イオン-パディング
Ionicは、要素にパディングを追加する簡単な方法を提供します。使用できるクラスがいくつかあり、それらすべてが追加されます10px要素の境界とそのコンテンツの間。次の表に、使用可能なすべてのパディングクラスを示します。
パディングクラス
| クラス名 | クラス情報 |
|---|---|
| パディング | 四方にパディングを追加します。 |
| パディング-垂直 | 上部と下部にパディングを追加します。 |
| パディング-水平 | 左右にパディングを追加します。 |
| パディングトップ | 上部にパディングを追加します。 |
| パディング-右 | 右側にパディングを追加します。 |
| パディングボトム | 下部にパディングを追加します。 |
| パディング-左 | 左側にパディングを追加します。 |
パディングの使用
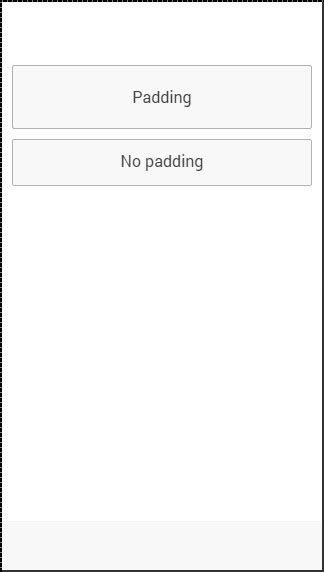
要素にパディングを適用する場合は、上の表のクラスの1つを割り当てる必要があります。次の例は、2つのブロックボタンを示しています。最初のものは使用していますpaddingクラスと2番目のものはしません。最初のボタンは大きいので、10px パディングが適用されました。
<div class = "button button-block padding">Padding</div>
<div class = "button button-block">No padding</div>上記のコードは次の画面を生成します-