Ionic-環境設定
この章では、IonicFrameworkの使用を開始する方法を説明します。次の表に、Ionicを開始するために必要なコンポーネントのリストを示します。
| シニア番号 | ソフトウェアと説明 |
|---|---|
| 1 | NodeJS これは、Ionicを使用してモバイルアプリを作成するために必要な基本プラットフォームです。NodeJSのインストールの詳細については、NodeJS環境のセットアップをご覧ください。NodeJSのインストール中にnpmもインストールするようにしてください。 |
| 2 | Android SDK Windowsプラットフォームで作業し、Androidプラットフォーム用のアプリを開発する場合は、マシンにAndroidSDKをセットアップする必要があります。次のリンクには、Android環境のセットアップに関する詳細情報があります。 |
| 3 | XCode Macプラットフォームで作業し、iOSプラットフォーム用のアプリを開発する場合は、マシンにXCodeをセットアップする必要があります。次のリンクには、iOS環境のセットアップに関する詳細情報があります。 |
| 4 | cordova and Ionic これらは、Ionicの使用を開始するために必要な主要なSDKです。この章では、上記の表で説明されているように、必要なセットアップがすでに完了していることを前提として、簡単な手順でIonicをセットアップする方法について説明します。 |
CordovaとIonicのインストール
このチュートリアルでは、Windowsコマンドプロンプトを使用します。同じ手順をOSX端末に適用できます。コマンドウィンドウを開いて、CordovaとIonicをインストールします-
C:\Users\Username> npm install -g cordova ionicアプリの作成
Ionicでアプリを作成する際、次の3つのオプションから選択できます。
- タブアプリ
- 空白のアプリ
- サイドメニューアプリ
コマンドウィンドウで、アプリを作成するフォルダーを開き、以下のオプションのいずれかを試してください。
タブアプリ
Ionicタブテンプレートを使用する場合、アプリはタブメニュー、ヘッダー、およびいくつかの便利な画面と機能を使用して構築されます。これはデフォルトのIonicテンプレートです。コマンドウィンドウを開き、アプリを作成する場所を選択します。
C:\Users\Username> cd Desktopこのコマンドは、作業ディレクトリを変更します。アプリはデスクトップ上に作成されます。
C:\Users\Username\Desktop> ionic start myApp tabsイオン Start コマンドはという名前のフォルダを作成します myApp Ionicファイルとフォルダを設定します。
C:\Users\Username\Desktop> cd myApp今、私たちはアクセスしたい myApp作成したフォルダ。これがルートフォルダです。
Androidプラットフォーム用のCordovaプロジェクトを追加し、基本的なCordovaプラグインもインストールしましょう。次のコードを使用すると、Androidエミュレーターまたはデバイスでアプリを実行できます。
C:\Users\Username\Desktop\myApp> ionic platform add android次のステップは、アプリをビルドすることです。次のコマンドを実行した後にビルドエラーが発生した場合は、AndroidSDKとその依存関係をインストールしていない可能性があります。
C:\Users\Username\Desktop\myApp> ionic build androidインストールプロセスの最後のステップは、アプリを実行することです。これにより、接続されている場合はモバイルデバイスが起動し、接続されているデバイスがない場合はデフォルトのエミュレーターが起動します。Android Default Emulatorは遅いので、Genymotionまたは他の人気のあるAndroidEmulatorをインストールすることをお勧めします。
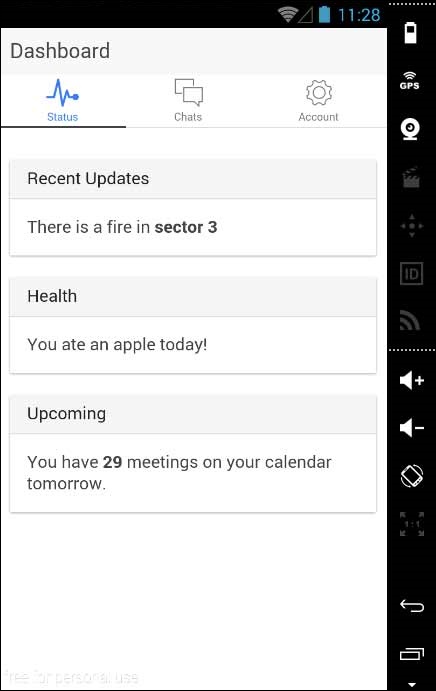
C:\Users\Username\Desktop\myApp> ionic run androidこれにより、以下の結果が生成されます。これはIonicTabsアプリです。

