Ionic-Javascriptキーボード
キーボードは、Ionicの自動化された機能の1つです。これは、Ionicがキーボードを開く必要があるときを認識できることを意味します。
キーボードの使用
開発者がIonicキーボードを操作しながら調整できる機能がいくつかあります。キーボードが開いているときに一部の要素を非表示にする場合は、hide-on-keyboard-openクラス。これがどのように機能するかを示すために、キーボードが開いているときに非表示にする必要がある入力とボタンを作成しました。
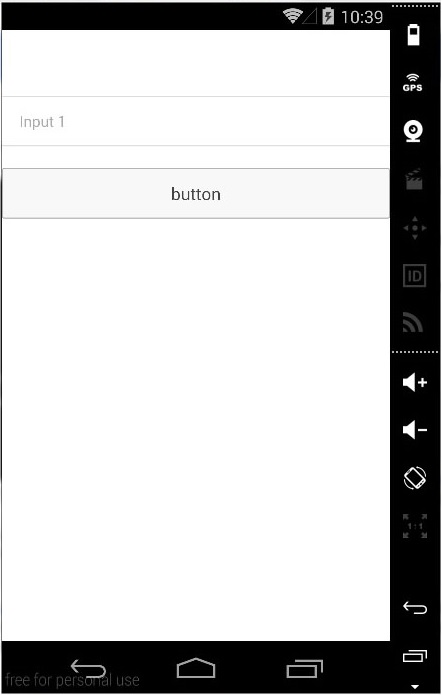
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>上記のコードは次の画面を生成します-

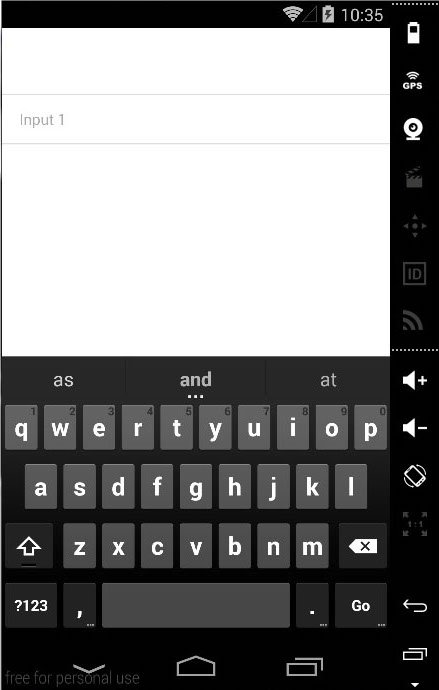
これで、入力フィールドをタップすると、キーボードが自動的に開き、ボタンが非表示になります。

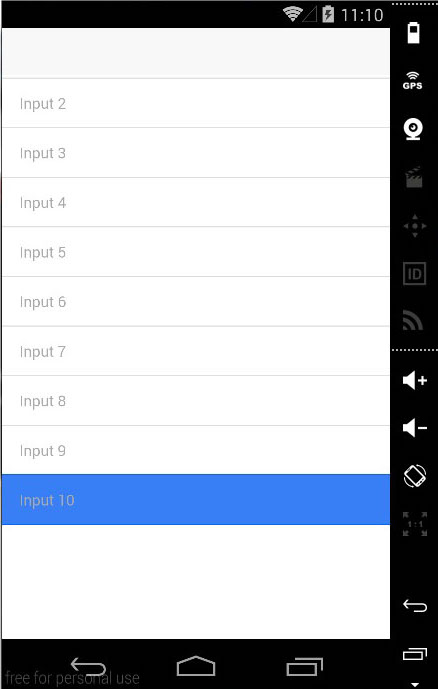
Ionicの優れた機能は、画面上の要素を調整するため、キーボードが開いているときにフォーカスされた要素が常に表示されることです。次の画像は10個の入力フォームを示しており、最後のフォームは青色です。

青いフォームをタップすると、Ionicが画面を調整するため、青いフォームが常に表示されます。

Note −これは、画面が次のようなディレクティブ内にある場合にのみ機能します。 Scroll View。Ionicテンプレートのいずれかから始めると、すべてのテンプレートがion-content 他の画面要素へのコンテナとしてのディレクティブ。したがって、スクロールビューは常に適用されます。