イオン-トグル
ユーザーが利用できるオプションが2つある場合があります。この状況を処理する最も効率的な方法は、トグルフォームを使用することです。Ionicは、アニメーション化されて実装が簡単なトグル要素のクラスを提供します。
トグルの使用
Toggleは、2つのIonicクラスを使用して実装できます。まず、作成する必要がありますlabel 前の章で説明したのと同じ理由で、 toggle それにクラス。
私たちのラベルの中に作成されます 。次の例では、さらに2つのイオンクラスが使用されています。ザ・trackトグルがタップされると、クラスはチェックボックスとカラーアニメーションに背景スタイルを追加します。ザ・handle クラスは、それに円ボタンを追加するために使用されます。
次の例は、2つのトグルフォームを示しています。最初のものはチェックされ、2番目のものはチェックされません。
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>上記のコードは次の画面を生成します-

複数のトグル
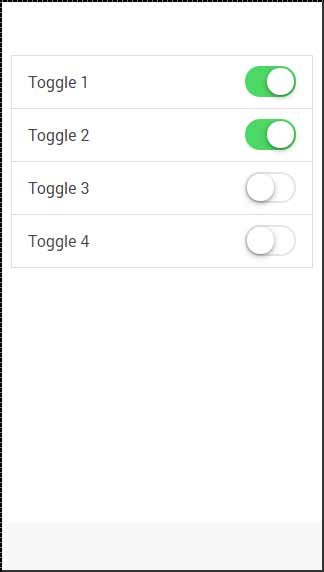
Ionicで同じ種類の要素を複数追加する場合、ほとんどの場合、リストアイテムを使用するのが最善の方法です。複数のトグルに使用されるクラスはitem-toggle。次の例は、トグルのリストを作成する方法を示しています。最初のものと2番目のものがチェックされます。
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>上記のコードは次の画面を生成します-

スタイリングトグル
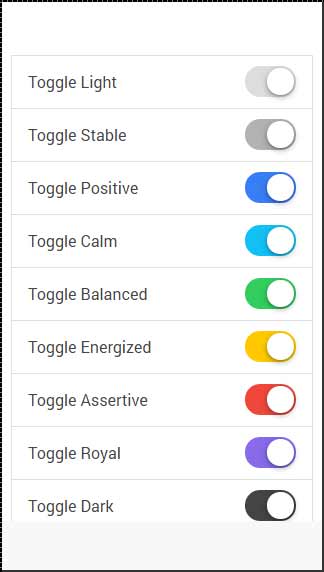
すべてのイオンカラークラスをトグル要素に適用できます。プレフィックスはtoggle。これをに適用しますlabel素子。次の例は、適用されるすべての色を示しています。
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>上記のコードは次の画面を生成します-