Faltung an einem Bild durchzuführen, sollten die folgenden Schritte ausgeführt werden.
Drehen Sie die Maske (horizontal und vertikal) nur einmal
Schieben Sie die Maske auf das Bild.
Multiplizieren Sie die entsprechenden Elemente und fügen Sie sie hinzu
Wiederholen Sie diesen Vorgang, bis alle Werte des Bildes berechnet wurden.
Beispiel einer Faltung
Lassen Sie uns eine Faltung durchführen. Schritt 1 ist das Umdrehen der Maske.
Maske:
Nehmen wir unsere Maske als diese.
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
Die Maske horizontal drehen
| 3 | 2 | 1 |
| 6 | 5 | 4 |
| 9 | 8 | 7 |
Die Maske vertikal drehen
| 9 | 8 | 7 |
| 6 | 5 | 4 |
| 3 | 2 | 1 |
Bild:
Betrachten wir ein Bild so
| 2 | 4 | 6 |
| 8 | 10 | 12 |
| 14 | 16 | 18 |
Faltung
Faltende Maske über Bild. Es wird auf diese Weise gemacht. Platzieren Sie die Mitte der Maske an jedem Element eines Bildes. Multiplizieren Sie die entsprechenden Elemente, fügen Sie sie hinzu und fügen Sie das Ergebnis in das Element des Bildes ein, auf dem Sie die Maskenmitte platzieren.

Das rote Feld ist die Maske, und die orangefarbenen Werte sind die Werte der Maske. Das schwarze Farbfeld und die Werte gehören zum Bild. Für das erste Pixel des Bildes wird nun der Wert berechnet als
Erstes Pixel = (5 * 2) + (4 * 4) + (2 * 8) + (1 * 10)
= 10 + 16 + 16 + 10
= 52
Platzieren Sie 52 im Originalbild am ersten Index und wiederholen Sie diesen Vorgang für jedes Pixel des Bildes.
Warum Faltung?
Durch Faltung kann etwas erreicht werden, was mit den beiden vorherigen Methoden zur Manipulation von Bildern nicht erreicht werden kann. Dazu gehören Unschärfe, Schärfen, Kantenerkennung, Rauschunterdrückung usw.
Was ist eine Maske?
Eine Maske ist ein Filter. Das Konzept der Maskierung wird auch als räumliche Filterung bezeichnet. Das Maskieren wird auch als Filtern bezeichnet. In diesem Konzept beschäftigen wir uns nur mit der Filteroperation, die direkt am Bild ausgeführt wird.
Eine Beispielmaske wurde unten gezeigt
| -1 | 0 | 1 |
| -1 | 0 | 1 |
| -1 | 0 | 1 |
Was ist Filtern?
Das Filtern wird auch als Falten einer Maske mit einem Bild bezeichnet. Da dieser Prozess der Faltung entspricht, werden Filtermasken auch als Faltungsmasken bezeichnet.
Wie es gemacht wird.
Der allgemeine Prozess zum Filtern und Anwenden von Masken besteht darin, die Filtermaske in einem Bild von Punkt zu Punkt zu verschieben. An jedem Punkt (x, y) des Originalbildes wird die Antwort eines Filters durch eine vordefinierte Beziehung berechnet. Alle Filterwerte sind vordefiniert und Standard.
Arten von Filtern
Im Allgemeinen gibt es zwei Arten von Filtern. Einer wird als lineare Filter oder Glättungsfilter bezeichnet, andere als Frequenzbereichsfilter.
Warum werden Filter verwendet?
Filter werden für mehrere Zwecke auf das Bild angewendet. Die zwei häufigsten Verwendungen sind wie folgt:
Filter werden zum Verwischen und zur Rauschunterdrückung verwendet
Filter werden verwendet oder Kantenerkennung und Schärfe
Unschärfe und Rauschunterdrückung:
Filter werden am häufigsten zum Verwischen und zur Rauschunterdrückung verwendet. Unschärfe wird in Vorverarbeitungsschritten verwendet, z. B. beim Entfernen kleiner Details aus einem Bild vor dem Extrahieren großer Objekte.
Masken zum Verwischen.
Die gängigen Masken zum Verwischen sind.
Kastenfilter
Gewichteter Durchschnittsfilter
Beim Verwischen reduzieren wir den Kanteninhalt in einem Bild und versuchen, die Übergänge zwischen verschiedenen Pixelintensitäten so glatt wie möglich zu gestalten.
Mit Hilfe von Unschärfe ist auch eine Rauschunterdrückung möglich.
Kantenerkennung und Schärfe:
Masken oder Filter können auch zur Kantenerkennung in einem Bild und zur Erhöhung der Bildschärfe verwendet werden.
Was sind Kanten?
Wir können auch sagen, dass plötzliche Änderungen von Diskontinuitäten in einem Bild als Kanten bezeichnet werden. Wichtige Übergänge in einem Bild werden als Kanten bezeichnet. Ein Bild mit Kanten wird unten gezeigt.
Originalbild.

Gleiches Bild mit Kanten

Eine kurze Einführung in das Verwischen wurde in unserem vorherigen Tutorial zum Konzept der Masken besprochen, aber wir werden es hier offiziell diskutieren.
Unschärfe
Beim Verwischen verwischen wir einfach ein Bild. Ein Bild sieht schärfer oder detaillierter aus, wenn wir alle Objekte und ihre Formen darin richtig wahrnehmen können. Zum Beispiel. Ein Bild mit einem Gesicht sieht klar aus, wenn wir Augen, Ohren, Nase, Lippen, Stirn usw. sehr klar identifizieren können. Diese Form eines Objekts ist auf seine Kanten zurückzuführen. Beim Verwischen reduzieren wir einfach den Kanteninhalt und machen den Übergang von einer Farbe zur anderen sehr glatt.
Unschärfe gegen Zoomen.
Möglicherweise haben Sie beim Zoomen eines Bildes ein unscharfes Bild gesehen. Wenn Sie ein Bild mithilfe der Pixelreplikation zoomen und der Zoomfaktor erhöht wird, sehen Sie ein unscharfes Bild. Dieses Bild hat auch weniger Details, aber es ist keine echte Unschärfe.
Da Sie beim Zoomen einem Bild neue Pixel hinzufügen, erhöht sich die Gesamtzahl der Pixel in einem Bild, während beim Verwischen die Anzahl der Pixel eines normalen Bildes und eines unscharfen Bildes gleich bleibt.
Häufiges Beispiel für ein unscharfes Bild.

Arten von Filtern.
Unschärfe kann auf viele Arten erreicht werden. Die gängigen Filtertypen, die zum Verwischen verwendet werden, sind:
Mittlerer Filter
Gewichteter Durchschnittsfilter
Gaußscher Filter
Von diesen drei werden wir die ersten beiden hier diskutieren und Gauß wird später in den kommenden Tutorials besprochen.
Mittlerer Filter.
Der mittlere Filter wird auch als Box-Filter und Durchschnittsfilter bezeichnet. Ein mittlerer Filter hat die folgenden Eigenschaften.
Es muss ungerade bestellt sein
Die Summe aller Elemente sollte 1 sein
Alle Elemente sollten gleich sein
Wenn wir dieser Regel folgen, dann für eine Maske von 3x3. Wir erhalten das folgende Ergebnis.
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
Da es sich um eine 3x3-Maske handelt, bedeutet dies, dass sie 9 Zellen hat. Die Bedingung, dass die gesamte Elementsumme gleich 1 sein sollte, kann erreicht werden, indem jeder Wert durch 9 geteilt wird
1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 + 1/9 = 9/9 = 1
Das Ergebnis einer 3x3-Maske auf einem Bild ist unten dargestellt.
Original Bild:

