Ionic-コルドバカメラ
Cordovaカメラプラグインは native camera 写真を撮ったり、画像ギャラリーから画像を取得したりします。
カメラの使用
コマンドプロンプトでプロジェクトのルートフォルダーを開き、次のコマンドを使用してCordovaカメラプラグインをダウンロードしてインストールします。
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera次に、カメラプラグインを使用するためのサービスを作成します。を使用しますAngularJS factory と約束オブジェクト $q それは工場に注入する必要があります。
services.jsコード
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});このサービスをアプリで使用するには、依存関係としてコントローラーに挿入する必要があります。コルドバカメラAPIはgetPicture ネイティブカメラを使用して写真を撮るために使用される方法。
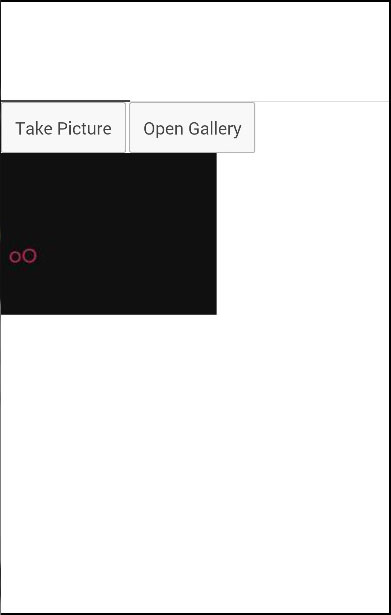
ネイティブカメラの設定は、 options のパラメータ takePicture関数。上記のコードサンプルをコントローラーにコピーして、この動作をトリガーします。カメラアプリケーションを開き、画像データを含む成功コールバック関数またはエラーメッセージを含むエラーコールバック関数を返します。また、作成しようとしている関数を呼び出す2つのボタンが必要であり、画面に画像を表示する必要があります。
HTMLコード
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">コントローラコード
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
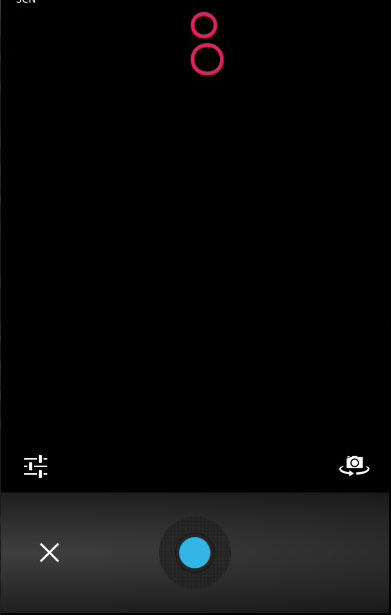
})次のスクリーンショットに示すように、出力は次のようになります。

ギャラリーの画像を使用する場合、変更する必要があるのは sourceTypeoptionsパラメータからのメソッド。この変更により、カメラの代わりにダイアログポップアップが開き、デバイスから必要な画像を選択できるようになります。
次のコードを見ることができます。 sourceType オプションがに変更されます 0。これで、2番目のボタンをタップすると、デバイスからファイルメニューが開きます。
コントローラコード
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
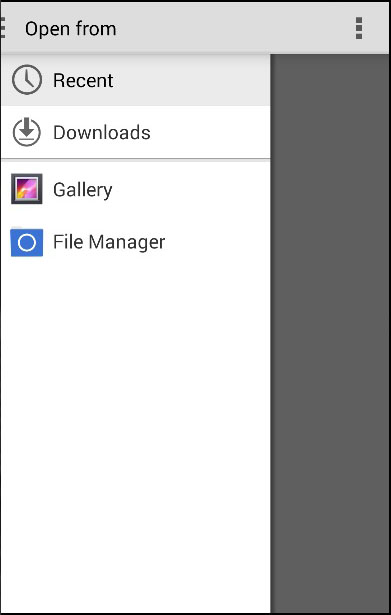
})次のスクリーンショットに示すように、出力は次のようになります。

撮影した画像を保存すると、画面に表示されます。あなたはそれをあなたが望むようにスタイリングすることができます。

他のいくつかのオプションも使用できます。そのうちのいくつかを次の表に示します。
| パラメータ | タイプ | 詳細 |
|---|---|---|
| 品質 | 数 | 画像の品質、範囲0〜100 |
| destinationType | 数 | 画像のフォーマット。 |
| ソースの種類 | 数 | 画像のソースを設定するために使用されます。 |
| allowEdit | ブール値 | 画像の編集を可能にするために使用されます。 |
| encodingType | 数 | 値0はJPEGを設定し、値1はPNGを設定します。 |
| targetWidth | 数 | 画像幅のスケーリングに使用されます。 |
| targetHeight | 数 | 画像の高さをスケーリングするために使用されます。 |
| メディアタイプ | ストリング | メディアタイプの設定に使用します。 |
| cameraDirection | 数 | 値0はバックカメラを設定し、値1はフロントカメラを設定します。 |
| popoverOptions | ストリング | iPadでポップオーバーの場所を指定するIOSのみのオプション。 |
| saveToPhotoAlbum | ブール値 | 画像をフォトアルバムに保存するために使用されます。 |
| 正しい向き | ブール値 | キャプチャした画像の向きを修正するために使用されます。 |