Ionic-リスト
ListsWebまたはモバイルアプリケーションで最も人気のある要素の1つです。これらは通常、さまざまな情報を表示するために使用されます。これらを他のHTML要素と組み合わせて、さまざまなメニューやタブを作成したり、純粋なテキストファイルの単調さを解消したりできます。Ionicフレームワークは、使用を簡単にするためにさまざまなリストタイプを提供します。
イオンリストの作成
すべてのリストは2つの要素で作成されます。基本的なリストを作成したいとき<ul> タグには list 割り当てられたクラス、および <li> タグはを使用します itemクラス。もう一つの興味深いことは、あなたが使う必要さえないということです<ul>、 <ol> そして <li>リストのタグ。他の要素を使用することもできますが、重要なことは追加することですlist そして item 適切にクラス。
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>上記のコードは次の画面を生成します-

はめ込みリスト
独自のコンテナを埋めるためにリストが必要な場合は、 list-insets あなたの後 listクラス。これにより、マージンが追加され、コンテナのリストサイズが調整されます。
<div class = "list list-inset">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>上記のコードは次の画面を生成します-

アイテムディバイダー
仕切りは、いくつかの要素を論理グループに編成するために使用されます。Ionicは私たちにitem-dividerこのためのクラス。繰り返しますが、他のすべてのイオン要素と同様に、追加する必要がありますitem-divider 後のクラス itemクラス。アイテムの仕切りは、デフォルトで他のリストアイテムよりもスタイルが強いため、リストヘッダーとして役立ちます。
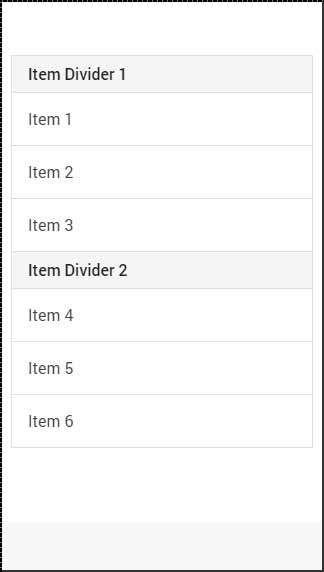
<div class = "list">
<div class = "item item-divider">Item Divider 1</div>
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item item-divider">Item Divider 2</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
</div>上記のコードは次の画面を生成します-

アイコンの追加
ボタンにアイコンを追加する方法については、すでに説明しました。リストアイテムにアイコンを追加するときは、アイコンを配置する側を選択する必要があります。があるitem-icon-left そして item-icon-rightこのためのクラス。アイコンを両側に配置したい場合は、これら2つのクラスを組み合わせることもできます。最後に、item-note アイテムにテキストメモを追加するクラス。
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>上記のコードは次の画面を生成します-
アバターとサムネイルの追加
アバターとサムネイルは似ています。主な違いは、アバターがサムネイルよりも小さいことです。これらのサムネイルはリストアイテムの全高の大部分をカバーしていますが、アバターは中型の円の画像です。使用されるクラスはitem-avatar そして item-thumbnail。以下のサムネイルコード例に示すように、アバターとサムネイルを配置する側を選択することもできます。
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>上記のコードは次の画面を生成します-