Verschwommenes Bild

Möglicherweise sind die Ergebnisse nicht sehr klar. Erhöhen wir die Unschärfe. Die Unschärfe kann durch Erhöhen der Maskengröße erhöht werden. Je größer die Maske ist, desto unschärfer ist sie. Denn mit einer größeren Maske wird eine größere Anzahl von Pixeln bedient und ein glatter Übergang wird definiert.
Das Ergebnis einer Maske von 5 x 5 auf einem Bild ist unten dargestellt.
Original Bild:

Verschwommenes Bild:

Auf die gleiche Weise wäre die Unschärfe größer, wenn wir die Maske vergrößern, und die Ergebnisse sind unten gezeigt.
Das Ergebnis einer 7x7-Maske auf einem Bild ist unten dargestellt.
Original Bild:

Verschwommenes Bild:

Das Ergebnis einer Maske von 9 x 9 auf einem Bild ist unten dargestellt.
Original Bild:

Verschwommenes Bild:

Das Ergebnis einer Maske von 11 x 11 auf einem Bild ist unten dargestellt.
Original Bild:

Verschwommenes Bild:

Gewichteter Durchschnittsfilter.
Im Filter für den gewichteten Durchschnitt haben wir dem Mittelwert mehr Gewicht gegeben. Aufgrund dessen wird der Beitrag des Zentrums mehr als der Rest der Werte. Aufgrund der gewichteten Durchschnittsfilterung können wir die Unschärfe tatsächlich steuern.
Eigenschaften des gewichteten Durchschnittsfilters sind.
Es muss ungerade bestellt sein
Die Summe aller Elemente sollte 1 sein
Das Gewicht des Mittelelements sollte größer sein als alle anderen Elemente
Filter 1
| 1 | 1 | 1 |
| 1 | 2 | 1 |
| 1 | 1 | 1 |
Die beiden Eigenschaften sind erfüllt, nämlich (1 und 3). Aber die Eigenschaft 2 ist nicht zufrieden. Um dies zu befriedigen, teilen wir einfach den gesamten Filter durch 10 oder multiplizieren ihn mit 1/10.
Filter 2
| 1 | 1 | 1 |
| 1 | 10 | 1 |
| 1 | 1 | 1 |
Teilungsfaktor = 18.
Wir haben in unserem Tutorial zur Einführung in Masken kurz auf die Kantenerkennung eingegangen. Wir werden hier die Kantenerkennung formell diskutieren.
Was sind Kanten?
Wir können auch sagen, dass plötzliche Änderungen von Diskontinuitäten in einem Bild als Kanten bezeichnet werden. Signifikante Übergänge in einem Bild werden als Kanten bezeichnet.
Arten von Kanten.
Es gibt drei Arten von allgemeinen Kanten:
Horizontale Kanten
Vertikale Kanten
Diagonale Kanten
Warum Kanten erkennen?
Die meisten Forminformationen eines Bildes sind in Kanten eingeschlossen. Zuerst erkennen wir diese Kanten in einem Bild und verwenden diese Filter. Anschließend verbessern wir die Bildbereiche, die Kanten enthalten. Dadurch wird die Bildschärfe erhöht und das Bild klarer.
Hier sind einige der Masken zur Kantenerkennung, die wir in den kommenden Tutorials diskutieren werden.
Prewitt Operator
Sobel-Betreiber
Robinson-Kompassmasken
Krisch Kompassmasken
Laplace-Betreiber.
Alle oben genannten Filter sind lineare Filter oder Glättungsfilter.
Prewitt Operator
Der Prewitt-Operator wird zum horizontalen und vertikalen Erkennen von Kanten verwendet.
Sobel-Betreiber
Der Sobel-Operator ist dem Prewitt-Operator sehr ähnlich. Es ist auch eine Ableitungsmaske und wird zur Kantenerkennung verwendet. Außerdem werden Kanten in horizontaler und vertikaler Richtung berechnet.
Robinson-Kompassmasken
Dieser Operator wird auch als Richtungsmaske bezeichnet. In diesem Operator nehmen wir eine Maske und drehen sie in alle 8 Hauptrichtungen des Kompasses, um die Kanten jeder Richtung zu berechnen.
Kirschkompassmasken
Die Kirsch-Kompassmaske ist auch eine abgeleitete Maske, mit der Kanten gefunden werden. Die Kirschmaske wird auch zur Berechnung von Kanten in alle Richtungen verwendet.
Laplace-Betreiber.
Der Laplace-Operator ist auch ein Ableitungsoperator, mit dem Kanten in einem Bild gefunden werden. Laplace ist eine abgeleitete Maske zweiter Ordnung. Es kann weiter in positive Laplace und negative Laplace unterteilt werden.
Alle diese Masken finden Kanten. Einige finden horizontal und vertikal, andere nur in einer Richtung und andere in alle Richtungen. Das nächste Konzept, das danach folgt, ist das Schärfen, das durchgeführt werden kann, sobald die Kanten aus dem Bild extrahiert wurden
Schärfen:
Das Schärfen ist der Unschärfe entgegengesetzt. Beim Verwischen reduzieren wir den Kanteninhalt und beim Schärfen erhöhen wir den Kanteninhalt. Um den Kanteninhalt in einem Bild zu erhöhen, müssen wir zuerst die Kanten finden.
Kanten können mit einer der oben beschriebenen Methoden unter Verwendung eines beliebigen Operators gefunden werden. Nachdem wir Kanten gefunden haben, fügen wir diese Kanten einem Bild hinzu, sodass das Bild mehr Kanten hat und schärfer aussieht.
Dies ist eine Möglichkeit, ein Bild zu schärfen.
Das Bild schärfen ist unten dargestellt.
Original Bild

Bild schärfen

Der Prewitt-Operator wird zur Kantenerkennung in einem Bild verwendet. Es werden zwei Arten von Kanten erkannt:
Horizontale Kanten
Vertikale Kanten
Kanten werden unter Verwendung der Differenz zwischen den entsprechenden Pixelintensitäten eines Bildes berechnet. Alle Masken, die zur Kantenerkennung verwendet werden, werden auch als abgeleitete Masken bezeichnet. Weil, wie wir schon oft in dieser Reihe von Tutorials gesagt haben, dieses Bild auch ein Signal ist, können Änderungen in einem Signal nur durch Differenzierung berechnet werden. Deshalb werden diese Operatoren auch als Ableitungsoperatoren oder Ableitungsmasken bezeichnet.
Alle abgeleiteten Masken sollten die folgenden Eigenschaften haben:
Das gegenüberliegende Zeichen sollte in der Maske vorhanden sein.
Die Summe der Masken sollte gleich Null sein.
Mehr Gewicht bedeutet mehr Kantenerkennung.
Der Prewitt-Operator stellt uns zwei Masken zur Verfügung, eine zum Erkennen von Kanten in horizontaler Richtung und eine zum Erkennen von Kanten in vertikaler Richtung.
Vertikale Richtung:
| -1 | 0 | 1 |
| -1 | 0 | 1 |
| -1 | 0 | 1 |
Die obige Maske findet die Kanten in vertikaler Richtung und liegt daran, dass die Nullspalte in vertikaler Richtung liegt. Wenn Sie diese Maske auf einem Bild falten, erhalten Sie die vertikalen Kanten in einem Bild.
Wie es funktioniert:
Wenn wir diese Maske auf das Bild anwenden, werden vertikale Kanten hervorgehoben. Es funktioniert einfach wie eine Ableitung erster Ordnung und berechnet die Differenz der Pixelintensitäten in einem Kantenbereich. Da die mittlere Spalte Null ist, enthält sie nicht die ursprünglichen Werte eines Bildes, sondern berechnet die Differenz der rechten und linken Pixelwerte um diese Kante. Dies erhöht die Kantenintensität und wird im Vergleich zum Originalbild verbessert.
Horizontale Richtung:
| -1 | -1 | -1 |
| 0 | 0 | 0 |
| 1 | 1 | 1 |
Die obige Maske findet Kanten in horizontaler Richtung und dies liegt daran, dass sich die Nullspalte in horizontaler Richtung befindet. Wenn Sie diese Maske auf ein Bild falten, werden horizontale Kanten im Bild hervorgehoben.
Wie es funktioniert:
Diese Maske markiert die horizontalen Kanten in einem Bild. Es arbeitet auch nach dem Prinzip der obigen Maske und berechnet die Differenz zwischen den Pixelintensitäten einer bestimmten Kante. Da die mittlere Maskenreihe aus Nullen besteht, enthält sie nicht die ursprünglichen Kantenwerte im Bild, sondern berechnet die Differenz der Pixelintensitäten über und unter der Pixelintensität der jeweiligen Kante. Dadurch wird die plötzliche Änderung der Intensität erhöht und die Kante sichtbarer. Beide obigen Masken folgen dem Prinzip der Derivatmaske. Beide Masken haben ein entgegengesetztes Vorzeichen und die Summe beider Masken ist gleich Null. Die dritte Bedingung gilt für diesen Operator nicht, da beide oben genannten Masken standardisiert sind und wir den Wert in ihnen nicht ändern können.
Jetzt ist es Zeit, diese Masken in Aktion zu sehen:
Beispielbild:
Es folgt ein Beispielbild, auf das wir jeweils zwei Masken nacheinander anwenden.

