Ionic-JavaScriptスクロール
イオンアプリのスクロール操作に使用される要素は、 ion-scroll。
スクロールの使用
次のコードスニペットは、スクロール可能なコンテナを作成し、スクロールパターンを調整します。まず、HTML要素を作成し、それにプロパティを追加します。追加します→direction = "xy"あらゆる方向にスクロールできるようにします。また、スクロール要素の幅と高さも設定します。
HTMLコード
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>次に、世界地図の画像をに追加します div 内部で作成した要素 ion-scroll 幅と高さを設定します。
CSSコード
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
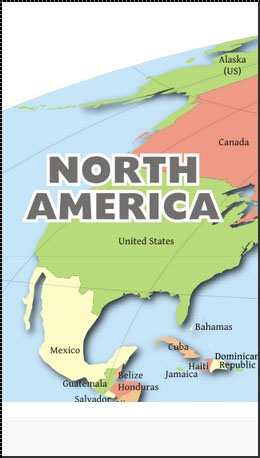
}アプリを実行すると、地図をあらゆる方向にスクロールできます。次の例は、マップの北米部分を示しています。

この地図を好きな場所にスクロールできます。スクロールしてアジアを表示しましょう。

に適用できる他の属性があります ion-scroll。次の表で確認できます。
スクロール属性
| 属性 | タイプ | 詳細 |
|---|---|---|
| 方向 | ストリング | スクロールの可能な方向。デフォルト値はy |
| デリゲートハンドル | ストリング | スクロールの識別に使用されます $ionicScrollDelegate。 |
| ロック | ブール値 | 一度に一方向のスクロールをロックするために使用されます。デフォルト値はtrueです。 |
| ページング | ブール値 | ページングをスクロールで使用するかどうかを決定するために使用されます。 |
| オンリフレッシュ | 式 | プルトゥリフレッシュで呼び出されます。 |
| オンスクロール | 式 | スクロール時に呼び出されます。 |
| スクロールバー-x | ブール値 | 水平スクロールバーを表示する必要があります。デフォルト値はtrueです。 |
| スクロールバー-y | ストリング | 垂直スクロールバーを表示する必要があります。デフォルト値はtrueです。 |
| ズーミング | ブール値 | ピンチツーズームを適用するために使用されます。 |
| 最小ズーム | 整数 | 最小ズーム値。 |
| 最大ズーム | 整数 | 最大ズーム値。 |
| スクロールバー-x | ブール値 | バウンスを有効にするために使用されます。IOSのデフォルト値はtrue、Androidのデフォルト値はfalseです。 |
無限スクロール
無限スクロールは、スクロールがページの下部を通過するときに何らかの動作をトリガーするために使用されます。次の例は、これがどのように機能するかを示しています。コントローラでは、リストにアイテムを追加するための関数を作成しました。これらのアイテムは、スクロールが最後にロードされた要素の10%を通過したときに追加されます。これは、ロードされた要素が30個になるまで続きます。読み込みが完了するたびに、on-infinite 放送します scroll.infiniteScrollComplete イベント。
HTMLコード
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>コントローラコード
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})他の属性も一緒に使用できます ion-infinite-scroll。それらのいくつかを以下の表に示します。
スクロール属性
| 属性 | タイプ | 詳細 |
|---|---|---|
| オン-無限 | 式 | 下にスクロールしたときに何と呼ばれるべきか。 |
| 距離 | ストリング | on-infinite式をトリガーするために必要な底からの距離。 |
| スピナー | ストリング | ロード中に表示されるスピナー |
| 即時チェック | ブール値 | 画面が読み込まれたときに「on-infinite」を呼び出す必要があります |
スクロールデリゲート
Ionicは、スクロール要素を完全に制御するためのデリゲートを提供します。それは注入することによって使用することができます$ionicScrollDelegate コントローラにサービスを提供し、コントローラが提供する方法を使用します。
次の例は、20個のオブジェクトのスクロール可能なリストを示しています。
HTMLコード
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>コントローラコード
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})上記のコードは次の画面を生成します-

ボタンをタップすると、スクロールが一番上に移動します。

今、私たちはすべてを通過します $ionicScrollDelegate メソッド。
デリゲートメソッド
| 方法 | パラメーター | タイプ | 詳細 |
|---|---|---|---|
| scrollTop(パラメータ) | shouldAnimate | ブール値 | スクロールをアニメーション化する必要があります。 |
| scrollBottom(パラメーター) | shouldAnimate | ブール値 | スクロールをアニメーション化する必要があります。 |
| scrollTo(parameter1、parameter2、parameter3) | 左、上、shouldAnimate | 数、数、整数 | 最初の2つのパラメーターは、x軸とy軸のオフセットの値を決定します。 |
| scrollBy(parameter1、parameter2、parameter3) | 左、上、shouldAnimate | 数、数、整数 | 最初の2つのパラメーターは、x軸とy軸のオフセットの値を決定します。 |
| zoomTo(parameter1、parameter2、parameter3、parameter4) | level、animate、originLeft、originTop | 数、ブール値、数、数 | level ズームするレベルを決定するために使用されます。 originLeft そして originRight ズームが発生する場所の座標。 |
| zoomBy(parameter1、parameter2、parameter3、parameter4) | factor、animate、originLeft、originTop | 数、ブール値、数、数 | factor ズームする係数を決定するために使用されます。 originLeft そして originRight ズームが発生する場所の座標。 |
| getScrollPosition() | / | / | プロパティとして2つの数値を持つオブジェクトを返します。 left そして right。これらの数値は、ユーザーが左からスクロールした距離と上からスクロールした距離をそれぞれ表します。 |
| アンカースクロール(パラメーター1) | shouldAnimate | ブール値 | と同じIDの要素にスクロールします window.loaction.hash。この要素が存在しない場合は、一番上にスクロールします。 |
| FreezeScroll(parameter1) | shouldFreeze | ブール値 | 特定のスクロールのスクロールを無効にするために使用されます。 |
| FreezeAllScrolls(parameter1) | shouldFreeze | ブール値 | アプリ内のすべてのスクロールのスクロールを無効にするために使用されます。 |
| getScrollViews() | / | オブジェクト | scrollViewオブジェクトを返します。 |
| $ getByHandle(parameter1) | 扱う | ストリング | 同じハンドルでメソッドを特定のスクロールビューに接続するために使用されます。 $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |