イオン-ヘッダー
ザ・ Ionic header bar画面の上部にあります。タイトル、アイコン、ボタン、またはその他の要素をその上に含めることができます。使用できるヘッダーの定義済みクラスがあります。このチュートリアルですべてを確認できます。
ヘッダーの追加
アプリで使用する可能性のあるすべてのバーのメインクラスは bar。このクラスは、アプリ内のすべてのバーに常に適用されます。すべてbar subclasses プレフィックスを使用します– bar。
ヘッダーを作成する場合は、追加する必要があります bar-header あなたのメインの後 barクラス。あなたのwww/index.html ファイルを作成し、ヘッダークラスを body鬼ごっこ。にヘッダーを追加していますindex.html body アプリのすべての画面で利用できるようにしたいからです。
以来 bar-header クラスにはデフォルト(白)のスタイルが適用されています。その上にタイトルを追加して、画面の他の部分と区別できるようにします。
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>上記のコードは次の画面を生成します-

ヘッダーの色
ヘッダーのスタイルを設定する場合は、適切なカラークラスをヘッダーに追加するだけです。要素のスタイルを設定するときは、メイン要素クラスをプレフィックスとしてカラークラスに追加する必要があります。ヘッダーバーのスタイルを設定しているため、プレフィックスクラスは次のようになります。bar この例で使用するカラークラスは次のとおりです。 positive (青い)。
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>上記のコードは次の画面を生成します-

次の9つのクラスのいずれかを使用して、アプリのヘッダーに任意の色を付けることができます-
| カラークラス | 説明 | 結果 |
|---|---|---|
| バーライト | 白色に使用する | |
| バー安定 | ライトグレーに使用します | |
| バーポジティブ | 青色に使用する | |
| バー-落ち着いて | 水色に使用する | |
| バーバランス | 緑色に使用します | |
| バー-通電 | 黄色に使用します | |
| バー-主張 | 赤色に使用する | |
| バーロイヤル | バイオレットカラーに使用します | |
| バーダーク | 黒色に使用する |
ヘッダー要素
ヘッダー内に他の要素を追加できます。次のコードは、を追加する例です。menu ボタンと homeヘッダー内のボタン。また、ヘッダーボタンの上にアイコンを追加します。
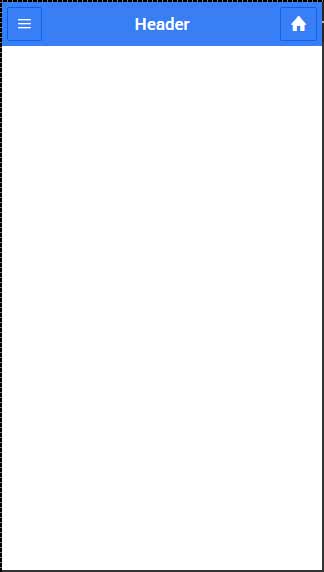
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>上記のコードは次の画面を生成します-

サブヘッダー
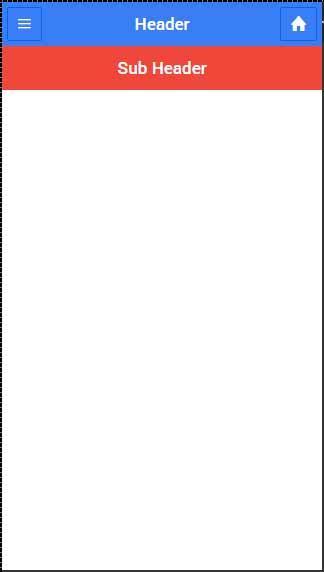
ヘッダーバーのすぐ下に配置されるサブヘッダーを作成できます。次の例は、アプリにヘッダーとサブヘッダーを追加する方法を示しています。ここでは、サブヘッダーを「アサーティブ」(赤)カラークラスでスタイル設定しました。
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
</div>上記のコードは次の画面を生成します-

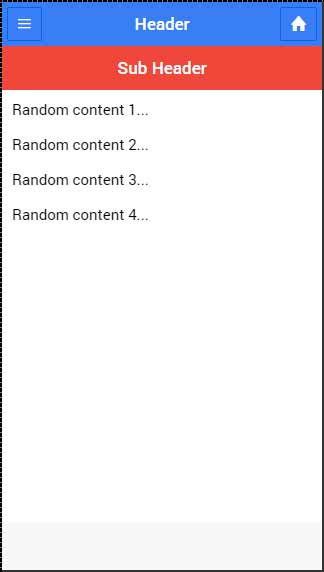
ルートがアプリ画面のいずれかに変更されると、以下のスクリーンショットに示すように、ヘッダーとサブヘッダーが一部のコンテンツをカバーしていることがわかります。

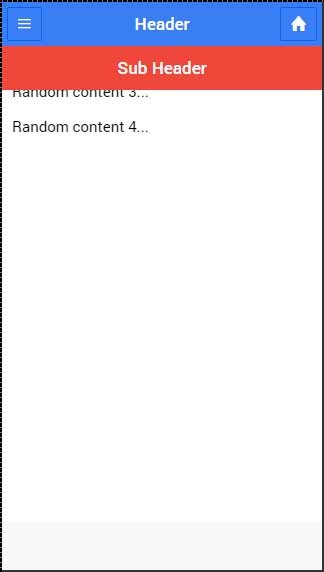
これを修正するには、を追加する必要があります ‘has-header’ または ‘has-subheader’ クラスへ ion-content画面のタグ。からHTMLファイルの1つを開きますwww/templates を追加します has-subheader クラスへ ion-content。アプリでヘッダーのみを使用する場合は、ヘッダーを追加する必要がありますhas-header 代わりにクラス。
<ion-content class = "padding has-subheader">上記のコードは次の画面を生成します-