イオン-フォーム
Ionic forms主にユーザーとのやり取りや必要な情報の収集に使用されます。この章では、さまざまなテキスト入力フォームについて説明し、後続の章では、Ionicフレームワークを使用して他のフォーム要素を使用する方法について説明します。
入力フォームの使用
フォームを使用する最良の方法は、 list そして itemあなたのメインクラスとして。通常、アプリは複数のフォーム要素で構成されるため、リストとして整理するのが理にかなっています。次の例では、item要素がlabel 鬼ごっこ。
他の要素を使用することもできますが、ラベルを使用すると、要素の任意の部分をタップしてテキスト入力に焦点を合わせることができます。あなたは設定することができますplaceholder入力テキストとは異なって見え、入力を開始するとすぐに非表示になります。これは、以下の例で確認できます。
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>上記のコードは次の画面を生成します-

イオンラベル
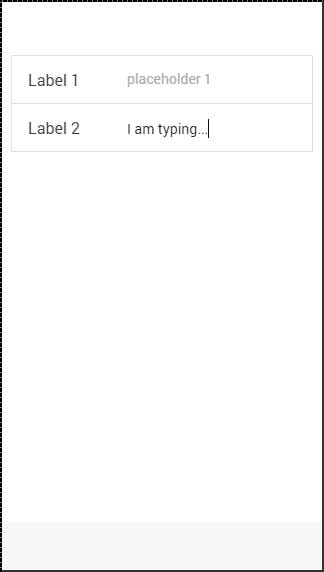
Ionicは、ラベルに他のいくつかのオプションを提供しています。あなたは使用することができますinput-label クラス。テキストを入力するときにプレースホルダーを左側にしたい場合。
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>上記のコードは次の画面を生成します-

積み上げラベル
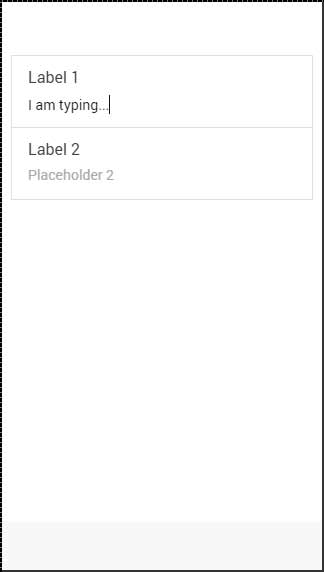
Stacked label入力の上または下にラベルを移動できるようにするもう1つのオプションです。これを実現するために、item-stacked-label クラスをlabel要素に割り当て、新しい要素を作成してを割り当てる必要があります input-labelそれにクラス。一番上にしたい場合は、この要素を前に追加するだけです。input鬼ごっこ。これを次の例に示します。
に注意してください span タグは前にあります input鬼ごっこ。場所を変更すると、画面の下に表示されます。
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>上記のコードは次の画面を生成します-

フローティングラベル
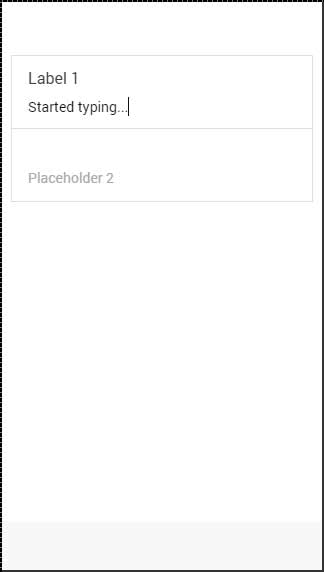
Floating labels使用できる3番目のオプションです。これらのラベルは、入力を開始する前に非表示になります。タイピングが始まるとすぐに、要素の上に浮かぶアニメーションで表示されます。スタックラベルを使用したのと同じ方法でフローティングラベルを使用できます。唯一の違いは、今回は使用することですitem-floating-label クラス。
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>上記のコードは次の画面を生成します-

はめ込み入力
前の章では、イオン要素を挿入する方法について説明しました。を追加して入力を挿入することもできますitem-input-inset あなたのアイテムへのクラスと item-input-wrapperあなたのレーベルに。ラッパーは、ラベルにスタイルを追加します。
ラベルの横に他の要素を追加すると、ラベルのサイズは新しい要素に合わせて調整されます。ラベル内に要素(通常はアイコン)を追加することもできます。
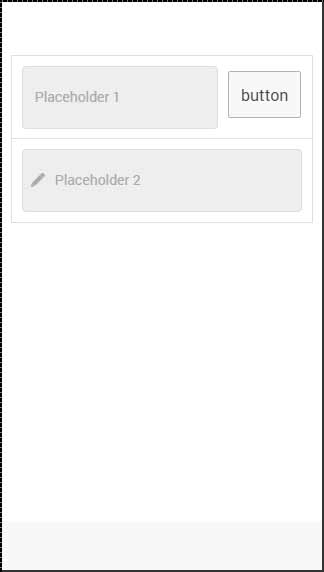
次の例は、2つの挿入入力を示しています。1つ目はラベルの横にボタンがあり、2つ目はその中にアイコンがあります。使用しましたplaceholder-iconプレースホルダーテキストと同じ色のアイコンを作成するクラス。これがないと、アイコンはラベルの色を使用します。
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>上記のコードは次の画面を生成します-