空白のアプリ
ゼロから始めたい場合は、Ionicブランクテンプレートをインストールできます。上で説明したのと同じ手順を使用しますが、ionic start myApp blank の代わりに ionic start myApp tabs 次のように。
C:\Users\Username\Desktop> ionic start myApp blankイオン Start コマンドはという名前のフォルダを作成します myApp Ionicファイルとフォルダを設定します。
C:\Users\Username\Desktop> cd myAppAndroidプラットフォーム用のCordovaプロジェクトを追加し、上記で説明したように基本的なCordovaプラグインをインストールしましょう。
C:\Users\Username\Desktop\myApp>ionic platform add android次のステップは、アプリを構築することです-
C:\Users\Username\Desktop\myApp> ionic build android最後に、次のコードのようにアプリを起動します-
C:\Users\Username\Desktop\myApp> ionic run androidこれにより、次の結果が生成されます。これはIonic BlankAppです。

サイドメニューアプリ
使用できる3番目のテンプレートは、サイドメニューテンプレートです。手順は前の2つのテンプレートと同じです。追加するだけですsidemenu 以下のコードに示すように、アプリを起動するとき。
C:\Users\Username\Desktop> ionic start myApp sidemenuイオン Start コマンドはという名前のフォルダを作成します myApp Ionicファイルとフォルダを設定します。
C:\Users\Username\Desktop> cd myAppAndroidプラットフォーム用のCordovaプロジェクトを追加し、以下のコードを使用して基本的なCordovaプラグインをインストールしましょう。
C:\Users\Username\Desktop\myApp> ionic platform add android次のステップは、次のコードを使用してアプリをビルドすることです。
C:\Users\Username\Desktop\myApp> ionic build android最後に、以下のコードでアプリを起動します。
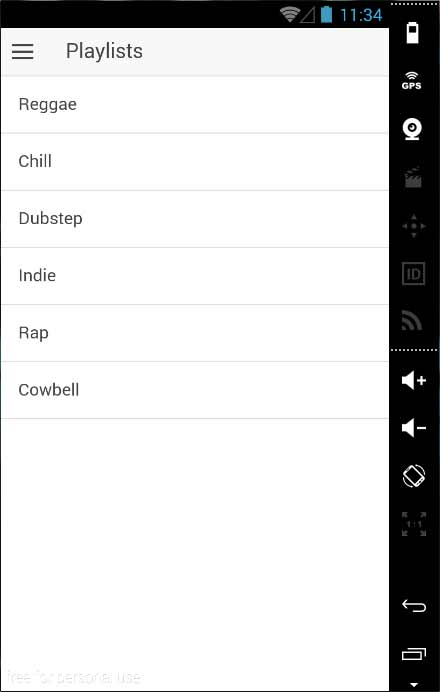
C:\Users\Username\Desktop\myApp> ionic run androidこれにより、Ionic SideMenuアプリである次の結果が生成されます。

ブラウザでアプリをテストする
JavaScriptを使用しているため、どのWebブラウザーでもアプリを提供できます。これによりビルドプロセスがスピードアップしますが、ネイティブエミュレーターとデバイスでアプリを常にテストする必要があります。次のコードを入力して、Webブラウザーでアプリを提供します。
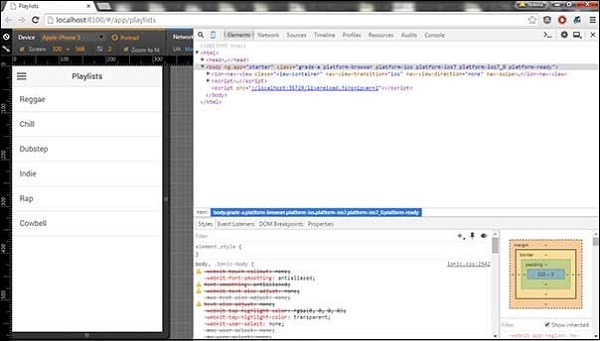
C:\Users\Username\Desktop\myApp> ionic serve上記のコマンドは、Webブラウザーでアプリを開きます。Google Chromeは、モバイル開発テスト用のデバイスモード機能を提供します。押すF12 開発者コンソールにアクセスします。

