Ionic-JavaScriptスライドボックス
スライドボックスには、コンテンツ画面をスワイプして変更できるページが含まれています。
スライドボックスの使用
スライドボックスの使い方は簡単です。追加する必要がありますion-slide-box コンテナとしてそして ion-slideそのコンテナ内にボックスクラスがあります。見やすくするために、ボックスに高さと境界線を追加します。
HTMLコード
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
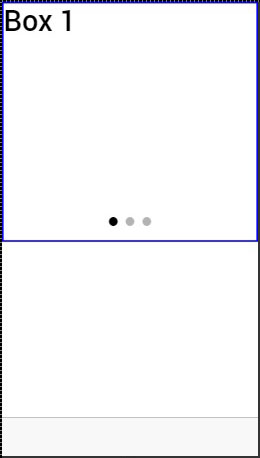
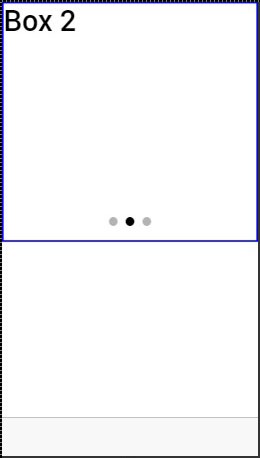
}出力は次のスクリーンショットに示すようになります-

コンテンツを右にドラッグすると、ボックスを変更できます。左にドラッグして前のボックスを表示することもできます。

次の表に、スライドボックスの動作を制御するために使用できるいくつかの属性を示します。
デリゲートメソッド
| 属性 | タイプ | 詳細 |
|---|---|---|
| します-続行します | ブール値 | 最初または最後のボックスに到達したときにボックスループをスライドさせる必要があります。 |
| 自動再生 | ブール値 | スライドボックスが自動的にスライドするはずです。 |
| スライド間隔 | 数 | 自動スライド間の時間値(ミリ秒単位)。デフォルト値は4000です。 |
| ショーページャー | ブール値 | ポケットベルが表示されている必要があります。 |
| ポケットベル-クリック | 式 | ポケットベルがタップされたときに呼び出されます(ポケットベルが表示されている場合)。 $index さまざまなスライドと一致させるために使用されます。 |
| スライド上で変更 | 式 | スライドが変更されたときに呼び出されます。 $index さまざまなスライドと一致させるために使用されます。 |
| アクティブスライド | 式 | 現在のスライドインデックスをバインドするモデルとして使用されます。 |
| デリゲートハンドル | ストリング | スライドボックスの識別に使用されます $ionicSlideBoxDelegate。 |
スライドボックスデリゲート
ザ・ $ionicSlideBoxDelegateすべてのスライドボックスを制御するために使用されるサービスです。それをコントローラーに注入する必要があります。
コントローラコード
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})HTMLコード
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>次の表に示します $ionicSlideBoxDelegate メソッド。
デリゲートメソッド
| 方法 | パラメーター | タイプ | 詳細 |
|---|---|---|---|
| スライド(パラメータ1、パラメータ2) | スピードを上げる | 数、数 | パラメータ to スライド先のインデックスを表します。 speed 変化の速さをミリ秒単位で決定します。 |
| enableSlide(parameter1) | shouldEnable | ブール値 | スライドを有効または無効にするために使用されます。 |
| previous(parameter1) | 速度 | 数 | 変更に必要なミリ秒単位の値。 |
| やめる() | / | / | スライドを停止するために使用されます。 |
| 開始() | / | / | スライドを開始するために使用されます。 |
| currentIndex() | / | 数 | 現在のスライドのインデックスを返します。 |
| slidesCount() | / | 数 | スライドの総数を返します。 |
| $ getByHandle(parameter1) | 扱う | ストリング | 同じハンドルで特定のスライドボックスにメソッドを接続するために使用されます。 $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |