Ionic-JavaScriptポップアップ
このサービスは、通常のビューの上にポップアップウィンドウを作成するために使用され、ユーザーとの対話に使用されます。ポップアップには4つのタイプがあります。show、 confirm、 alert そして prompt。
表示ポップアップの使用
このポップアップは、すべての中で最も複雑です。ポップアップをトリガーするには、を注入する必要があります$ionicPopup コントローラにサービスを提供してから、使用するポップアップをトリガーするメソッドを追加します。この場合は $ionicPopup.show()。ザ・onTap(e) 関数を使用して追加できます e.preventDefault()入力に変更が適用されていない場合、ポップアップを開いたままにするメソッド。ポップアップを閉じると、約束されたオブジェクトが解決されます。
コントローラコード
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})HTMLコード
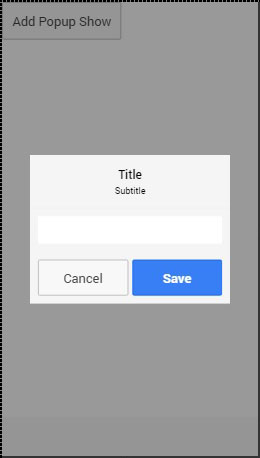
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
上記の例で、いくつかの新しいオプションが使用されていることに気付いたと思います。次の表に、これらすべてのオプションとその使用例を示します。
ポップアップオプションを表示する
| オプション | タイプ | 詳細 |
|---|---|---|
| テンプレート | ストリング | ポップアップのインラインHTMLテンプレート。 |
| templateUrl | ストリング | HTMLテンプレートのURL。 |
| 題名 | ストリング | ポップアップのタイトル。 |
| 字幕 | ストリング | ポップアップのサブタイトル。 |
| cssClass | ストリング | ポップアップのCSSクラス名。 |
| 範囲 | 範囲 | ポップアップのスコープ。 |
| ボタン | 配列[オブジェクト] | ポップアップのフッターに配置されるボタン。彼らは独自のプロパティとメソッドを使用できます。text ボタンの上に表示され、 type ボタンに使用されるIonicクラスです。 onTapボタンをタップするとトリガーされる機能です。値を返すと、Promiseは指定された値で解決されます。 |
確認ポップアップの使用
確認ポップアップは、Ionicポップアップのより単純なバージョンです。これには、ユーザーが対応する機能をトリガーするために押すことができる[キャンセル]ボタンと[OK]ボタンが含まれています。ボタンの1つが押されたときに解決される約束されたオブジェクトを返します。
コントローラコード
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})HTMLコード
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
次の表で、このポップアップに使用できるオプションについて説明します。
ポップアップオプションを確認する
| オプション | タイプ | 詳細 |
|---|---|---|
| テンプレート | ストリング | ポップアップのインラインHTMLテンプレート。 |
| templateUrl | ストリング | HTMLテンプレートのURL。 |
| 題名 | ストリング | ポップアップのタイトル。 |
| 字幕 | ストリング | ポップアップのサブタイトル。 |
| cssClass | ストリング | ポップアップのCSSクラス名。 |
| cancelText | ストリング | [キャンセル]ボタンのテキスト。 |
| cancelType | ストリング | キャンセルボタンのイオンボタンタイプ。 |
| okText | ストリング | [OK]ボタンのテキスト。 |
| okType | ストリング | OKボタンのイオンボタンタイプ。 |
アラートポップアップの使用
アラートは、アラート情報をユーザーに表示するために使用される単純なポップアップです。ポップアップを閉じて、ポップアップの約束されたオブジェクトを解決するために使用されるボタンは1つだけです。
コントローラコード
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})HTMLコード
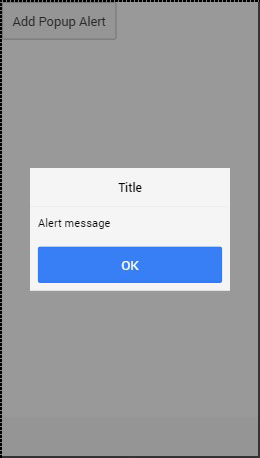
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>次の画面が表示されます-

次の表に、アラートポップアップに使用できるオプションを示します。
アラートポップアップオプション
| オプション | タイプ | 詳細 |
|---|---|---|
| テンプレート | ストリング | ポップアップのインラインHTMLテンプレート。 |
| templateUrl | ストリング | HTMLテンプレートのURL。 |
| 題名 | ストリング | ポップアップのタイトル。 |
| 字幕 | ストリング | ポップアップのサブタイトル。 |
| cssClass | ストリング | ポップアップのCSSクラス名。 |
| okText | ストリング | [OK]ボタンのテキスト。 |
| okType | ストリング | OKボタンのイオンボタンタイプ。 |
プロンプトポップアップの使用
Ionicを使用して作成できる最後のIonicポップアップは prompt。入力からの値でpromiseを解決するOKボタンと、未定義の値で解決するキャンセルボタンがあります。
コントローラコード
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})HTMLコード
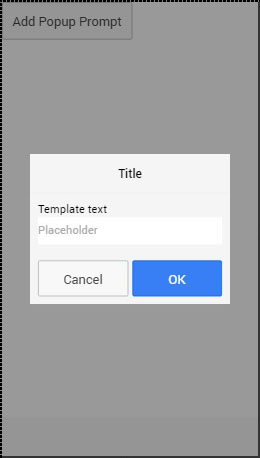
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>次の画面が表示されます-

次の表に、プロンプトポップアップに使用できるオプションを示します。
プロンプトポップアップオプション
| オプション | タイプ | 詳細 |
|---|---|---|
| テンプレート | ストリング | ポップアップのインラインHTMLテンプレート。 |
| templateUrl | ストリング | HTMLテンプレートのURL。 |
| 題名 | ストリング | ポップアップのタイトル。 |
| 字幕 | ストリング | ポップアップのサブタイトル。 |
| cssClass | ストリング | ポップアップのCSSクラス名。 |
| 入力方式 | ストリング | 入力のタイプ。 |
| inputPlaceholder | ストリング | 入力のプレースホルダー。 |
| cancelText | ストリング | [キャンセル]ボタンのテキスト。 |
| cancelType | ストリング | キャンセルボタンのイオンボタンタイプ。 |
| okText | ストリング | [OK]ボタンのテキスト。 |
| okType | ストリング | OKボタンのイオンボタンタイプ。 |