イオン-範囲
イオン範囲は、何かのレベルを選択して表示するために使用されます。これは、最大値と最小値との相関関係で実際の値を表します。Ionicは、Rangeを操作する簡単な方法を提供します。
範囲の使用
範囲は、内部アイテム要素として使用されます。使用されるクラスはrange。このクラスは、itemクラス。これにより、範囲が配置されるコンテナが準備されます。コンテナを作成したら、追加する必要がありますinput を割り当てます range それに入力し、 name 属性も。
<div class = "item range">
<input type = "range" name = "range1">
</div>上記のコードは次の画面を生成します-

アイコンの追加
範囲には通常、データを明確に表示するためのアイコンが必要です。範囲要素の両側に配置するには、範囲入力の前後にアイコンを追加する必要があります。
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>上記のコードは次の画面を生成します-
スタイリング範囲
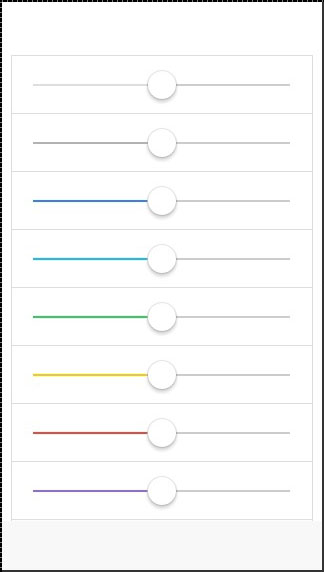
次の例では、範囲をイオン色でスタイル設定する方法を示します。カラークラスはrangeプレフィックス。9つの範囲でリストを作成し、スタイルを変えます。
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>上記のコードは次の画面を生成します-