Ionic-Javascriptポップオーバー
これは、通常のビューの上に表示されるビューです。
ポップオーバーの使用
ポップオーバーは、を使用して作成できます ion-popover-view素子。この要素は、HTMLテンプレートと$ionicPopover サービスをコントローラーに注入する必要があります。
ポップオーバーを追加する方法は3つあります。最初のものはfromTemplateインラインテンプレートの使用を可能にするメソッド。ポップオーバーを追加する2番目と3番目の方法は、fromTemplateUrl 方法。
理解しましょう fromtemplate 以下に説明する方法。
Fromtemplateメソッドのコントローラーコード
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) {
// .fromTemplate() method
var template = '<ion-popover-view>' + '<ion-header-bar>' +
'<h1 class = "title">Popover Title</h1>' +
'</ion-header-bar>'+ '<ion-content>' +
'Popover Content!' + '</ion-content>' + '</ion-popover-view>';
$scope.popover = $ionicPopover.fromTemplate(template, {
scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})上で説明したように、ポップオーバーを追加する2番目と3番目の方法は fromTemplateUrl方法。コントローラコードは、fromTemplateUrl 値。
HTMLが既存のテンプレートに追加された場合、URLは popover.html。HTMLをテンプレートフォルダに配置する場合、URLは次のように変更されます。templates/popover.html。
両方の例を以下に説明します。
fromTemplateUrlのコントローラーコード
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})ここで、を追加します script ポップオーバー関数を呼び出すために使用しているHTMLファイルへのテンプレートを使用します。
既存のHTMLファイルからのHTMLコード
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>HTMLを別のファイルとして作成する場合は、で新しいHTMLファイルを作成できます。 templates フォルダーを作成し、上記の例で使用したものと同じコードを使用します。 script タグ。
新しく作成されたHTMLファイルは次のとおりです。
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>最後に必要なのは、クリックしてポップオーバーを表示するボタンを作成することです。
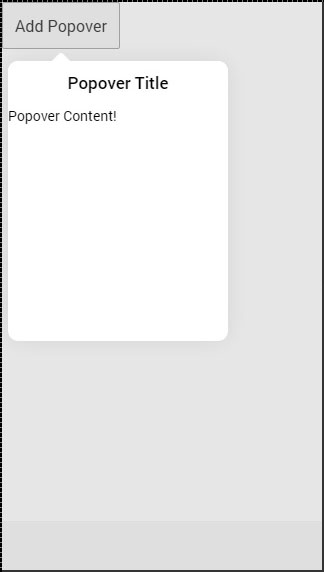
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>上記の例からどのように選択しても、出力は常に同じになります。

次の表は、 $ionicPopover 使用できるメソッド。
| 方法 | オプション | タイプ | 詳細 |
|---|---|---|---|
| initialize(options) | scope、focusFirst、backdropClickToClose、hardwareBackButtonClose | オブジェクト、ブール値、ブール値、ブール値 | Scopeカスタムスコープをポップオーバーに渡すために使用されます。デフォルトは$ rootScopeです。focusFirstInput ポップオーバーの最初の入力をオートフォーカスするために使用されます。 backdropClickToClose 背景をクリックしたときにポップオーバーを閉じるために使用されます。 hardwareBackButtonClose ハードウェアの戻るボタンが押されたときにポップオーバーを閉じるために使用されます。 |
| show($ event) | $ event | 約束する | ポップオーバーの表示が終了すると解決しました。 |
| 隠す() | / | 約束する | ポップオーバーの非表示が終了したときに解決されました。 |
| 削除する() | / | 約束する | ポップオーバーの削除が終了したときに解決されました。 |
| 示されています() | / | ブール値 | ポップオーバーが表示されている場合はtrueを返し、表示されていない場合はfalseを返します。 |