コンソールウィンドウのクリックの左上隅には、「デバイスモードの切り替え」アイコンがあります。次のステップは、右上隅にある「DocktoRight」アイコンをクリックすることです。ページが更新されると、Webブラウザでテストする準備が整います。
プロジェクトフォルダ構造
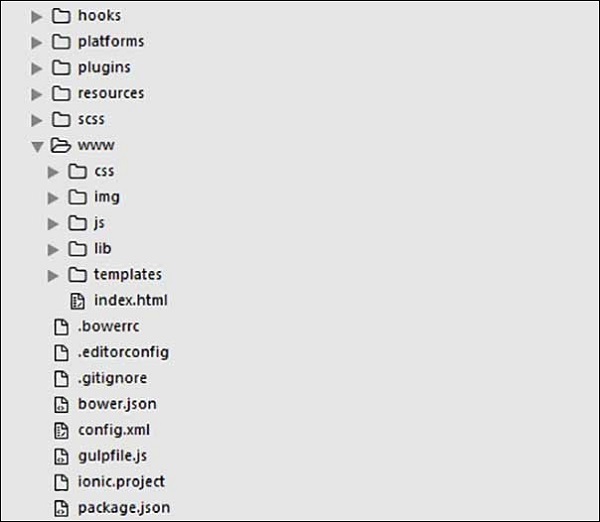
Ionicは、すべてのタイプのアプリに対して次のディレクトリ構造を作成します。これは、Ionic開発者が、以下に説明するすべてのディレクトリとファイルの目的を理解するために重要です。

上の画像に示されているプロジェクトのフォルダー構造で使用可能なすべてのフォルダーとファイルについて簡単に理解しましょう。
Hooks−フックは、ビルドプロセス中にトリガーできるスクリプトです。これらは通常、Cordovaコマンドのカスタマイズおよび自動化されたプロセスの構築に使用されます。このチュートリアルでは、このフォルダーは使用しません。
Platforms−これはAndroidおよびIOSプロジェクトが作成されるフォルダーです。開発中にこれらのファイルを必要とするプラットフォーム固有の問題が発生する可能性がありますが、ほとんどの場合、そのままにしておく必要があります。
Plugins−このフォルダーにはCordovaプラグインが含まれています。最初にIonicアプリを作成すると、いくつかのプラグインがインストールされます。以降の章では、Cordovaプラグインをインストールする方法を説明します。
Resources −このフォルダは、アイコンやスプラッシュ画面などのリソースをプロジェクトに追加するために使用されます。
Scss− IonicコアはSassで構築されているため、これはSassファイルが配置されているフォルダーです。プロセスを簡素化するために、このチュートリアルではSassを使用しません。スタイリングはCSSを使用して行われます。
www− wwwは、Ionic開発者のメインの作業フォルダーです。彼らはほとんどの時間をここで過ごします。Ionicは、「www」内にデフォルトのフォルダー構造を提供しますが、開発者はいつでも自分のニーズに合わせて変更できます。このフォルダを開くと、次のサブフォルダがあります-
ザ・ css CSSスタイリングを書き込むフォルダー。
ザ・ img 画像を保存するためのフォルダ。
ザ・ jsアプリのメイン構成ファイル(app.js)とAngularJSコンポーネント(コントローラー、サービス、ディレクティブ)を含むフォルダー。すべてのJavaScriptコードはこれらのフォルダー内にあります。
ザ・ libs ライブラリが配置されるフォルダ。
ザ・ templates HTMLファイル用のフォルダ。
Index.html アプリの出発点として。
Other Files −これは初心者向けのチュートリアルなので、他の重要なファイルとその目的についても説明します。
.bowerrc バウアー構成ファイルです。
.editorconfig エディター構成ファイルです。
.gitignore アプリをGitリポジトリにプッシュするときに、アプリのどの部分を無視するかを指示するために使用されます。
bower.json Bowerパッケージマネージャーを使用することを選択した場合、bowerコンポーネントと依存関係が含まれます。
gulpfile.js gulpタスクマネージャーを使用して自動化されたタスクを作成するために使用されます。
config.xml Cordova構成ファイルです。
package.json NPMパッケージマネージャーを使用してインストールされるアプリ、それらの依存関係、およびプラグインに関する情報が含まれています。
次の章では、Ionicオープンソースフレームワークで使用できるさまざまな色について説明します。