Nach dem Auftragen der vertikalen Maske:
Nach dem Aufbringen einer vertikalen Maske auf das obige Beispielbild wird das folgende Bild erhalten. Dieses Bild enthält vertikale Kanten. Sie können es genauer beurteilen, indem Sie es mit dem Bild mit den horizontalen Kanten vergleichen.

Nach dem Auftragen der horizontalen Maske:
Nach dem Aufbringen einer horizontalen Maske auf das obige Beispielbild wird das folgende Bild erhalten.

Vergleich:
Wie Sie sehen können, sind im ersten Bild, auf das wir die vertikale Maske anwenden, alle vertikalen Kanten besser sichtbar als das Originalbild. In ähnlicher Weise haben wir im zweiten Bild die horizontale Maske angewendet und im Ergebnis sind alle horizontalen Kanten sichtbar. Auf diese Weise können Sie sehen, dass wir sowohl horizontale als auch vertikale Kanten eines Bildes erkennen können.
Der Sobel-Operator ist dem Prewitt-Operator sehr ähnlich. Es ist auch eine Ableitungsmaske und wird zur Kantenerkennung verwendet. Wie der Prewitt-Operator wird auch der Sobel-Operator verwendet, um zwei Arten von Kanten in einem Bild zu erkennen:
Vertikale Richtung
Horizontale Richtung
Unterschied zum Prewitt-Betreiber:
Der Hauptunterschied besteht darin, dass beim Sobel-Operator die Koeffizienten von Masken nicht festgelegt sind und gemäß unserer Anforderung angepasst werden können, es sei denn, sie verletzen keine Eigenschaft von abgeleiteten Masken.
Es folgt die vertikale Maske des Sobel-Operators:
| -1 | 0 | 1 |
| -2 | 0 | 2 |
| -1 | 0 | 1 |
Diese Maske funktioniert genauso wie die vertikale Maske des Prewitt-Operators. Es gibt nur einen Unterschied: Es gibt die Werte „2“ und „-2“ in der Mitte der ersten und dritten Spalte. Wenn diese Maske auf ein Bild angewendet wird, werden die vertikalen Kanten hervorgehoben.
Wie es funktioniert:
Wenn wir diese Maske auf das Bild anwenden, werden vertikale Kanten hervorgehoben. Es funktioniert einfach wie eine Ableitung erster Ordnung und berechnet die Differenz der Pixelintensitäten in einem Kantenbereich.
Da die mittlere Spalte Null ist, enthält sie nicht die ursprünglichen Werte eines Bildes, sondern berechnet die Differenz der rechten und linken Pixelwerte um diese Kante. Auch die Mittelwerte sowohl der ersten als auch der dritten Spalte sind 2 bzw. -2.
Dies gibt den Pixelwerten um den Randbereich mehr Gewichtsalter. Dies erhöht die Kantenintensität und wird im Vergleich zum Originalbild verbessert.
Es folgt die horizontale Maske des Sobel-Operators:
| -1 | -2 | -1 |
| 0 | 0 | 0 |
| 1 | 2 | 1 |
Die obige Maske findet Kanten in horizontaler Richtung und dies liegt daran, dass sich die Nullspalte in horizontaler Richtung befindet. Wenn Sie diese Maske auf ein Bild falten, werden horizontale Kanten im Bild hervorgehoben. Der einzige Unterschied besteht darin, dass es 2 und -2 als Mittelelement der ersten und dritten Reihe hat.
Wie es funktioniert:
Diese Maske markiert die horizontalen Kanten in einem Bild. Es arbeitet auch nach dem Prinzip der obigen Maske und berechnet die Differenz zwischen den Pixelintensitäten einer bestimmten Kante. Da die mittlere Maskenreihe aus Nullen besteht, enthält sie nicht die ursprünglichen Kantenwerte im Bild, sondern berechnet die Differenz der Pixelintensitäten über und unter der Pixelintensität der jeweiligen Kante. Dadurch wird die plötzliche Änderung der Intensität erhöht und die Kante sichtbarer.
Jetzt ist es Zeit, diese Masken in Aktion zu sehen:
Beispielbild:
Es folgt ein Beispielbild, auf das wir jeweils zwei Masken nacheinander anwenden.

Nach dem Auftragen der vertikalen Maske:
Nach dem Aufbringen einer vertikalen Maske auf das obige Beispielbild wird das folgende Bild erhalten.

Nach dem Auftragen der horizontalen Maske:
Nach dem Aufbringen einer horizontalen Maske auf das obige Beispielbild wird das folgende Bild erhalten

Vergleich:
Wie Sie sehen können, sind im ersten Bild, auf das wir die vertikale Maske anwenden, alle vertikalen Kanten besser sichtbar als das Originalbild. In ähnlicher Weise haben wir im zweiten Bild die horizontale Maske angewendet und im Ergebnis sind alle horizontalen Kanten sichtbar.
Auf diese Weise können Sie sehen, dass wir sowohl horizontale als auch vertikale Kanten eines Bildes erkennen können. Wenn Sie das Ergebnis des Sobel-Operators mit dem Prewitt-Operator vergleichen, werden Sie feststellen, dass der Sobel-Operator im Vergleich zum Prewitt-Operator mehr Kanten findet oder Kanten sichtbarer macht.
Dies liegt daran, dass wir im Sobel-Operator den Pixelintensitäten an den Rändern mehr Gewicht zugewiesen haben.
Mehr Gewicht auf die Maske auftragen
Jetzt können wir auch sehen, dass wenn wir mehr Gewicht auf die Maske legen, je mehr Kanten sie für uns bekommt. Wie bereits zu Beginn des Tutorials erwähnt, gibt es im Sobel-Operator keine festen Koeffizienten. Hier ist also ein weiterer gewichteter Operator
| -1 | 0 | 1 |
| -5 | 0 | 5 |
| -1 | 0 | 1 |
Wenn Sie das Ergebnis dieser Maske mit der vertikalen Prewitt-Maske vergleichen können, ist es klar, dass diese Maske im Vergleich zu Prewitt mehr Kanten ergibt, nur weil wir der Maske mehr Gewicht zugewiesen haben.
Robinson-Kompassmasken sind eine andere Art von Derrivatmaske, die zur Kantenerkennung verwendet wird. Dieser Operator wird auch als Richtungsmaske bezeichnet. In diesem Operator nehmen wir eine Maske und drehen sie in alle folgenden 8 Hauptrichtungen des Kompasses:
North
Nordwest
West
Südwesten
South
Süd-Ost
East
Nordosten
Es gibt keine feste Maske. Sie können jede Maske nehmen und müssen sie drehen, um Kanten in alle oben genannten Richtungen zu finden. Alle Masken werden auf der Basis der Richtung von Nullspalten gedreht.
Sehen wir uns zum Beispiel die folgende Maske in Nordrichtung an und drehen sie dann, um alle Richtungsmasken zu erstellen.
Nordrichtungsmaske
| -1 | 0 | 1 |
| -2 | 0 | 2 |
| -1 | 0 | 1 |
Nordwest-Richtungsmaske
| 0 | 1 | 2 |
| -1 | 0 | 1 |
| -2 | -1 | 0 |
Westrichtungsmaske
| 1 | 2 | 1 |
| 0 | 0 | 0 |
| -1 | -2 | -1 |
Südwest-Richtungsmaske
| 2 | 1 | 0 |
| 1 | 0 | -1 |
| 0 | -1 | -2 |
Südrichtungsmaske
| 1 | 0 | -1 |
| 2 | 0 | -2 |
| 1 | 0 | -1 |
Südost-Richtungsmaske
| 0 | -1 | -2 |
| 1 | 0 | -1 |
| 2 | 1 | 0 |
Ostrichtungsmaske
| -1 | -2 | -1 |
| 0 | 0 | 0 |
| 1 | 2 | 1 |
Nordost-Richtungsmaske
| -2 | -1 | 0 |
| -1 | 0 | 1 |
| 0 | 1 | 2 |
Wie Sie sehen können, werden alle Richtungen auf der Basis der Nullrichtung abgedeckt. Jede Maske gibt Ihnen die Kanten in ihrer Richtung. Lassen Sie uns nun das Ergebnis der gesamten obigen Masken sehen. Angenommen, wir haben ein Beispielbild, aus dem wir alle Kanten finden müssen. Hier ist unser Beispielbild:
Beispielbild:

Jetzt wenden wir alle oben genannten Filter auf dieses Bild an und erhalten das folgende Ergebnis.
Nordrichtungskanten

North West Direction Edges

West Direction Edges

South West Direction Edges

South Direction Edges

South East Direction Edges

East Direction Edges

North East Direction Edges

Wie Sie sehen können, erhalten Sie durch Anwenden aller oben genannten Masken Kanten in alle Richtungen. Das Ergebnis hängt auch vom Bild ab. Angenommen, es gibt ein Bild, das keine Kanten in Nordostrichtung aufweist, sodass diese Maske unwirksam ist.
Die Kirsch-Kompassmaske ist auch eine abgeleitete Maske, mit der Kanten gefunden werden. Dies ist auch so, als würde der Robinson-Kompass Kanten in alle acht Richtungen eines Kompasses finden. Der einzige Unterschied zwischen Robinson- und Kirsch-Kompassmasken besteht darin, dass wir in Kirsch eine Standardmaske haben, aber in Kirsch ändern wir die Maske gemäß unseren eigenen Anforderungen.
Mit Hilfe von Kirsch-Kompassmasken können wir Kanten in den folgenden acht Richtungen finden.
North
Nordwest
West
Südwesten
South
Süd-Ost
East
Nordosten
Wir nehmen eine Standardmaske, die allen Eigenschaften einer abgeleiteten Maske folgt, und drehen sie dann, um die Kanten zu finden.
Sehen wir uns zum Beispiel die folgende Maske in Nordrichtung an und drehen sie dann, um alle Richtungsmasken zu erstellen.
Nordrichtungsmaske
| -3 | -3 | 5 |
| -3 | 0 | 5 |
| -3 | -3 | 5 |
Nordwest-Richtungsmaske
| -3 | 5 | 5 |
| -3 | 0 | 5 |
| -3 | -3 | -3 |
Westrichtungsmaske
| 5 | 5 | 5 |
| -3 | 0 | -3 |
| -3 | -3 | -3 |
Südwest-Richtungsmaske
| 5 | 5 | -3 |
| 5 | 0 | -3 |
| -3 | -3 | -3 |
Südrichtungsmaske
| 5 | -3 | -3 |
| 5 | 0 | -3 |
| 5 | -3 | -3 |
Südost-Richtungsmaske
| -3 | -3 | -3 |
| 5 | 0 | -3 |
| 5 | 5 | -3 |
Ostrichtungsmaske
| -3 | -3 | -3 |
| -3 | 0 | -3 |
| 5 | 5 | 5 |
Nordost-Richtungsmaske
| -3 | -3 | -3 |
| -3 | 0 | 5 |
| -3 | 5 | 5 |
Wie Sie sehen können, sind alle Richtungen abgedeckt und jede Maske gibt Ihnen die Kanten ihrer eigenen Richtung. Damit Sie das Konzept dieser Masken besser verstehen, wenden wir es auf ein reales Bild an. Angenommen, wir haben ein Beispielbild, aus dem wir alle Kanten finden müssen. Hier ist unser Beispielbild:
Beispielbild

Jetzt wenden wir alle oben genannten Filter auf dieses Bild an und erhalten das folgende Ergebnis.
Nordrichtungskanten

North West Direction Edges

West Direction Edges

South West Direction Edges

South Direction Edges

South East Direction Edges

East Direction Edges

North East Direction Edges

Wie Sie sehen können, erhalten Sie durch Anwenden aller oben genannten Masken Kanten in alle Richtungen. Das Ergebnis hängt auch vom Bild ab. Angenommen, es gibt ein Bild, das keine Kanten in Nordostrichtung aufweist, sodass diese Maske unwirksam ist.
Der Laplace-Operator ist auch ein Ableitungsoperator, mit dem Kanten in einem Bild gefunden werden. Der Hauptunterschied zwischen Laplace und anderen Operatoren wie Prewitt, Sobel, Robinson und Kirsch besteht darin, dass dies alles abgeleitete Masken erster Ordnung sind, Laplace jedoch eine abgeleitete Maske zweiter Ordnung. In dieser Maske haben wir zwei weitere Klassifikationen: eine ist der positive Laplace-Operator und die andere ist der negative Laplace-Operator.
Ein weiterer Unterschied zwischen Laplace und anderen Operatoren besteht darin, dass Laplace im Gegensatz zu anderen Operatoren keine Kanten in einer bestimmten Richtung herausgenommen hat, sondern Kanten in der folgenden Klassifizierung herausgenommen hat.
Einwärtskanten
Außenkanten
Mal sehen, wie der Laplace-Operator funktioniert.
Positiver Laplace-Operator:
In Positive Laplace haben wir eine Standardmaske, in der das Mittelelement der Maske negativ und die Eckelemente der Maske Null sein sollten.
| 0 | 1 | 0 |
| 1 | -4 | 1 |
| 0 | 1 | 0 |
Positiver Laplace-Operator wird verwendet, um Außenkanten in einem Bild herauszunehmen.
Negativer Laplace-Operator:
Im negativen Laplace-Operator haben wir auch eine Standardmaske, in der das Mittelelement positiv sein sollte. Alle Elemente in der Ecke sollten Null sein und der Rest aller Elemente in der Maske sollte -1 sein.
| 0 | -1 | 0 |
| -1 | 4 | -1 |
| 0 | -1 | 0 |
Der negative Laplace-Operator wird verwendet, um Innenkanten in einem Bild herauszunehmen
Wie es funktioniert:
Laplace ist ein abgeleiteter Operator; Die Verwendung hebt Graustufen-Diskontinuitäten in einem Bild hervor und versucht, Regionen mit langsam variierenden Graustufen zu betonen. Diese Operation erzeugt im Ergebnis solche Bilder, die graue Randlinien und andere Diskontinuitäten auf einem dunklen Hintergrund aufweisen. Dies erzeugt Innen- und Außenkanten in einem Bild
Wichtig ist, wie diese Filter auf das Bild angewendet werden. Denken Sie daran, dass wir nicht sowohl den positiven als auch den negativen Laplace-Operator auf dasselbe Bild anwenden können. Wir müssen nur einen anwenden, aber das Wichtigste ist, dass wir, wenn wir einen positiven Laplace-Operator auf das Bild anwenden, das resultierende Bild vom Originalbild subtrahieren, um das geschärfte Bild zu erhalten. Wenn wir einen negativen Laplace-Operator anwenden, müssen wir das resultierende Bild zum Originalbild hinzufügen, um das geschärfte Bild zu erhalten.
Wenden wir diese Filter auf ein Bild an und sehen, wie wir von einem Bild nach innen und außen gelangen. Angenommen, wir haben ein folgendes Beispielbild.
Beispielbild

After applying Positive Laplacian Operator:
Nach dem Anwenden des positiven Laplace-Operators erhalten wir das folgende Bild.

