イオン-ラジオボタン
Radio buttonsこれは、この章で説明する要素の別の形式です。トグルフォームとチェックボックスフォームのラジオボタンの違いは、前者を使用する場合、リストからラジオボタンを1つだけ選択することです。後者では、複数を選択できます。
ラジオボタンの追加
選択できるラジオボタンは常に複数あるため、リストを作成するのが最善の方法です。複数の要素が必要なときはいつでもこれを行いました。リストアイテムクラスはitem-radio。繰り返しますが、labelこれは、他のすべてのフォームで使用したためです。入力にはname属性。この属性は、可能な選択肢として使用するすべてのボタンをグループ化します。ザ・item-contentクラスは、オプションを明確に表示するために使用されます。最後に、radio-icon ユーザーが選択したオプションをマークするために使用されるチェックマークアイコンを追加するクラス。
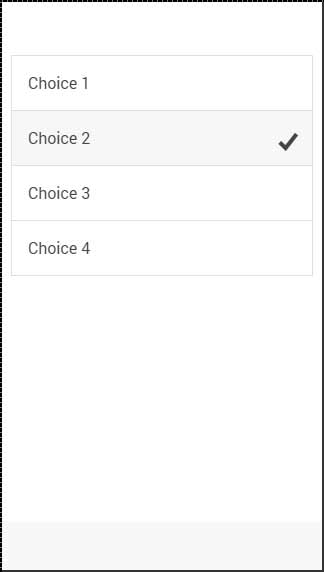
次の例では、4つのラジオボタンがあり、2番目のボタンが選択されています。
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>上記のコードは次の画面を生成します-

複数のラジオボタングループ
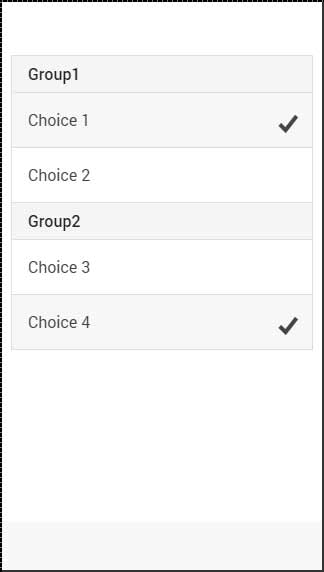
複数のグループを作成したい場合があります。これは何ですかname属性は;のために作られています。次の例では、最初の2つのボタンと最後の2つのボタンを2つのオプショングループとしてグループ化します。
を使用します item-divider2つのグループを分離するクラス。最初のグループにはname 等しい属性 group1 そして2番目のものは使用します group2。
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>上記のコードは次の画面を生成します-