イオン-グリッド
での作業 Ionic Grid System簡単です。2つの主要なクラスがあります–row 行を操作するため col 列用。
必要な数の列または行を選択できます。必要に応じてこの動作を変更できますが、それらはすべて、使用可能なスペースに合わせてサイズを調整します。
NOTE −このチュートリアルのすべての例では、グリッドに境界線を適用して、わかりやすい方法でグリッドを表示できるようにします。
シンプルグリッド
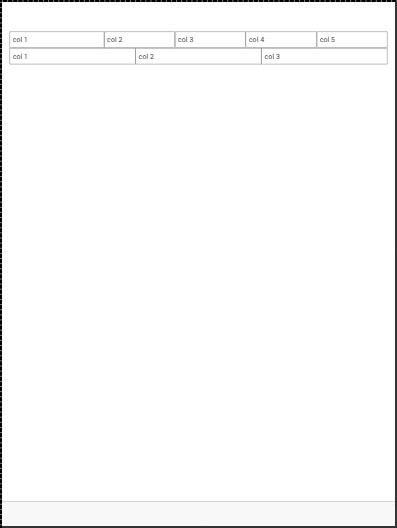
次の例は、の使用方法を示しています。 col そしてその rowクラス。2つの行を作成します。最初の行には5つの列があり、2番目の行には3つしかありません。1行目と2行目で列の幅がどのように異なるかに注意してください。
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>上記のコードは次の画面を生成します-

列サイズ
列サイズを自動的に割り当てたままにしたくない場合があります。この場合、あなたは選択することができますcol 接頭辞の後に、パーセンテージを表す数字が続きます row幅。これは、特定のサイズが適用されている列にのみ適用されます。他の列は、残っている使用可能なスペースに合わせて調整されます。
次の例では、最初の列は全幅の50%を使用し、他の列はそれに応じて調整されます。
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>上記のコードは次の画面を生成します-

次の表は、イオングリッドシステムが提供する利用可能なパーセンテージオプションを示しています-
列のパーセンテージクラス名
| クラス名 | 使用率 |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33.3333% |
| col-50 | 50% |
| col-67 | 66.6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
水平および垂直配置
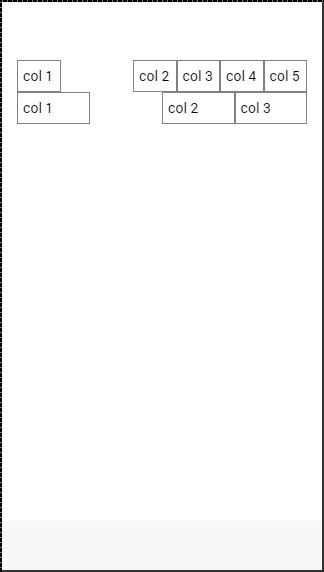
列は左からオフセットできます。これは、列の特定のサイズに対して同じように機能します。今回のプレフィックスはcol-offset次に、上の表に示されているのと同じパーセンテージの数値を使用します。次の例は、両方の行の2番目の列を25パーセントオフセットする方法を示しています。
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>上記のコードは次の画面を生成します-

行内の列を垂直方向に揃えることもできます。使用できるクラスは3つあります。つまり–top、 center そしてその bottom とのクラス colプレフィックス。次のコードは、両方の行の最初の3列を垂直に配置する方法を示しています。
NOTE −次の例では、 “.col {height: 120px}” 私たちのCSSに、列の垂直配置を表示します。
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
</div>上記のコードは次の画面を生成します-

レスポンシブグリッド
Ionic Gridは、レスポンシブレイアウトにも使用できます。利用可能な3つのクラスがあります。ザ・responsive-smビューポートが横向きの電話よりも小さい場合、クラスは列を1つの行に折りたたむでしょう。ザ・responsive-mdビューポートがポートレートタブレットよりも小さい場合、クラスが適用されます。ザ・responsive-lg ビューポートが横向きのタブレットよりも小さい場合、クラスが適用されます。
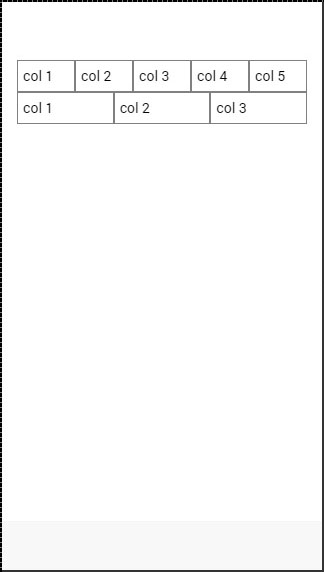
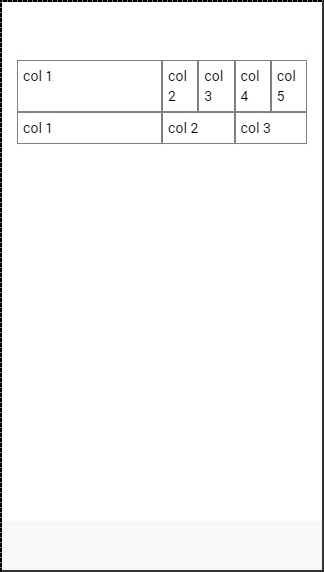
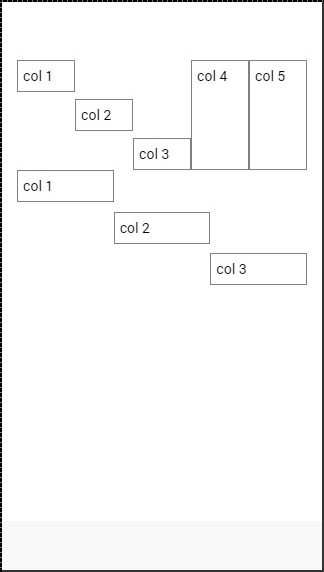
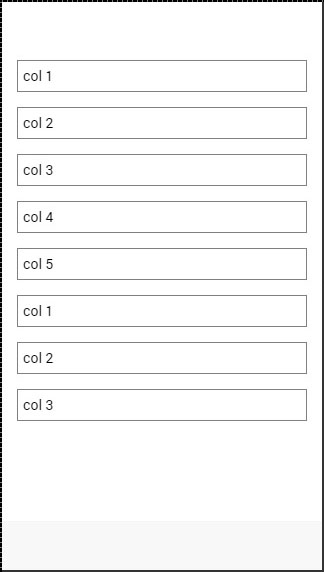
次の例の後の最初の画像は、 responsive-sm クラスはモバイルデバイスで表示され、2番目のクラスは、同じレスポンシブグリッドがタブレットデバイスでどのように異なるかを示します。
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>モバイルグリッドビュー

タブレットグリッドビュー