After applying Negative Laplacian Operator:
Nach dem Anwenden des negativen Laplace-Operators erhalten wir das folgende Bild.

Wir haben mit Bildern in vielen Bereichen zu tun. Jetzt verarbeiten wir Signale (Bilder) im Frequenzbereich. Da es sich bei dieser Fourier-Reihe und dem Frequenzbereich ausschließlich um Mathematik handelt, werden wir versuchen, den Teil dieser Mathematik zu minimieren und uns mehr auf ihre Verwendung in DIP zu konzentrieren.
Frequenzbereichsanalyse
Bis jetzt analysieren wir alle Bereiche, in denen wir ein Signal analysiert haben, in Bezug auf die Zeit. Im Frequenzbereich analysieren wir das Signal jedoch nicht in Bezug auf die Zeit, sondern in Bezug auf die Frequenz.
Unterschied zwischen räumlichem Bereich und Frequenzbereich.
Im räumlichen Bereich beschäftigen wir uns mit Bildern wie sie sind. Der Wert der Pixel des Bildes ändert sich in Bezug auf die Szene. Während wir uns im Frequenzbereich mit der Geschwindigkeit befassen, mit der sich die Pixelwerte im räumlichen Bereich ändern.
Sagen wir es der Einfachheit halber so.
Spatial domain

Im einfachen räumlichen Bereich beschäftigen wir uns direkt mit der Bildmatrix. Während wir im Frequenzbereich ein Bild wie dieses behandeln.
Frequenzbereich
Wir transformieren zuerst das Bild in seine Häufigkeitsverteilung. Dann führt unser Black-Box-System die Verarbeitung aus, die es ausführen muss, und die Ausgabe der Black-Box ist in diesem Fall kein Bild, sondern eine Transformation. Nach der inversen Transformation wird es in ein Bild konvertiert, das dann im räumlichen Bereich betrachtet wird.
Es kann bildlich betrachtet werden als

Hier haben wir das Wort Transformation verwendet. Was bedeutet das eigentlich?
Transformation.
Ein Signal kann unter Verwendung mathematischer Operatoren, die als Transformationen bezeichnet werden, vom Zeitbereich in den Frequenzbereich umgewandelt werden. Es gibt viele Arten von Transformationen, die dies tun. Einige von ihnen sind unten angegeben.
Die Fourierreihe
Fourier-Transformation
Laplace-Transformation
Z transformieren
Von all diesen werden wir in unserem nächsten Tutorial die Fourier-Reihen und die Fourier-Transformation ausführlich diskutieren.
Frequenzkomponenten
Jedes Bild im räumlichen Bereich kann in einem Frequenzbereich dargestellt werden. Aber was bedeuten diese Frequenzen eigentlich?
Wir werden Frequenzkomponenten in zwei Hauptkomponenten unterteilen.
High frequency components
Hochfrequenzkomponenten entsprechen Kanten in einem Bild.
Low frequency components
Niederfrequenzkomponenten in einem Bild entsprechen glatten Bereichen.
Im letzten Tutorial der Frequenzbereichsanalyse haben wir diskutiert, dass Fourier-Reihen und Fourier-Transformation verwendet werden, um ein Signal in einen Frequenzbereich umzuwandeln.
Fourier
Fourier war 1822 Mathematiker. Er gab Fourier-Reihen und Fourier-Transformationen an, um ein Signal in einen Frequenzbereich umzuwandeln.
Fourier Series
Die Fourier-Reihe besagt einfach, dass periodische Signale in Summe von Sinus und Cosinus dargestellt werden können, wenn sie mit einem bestimmten Gewicht multipliziert werden. Ferner heißt es, dass periodische Signale mit den folgenden Eigenschaften in weitere Signale zerlegt werden können.
Die Signale sind Sinus und Cosinus
Die Signale sind Harmonische voneinander
Es kann bildlich betrachtet werden als

In dem obigen Signal ist das letzte Signal tatsächlich die Summe aller obigen Signale. Dies war die Idee des Fourier.
Wie es berechnet wird.
Da, wie wir im Frequenzbereich gesehen haben, um ein Bild im Frequenzbereich zu verarbeiten, müssen wir es zuerst mit in den Frequenzbereich konvertieren und die Ausgabe invers nehmen, um es wieder in den räumlichen Bereich zu konvertieren. Deshalb haben sowohl die Fourier-Reihe als auch die Fourier-Transformation zwei Formeln. Eine zur Konvertierung und eine zur Konvertierung zurück in den räumlichen Bereich.
die Fourierreihe
Die Fourier-Reihe kann mit dieser Formel bezeichnet werden.

Die Umkehrung kann nach dieser Formel berechnet werden.

Fourier-Transformation
Die Fourier-Transformation besagt einfach, dass die nichtperiodischen Signale, deren Fläche unter der Kurve endlich ist, auch nach Integration mit einem bestimmten Gewicht in Integrale der Sinus- und Cosinuswerte dargestellt werden können.
Die Fourier-Transformation hat viele breite Anwendungen, einschließlich Bildkomprimierung (z. B. JPEG-Komprimierung), Filterung und Bildanalyse.
Unterschied zwischen Fourierreihen und Transformation
Obwohl sowohl die Fourier-Reihe als auch die Fourier-Transformation durch Fourier gegeben sind, besteht der Unterschied zwischen ihnen darin, dass die Fourier-Reihe auf periodische Signale angewendet wird und die Fourier-Transformation auf nicht periodische Signale angewendet wird
Welches wird auf Bilder angewendet.
Die Frage ist nun, welche auf die Bilder, die Fourier-Reihe oder die Fourier-Transformation angewendet wird. Nun, die Antwort auf diese Frage liegt in der Tatsache, was Bilder sind. Bilder sind nicht periodisch. Und da die Bilder nicht periodisch sind, wird die Fourier-Transformation verwendet, um sie in den Frequenzbereich umzuwandeln.
Diskrete Fourier-Transformation.
Da es sich um Bilder und infakte digitale Bilder handelt, werden wir für digitale Bilder an einer diskreten Fourier-Transformation arbeiten

Betrachten Sie den obigen Fourier-Term einer Sinuskurve. Es enthält drei Dinge.
Raumfrequenz
Magnitude
Phase
Die räumliche Frequenz hängt direkt mit der Helligkeit des Bildes zusammen. Die Größe der Sinuskurve hängt direkt mit dem Kontrast zusammen. Der Kontrast ist der Unterschied zwischen maximaler und minimaler Pixelintensität. Phase enthält die Farbinformationen.
Die Formel für die zweidimensionale diskrete Fourier-Transformation ist unten angegeben.

Die diskrete Fourier-Transformation ist eigentlich die abgetastete Fourier-Transformation, daher enthält sie einige Samples, die ein Bild bezeichnen. In der obigen Formel bezeichnet f (x, y) das Bild und F (u, v) bezeichnet die diskrete Fourier-Transformation. Die Formel für die zweidimensionale inverse diskrete Fourier-Transformation ist unten angegeben.

Die inverse diskrete Fourier-Transformation wandelt die Fourier-Transformation zurück in das Bild um
Betrachten Sie dieses Signal.
Jetzt sehen wir ein Bild, dessen FFT-Betragsspektrum und dann verschobenes FFT-Betragsspektrum berechnet werden, und dann nehmen wir Log dieses verschobenen Spektrums.
Original Bild

Das Fourier-Transformations-Magnitudenspektrum

Die Shifted Fourier Transformation

Das verschobene Magnitudenspektrum

Im letzten Tutorial haben wir über die Bilder im Frequenzbereich diskutiert. In diesem Tutorial definieren wir eine Beziehung zwischen dem Frequenzbereich und den Bildern (räumlicher Bereich).
Zum Beispiel:
Betrachten Sie dieses Beispiel.

Das gleiche Bild im Frequenzbereich kann dargestellt werden als.

Wie ist nun die Beziehung zwischen Bild oder räumlicher Domäne und Frequenzbereich? Diese Beziehung kann durch einen Satz erklärt werden, der als Faltungssatz bezeichnet wird.
Faltungssatz
Die Beziehung zwischen der räumlichen Domäne und der Frequenzdomäne kann durch einen Faltungssatz hergestellt werden.
Der Faltungssatz kann dargestellt werden als.

Es kann angegeben werden, dass die Faltung im räumlichen Bereich gleich der Filterung im Frequenzbereich ist und umgekehrt.
Die Filterung im Frequenzbereich kann wie folgt dargestellt werden:

The steps in filtering are given below.
Im ersten Schritt müssen wir ein Bild im räumlichen Bereich vorverarbeiten, dh seinen Kontrast oder seine Helligkeit erhöhen
Dann nehmen wir eine diskrete Fourier-Transformation des Bildes vor
Dann werden wir die diskrete Fourier-Transformation zentrieren, da wir die diskrete Fourier-Transformation von den Ecken in die Mitte bringen werden
Dann wenden wir die Filterung an, dh wir multiplizieren die Fourier-Transformation mit einer Filterfunktion
Dann werden wir die DFT wieder von der Mitte in die Ecken verschieben
Der letzte Schritt wäre die inverse diskrete Fourier-Transformation, um das Ergebnis vom Frequenzbereich in den räumlichen Bereich zurückzubringen
Und dieser Schritt der Nachbearbeitung ist optional, genau wie die Vorverarbeitung, bei der wir nur das Erscheinungsbild des Bildes verbessern.
Filter
Das Konzept des Filters im Frequenzbereich ist dasselbe wie das Konzept einer Maske in Faltung.
Nach dem Konvertieren eines Bildes in einen Frequenzbereich werden einige Filter im Filterprozess angewendet, um eine andere Art der Verarbeitung eines Bildes durchzuführen. Die Verarbeitung umfasst das Verwischen eines Bildes, das Schärfen eines Bildes usw.
Die gängigen Filtertypen für diese Zwecke sind:
Idealer Hochpassfilter
Idealer Tiefpassfilter
Gaußscher Hochpassfilter
Gaußscher Tiefpassfilter
Im nächsten Tutorial werden wir uns ausführlich mit Filtern befassen.
Im letzten Tutorial werden Filter kurz besprochen. In diesem Tutorial werden wir ausführlich darüber diskutieren. Bevor wir darüber sprechen, lassen Sie uns zuerst über Masken sprechen. Das Konzept der Maske wurde in unserem Tutorial zu Faltung und Masken erörtert.
Unscharfe Masken gegen abgeleitete Masken.
Wir werden einen Vergleich zwischen Unschärfemasken und abgeleiteten Masken durchführen.
Unscharfe Masken:
Eine Unschärfemaske hat die folgenden Eigenschaften.
Alle Werte in Unschärfemasken sind positiv
Die Summe aller Werte ist gleich 1
Der Kanteninhalt wird durch Verwendung einer Unschärfemaske reduziert
Mit zunehmender Größe der Maske tritt ein stärkerer Glättungseffekt auf
Derivative Masken:
Eine abgeleitete Maske hat die folgenden Eigenschaften.
Eine abgeleitete Maske hat sowohl positive als auch negative Werte
Die Summe aller Werte in einer Ableitungsmaske ist gleich Null
Der Kanteninhalt wird durch eine abgeleitete Maske erhöht
Mit zunehmender Größe der Maske wird der Kanteninhalt erhöht
Beziehung zwischen Unschärfemaske und Ableitungsmaske mit Hochpassfiltern und Tiefpassfiltern.
Die Beziehung zwischen Unschärfemaske und Ableitungsmaske mit einem Hochpassfilter und einem Tiefpassfilter kann einfach definiert werden als.
Unschärfemasken werden auch als Tiefpassfilter bezeichnet
Derivative Masken werden auch als Hochpassfilter bezeichnet
Hochpassfrequenzkomponenten und Tiefpassfrequenzkomponenten
Die Hochpassfrequenzkomponenten bezeichnen Kanten, während die Tiefpassfrequenzkomponenten glatte Bereiche bezeichnen.
Ideale Tiefpass- und ideale Hochpassfilter
Dies ist das übliche Beispiel für Tiefpassfilter.

Wenn eins drinnen und die Null draußen platziert wird, erhalten wir ein unscharfes Bild. Wenn wir nun die Größe von 1 erhöhen, wird die Unschärfe erhöht und der Kanteninhalt verringert.
Dies ist ein häufiges Beispiel für ein Hochpassfilter.

Wenn 0 im Inneren platziert wird, erhalten wir Kanten, wodurch wir ein skizziertes Bild erhalten. Ein ideales Tiefpassfilter im Frequenzbereich ist unten angegeben

Das ideale Tiefpassfilter kann grafisch dargestellt werden als

Wenden wir diesen Filter nun auf ein tatsächliches Bild an und sehen, was wir haben.
Beispielbild.

Bild im Frequenzbereich

Anwenden eines Filters auf dieses Bild

Resultierendes Bild

Auf die gleiche Weise kann ein idealer Hochpassfilter auf ein Bild angewendet werden. Aber offensichtlich wären die Ergebnisse unterschiedlich, da der Tiefpass den Kanteninhalt verringert und der Hochpass ihn erhöht.
Gaußscher Tiefpass und Gaußscher Hochpassfilter
Gaußscher Tiefpass und Gaußscher Hochpassfilter minimieren das Problem, das bei idealen Tiefpass- und Hochpassfiltern auftritt.
Dieses Problem wird als Klingeleffekt bezeichnet. Dies liegt an der Vernunft, da an einigen Stellen der Übergang zwischen einer Farbe und der anderen nicht genau definiert werden kann, wodurch der Klingeleffekt an diesem Punkt auftritt.
Schauen Sie sich diese Grafik an.

Dies ist die Darstellung eines idealen Tiefpassfilters. Jetzt können Sie genau am Punkt von Do nicht sagen, dass der Wert 0 oder 1 sein würde. Aufgrund dessen erscheint der Klingeleffekt an diesem Punkt.
Um den Effekt zu reduzieren, der als idealer Tiefpass und idealer Hochpassfilter erscheint, wird das folgende Gaußsche Tiefpassfilter und Gaußsche Hochpassfilter eingeführt.
Gaußscher Tiefpassfilter
Das Konzept der Filterung und des Tiefpasses bleibt gleich, aber nur der Übergang wird anders und glatter.
Das Gaußsche Tiefpassfilter kann dargestellt werden als

Beachten Sie den glatten Kurvenübergang, aufgrund dessen an jedem Punkt der Wert von Do genau definiert werden kann.
Gaußscher Hochpassfilter
Das Gaußsche Hochpassfilter hat das gleiche Konzept wie das ideale Hochpassfilter, aber auch hier ist der Übergang im Vergleich zum idealen glatter.
In diesem Tutorial werden wir über Farbräume sprechen.
Was sind Farbräume?
Farbräume sind verschiedene Arten von Farbmodi, die in der Bildverarbeitung sowie in Signalen und Systemen für verschiedene Zwecke verwendet werden. Einige der gängigen Farbräume sind:
RGB
CMY’K
Y’UV
YIQ
Y’CbCr
HSV
RGB

RGB ist der am häufigsten verwendete Farbraum, und wir haben ihn bereits in früheren Tutorials besprochen. RGB steht für Rot, Grün und Blau.
Welches RGB-Modell besagt, dass jedes Farbbild tatsächlich aus drei verschiedenen Bildern besteht. Rotes Bild, blaues Bild und schwarzes Bild. Ein normales Graustufenbild kann nur durch eine Matrix definiert werden, ein Farbbild besteht jedoch tatsächlich aus drei verschiedenen Matrizen.
Einfarbige Bildmatrix = rote Matrix + blaue Matrix + grüne Matrix
Dies ist am besten in diesem Beispiel unten zu sehen.

Anwendungen von RGB
Die gängigen Anwendungen des RGB-Modells sind
Kathodenstrahlröhre (CRT)
Flüssigkristallanzeige (LCD)
Plasma-Display oder LED-Display wie ein Fernseher
Ein Computermonitor oder ein großer Bildschirm
CMYK

Konvertierung von RGB in CMY
Die Konvertierung von RGB nach CMY erfolgt mit dieser Methode.

Angenommen, Sie haben ein Farbbild, dh Sie haben drei verschiedene Arrays: ROT, GRÜN und BLAU. Wenn Sie es jetzt in CMY konvertieren möchten, müssen Sie Folgendes tun. Sie müssen es um die maximale Anzahl von Ebenen subtrahieren - 1. Jede Matrix wird subtrahiert und ihre jeweilige CMY-Matrix wird mit dem Ergebnis gefüllt.
Y'UV
Y'UV definiert einen Farbraum als eine Luma (Y ') - und zwei Chrominanz (UV) -Komponenten. Das Y'UV-Farbmodell wird in den folgenden zusammengesetzten Farbvideostandards verwendet.
NTSC (National Television System Committee)
PAL (Phase Alternating Line)
SECAM (Sequential Couleur a Amemoire, französisch für „Sequential Color with Memory“)

Y'CbCr
Das Y'CbCr-Farbmodell enthält Y ', die Luma-Komponente und cb und cr sind die Chroma-Komponenten mit blauer Differenz und roter Differenz.
Es ist kein absoluter Farbraum. Es wird hauptsächlich für digitale Systeme verwendet
Zu den gängigen Anwendungen gehört die JPEG- und MPEG-Komprimierung.
Y'UV wird häufig als Begriff für Y'CbCr verwendet, es handelt sich jedoch um völlig unterschiedliche Formate. Der Hauptunterschied zwischen diesen beiden besteht darin, dass ersteres analog und letzteres digital ist.

In unserem letzten Tutorial zur Bildkomprimierung werden einige der für die Komprimierung verwendeten Techniken erläutert
Wir werden die JPEG-Komprimierung diskutieren, die eine verlustbehaftete Komprimierung darstellt, da einige Daten am Ende einen Verlust darstellen.
Lassen Sie uns zuerst diskutieren, was Bildkomprimierung ist.
Bildkompression
Die Bildkomprimierung ist die Methode der Datenkomprimierung für digitale Bilder.
Das Hauptziel bei der Bildkomprimierung ist:
Speichern Sie Daten in einer effizienten Form
Daten in effizienter Form übertragen
Die Bildkomprimierung kann verlustbehaftet oder verlustfrei sein.
JPEG-Komprimierung
JPEG steht für Joint Photographic Experts Group. Es ist der erste interanationale Standard für die Bildkomprimierung. Es ist heute weit verbreitet. Es könnte sowohl verlustbehaftet als auch verlustfrei sein. Aber die Technik, die wir heute hier diskutieren werden, ist eine verlustbehaftete Kompressionstechnik.
So funktioniert die JPEG-Komprimierung:
Der erste Schritt besteht darin, ein Bild in Blöcke mit Abmessungen von jeweils 8 x 8 zu unterteilen.

Nehmen wir für die Aufzeichnung an, dass dieses 8x8-Bild die folgenden Werte enthält.

Der Bereich der Pixelintensitäten liegt jetzt zwischen 0 und 255. Wir werden den Bereich von -128 bis 127 ändern.
Das Subtrahieren von 128 von jedem Pixelwert ergibt einen Pixelwert von -128 bis 127. Nach dem Subtrahieren von 128 von jedem der Pixelwerte haben wir die folgenden Ergebnisse erhalten.

Jetzt werden wir mit dieser Formel berechnen.

Das daraus resultierende Ergebnis wird in einer A (j, k) -Matrix gespeichert.
Es gibt eine Standardmatrix, die zur Berechnung der JPEG-Komprimierung verwendet wird und durch eine als Luminanzmatrix bezeichnete Matrix gegeben ist.
Diese Matrix ist unten angegeben

Anwendung der folgenden Formel

Wir haben dieses Ergebnis nach der Bewerbung erhalten.

Jetzt werden wir den eigentlichen Trick ausführen, der bei der JPEG-Komprimierung ausgeführt wird, nämlich die ZIG-ZAG-Bewegung. Die Zick-Zack-Sequenz für die obige Matrix ist unten gezeigt. Sie müssen Zick-Zack ausführen, bis Sie alle Nullen vor sich haben. Daher ist unser Bild jetzt komprimiert.

Summarizing JPEG compression
Der erste Schritt besteht darin, ein Bild in Y'CbCr zu konvertieren und einfach den Y'-Kanal auszuwählen und in 8 x 8 Blöcke zu unterteilen. Ordnen Sie dann ab dem ersten Block den Bereich von -128 bis 127 zu. Danach müssen Sie die diskrete Fourier-Transformation der Matrix finden. Das Ergebnis sollte quantisiert werden. Der letzte Schritt besteht darin, die Codierung im Zick-Zack-Verfahren anzuwenden und so lange durchzuführen, bis Sie alle Nullen gefunden haben.
Speichern Sie dieses eindimensionale Array und Sie sind fertig.
Note. You have to repeat this procedure for all the block of 8 x 8.
Die optische Zeichenerkennung wird normalerweise als OCR abgekürzt. Es umfasst die mechanische und elektrische Umwandlung gescannter Bilder von handgeschriebenem, maschinengeschriebenem Text in Maschinentext. Es ist eine übliche Methode, gedruckte Texte zu digitalisieren, damit sie elektronisch durchsucht, kompakter gespeichert, online angezeigt und in maschinellen Prozessen wie maschineller Übersetzung, Text-to-Speech und Text Mining verwendet werden können.
In den letzten Jahren wurde die OCR-Technologie (Optical Character Recognition) in allen Branchen eingesetzt und der Dokumentenverwaltungsprozess revolutioniert. OCR hat es gescannten Dokumenten ermöglicht, mehr als nur Bilddateien zu werden und sich in vollständig durchsuchbare Dokumente mit Textinhalten zu verwandeln, die von Computern erkannt werden. Mit Hilfe von OCR müssen Benutzer wichtige Dokumente nicht mehr manuell erneut eingeben, wenn sie in elektronische Datenbanken eingegeben werden. Stattdessen extrahiert OCR relevante Informationen und gibt sie automatisch ein. Das Ergebnis ist eine genaue und effiziente Informationsverarbeitung in kürzerer Zeit.
Die optische Zeichenerkennung hat mehrere Forschungsbereiche, aber die häufigsten Bereiche sind folgende:
Banking:
Die Verwendung von OCR variiert in verschiedenen Bereichen. Eine weithin bekannte Anwendung ist das Bankwesen, bei dem OCR zur Verarbeitung von Schecks ohne menschliche Beteiligung verwendet wird. Ein Scheck kann in eine Maschine eingelegt werden, die Schrift darauf wird sofort gescannt und der richtige Geldbetrag wird überwiesen. Diese Technologie wurde für gedruckte Schecks nahezu perfektioniert und ist auch für handschriftliche Schecks ziemlich genau, obwohl gelegentlich eine manuelle Bestätigung erforderlich ist. Insgesamt reduziert dies die Wartezeiten in vielen Banken.
Blind and visually impaired persons:
Einer der Hauptfaktoren zu Beginn der Forschung hinter der OCR ist, dass Wissenschaftler einen Computer oder ein Gerät bauen möchten, das den Blinden ein Buch vorlesen kann. Auf dieser Forschung haben Wissenschaftler Flachbettscanner hergestellt, die uns am häufigsten als Dokumentenscanner bekannt sind.
Legal department:
In der Rechtsbranche gab es auch eine bedeutende Bewegung bei der Digitalisierung von Papierdokumenten. Um Platz zu sparen und das Durchsuchen von Kartons mit Papierdateien zu vermeiden, werden Dokumente gescannt und in Computerdatenbanken eingegeben. OCR vereinfacht den Prozess weiter, indem Dokumente in Text durchsucht werden können, sodass sie leichter in der Datenbank gefunden und bearbeitet werden können. Juristen haben jetzt schnellen und einfachen Zugriff auf eine riesige Bibliothek von Dokumenten in elektronischem Format, die sie einfach durch Eingabe einiger Schlüsselwörter finden können.
Retail Industry:
Die Barcode-Erkennungstechnologie ist auch mit OCR verbunden. Wir sehen die Verwendung dieser Technologie in unserem täglichen Gebrauch.
Other Uses:
OCR ist in vielen anderen Bereichen weit verbreitet, einschließlich Bildung, Finanzen und Regierungsbehörden. OCR hat unzählige Texte online verfügbar gemacht, um Geld für Studenten zu sparen und den Austausch von Wissen zu ermöglichen. In vielen Unternehmen werden Rechnungsabbildungsanwendungen verwendet, um Finanzaufzeichnungen zu verfolgen und zu verhindern, dass sich ein Zahlungsstau ansammelt. In Regierungsbehörden und unabhängigen Organisationen vereinfacht OCR unter anderem die Datenerfassung und -analyse. Während sich die Technologie weiterentwickelt, werden immer mehr Anwendungen für die OCR-Technologie gefunden, einschließlich des vermehrten Einsatzes der Handschrifterkennung.
Computer Vision
Computer Vision befasst sich mit der Modellierung und Replikation des menschlichen Sehens mithilfe von Computersoftware und -hardware. Wenn wir Computer Vision definieren, würde dies formal bedeuten, dass Computer Vision eine Disziplin ist, die untersucht, wie eine 3D-Szene aus ihren 2D-Bildern im Hinblick auf die Eigenschaften der in der Szene vorhandenen Struktur rekonstruiert, unterbrochen und verstanden wird.
Es benötigt Kenntnisse aus den folgenden Bereichen, um die Funktionsweise des menschlichen Sichtsystems zu verstehen und zu stimulieren.
Computerwissenschaften
Elektrotechnik
Mathematics
Physiology
Biology
Kognitionswissenschaft
Computer Vision Hierarchie:
Computer Vision ist in drei grundlegende Kategorien unterteilt:
Low-Level-Vision: Enthält ein Prozessbild für die Merkmalsextraktion.
Vision auf mittlerer Ebene: Beinhaltet Objekterkennung und Interpretation von 3D-Szenen
High-Level-Vision: Enthält eine konzeptionelle Beschreibung einer Szene wie Aktivität, Absicht und Verhalten.
Verwandte Felder:
Computer Vision überschneidet sich erheblich mit den folgenden Feldern:
Bildverarbeitung: Der Schwerpunkt liegt auf der Bildmanipulation.
Mustererkennung: Es werden verschiedene Techniken zur Klassifizierung von Mustern untersucht.
Photogrammetrie: Es geht darum, genaue Messungen von Bildern zu erhalten.
Computer Vision gegen Bildverarbeitung:
Die Bildverarbeitung untersucht die Bild-zu-Bild-Transformation. Die Eingabe und Ausgabe der Bildverarbeitung sind beide Bilder.
Computer Vision ist die Konstruktion expliziter, aussagekräftiger Beschreibungen physischer Objekte aus ihrem Bild. Die Ausgabe von Computer Vision ist eine Beschreibung oder Interpretation von Strukturen in einer 3D-Szene.
Beispielanwendungen:
Robotics
Medicine
Security
Transportation
Industrielle Automatisierung
Robotik-Anwendung:
Lokalisierung - Roboterstandort automatisch bestimmen
Navigation
Vermeidung von Hindernissen
Montage (Peg-in-Hole, Schweißen, Lackieren)
Manipulation (zB PUMA Robotermanipulator)
Human Robot Interaction (HRI): Intelligente Robotik zur Interaktion mit und zum Dienst an Menschen
Medizin Anwendung:
Klassifizierung und Erkennung (z. B. Klassifizierung von Läsionen oder Zellen und Erkennung von Tumoren)
2D / 3D-Segmentierung
3D-Rekonstruktion menschlicher Organe (MRT oder Ultraschall)
Vision-gesteuerte Robotik-Chirurgie
Industrielle Automatisierungsanwendung:
Industrielle Inspektion (Fehlererkennung)
Assembly
Lesen von Barcode und Verpackungsetiketten
Objektsortierung
Dokumentenverständnis (zB OCR)
Sicherheitsanwendung:
Biometrie (Iris, Fingerabdruck, Gesichtserkennung)
Überwachung, die bestimmte verdächtige Aktivitäten oder Verhaltensweisen erkennt
Transportanwendung:
Autonomes Fahrzeug
Sicherheit, z. B. Überwachung der Wachsamkeit des Fahrers
Computergrafik
Computergrafiken sind Grafiken, die mit Computern erstellt wurden, und die Darstellung von Bilddaten durch einen Computer, der speziell mit Hilfe spezieller grafischer Hardware und Software erstellt wurde. Formal können wir sagen, dass Computergrafik das Erstellen, Bearbeiten und Speichern von geometrischen Objekten (Modellierung) und ihren Bildern (Rendern) ist.
Das Gebiet der Computergrafik entwickelte sich mit dem Aufkommen der Computergrafikhardware. Heutzutage wird Computergrafik in fast allen Bereichen eingesetzt. Es wurden viele leistungsstarke Tools zur Visualisierung von Daten entwickelt. Das Gebiet der Computergrafik wurde immer beliebter, als Unternehmen damit begannen, es in Videospielen zu verwenden. Heute ist es eine milliardenschwere Industrie und die Hauptantriebskraft für die Entwicklung von Computergrafiken. Einige gängige Anwendungsbereiche sind:
Computer Aided Design (CAD)
Präsentationsgrafiken
3D-Animation
Schul-und Berufsbildung
Grafische Benutzeroberflächen
Computer Aided Design:
Wird bei der Planung von Gebäuden, Automobilen, Flugzeugen und vielen anderen Produkten verwendet
Verwenden Sie diese Option, um ein Virtual-Reality-System zu erstellen.
Präsentationsgrafiken:
Wird häufig verwendet, um finanzielle und statistische Daten zusammenzufassen
Verwenden Sie diese Option, um Folien zu erstellen
3D-Animation:
Wird in der Filmindustrie von Unternehmen wie Pixar und DresmsWorks häufig verwendet
Hinzufügen von Spezialeffekten in Spielen und Filmen.
Schul-und Berufsbildung:
Computergenerierte Modelle physikalischer Systeme
Medizinische Visualisierung
3D MRT
Zahn- und Knochenscans
Stimulatoren für die Ausbildung von Piloten usw.
Grafische Benutzeroberflächen:
Es wird verwendet, um grafische Benutzeroberflächenobjekte wie Schaltflächen, Symbole und andere Komponenten zu erstellen